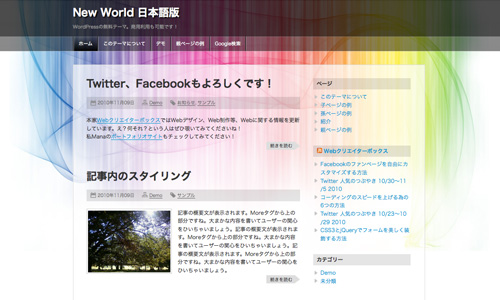
無料WordPressテーマ「New World」作りました

この度、WordPress3.0対応の無料テーマを作成しました!カラフルな背景とモノクロを基調としたデザインです。3.0で追加された新しい機能、カスタムナビゲーションも搭載!ウィジェットやアイキャッチ機能もついてますよ。商用利用も可能なのでぜひ使ってみてくださいね!
↑私が10年以上利用している会計ソフト!

配布終了しました
最新版のWordPressに非対応であること、管理が行き届かないことなどを理由に配布を終了いたしました。長い間ご利用くださり、ありがとうございました!そのうちNew World 2の制作、考えてみます…。
アップデートログ
Ver 1.4(2011 6/19)
style.css → WP3.1+で追加された管理バー表示時のCSS崩れ更に修正
Ver 1.3(2011 5/7)
style.css, header.php → WP3.1+で追加された管理バー表示時のCSS崩れ修正
Ver 1.2(2010 11/14)
style.css → ナビゲーションメニューのデザイン崩れ修正
Ver 1.1(2010 11/11)
single.php, page.php → h1見出しまわり修正、style.css → コメントフォームのIE7デザイン崩れ修正
「New World」の仕様
- WordPress 3.0+
- IE7, IE8, IE9 Beta, Firefox3.6, Chrome7, Safari5で動作確認済み
- カスタムナビゲーション機能(1段)
- カスタムウィジェット機能(サイドバー+フッターエリア3つ)
- アイキャッチ機能
- 無料・商用利用可
ダウンロードすると「newworld」と「Template」というフォルダが入っています。「newworld」がWordPressテーマになりますので、サイトの wp-content/themes へアップロードし、ご利用ください。「Template」にはHTMLとCSSのファイルが入っています。WordPress以外のCMSに使いたい方はこちらからカスタマイズしてください。
カスタムナビゲーション機能
管理画面 > 外観 > メニューから簡単にページや投稿・カテゴリーなどをメインナビゲーションメニューに追加することができます。並び替えも楽チン!
カスタムウィジェット機能
管理画面 > 外観 > ウィジェットから、サイドバーとフッターエリア(3つまで)にウィジェットを追加する事ができます。
「New World」利用上の注意
利用の際は以下を守ってくださいね。
- アダルト系サイト、反社会的な内容や暴力的・猟奇的表現を含むサイト、違法サイト(マルチ商法まがいの内容も含む)での利用を禁止します。
- このテーマを使用したことによるいかなる損害・損失・第三者と生じた紛争等について、一切責任を負いません
- 画像はリンクウェアです。フッターリンクを消さないよう、お願いします。
- こんな機能を追加してほしい!というリクエストはご遠慮ください。次回製作時の参考にさせて頂きます。
- 不具合報告は受け付けておりますが、カスタマイズ方法など、技術的サポートは致しかねます。
おまけ
Apple製品の広島弁バージョンを見た悪友より、「次動画作る時は広島弁でやったら?」と言われ試してみましたw海外にでてから広島弁をしゃべる機会がないのでちょっとぎこちないかもですw
動作確認のお手伝いをしてくださった、ホームページを作る人のネタ帳のYamada氏、無料配布のライセンスについて詳しく教えてくださった、かちびと.netのシロ氏、ありがとうございます!初めて配布用WordPressテーマを作成したので、至らぬ点があるかもしれません。バグ報告お待ちしています!










はじめまして。
アンケートをされていたので、もしや?!と思って待っていました。お洒落すぎて私なんぞは使いこなせませんが、自作 WordPress に挑戦する際とても参考になりそう!只今 TiddlyWiki に翻弄されているので捨てられたら(?)挑戦します (^_^)/
広島なんですね。(ステキです。)
大阪な私は昔ながらの上品な関西弁を話したいなとこのところ奮闘中です。
アンケートでばれますよねw
いつの日か試してみてください!
Mana様すごすぎぃ!!
そして、声可愛い笙ォ
動画見ながら、画像集中出来ずに、
音声中心に聞いてしまいました^^;
パソコン用のホームページ作成する時は、
是非使用させて頂きます。
ありがとうございます!!
[…] http://www.webcreatorbox.com/webinfo/free-wordpress-theme-new-world/ […]
Manaさんの声はとても癒し効果が高い。ヒーリングボイスです。
しかし、大変失礼ながら広島弁はちょっと怖い感じがしました。(どうも、広島弁というのは極道のナンタラというイメージが強いもんで…。)
Firefox・Chromeでメニュー部分のズレが生じてますね。
[…] WordPressテーマ「New World」 http://www.webcreatorbox.com/webinfo/free-wordpress-theme-new-world/ […]
@神威 果樹さん
なんだか照れます…ありがとうございます!
@マイクさん
>広島弁はちょっと怖い感じがしました。
よく言われます!w
それこそが広島弁!
@ぼっちゃんさん
Firefox3.6, Chrome7ではズレが見られませんが、同じバージョンでズレていますか?
さっそく、使ってみました。
あざっす!
ちなみに、@ぼっちゃんさん同様に自分もメニューのデザインが少しズレてます。
windows
firefox3.6.12
chrome7.0.517.44
です。
お疲れ様です。
やっぱりmanaさんは、すごいです。
目標です足元にも及びませんが・・・。
早速Downloadさせて頂きました。
これからも、目標にがんばります。
戴きました。
謝謝
@ぽっちゃん さん
@TSUNA-MIX さん
Windowsで確認したらズレてましたね。ご指摘ありがとうございます!早速修正しました。上記リンクより最新版がダウンロードできます。変更箇所はStyle.cssの「 ul#nav, div.menu ul」 に「position:absolute; top:100px;」 を加え、メニュー位置の固定をし、それに付随した箇所の修正を行いました。ご確認ください!
@ei1029 さん
ダウンロードありがとうございます!いえいえそんな大した人間じゃないです…ただの趣味ですw
@yamada さん
ありがとうございます!楽しんでください!
他の方もコメントされてますが現在ズレは問題ないようです。
@ぼっちゃんさん
ご指摘・ご確認ありがとうございました!
早速テーマをお借りしました。
記事は非常に参考になりますが、見ている一番の理由はべっぴんさんだから・・・というのは内緒です、はい。
またちょくちょくお邪魔させていただきます。
ありがとうございます。
いつも拝見させて勉強させていただいております。
待ってましたー!と心の中で叫んでしましました(ノ´∀`*)
早速ダウンロードさせて戴き
ブログのテーマとして使わさせていただきつつお勉強の教科書的に利用させていただきます
…広島弁に対抗して博多弁とかはないのかなぁ…
[…] いろいろ設定を終えて、 気付いてみるとソーシャルボタンが無い。 まずは、「New Wolrd」にソーシャルボタンを取り付けることに。 […]
[…] 前々回に引き続き、シンプルでお洒落なWebクリエイターボックスの無料Wordpressテーマ「NewWorld」のカスタマイズです。 […]
@おがさん
あいやいや…なんだか照れますw
ありがとうございます!
@ぐっさんさん
心の叫び、ありがとうございます!
博多弁で解説動画よろしくですw
[…] また1年放置してしまった。 というわけで再開です。 以下のテーマ(テンプレ)を使わせていただきました。Wp3もいいね。 無料WordPressテーマ「New World」作りました(Webクリエイターボックス) […]
いつも楽しく拝見させていただいておりまーす!
テーマをダウンロードさせていただきました!
とてもきれいですね縲怐・
[…] 無料WordPressテーマ「New World」作りました | Webクリエイターボックス […]
いつも参考にさせていただいてます。
また、テーマも使わせていただいてます。
広島弁の解説 大笑いしてしまいました。
Manaさんキャラクターがとても素敵です。
また声も美しいです。
もっともっとAppleをパロッてください。
いつも参考にさせてもらってます。このblogを読んで、自分もWordpressで何か作ろうと、テーマを頂きました。ありがとうございます。
[…] ちなみに、WebDevLogはWebクリエイターボックスのManaさんが作ったテーマ「NewWorld」を使わせていただきました。 Manaさんありがとうございます! […]
[…] いろいろ設定を終えて、 気付いてみるとソーシャルボタンが無い。 まずは、「New Wolrd」にソーシャルボタンを取り付けることに。 […]
[…] 前々回に引き続き、シンプルでお洒落なWebクリエイターボックスの無料Wordpressテーマ「NewWorld」のカスタマイズです。 […]
[…] テンプレートはこちらからDLできます♪ 古い記事へ […]
[…] 新ブログはWebクリエイターボックスのManaさんが作った「New World」というテーマを使わせて頂いております。 […]
manaさんの記事はいつも参考になります:)
自作のテーマを作るには時間が掛りそうなので、勉強も兼ねて使わせてもらいます!
みなさんダウンロードありがとうございます!あまり複雑な機能はつけていないので、勉強がてらコードをのぞいてみてください!
ありがたく使わせていただきます!!
サイトはまだOPENしてませんがデザインがかっこ良いとやる気が違う!
WordPressに引越ししました…
いままでこのブログはMovable TypeというCMSで運営していたのですが、今回いろいろな理由によりWordPressに引越しました。まだまだ色々と細かい設定など行わなければならないことがあり、完全始動とはいえないませんが、とりあえず問題なく動作するようにはできました。 テーマは「NewWolrd」を使わせていただきました! デザインもガラリと一新しました。WordPressはMovable Typeと同様、テーマを設定することで簡単にサイトのデザインを変更することができるのです。…
[…] ワンダーライフのテンプレートを、 Webクリエイターボックスさんの [New World]に変更しました。 […]
テンプレートの公開ありがとうございます。
このウェブサイトは困ったときにいつも拝見させてもらってます。
質問ですが、このテンプレートのメタタグのdescriptionとキーワードは変更しても大丈夫ですか?
来月には自分でキチンとデザインする予定ですが、急遽臨時で必要となり、使わせていただいています。その間にGoogleのクローラーにチェックされると、困るな、と思い連絡しました。
@なべさん
もちろん大丈夫です。自由にカスタマイズしてください :)
[…] http://www.webcreatorbox.com/webinfo/free-wordpress-theme-new-world/ […]
ハズメマシテ。最近チョクチョク拝見させてもらっています。
素敵なテンプレートですね。
ワタスも使ってみます。
アリガトォゥ
いつも参考にさせていただいています。
テーマダウンロードさせて頂きました。
まだまだワードプレスに慣れていないので、このテーマを参考にしながら勉強させていただきます。
[…] 配布元はこちらです。 無料WordPressテーマ「New World」作りました (Webクリエイターボックス) […]
すみません、WordPressテーマ「New World」を利用させてもらおうと思っているのですが、「Google Chrome」で表示をさせるとどうしても“メニュー部分”の表示がおかしくなります。 なにか対処法ありますでしょうか?
どうおかしくなっていますか?
[…] プレビュー | ダウンロード | 説明・設定方法 […]
[…] / WordPress用テーマ / 無料 プレビュー | ダウンロード | 説明・設定方法 […]
お初にお目に掛かります。
とても優良なテンプレートを公開いただき、とても勉強になりました。
そこで一つのトラブルに遭遇したのでご報告いたします。恐らく、上記のコメントの方と同じ症状かと思うのですが、
.admin-bar の128pxが、admin-barが出ていない場合であっても効いてしまいメニューがズレてしまう現象が起こるようです。
管理バー非表示など、ログインセッションを完全になくしてしまえば遭遇しないトラブルかとは思いますが・・・ご報告までに。
このNew Worldテンプレートを参考に、いろいろと挑戦してみようかと思います。
私事ではありますが、Manaさんは恐らく私と同い年なのですが、同じようにWebデザイナーと活動しているにも関わらずレベルの違いに毎回圧倒されます・・・
陰ながらいつも参考にさせていただいております。これからも優良な情報や技術をお待ちしております。
と、さりげなくTwitterフォローします^^
@ESさん
使用しているNew Worldのバージョンは1.3ですか?
確認したOS+ブラウザーを教えて頂きたいです。
いつも楽しく拝見させていただいております。
アイキャッチ画像があって、続きを読むで記事一覧を表示できるテンプレートに変更したくて、Manaさんのテンプレートにたどり着きました。
本当に、とても使いやすいです。
大事なところを記述し忘れてしまいすみません。
環境は
windows7 64bit
確認したブラウザは
Firefox4.01
Google Chrome11
IE8
になります。
[…] 無料WordPressテーマ「New World」作りました - WEBクリエイターボックス […]
[…] さて、このBlogは、Webクリエイターボックスさんが「無料」で提供して下さっている、「NewWorld」というWordPressのテーマで作成しています。インストール時、WordPressのバージョンアップによる“表示ズレ”が生じていたのですが、思い切ってテーマの作者:@chibimanaさんに問い合わせをしたところ、親切にご対応下さり、修正して頂いてしまいました! […]
[…] 使用したテーマはWebクリエイターボックスさんのNew World。Faviconまで変わってびっくり。 フォントが(Windowsだと)MSゴシックなのがちょっと残念かも。 デフォルトでメイリオ使ってるテーマはないものかな。 […]
久々に使いやすくCoolなテーマありがとうございます。 残念ながら以下の環境で Menu位置がズレてしまいます。WP Versionのせいでしょうか?
———————
NewWorld 1.3
Win7 64bit
WP3.1.3
IE9/IE8/IE7, FF4.01/Chrome12.0.742.91
はじめまして!同じく広島県人ですw
そして地元広島でWebデザイナーしてます(Manaさんの足元にも及びませんが…)テーマ、ステキすぎます!ひとめぼれして、これから作る勉強用のブログに使わせていただきます!
広島弁バージョンウケました!「ぶり」連発に親近感が☆ステキなテーマありがとうございました!
@Esさん、@kixさん
同じ環境でみてもなぜかうまく表示されていた為、修正が遅れました。
Ver. 1.4をアップロードしました。
style.css 94行目
.admin-bar ul#nav, div.menu ul{top:128px;}
↓
.admin-bar ul#nav, .admin-bar div.menu ul{top:128px;}
に変更しています。
崩れているの自体確認できなかった為修正されているか不確かですが、報告頂けるとありがたいです。よろしくお願いします。
wordPress3.1.3 で使用させていただきたくダウンロードしましたが、
管理画面のスクリーンショットが表示されません。また、ヘッダーの背景(bg_header_black.png )が下のグレーの部分しか表示されていません。黒い部分は表示されていません。
私の環境は windows7,IE8です。
とても気に入ったので使いたいのですが、私の環境では仕方がないのでしょうか?
@こんばんわさん
テーマフォルダ内にscreenshot.pngは入っていますか?
bg_header_black.png単体で見ても黒い部分が見えていませんか?
サンプルページ http://www.webcreatormana.com/newworld-ja/ でも同じように表示されていませんか?
はじめまして(^^)
いつも拝見させていただいています。
先週MTからWPへ乗換えまして、多数のテーマを試してみたのですが、最終的にこちらのNew Worldに決めさせていただきました。
基本的なデザインはそのままで、背景画像や文字色を変えて使わせてもらっています。
デザインが良いだけではなくカスタマイズもしやすく使いやすくて、とても助かってます。
今後も変わらず有益な記事を期待してます♪
はじめまして。
NewWorldをダウンロードさせて頂きました。
素敵なテーマをありがとうございます。
[…] いろいろ設定を終えて、 気付いてみるとソーシャルボタンが無い。 まずは、「New Wolrd」にソーシャルボタンを取り付けることに。 […]
[…] 前々回に引き続き、シンプルでお洒落なWebクリエイターボックスの無料Wordpressテーマ「NewWorld」のカスタマイズです。 […]
[…] 友人からのオススメで、最初やるならこれがいいよって言われたページもメモ。 無料WordPressテーマ「New World」作りました | Webクリエイターボックス […]
[…] 当ブログのテーマはWordPress3.1時点での標準テーマTwenty Tenやwebクリエイターボックスさん制作のテーマNew Worldを参考にして作りましたが、この制作には本当に時間がかかりましたし、ちゃんとデザインしたいパーツや未実装の機能などがあり、未だベータ版ですw […]
こんにちは。
このテーマ大変気に入ったので、使っているのですが、記事のタイトルの後ろに画像入れたら、ページごとに、画像の位置が変わっていて、埋まったりします。またIEで見ると、ページの何個かのレイアウトが崩れます。。考えられる解決策がありましたらご教授ください。
先ほど、投稿したものです。すいません。自己解決できました。これからもこのテーマ使わせていただきます。
[…] テーマはクリエイターズボックス様より拝借。 […]
いつも楽しく拝見させていただいております。
素敵なテーマいただきました。ありがとうございます!
はじめまして。
素敵なデザインですね、mana様凄い!!
テーマ使わせていただきます。
使いこなせてないけどw
[…] ワンダーライフのテンプレートを、 Webクリエイターボックスさんの [New World]に変更しました。 […]
こんばんは!はじめまして。
ダウンロード&テンプレート変更させていただきました。
華やかなのに、とても落ち着きがあって、すごく可愛いと思います!
wordpress歴がまだ1年以内と浅いので、正直テンプレを変更するのは気が向かなかったのですが、素敵なテンプレだったので、頑張ってしまいました。
いろいろカスタマイズをしていたところ、少し崩れてしまって・・。
自分で精一杯やってみたのですが、どうしても分からないところだけ質問させてください・・。お忙しいと思うのに、本当にすみません。
フッターのところのコメントのところだけ、行間がつまってしまっています。
コレを変えたいのですが、どうすればいいのでしょうか。・・・
カスタマイズした際にHTMLの階層が崩れてしまっています。本来そのコメントの部分は div > ul > li.widget-container > ul > li であるはずですが、 div > ul >li になってしまっています。そのためCSSが適応されていません。
カスタマイズした部分を再度見なおして階層を修正するか、このまま強行するならコメント部分のdivかulにクラスを付けるしかないと思います。。
manaさま、こんばんは。
お返事ありがとうございます。
Disqusをつけたら、コメント部分のHTMLを編集することができなくなってしまいました。(編集部分から削除されてしまいました)
なので、諦めます・・。わざわざ、ありがとうございました!
今後も大事に使いま縲怩キ。
はじめまして、いつもためになる記事ありがとうございます!><
さっそく使わせて頂いてます!
メニューがズレるというコメントがいくつか出てますが、自分の作ってたサイトの環境では原因がわかりました。
ChromeでGTools+ってエクステンション入れてると、ページ上部にツールバー挿入するために、どのページのbodyにも
padding-top:30px;
のスタイル挿入されてるみたいです。
ul#navをabsoluteで配置してtopを指定すると、#navの親要素がstaticだと、bodyの開始位置からul#navのtopを計算するので、
他の要素には影響しているbodyのpadding-top:30pxを、ul#navが無視して
ul#navのtop:100px – bodyのpadding-top:30px
と、30px分ズレてしまいます。
ul#navの親要素をrelativeにするか、ul#Navをrelativeにするかで回避できるのではと思います。
メチャクチャな文章ですみません(;´д`)
あまり使ってる人多くないエクステンションですが、他にも似たようなエクステンションやアドオンあるかもしれないので、ご報告させて頂きました。
これからはエクステンションの挙動まで気にしなきゃいかんのかと思うと、ヽ(`Д´)ノ な気分ですね・・・
[…] クリエイターボックスさんで配布されている「New World」を適用してみました。 […]
[…] 以前、WordPress3.0対応の無料テーマを作成しましたが、arcadia.futureのなささんがMovable Type 5.0+対応のテンプレートを作成されたそうです!という事でMTでの仕様・設置方法をご教授頂きまし […]
[…] 無料WordPressテーマ「New World」作りました | Webクリエイターボックス http://www.webcreatorbox.com/webinfo/free-wordpress-theme-new-world/ […]
さっそく使わせてもらいました!!すごくいいです(*^_^*)
これ、すごく便利そうですね!!海外レンタルサーバーなんですが、早速使わせて頂きます!!
あれ?Style.cssが入っていない、とエラーが表示されるんですが、なぜでしょうか?
テーマフォルダ内にstyle.cssは入っていますか?
一応入っているみたいです。
テーマフォルダの第一階層内に入れていますか?例えば「css」などの別フォルダ内に入れていませんか?またstyle.cssの一番上のコメントアウト部分を削除していませんか?
はじめまして、いつもお世話になってます。
新年からブログはじめようとおもっていろいろ調べてたらオリジナルテンプレートを作るのはまだ厳しそうなのでちゃんと勉強して作れるようになるまで使わせていただきたく、いただきたく・・・・・
本年もたくさん勉強させていただきました、ありがとうございました。来年もよろしくお願いします。
あ、入りました。すみません。
初めまして。いつもお世話になっています。
急遽必要となったWordpress、素人でも使いやすそうなテーマを捜していたところ、こちらにたどり着きました。
少々質問させていただきたいのですが、
IE8で見た時、タイトル下に並ぶメニューが、ロールオーバー範囲ではなく、文字の上でないとリンク先に飛びません。(入れ子になっているものは、ロールオーバー範囲でリンク先に飛びます)。
FFで見るとロールオーバーの範囲上ならどこでクリックしてもリンク先に飛びます。
クリックしたつもりが(文字の上から少しズレていたために)リンク先に移動しない・・・というのがもどかしく、
IEでもFFと同じような使い勝手にならないかと思い、CSSを自分なりにいじってみたのですが思うような結果にできなくて・・・。
これってひょっとして、CSSというより、こちらのパソコン環境上の問題なのでしょうか。
(ちなみにテンプレートをいじる前からこのような状態です)
[…] イケてる感じの日本語テーマを探し、Webクリエイターボックス様の「無料WordPressテーマ「New World」作りました 」を使用することにしました。(Webクリエイターボックス様ありがとうござ […]
[…] 例とさせて頂いて恐縮なんですが、WEBクリエイターボックスの中の人であるManaさんが作成されて公開しているテーマを拝見させて頂きましたが、『466行』と簡潔にまとめられています。これなら管理する上でも、カスタマイズする上でも分かりやすくていいなぁと思いました。 >無料WordPressテーマ「New World」作りました | WEBクリエイターボックス […]
[…] スマートフォンでブログを見ると自作のテンプレでは見れないらしいのでこちらのテンプレートに変更しました。 古い記事へ […]
[…] 「Webクリエイターボックス / 無料WordPressテーマ「New World」作りました」 http://www.webcreatorbox.com/webinfo/free-wordpress-theme-new-world/ 古い記事へ […]
[…] 前のテーマがちょっと見にくいと思っていたので、WebクリエイターボックスというところのNew Worldという物に変えてみました。 […]
[…] Webクリエイターボックス『New World』 […]
[…] WordPress3.0対応の無料テーマ記事元のサイト:Webクリエイターボックス …続きを読む […]
いつもお世話になっております。
自分はWPで新たにもう1つサイトを立ち上げることにいたしましたので、
使わせていただきます。ありがとうございます(^^)
[…] 無料WordPressテーマ「New World」 http://www.webcreatorbox.com/webinfo/free-wordpress-theme-new-world […]
[…] 現在(2012年11月20日時点)、マナさん作のテーマ『New World』を使わせていただいてます。広島弁でのテーマの紹介がたまらないです!! 無料WordPressテーマ「New World」作りました | Webクリエイターボックス […]
あけましておめでとうございます。
マナさん、お元気でいらっしゃいますか?
コメント欄、不具合が多いのでDisqusをやめてデフォルトのものにしたいのですが、
初めになかったComment PHPを作ってしまったためか、
Jetpackコメントを使用しているためか、
マナさんが作ったように表示がされません。
こちらにあるダウンロードから、スタイルCSSにコピーしても変わりません…。
せめて返信をつけ、階層表示にしたいのですが、
何か別のウィジェットを使われていたりしますか?
明けましておめでとうございます!
テーマをご利用いただきありがとうございます。
コメント欄ですが、特にウィジェット等でカスタマイズしているわけではないので、コメント用プラグイン等をご利用でしたら、そちらのCSSが上書きされている可能性が高いです。
また、テーマフォルダの階層が、現在は
/wp-content/themes/NewWorld-ja/newworld/style.css
となっておりますが、意図していないのであれば
/wp-content/themes/newworld/style.css
であるべきです。(テーマフォルダは「newworld」)
ご確認くださいませませ。
[…] 無料WordPressテーマ「New World」作りました | Webクリエイターボックス […]
いつも役立つ情報ありがとうございます。
テーマを使用させて頂きます。
[…] ベースに使ったテンプレート:New World […]
はじめまして!new world使わさせて頂いています。
そこで、相談なんですがビジュアルエディタのセルのプロパティと行のプロパティが機能しなくなってしまいました。
どうしたらいいのか分かりません。
申し訳ありませんが教えて頂けると幸いです。
よろしくお願いします。
表の挿入ができないということでしょうか?
WordPressは標準で表の挿入はできなかったと思いますが、何かプラグインを使っていますか?
だとしたらテーマではなくプラグインの問題の可能性が高いです。
ありがとうございます。
早速、別のビジュアルエディタのプラグインをチェックしています:)
勉強不足で申し訳ありません:)
あ!ちなみにこのような感じで使わさせて頂いています:)
http://www.hattoris.net/
ありがとうございます。
[…] このブログはWebクリエイターボックスさんから拝借したテンプレートなんですが、インストール済みのプラグインを有効化してみました。 「WP Multibyte Patch」と「WPtouch」、「Akismet」の3つです。 […]
[…] ――無料WordPressテーマ「New World」作りました 。 […]