生まれ変わったDreamweaver CC 2017をいじってみた!Codaから出戻る…かも…

数日前Adobeのエディターツール、Dreamweaver CC 2017が新機能とともにリリースされました。過去にDreamweaverからCodaに乗り換えた私ですが、苦楽をともにしてきたCodaさんがどうもアップデートのたびにプラグインがうまく動かないなど、使いづらくなってきて…。そんな時に新生Dreamweaverの情報を耳にしたので、さっそく試してみました。
![]()
↑私が10年以上利用している会計ソフト!
Dreamweaver CC 2017をインストール

Adobeのツールはサブスクリプションモデルなので、Creative Cloudに契約する必要があります。Photoshop CCやIllustrator CCなど、多彩なAdobeツールが使い放題のコンプリートプラン(月額4,980円)、Dreamweaverのみ利用できる単体プラン(月額2,180円)から選べます。学生や教職員の方はコンプリートプランを月額1,980円で利用できますよ。
私はすでにコンプリートプランで契約しているので、そのままCreative Cloudアプリからインストールしました。無料体験版もあるので、まずはAdobeアカウントを作成して無料で使ってみましょう。
※私が利用しているDreamweaverは英語版なので、記事内で表示しているスクリーンショット画像は英語となっていますが、日本語にも対応しているのでご安心を!
最初の設定
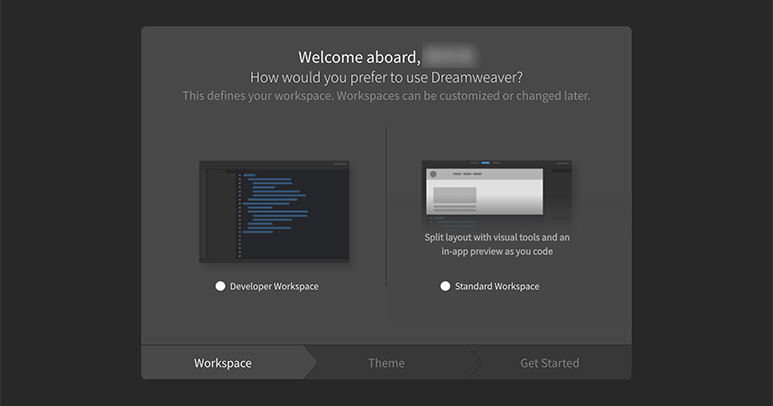
ワークスペース

Dreamweaverを立ち上げ、ワークスペースの設定を開始します。ワークスペースにはデベロッパーとスタンダードの二種類が用意されています。

デベロッパーワークスペースは、余計なものはいらない!コーディングに集中したい!という人向け。サイズの大きいファイルでも作業が早く、50以上のファイルタイプをサポートしているそうです。

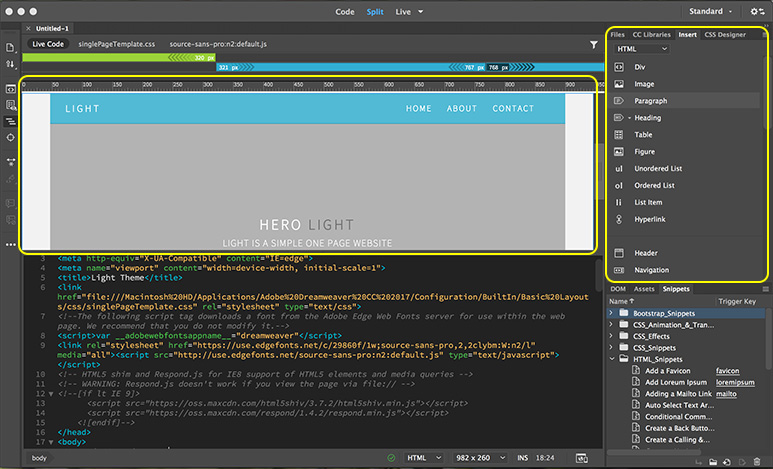
スタンダードワークスペースはコーディングに慣れていない方や、コードよりも完成した画面をいじりながら作業したい人向け。上部には「ライブビュー」と呼ばれる、ブラウザー上で実際に表示される状態を Dreamweaverから確認・編集できる画面が表示されています。他にも画像やテーブル、リストなど、様々な要素を挿入するためのパネルなどもあり、タグを覚えていない方でも安心して使えます。

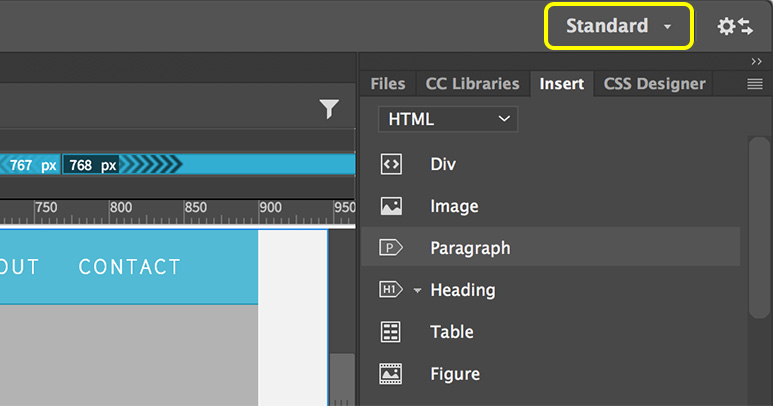
ちなみにこのワークスペースは、画面右上のタブからいつでも変更可能です。
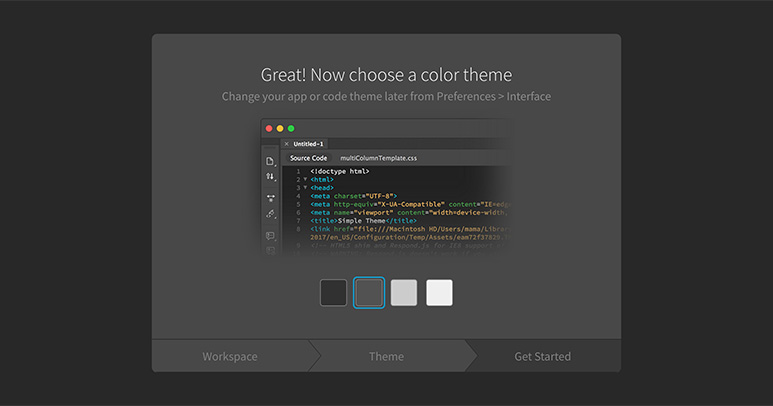
インターフェイスの色

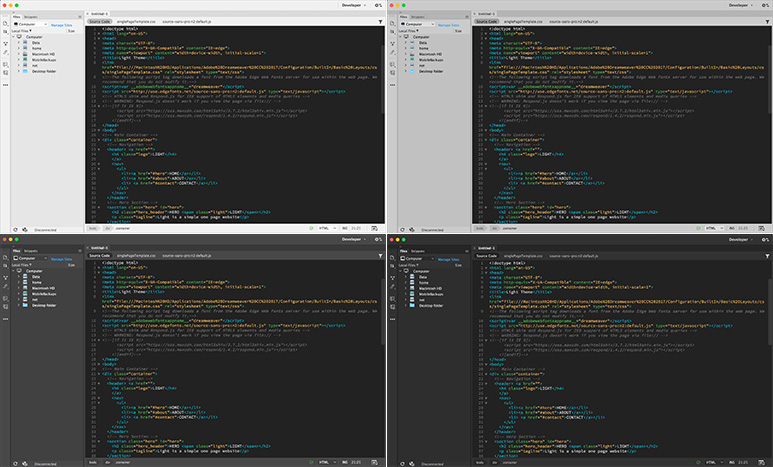
インターフェイスの色は、周りのパネル部分が4種類とコードが表示される部分が2種類用意されています。

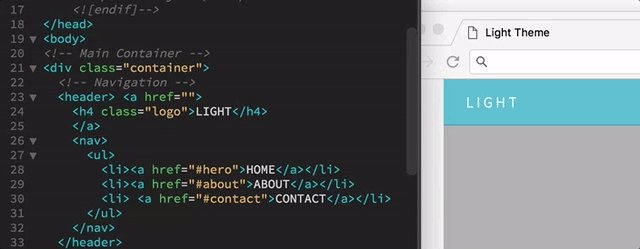
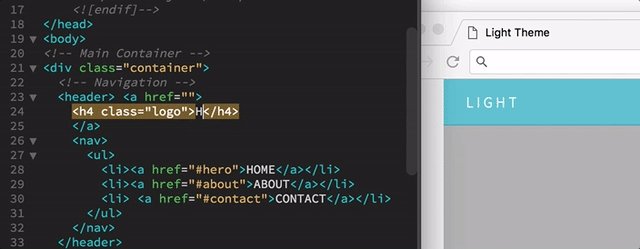
コード部分暗め。

コード部分明るめ。
このへんも後から環境設定で変更可能ですのでご安心を。
Dreamweaver CC 2017の便利機能
Adobeが無料で提供しているエディター、Brackets。そちらで使える便利機能が、Dreamweaverにも多数搭載されました。
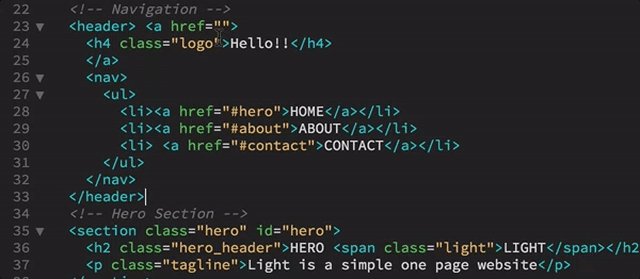
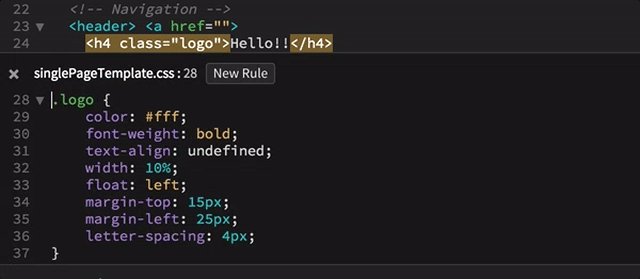
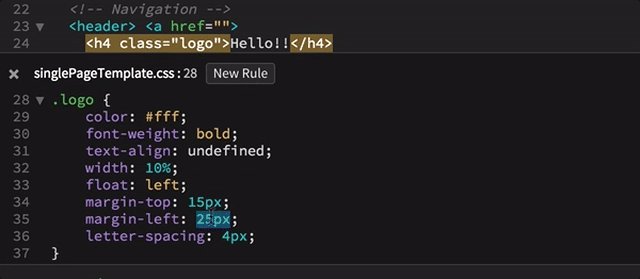
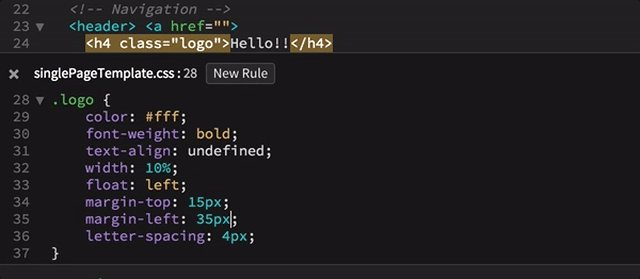
CSSのクイック編集

変更したい要素をクリックし、 ⌘ + E (Mac) / Ctrl + E (Windows) を押すと、付随するCSSがニュッと表示されます。表示されるだけではなく、そこから編集し、CSSを更新することも可能。ファイルを行き来しなくても手軽に修正できます。
リアルタイムプレビュー

Bracketsにあったリアルタイムプレビュー機能が、Dreamweaverにも登場!「ライブビュー」とは違い、実際にブラウザー上で表示確認を行える機能です。変更点はファイルを保存しなくても即座に反映されるので、複数モニターや画面分割で作業がはかどります。
![]()
表示するには Option + F12 (Mac) / F12 (Windows) か、画面右下のアイコンをクリック。QRコードも用意されていますよ。
リアルタイムプレビューの詳しい環境設定等は「Dreamweaver の Web ページをプレビューする方法」をご覧ください。
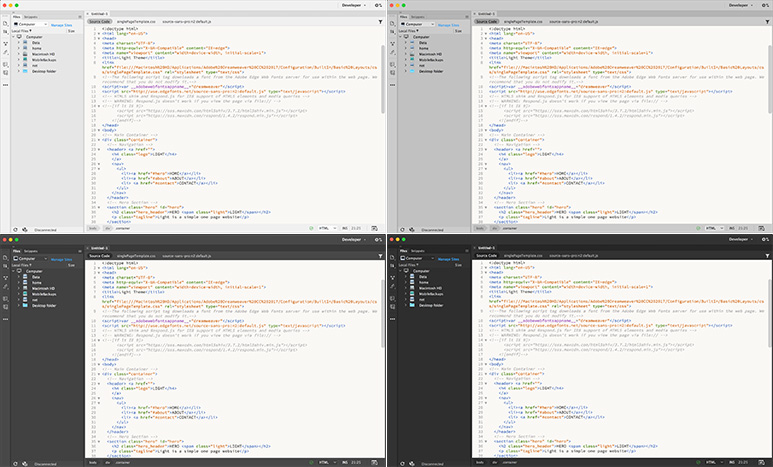
Sass / LESSファイルをコンパイル
SassやLESSといったCSSプリプロセッサーに対応しました!簡単な設定をしておけば、保存するだけでコンパイルされるので制作のスピードもあがります!フレームワークのCompass、Bourbonにも対応。

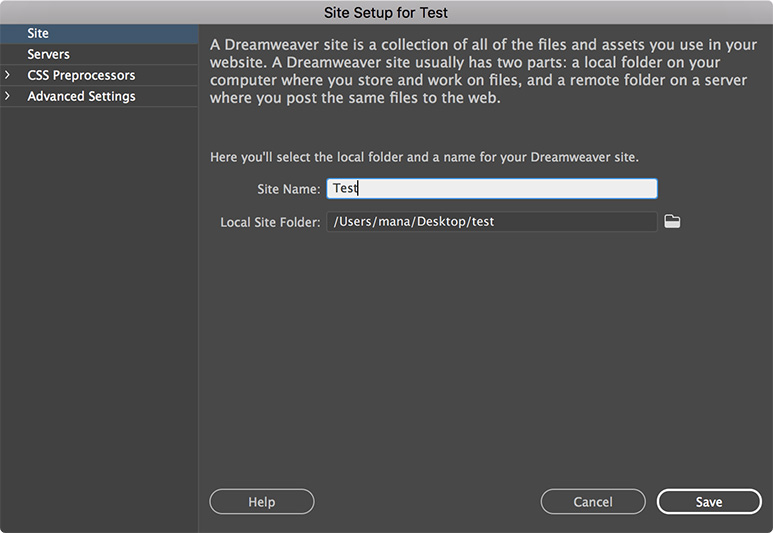
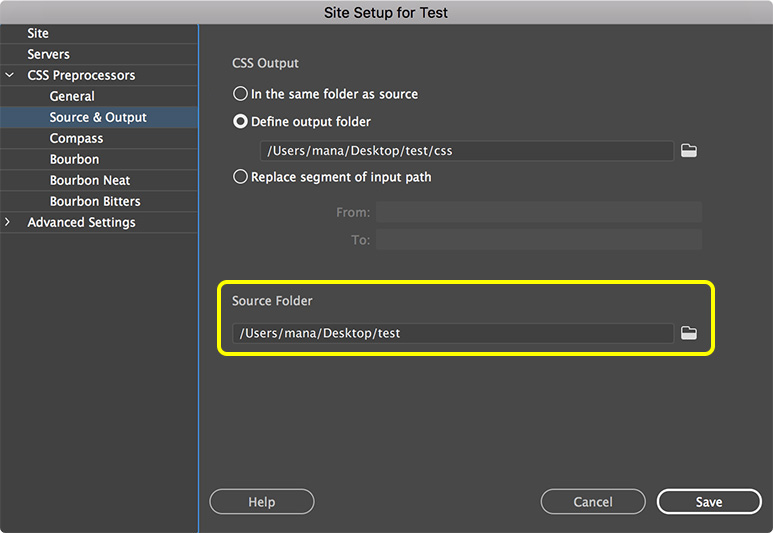
CSSプリプロセッサーを利用するには、きちんとサイトを定義しておく必要があります。メニューの「サイト」から新規サイトを作成し、サイト名とフォルダーを定義します。サイト名は直接Webサイトには表示されないので、任意のものでOK。

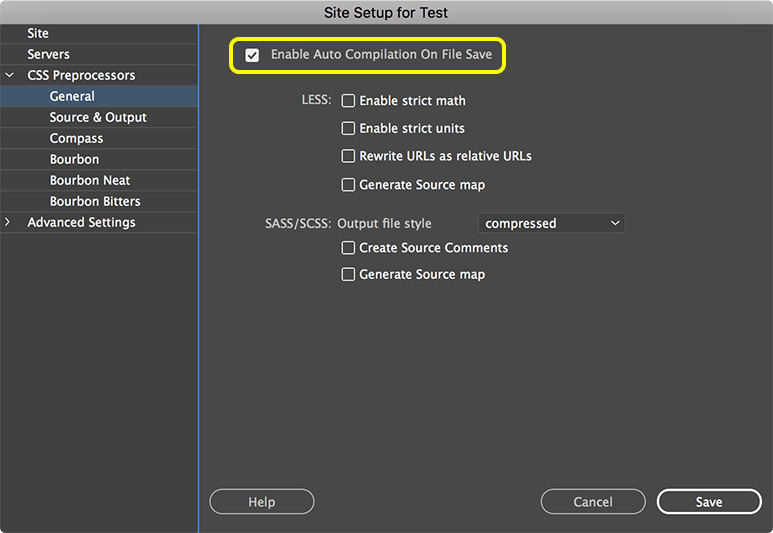
続いてサイト設定パネル内の「CSS プリプロセッサー」でファイルの保存時に自動コンパイルを有効にします。その他オプションはお好みで変更してください。

さらにソースフォルダーと出力先フォルダーも設定。「ソースフォルダー」欄はSCSSやLESSファイルが保存されているフォルダーを指定します。

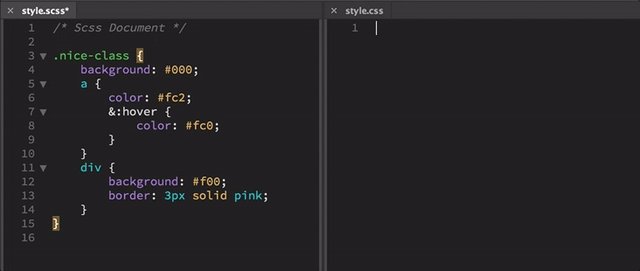
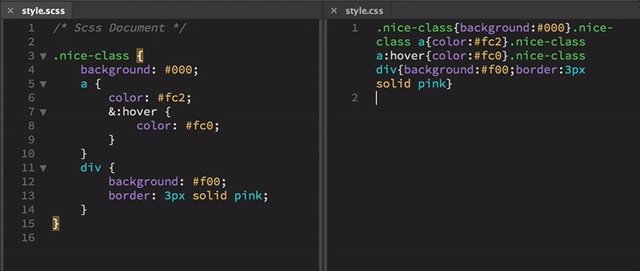
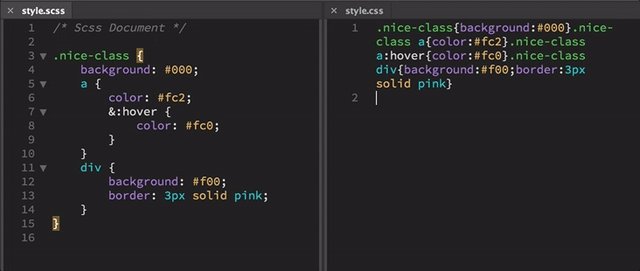
あとはSCSS/LESSファイルを変更し、保存すると、自動的にCSSにコンパイルされます。上記画像は左側のSCSSファイルを保存すると、右側のCSSファイルが生成されている様子です。うはー!テンション上がる!
ちなみに私が試した時、なぜか初回はうまくCSSファイルが出力されませんでしたが、Dreamweaverを再起動させるとちゃんと動作しました。不調な時は再起動してみてください ;)
CSSプリプロセッサーについては以下の記事でも詳しく紹介されているので、設定の際はこちらも参考にしてみてください。
- CSS プリプロセッサー
- Dreamweaverで覚える最新Web開発ワークフロー: Sass編
- Dreamweaverで覚える最新Web開発ワークフロー: LESSを使ったBootstrapカスタマイズ
コーディングの時短機能
ここからは従来のDreamweaverからあるものもありますが、時間短縮のための便利な機能が標準で備わっているのでご紹介。
Emmet

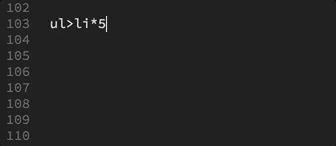
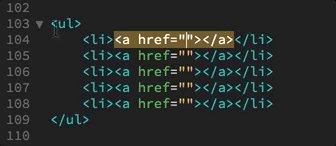
プラグインや余計な設定なしでEmmetが使えます。Emmetタグを入力して tab キーで展開。Emmetで使える構文はEmmet公式のチートシートを参考にしてください。
マルチカーソル

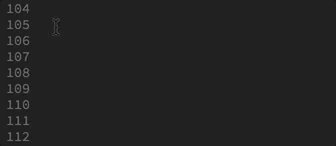
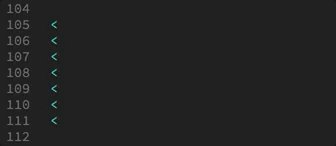
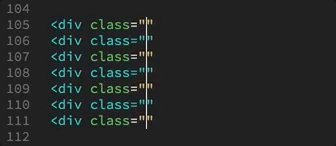
Option キーを押しながら必要な行数分ドラッグして入力すると、その行数だけ同じテキストが反映されます。コピペの手間いらず。意外とよく使う機能です。
スニペットパネル

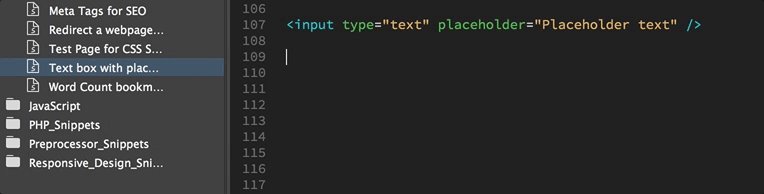
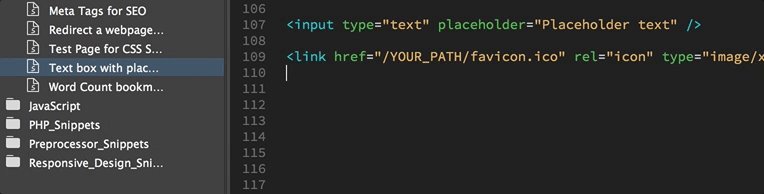
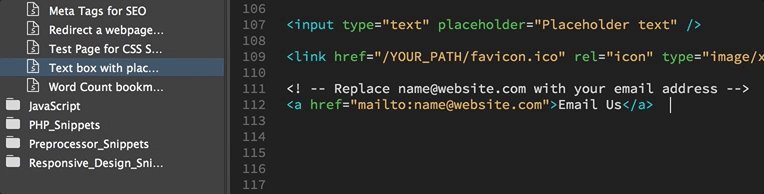
よく使うコードを保存しておけます。デフォルトで保存されているスニペットも多く、ガシガシ利用しちゃいましょう。左側のスニペットパネルを表示してダブルクリックするだけで保存しておいたコードが呼び出せます。さらに「favicon」「mailto」といったトリガーキーを定義しておけば、トリガーキーを入力した後 tab キーを押すだけでコードが表示されます。
スニペットパネルの詳しい使い方は「スニペットでコードを再利用する」を読んでみてください。
あの立ち上げるだけで時間かかっていたモッサリ動作なDreamweaverがこんなにサクサク動くようになってるなんて!6年という歳月でここまで生まれ変わったみたいです!大きくなって…!
ただ、Dreamweaver CC 2017はまだリリースされて間もないので、もう少しいじり倒してみようと思います。良さそうならCoda 2 からDreamweaverに出戻りかも。こうしてまたAdobeの囲い網の中へ…。