
Webアイコンフォントの【Font Awesome】がアカウント登録必須になったので、使い方をおさらいしました
Font AwesomeはWebページ上にアイコンを表示させるためのサービス。汎用性の高いシンプルなアイコンが多数用意されています。アイコンの画像をご自身で用意しても構いませんが、このようなサービスを使うと手軽に実装でき、管理もしやすくなるでしょう。昔から愛されてきたこのFont Awesomeですが、少し前からアカウント登録が必要になりました。今回はアカウント登録の手順から基本的な使い方を紹介します。
Font Awesome のアカウント登録手順
これまでは CDN と呼ばれる、誰もが共通で使えるファイルの URL をコピペして使用できていました。しかしこれからはメールアドレスを登録し、個別に割り振られたファイルの URL を使う必要があります。これはバージョン管理を自動化するためや、アイコンの表示を高速化するためだそうです。

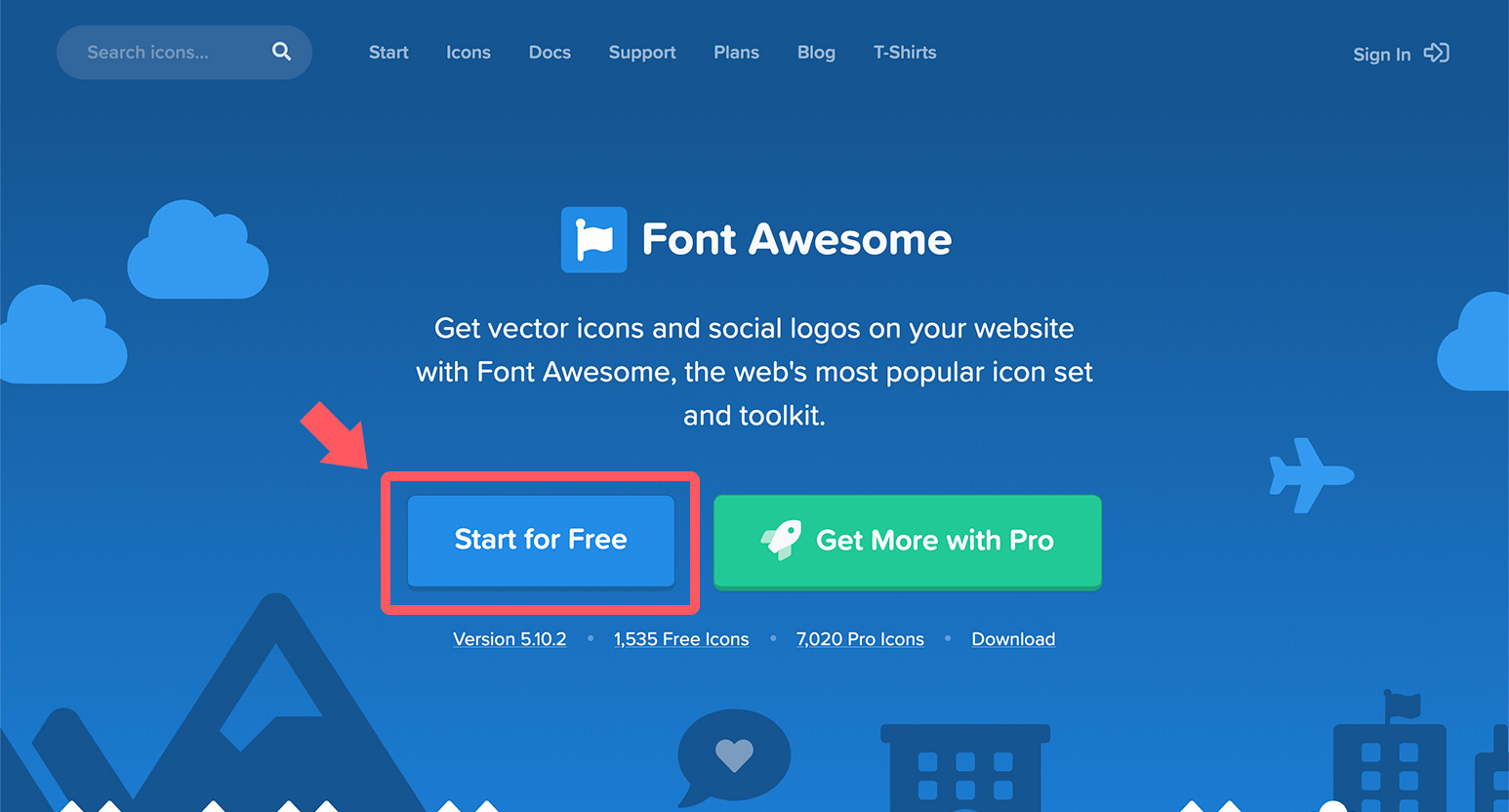
ではさっそく登録してみましょう!Font Awesomeの Web サイトから「Start for Free」ボタンをクリック。

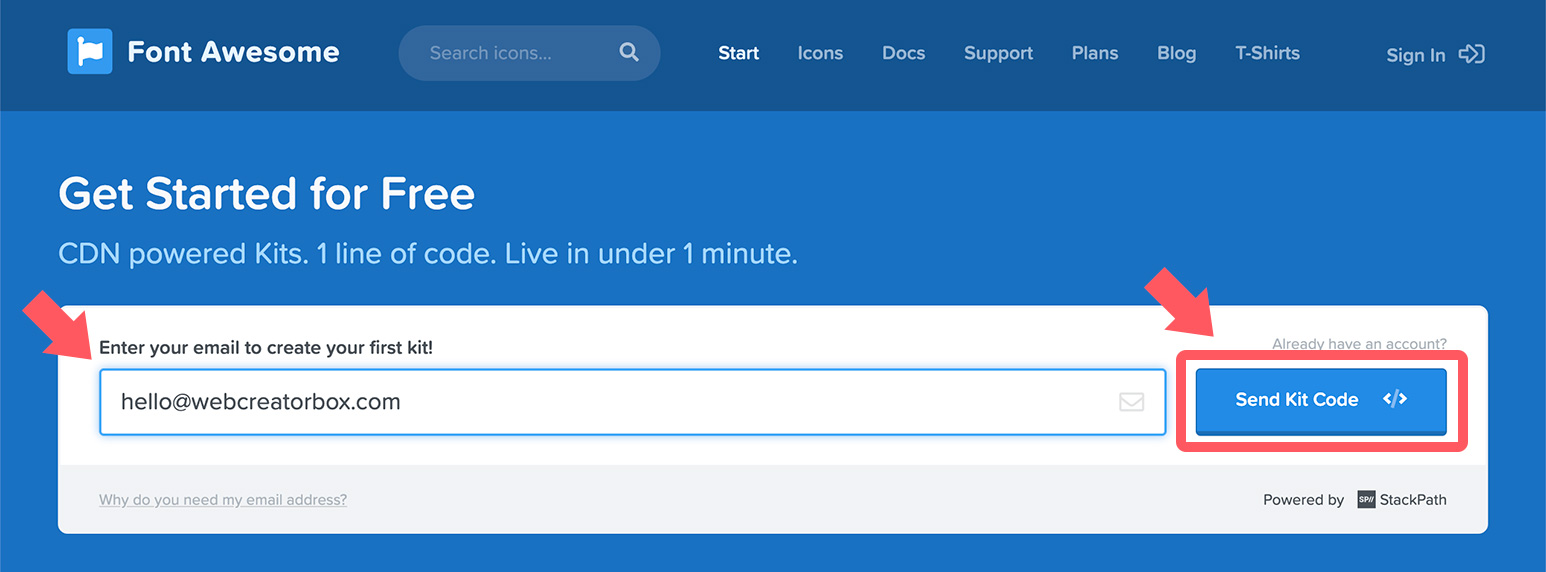
メールアドレスを入力して、「Send Kit Code」ボタンをクリック。

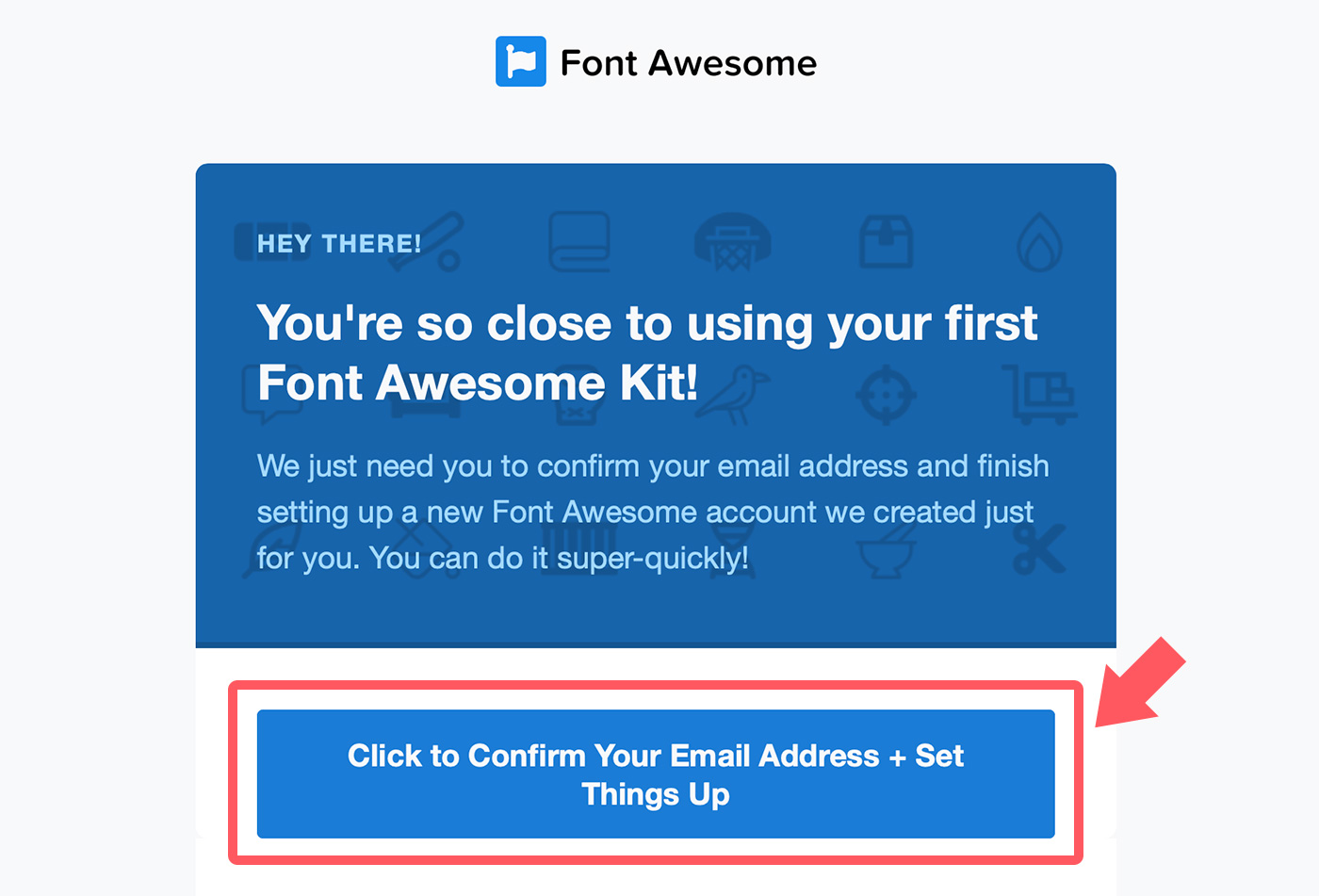
入力したメールアドレス宛に、こんなメールが届きます。「Click to Confirm Your Email Address + Set Things Up」ボタンをクリック。

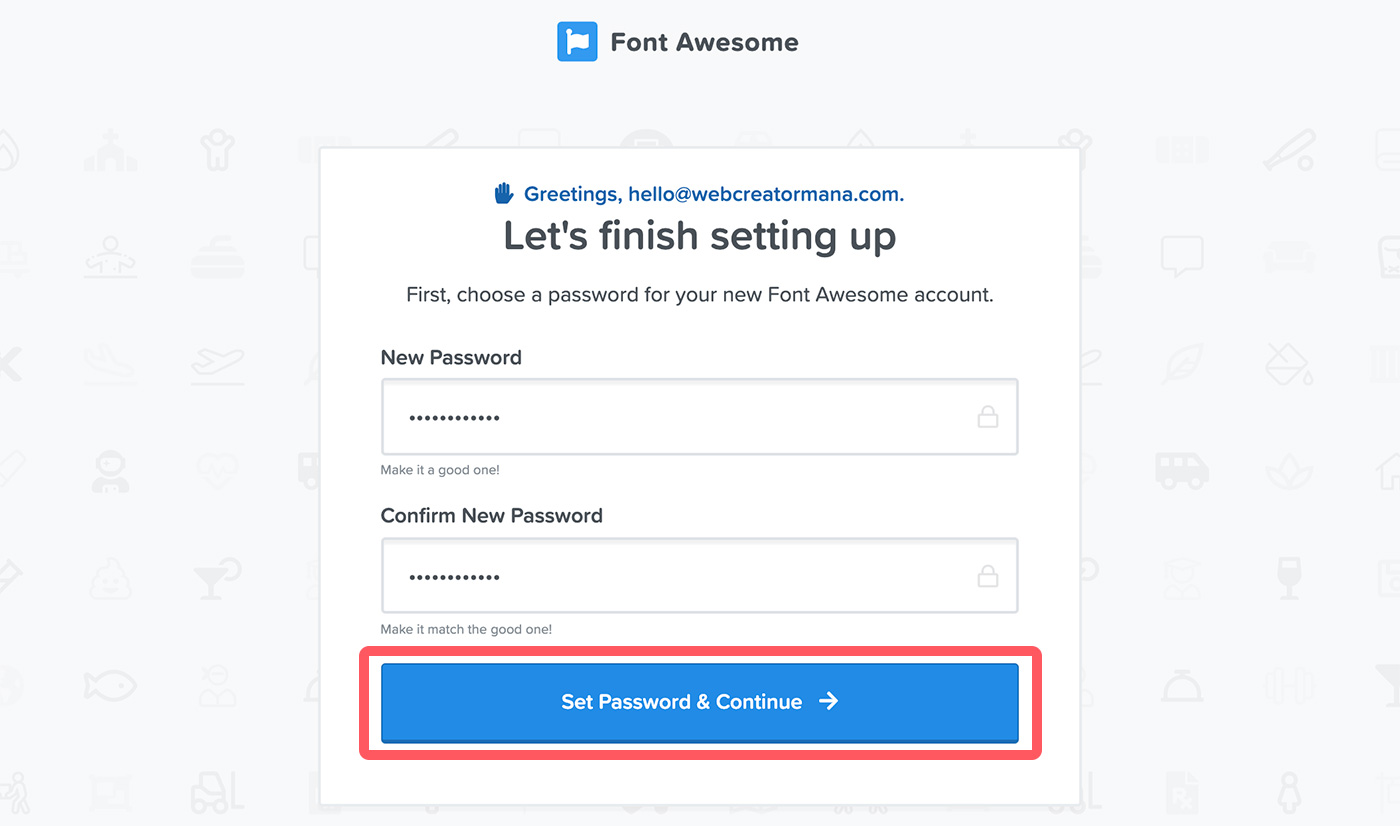
パスワードの入力が求められます。任意のものを 2 回繰り返し入力したら「Set Password & Continue」をクリックして登録完了です!
Font Awesome の基本的な使い方
1. JavaScript ファイルを読み込む

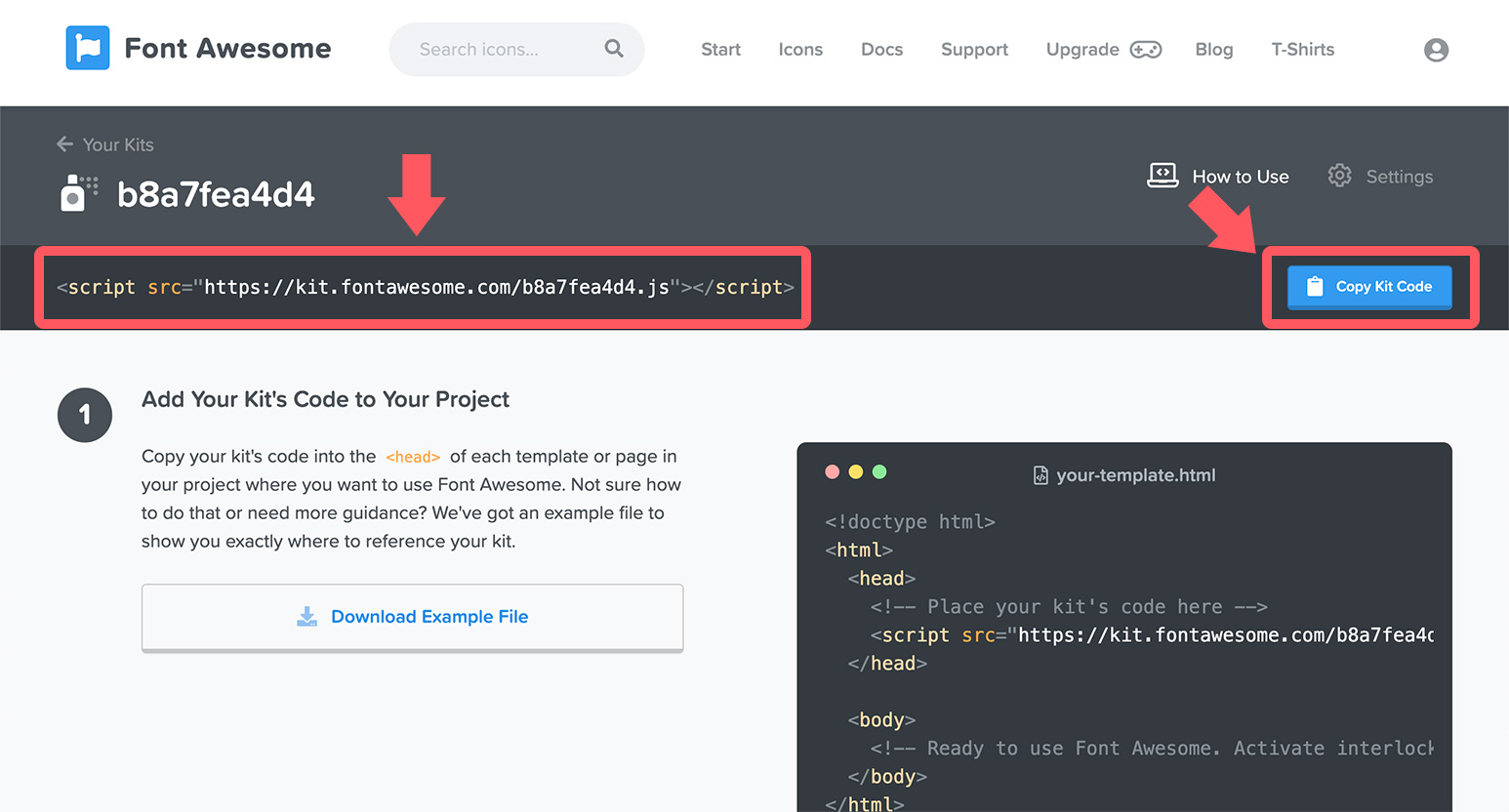
ログインすると利用できるキットが表示されています。そこにあるコードを <head> タグ内に貼り付けましょう。「Copy Kit Code」ボタンで簡単にコピーできますよ!
<!DOCTYPE html>
<html>
<head>
<script src="https://kit.fontawesome.com/あなたのFontAwesomeキットID.js"></script>
</head>
<body>
コンテンツが入ります
</body>
</html>
「Download Example File」ボタンをクリックすると、サンプルファイルがダウンロードできます。書き方の参考になりますよ。
2. アイコンを選択

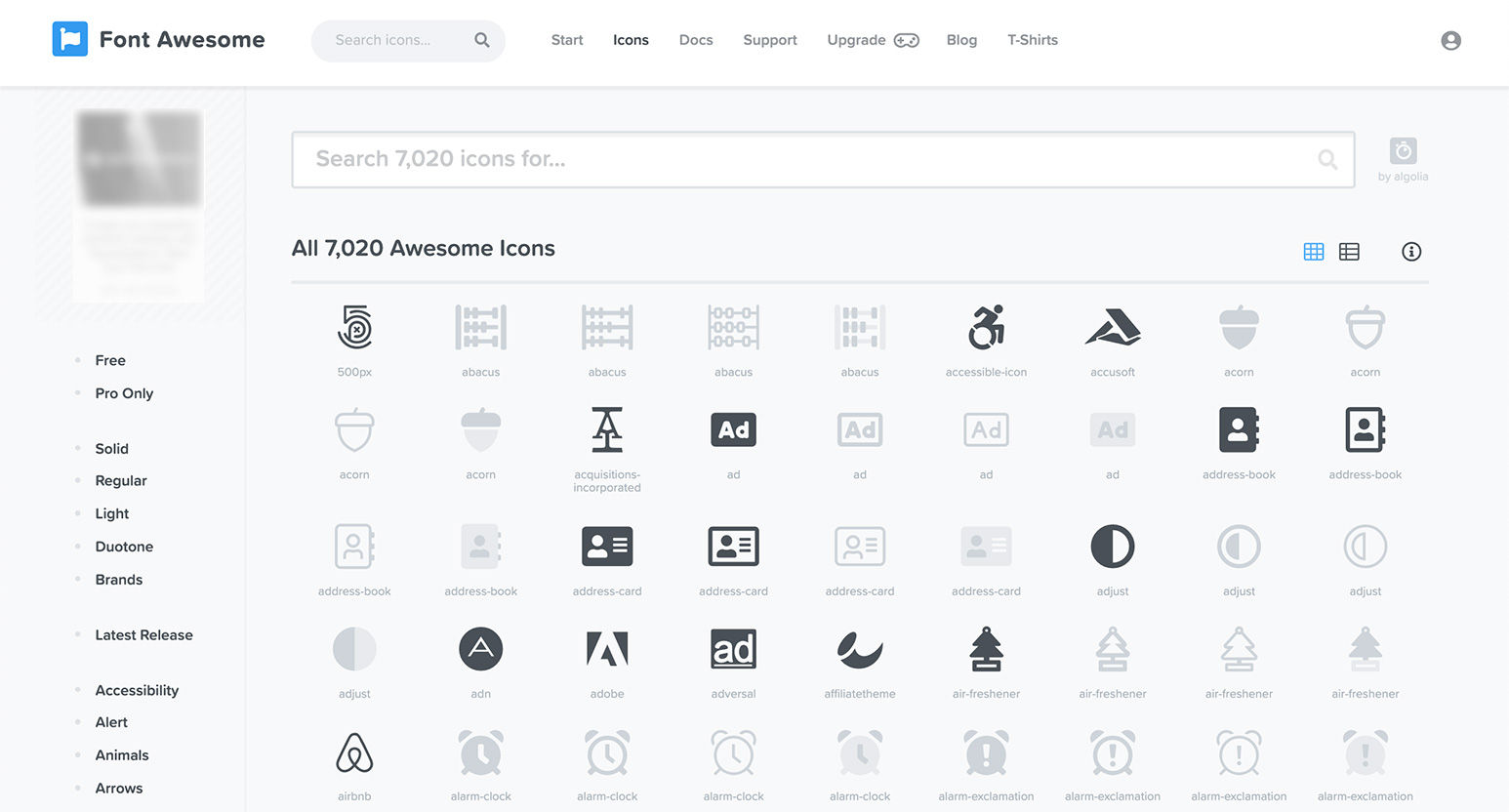
表示させたいアイコンをアイコン一覧ページから探します。色が薄くなっているアイコンは有料の Pro ユーザーのみ利用可能。

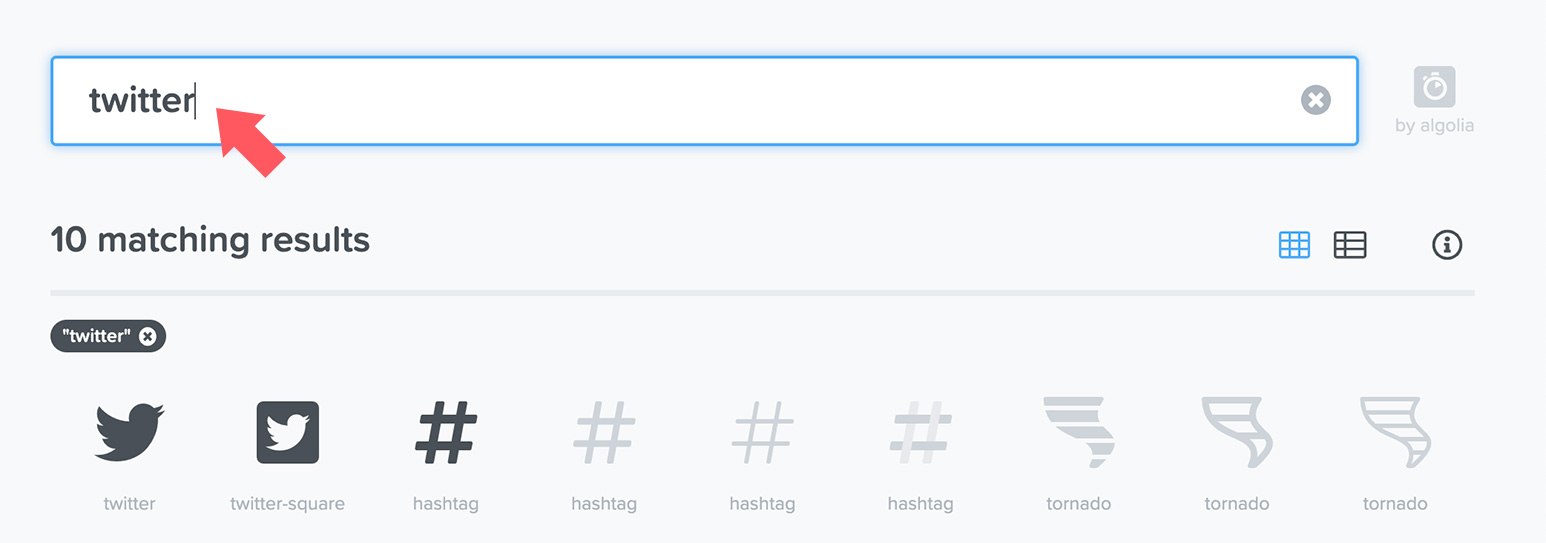
検索フィールドから単語を入力して検索もできます。日本語には対応していません。
3. HTML コードを追加

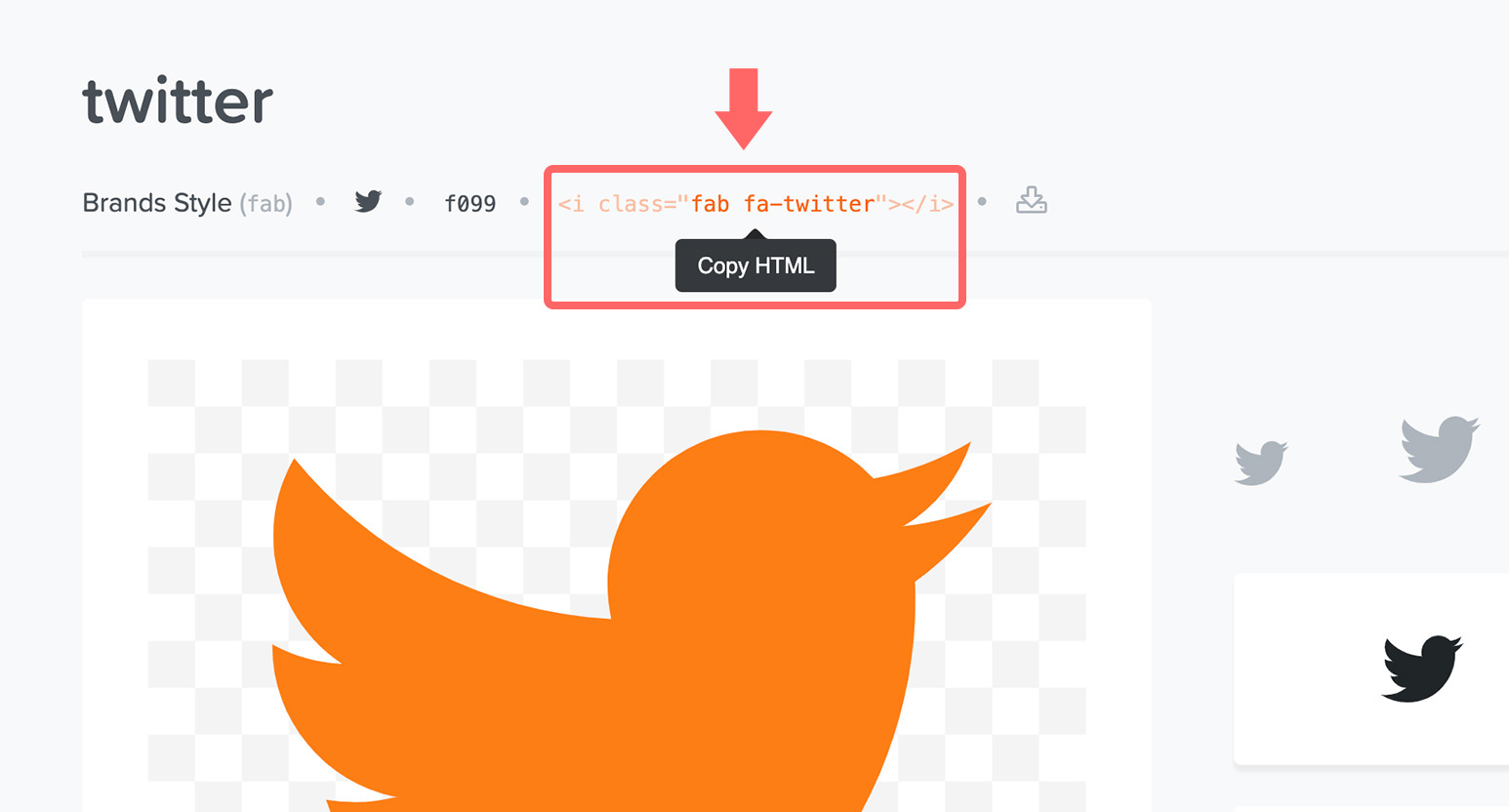
好みのアイコンをクリック。ページ上部に <i class="〜〜〜"></i> というコードが表示されるので、クリックしてコピーします。body タグ内の、アイコンを表示させたい箇所に貼り付けましょう。すると、Web ページ上にアイコンが表示されます。コピペだけで簡単に設置できましたね!
Font Awesome のカスタマイズ方法
基本がわかったところで、続いてデザインにあわせて好みの装飾をプラスしていきましょう!
サイズを変更する
アイコンフォントはその名の通りフォントなので、width や height でサイズを指定するのではなく、font-sizeでサイズを変更します。ラッキーなことに Font Awesome ではあらかじめサイズを変更するためのクラスが用意されているので、変更したいアイコンのタグにそれらのクラスを与えるだけで反映されますよ。基準となるサイズは適用されている CSS を引き継ぎます。
詳しい情報は公式サイトのSizing Iconsページを確認してください。
CSS で装飾する
通常の HTML/CSS のように指定しているクラスに CSS で装飾を加えれば反映されます。例えば <i class="fas fa-home"></i> というコードを使用しているなら、「fa-home」クラスにスタイルを書いていきます。もちろん、ご自身で任意のクラスを加えても OK。
アイコンの大きさは font-size で、色は color で指定します。
CSS の疑似要素で使う
ここまでは HTML の中に <i class="〜〜〜"></i> というコードを挿入していましたが、CSS の疑似要素を使ってアイコンを表示することも可能です。ただし Web Font 版のみ可能で、SVG 版ではうまく動作しないので注意が必要です。
疑似要素ってなんだろう?って人は、過去記事「CSS の content プロパティーを使いこなそう!」を読んでみてくださいね!
手順はこれまでどおり Font Awesome のファイルを読み込ませたあと、font-family プロパティーで必要なフォント名を、content プロパティーには Font Awesome 側で指定された文字コードを記述します。
箇条書きリストに Font Awesome を使用した例:
SNS アイコンを使用した例:
各プロパティーについて簡単に
font-family
通常のアイコンには「Font Awesome 5 Pro」を指定します。無料版であってもなぜか Pro をつけないと表示されませんでした。…なぜ?Twitter や Facebook などの Brands タイプのアイコンには、「Font Awesome 5 Brands」指定とします。
font-weight
通常のアイコンは font-weight も指定します。Solid タイプのアイコンには font-weight: 900; を、Regular タイプのアイコンには font-weight: 400; を記述しましょう。Brands タイプのアイコンには指定する必要はありません。
content

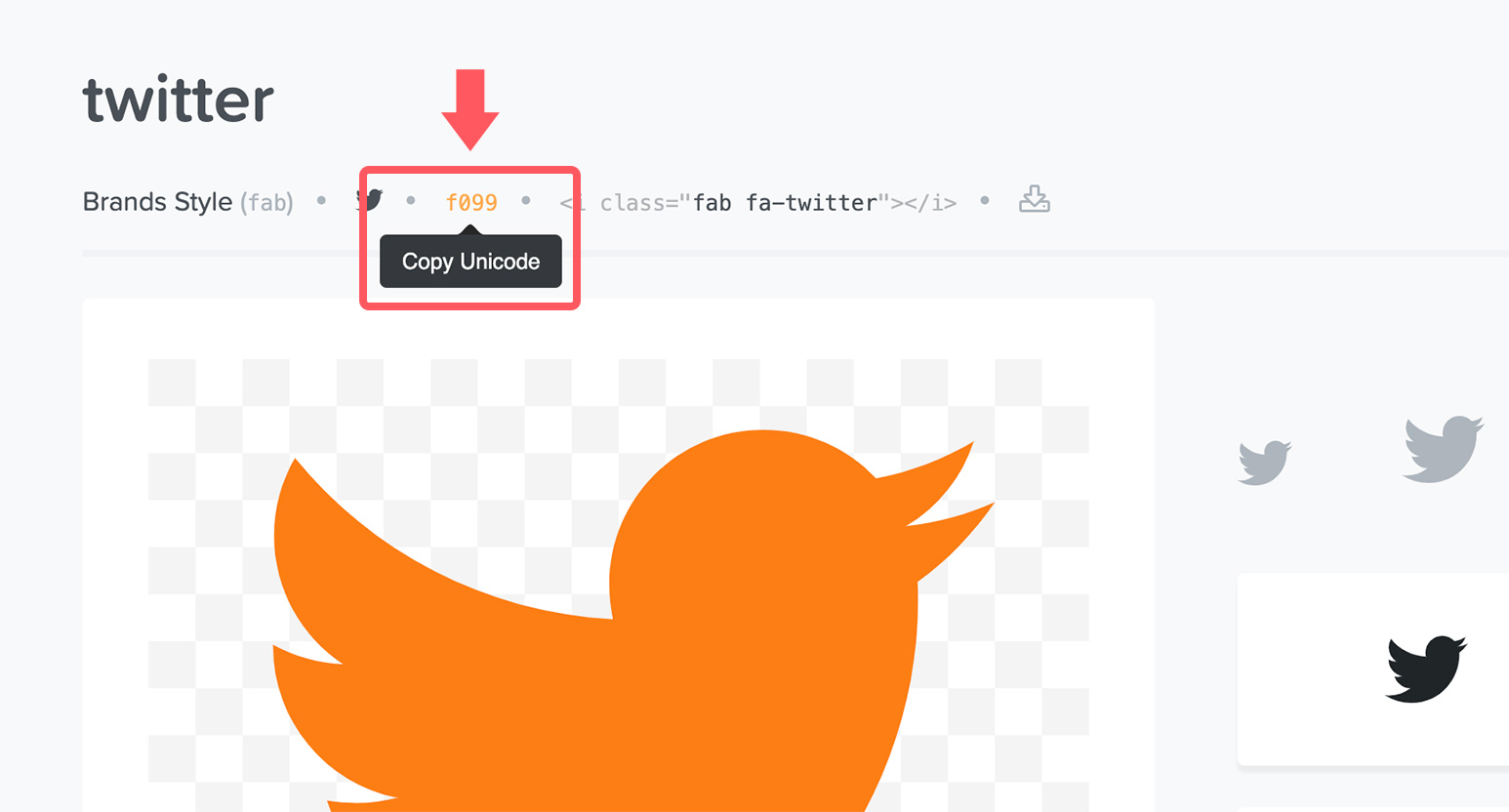
表示させたいアイコンの文字コードを \ の後に続けて記述します。コードは各アイコンのページに表示されていますよ。

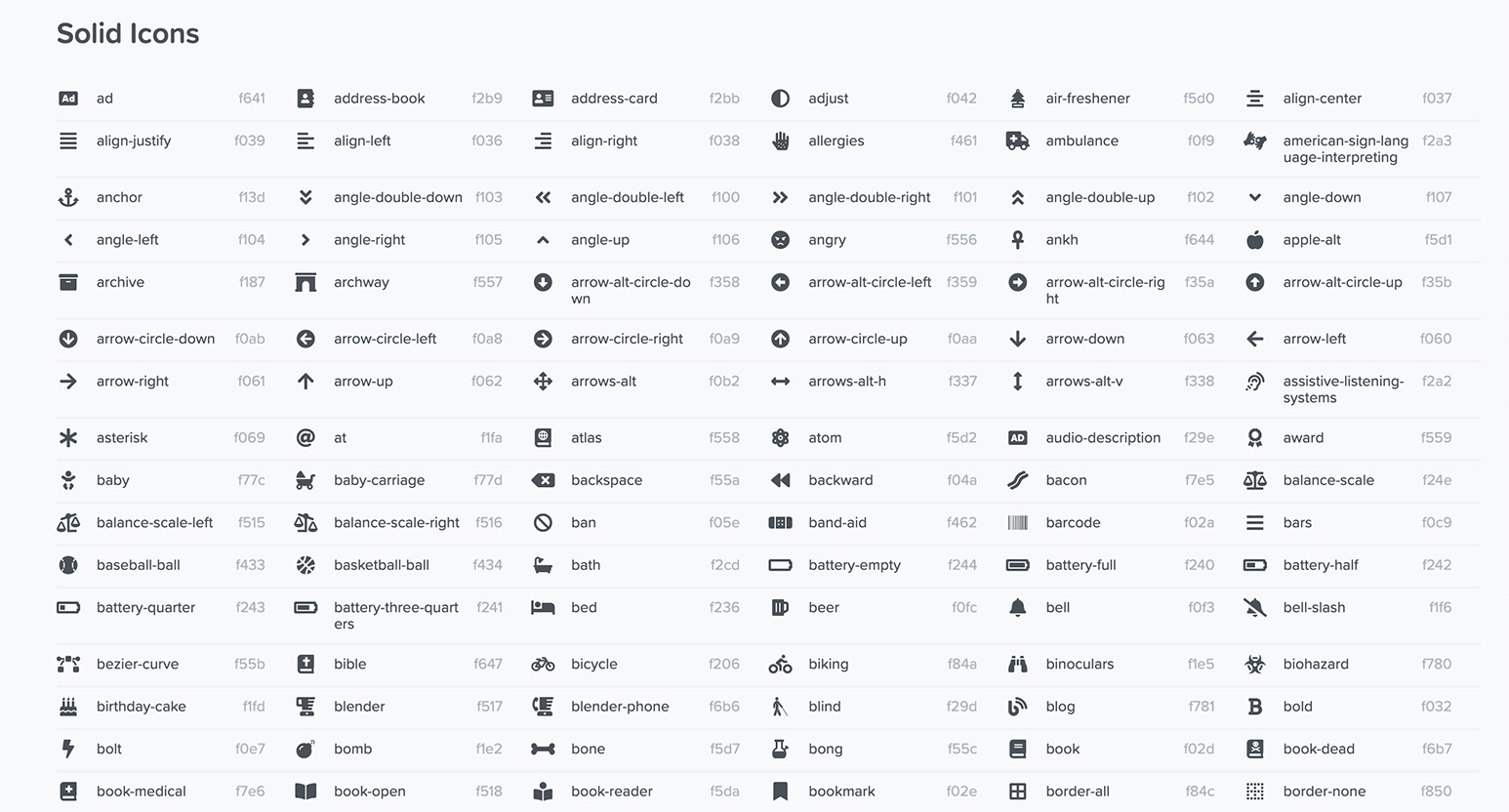
また、文字コードの一覧ページでも確認できます。設置したいアイコンの右側にある 4 桁の英数字を content に指定しましょう。
Font Awesome にはさらに多くのアイコンが用意された有料の Pro 版もあります(年間$99)。まずは無料版で試してみるといいですね!