
更新日
WordPressの記事をMarkdown形式に一括出力する方法
WordPressで運営していた記事をJAMStackサイトに移行したり、GitHubで管理したいというとき、記事数が少なければチマチマ手作業でも問題なさそうですが、数十、数百の記事を手作業するのはさすがにしんどいですよね。今回はたまりにたまったWordPressの記事をMarkdown形式に一括で変更、ダウンロードする方法を紹介します。
1. WordPress の記事をエクスポート

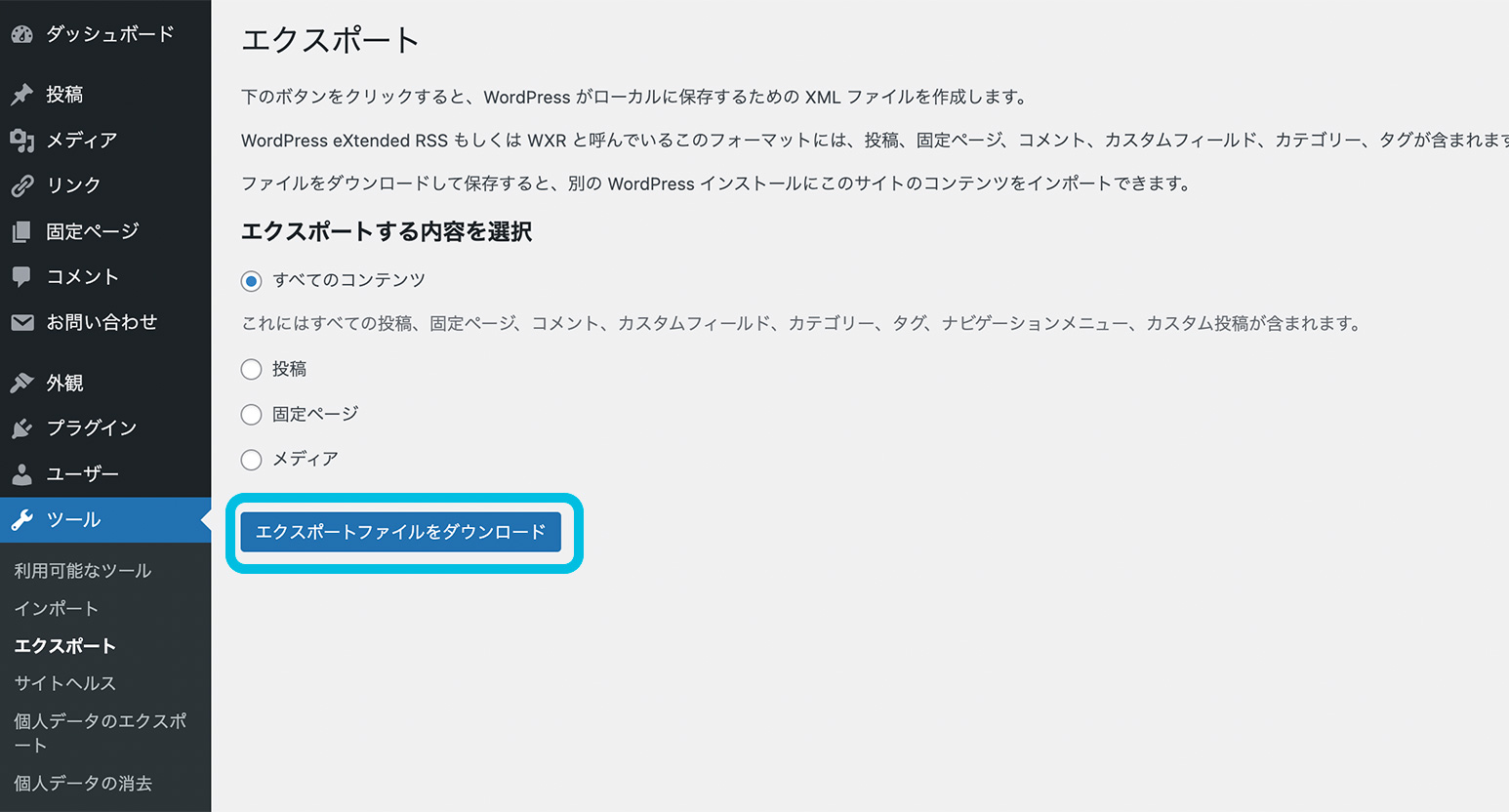
WordPress 管理画面の「ツール」→「エクスポート」から書き出したいコンテンツを選びます。画像や本文データすべて利用する場合は「すべてのコンテンツ」を選んで「エクスポートファイルをダウンロード」ボタンをクリック。XML 形式のファイルがダウンロードされます。
エクスポートしたデータは、ひとまずわかりやすいフォルダーに格納しておきます。ここでは「wp-to-md」というフォルダーを用意しました。
2. Node.js をインストール

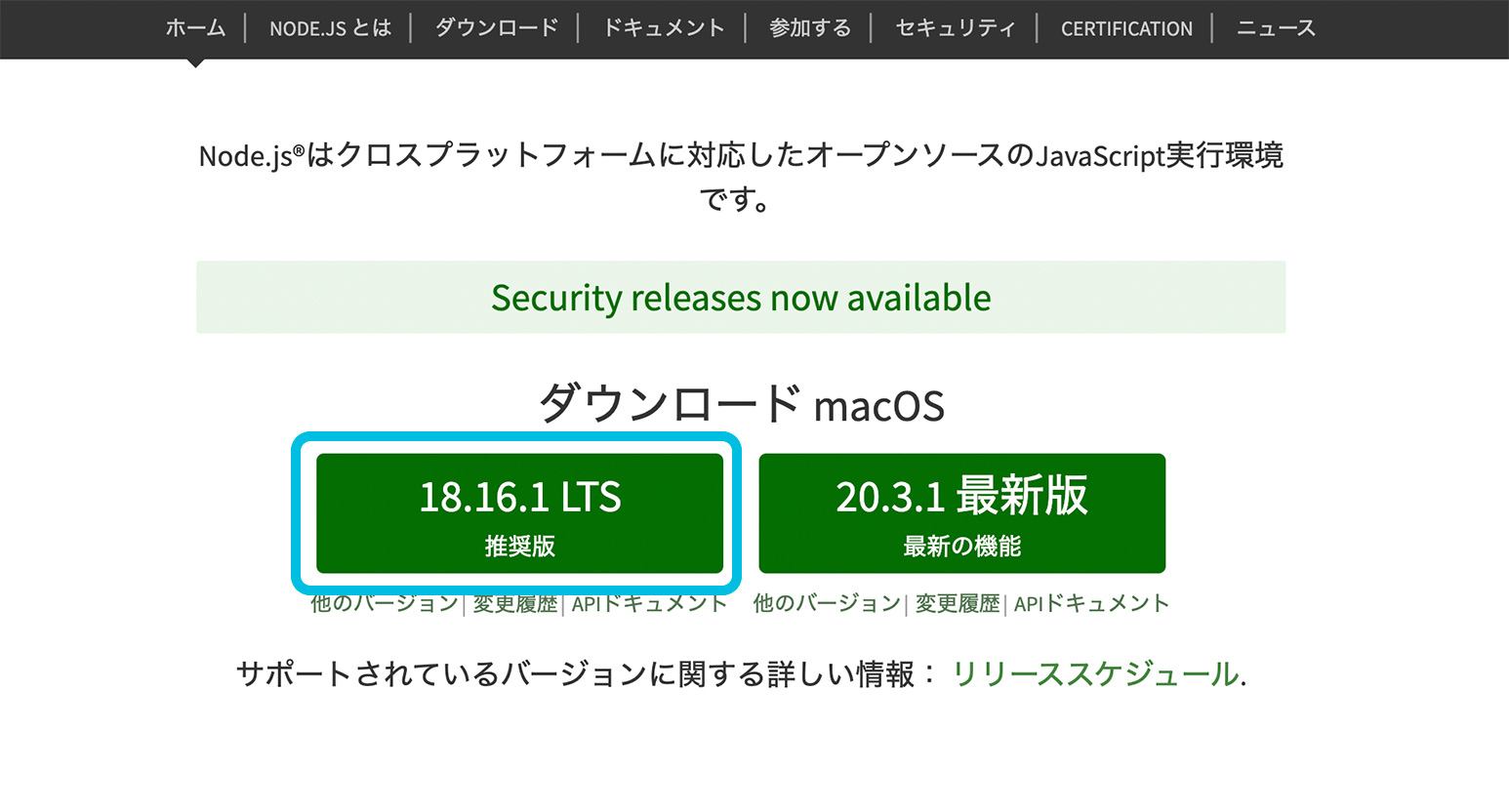
Node.js は JavaScript の実行環境です。Node.js の Web サイトから環境に合わせたものをダウンロードしましょう。LTS(推奨版)と最新版がありますが、LTS(推奨版)で OK です。
ダウンロードしたファイルを開いて、パネルの指示にそってインストールします。
すでに Node.js は使っているよーという方も、今回の作業には Node.js の 12.14 以上のバージョンが必要なので、条件に満たさない場合は sudo n stable でアップデートしてください。
インストールできているか確認
ターミナルを開いて以下のコマンドを入力。エディターの VSCode を使っている方は、メニューの「ターミナル」→「新しいターミナル」でターミナルを開きます。
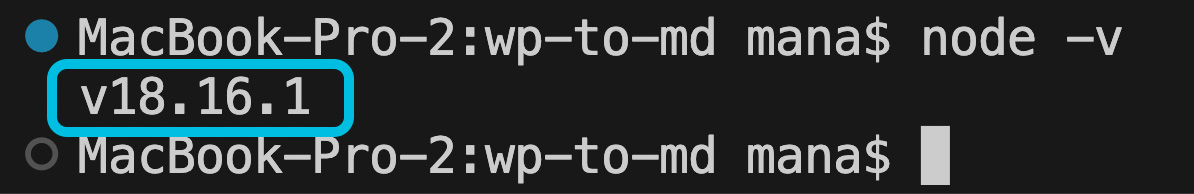
node -v

バージョン番号がでてきたら Node.js のインストール完了です!
3. 一括変更のコマンド
ターミナルで任意のフォルダー(wp-to-md)の位置に移動し、以下のコマンドを入力します。
npx wordpress-export-to-markdown
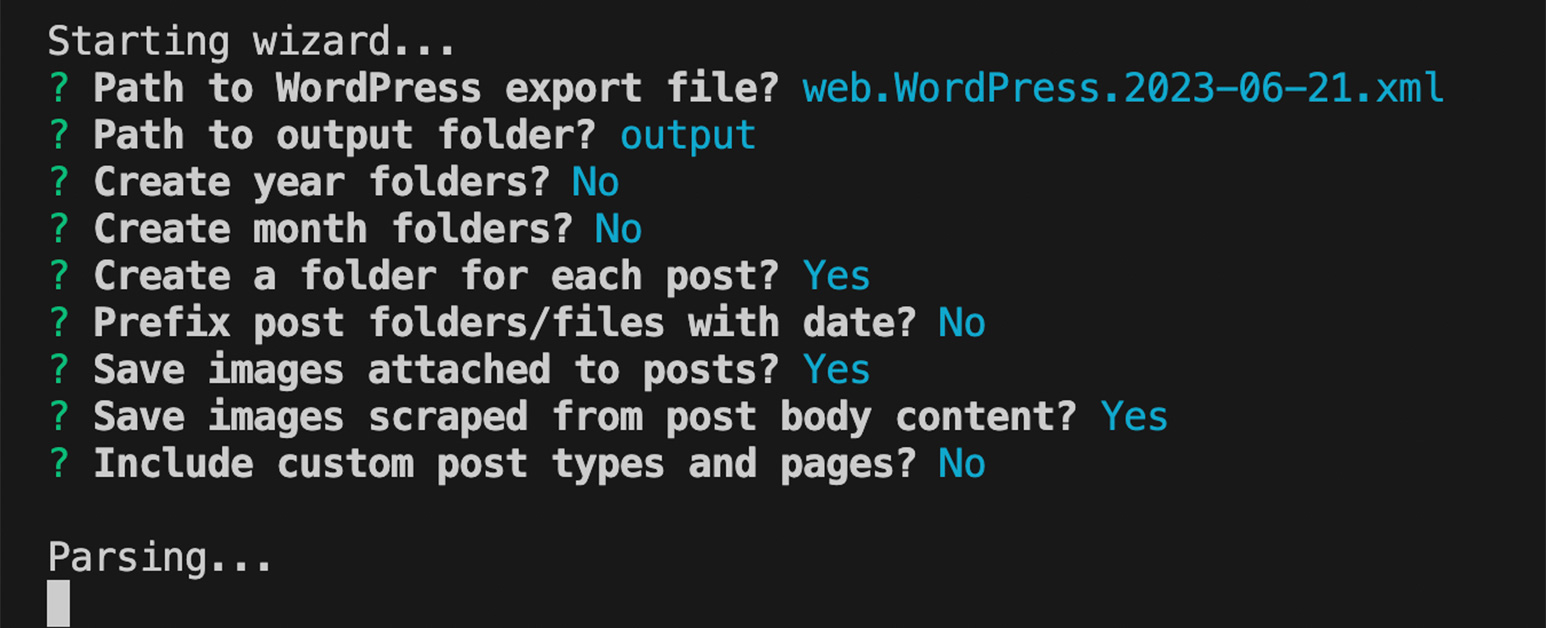
すると以下の内容が聞かれるので、必要であればカスタマイズします:
- Path to WordPress export file? (WordPress の XML ファイル名)
- Path to output folder? (出力先フォルダー名。デフォルトは output)
- Create year folders? (投稿年のフォルダーを作る?)
- Create month folders? (投稿月のフォルダーを作る?)
- Create a folder for each post? (投稿ごとにフォルダーを作る?)
- Prefix post folders/files with date? (ファイル名の先頭に投稿日時をつける?)
- Save images attached to posts? (添付画像を保存する?)
- Save images scraped from post body content? (img タグで挿入した画像を保存する?)
- Include custom post types and pages? (カスタム投稿タイプやページも含める?)

詳しい仕様は制作者の GitHubも参照してください。
完成!
記事数や画像数が多いと数時間かかるかもしれませんが、無事完了すると指定したフォルダー内に Markdown ファイルや画像が出力されています!やったね!

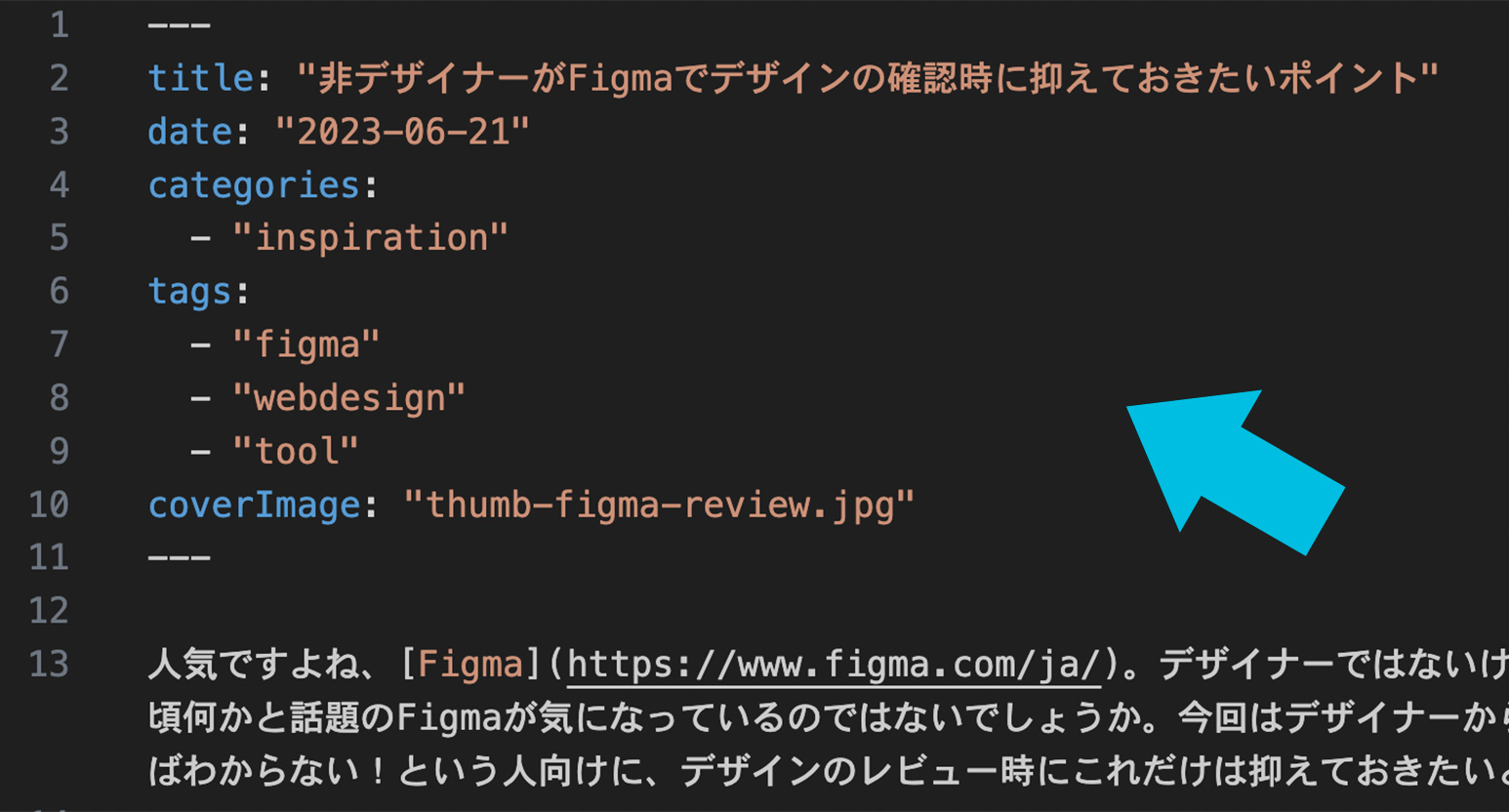
Markdown ファイルを確認すると、上部にタイトル、投稿日、カテゴリー、タグ、アイキャッチ画像名がメタ情報としてまとめられています。gray-matter などで利用するといいでしょう。
出力形式はある程度カスタマイズできるので、必要に応じて変更しつつ、使ってみてくださいね!