
更新日
Web制作者のためのおすすめChrome拡張
普段使っているChromeをより便利にしてくれる拡張機能。私も様々なものを入れていますが、その中でもWeb制作時に使える便利拡張をいくつか紹介します。Firefoxに対応しているものもありますよ!
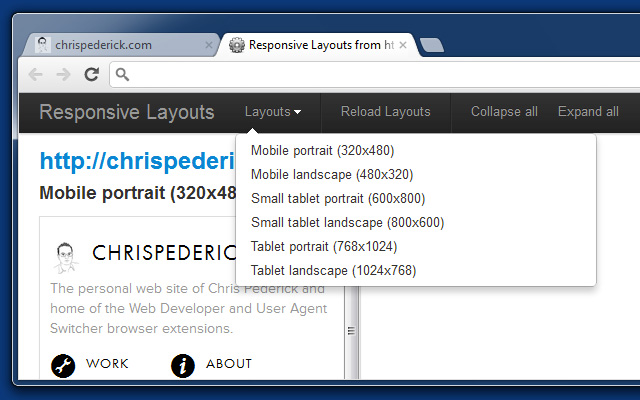
Web Developer

Chrome 拡張|Firefox Add-on|GitHub|公式サイト
Web に携わる人は入れておいて損はない拡張のひとつ!長年利用させていただいてます。1 クリックで CSS や JavaScript を無効化したり、画像の非表示、様々なデバイスサイズでの表示、クラスや ID 名の表示、定規やカラーピッカーまで揃っています!カラーピッカーは CSS で定義されたものだけでなく、画像からも抽出できるのがすごい。
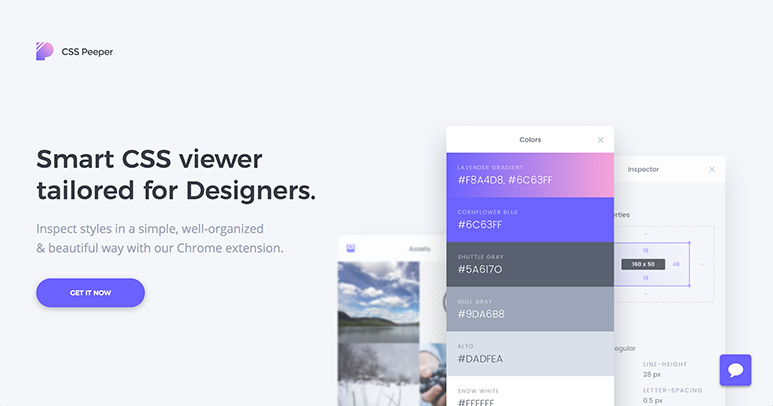
CSS Peeper

UI の美しさが魅力のデザイナー向け拡張。今開いているサイトで使われているフォント、配色、画像など調べられます。グラデーションカラーのチェックもできるのが素敵。要素のボックスモデルも確認できます。
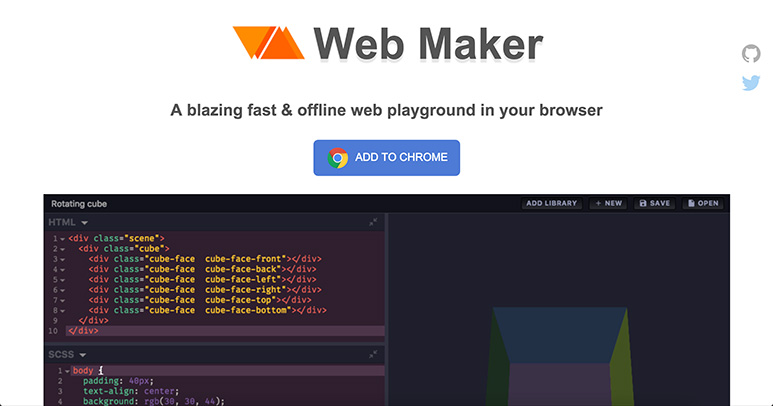
Web Maker

HTML や CSS、JavaScript のコードを書けば、リアルタイムでプレビュー表示できる Chrome 拡張。オフラインでも使えます!
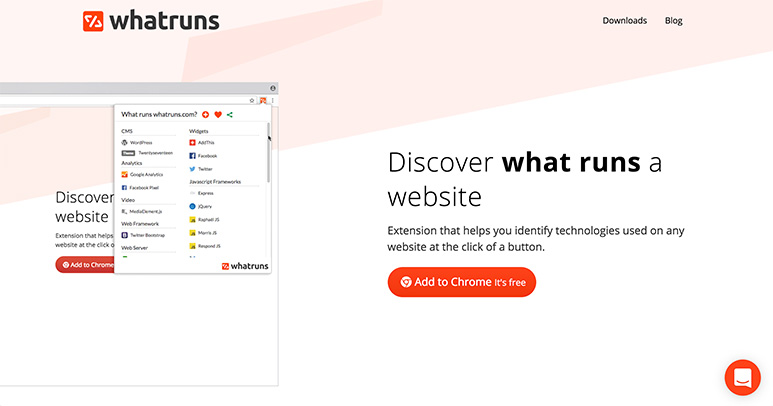
WhatRuns

開いている Web サイトが使用している CMS やそのプラグイン、ウィジェット、JavaScript ライブラリー、Web サーバーなど、様々な情報を 1 クリックで閲覧できます。Web サイトの調査が楽になりますよ!
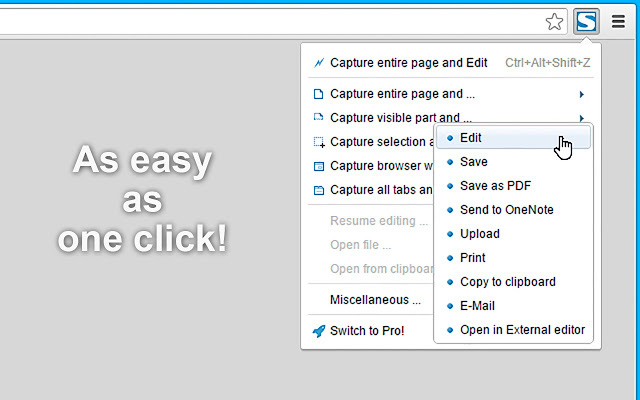
FireShot

Chrome 拡張|Firefox Add-on|公式サイト
Web サイトの一部、または全画面のキャプチャーが撮影できる拡張。PDF/JPEG/GIF/PNG で保存できます。画面キャプチャーは Chrome のデベロッパーツールでも使えますが、固定要素があるとうまく撮影できないことがあるのでこちらの拡張がおすすめです。
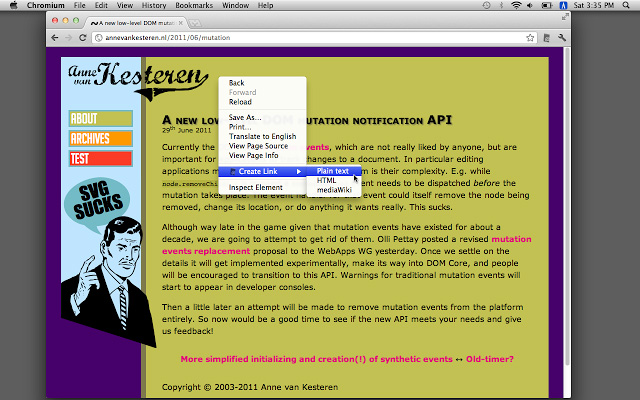
Create Link

現在開いている Web サイトの URL を、HTML やマークダウンなど様々な形式でコピーできます。ブログを書き始めてからずっと重宝している拡張のひとつ。Web サイトを紹介する機会が多いブロガーさんには特におすすめ!
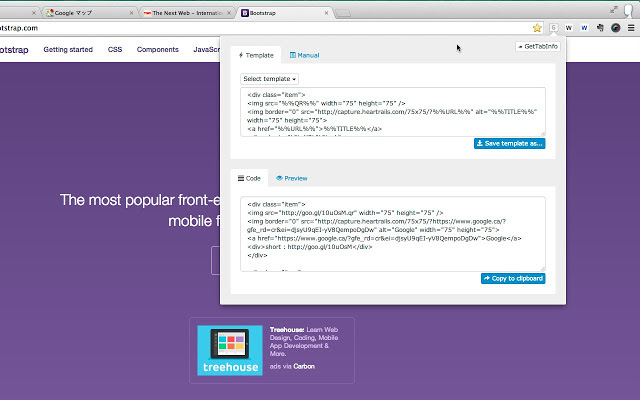
GetTabInfo

ひとつのサイトだけではなく、今開いているすべてのタブの Web サイトの URL をコピーしたい時におすすめの拡張。全タブのタイトルと URL を一括取得可能です。テンプレートで自由に出力内容を編集できます。
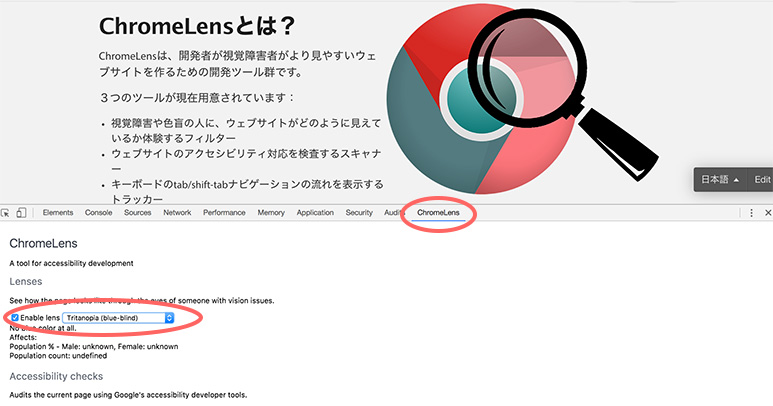
ChromeLens

目の不自由な方がどのように見えているのかを検証できる Developer Tool の拡張。インストールすると Developer Tool に「Chrome Lens」のタブが表示されます。「Enable Lens」にチェックを入れて視覚の種類を選択すると画面全体の表示が変わります。
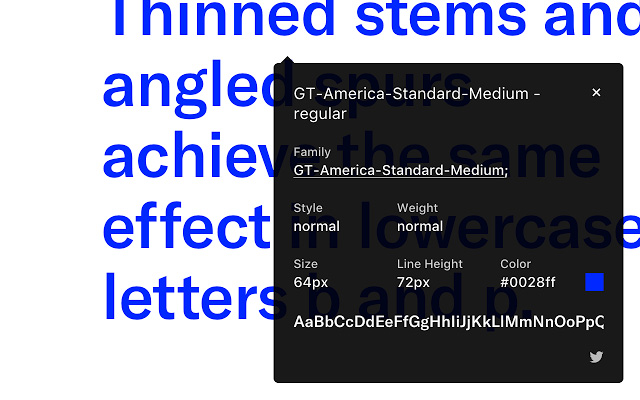
WhatFont

カーソルを合わせるだけで何のフォントかを表示してくれます。クリックするとサイズや太さ、色などの詳細とフォントのサンプルが表示。デベロッパーツールでも確認できますが、この拡張を使えばもっと手軽にできちゃいます。
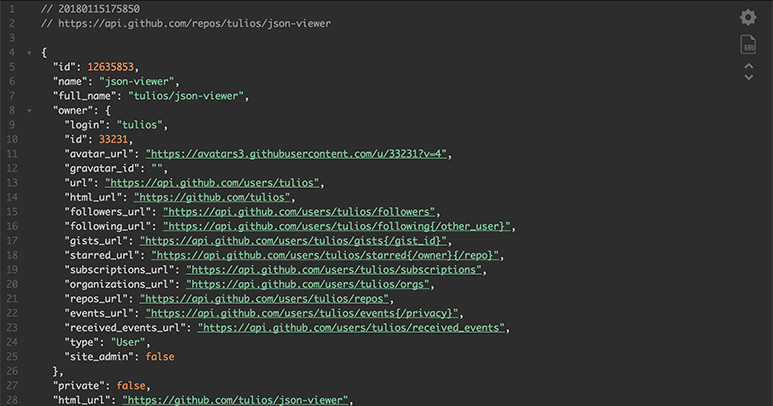
JSON Viewer

JSON 形式のファイルを Web 上で表示する時に読みやすくしてくれます。テーマは選択可能。長い URL が折りたたまれているだけでも見やすいですね。
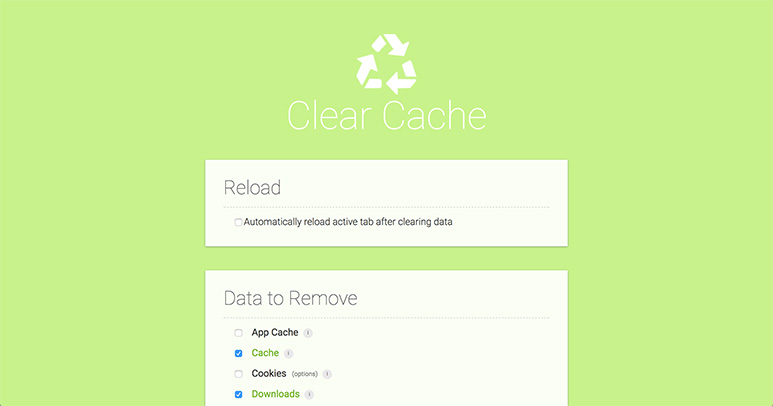
Clear Cache

ブラウザーのキャッシュをはじめ、履歴やパスワードなど、あらゆるデータをクリックひとつで消去する拡張。デフォルト機能でもできることですが、こちらはダイアログなどが出ないので本当に楽ちんです。
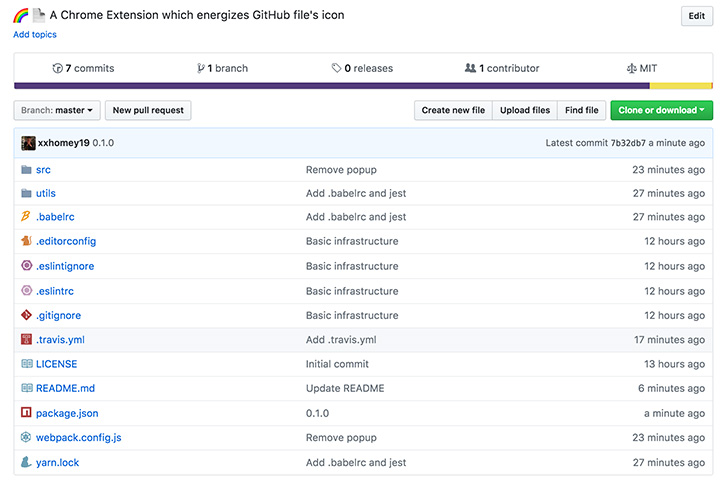
GitHub File Icon

GitHub のファイル一覧ページに、各ファイル毎にアイコンを付与できる拡張。アイコンがないとめちゃくちゃ困る…というわけでもないですが、あると見やすくなりますね。GitHub をよく使う人は導入してみては?
どれもより便利に開発が進められる便利ツールばかり!手軽に試せるのもいいですよね。お気に入りは見つかりましたか?おすすめがあれば教えてくださいね!