
更新日
HTMLメール制作のコツや便利なサービスいろいろ
みなさん、購読しているニュースレター(メールマガジン)はありますか?私は利用しているWebサービスや趣味関連のものをあわせてだいたい10サイトくらい購読しています。どれも素敵なデザインのHTMLメールばかりで、見ていて楽しくなっちゃいます :) そんなわけで今回はそんなHTMLメールの現状や、制作時のTipsを紹介します。効果的な導入方法を一緒に考えてみましょう!
HTML メールとは
テキストのみのメールではなく、テキストに色がついていたり、画像が挿入されている、HTML を使って設計されたメールのことを HTML メールと呼びます。海外では大手 Web 系企業をはじめ、多くの会社が HTML 形式のニュースレターを配信しています。私が購読している Web サービスのニュースレターやブログの更新通知メールはすべて HTML メール。昨年日本の Web サービスからテキスト形式のニュースレターを頂いた時は、正直久しぶりに見たテキストメールに驚きました。
I thought it's a spam when I got a text-only newsletter! I like HTML one indeed // 久々にテキストのみのニュースレターを見たので、スパムかと思っちゃったYO☆ 個人的にHTMLメール大好きです。
— Mana (@chibimana) June 6, 2013

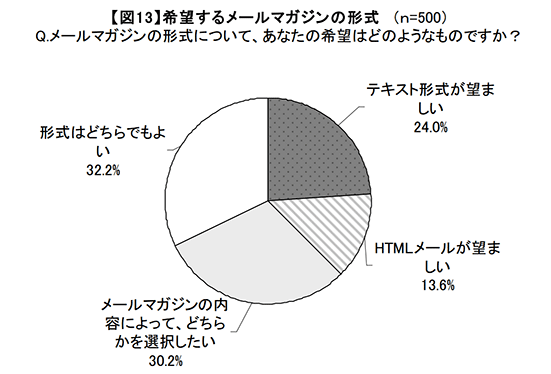
昔から日本では『HTML メールは嫌われる』という謎の固定概念があるようですが、そんな考えも今は昔。2010 年に行われたマクロミルのメールマガジンに関する調査(PDF)によると、テキスト形式での配信を望むユーザーの割合は 24%に留まりました。言い換えれば残りの 76%のユーザーは(メールの内容にもよりますが)HTML メールを嫌っているというわけではありません。2014 年現在、日本の Web サービスでも HTML メールを配信する企業が増えつつあり、ユーザーの考えはさらに変化していることでしょう。
日本のユーザーがニュースレターを嫌う要因のひとつとして、某大手ネットショップのスパムメールが挙げられる気がしますが…まぁこの辺は今回は割愛…。
ちなみに現在は、デフォルトでは HTML メールを送信し、テキストメールしか対応していないユーザーにはテキスト形式を表示させる機能のあるメール配信システムも多く、安心して配信できます。
HTML メールもレスポンシブ時代に

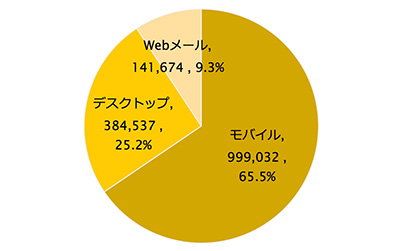
これまでのメールは、そのほとんどがデスクトップのメールクライアント及び Web メールに向けたものでした。しかし、スマートフォンが普及してからはモバイルデバイスでメールを閲覧する人も増加。エクスペリアンジャパンが 2013 年 4 ~ 11 月に行った開封エンゲージメントサービス調査によると、HTML メールの 65.5%はモバイルデバイスでの閲覧だったそうです。これからのメールマーケティングはデスクトップのメールクライアントのみならず、モバイルデバイス対応の重要性も伺えます。
HTML メールでできること
見やすく、メリハリのあるメールを配信
ユーザーを魅了するメールを届けるには、モノクロかつ同じサイズのテキストのみでは限界があります。例えばテキストのみで「かわいいキャラクターのイラスト付き化粧ポーチ入荷!」と紹介されるよりも、実際にその写真が掲載されている方がわかりやすいですね。

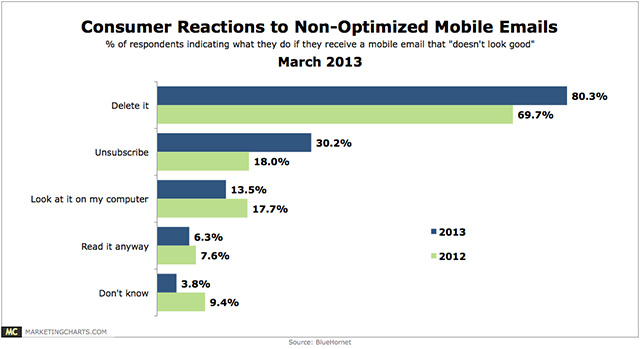
2013 年 3 月に行われたMarketingChartsの調査「Lack of Mobile Email Optimization May Drive Away Up to 3 in 10 Recipients」によると、デザインのよくないメールの内、80.3%は削除されてしまい、30.2%のユーザーが定期購読を解除するそうです。もちろん、単純にテキストメールから HTML メールにすればいいというわけではなく、ひとつの Web ページをデザインするのと同様に、見やすさや使いやすさも考慮してデザインしなければなりません。
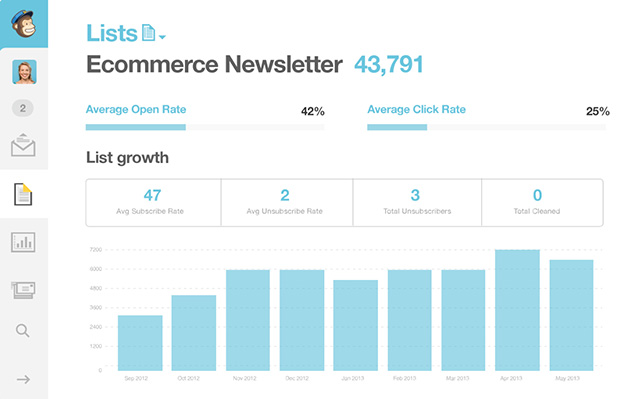
メールの開封率を計測

HTML メールでは開封率やクリック率がわかるので、今後のマーケティング戦略を考える材料としてフル活用できます。ただし、無断で計測すると不信感を抱くユーザーも。あらかじめ計測することをニュースレターの登録ページやプライバシーポリシーのページに加えておくといいでしょう。
HTML メール制作時に覚えておくべきこと
では、どのようにしてモバイルに対応した HTML メールを制作するのでしょうか?「HTML メール」という呼び名から、通常の Web ページと同じように進められると思われがちですが、実はかなり原始的な方法で制作していきます…。必須項目を中心にダダっと紹介します。
1. テーブルレイアウト
現在 Web サイトのレイアウトを組むのに CSS を使いますが、昔は table タグを使ってレイアウトを組んでいました。その頃と同じ手法で、すべてのレイアウトをテーブルで組んでいく必要があります。やっかいなのが、メールクライアントによっては謎の余白ができてしまうこと。様々な理由が考えられますが、一般的に td や th タグに以下の指定をすることで解決できます。
- vertical-align を指定する(top, middle, bottom 等)
- font-size: 0; を指定
- line-height: 0; を指定
- td 内に画像のみを配置する場合、画像と同じ width と height を指定

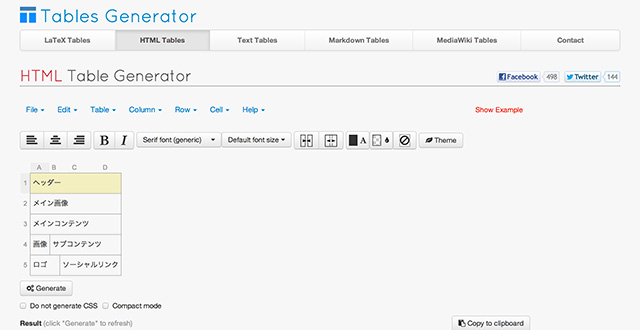
テーブルのタグ打ちがどうも苦手だ…という人の強い味方になってくれるのがHTML Table generator。テーブルの HTML タグを生成してくれるジェネレーターです。直感的にテーブルを作成できるので、HTML メール制作初心者の方でも比較的楽に進められるはず。
2. CSS はインライン指定
いくつかのメールクライアントは外部 CSS や head 部分のスタイル指定を無視するため、各要素に直接 CSS を指定する必要があります。
<div>
<p style="font-size: 16px; color: #fc2;">こんな感じですね。</p>
</div>
この場合、p を囲っている div 要素にスタイルを指定するのではなく、できるだけ直近の要素に指定するとトラブルを回避しやすいです。

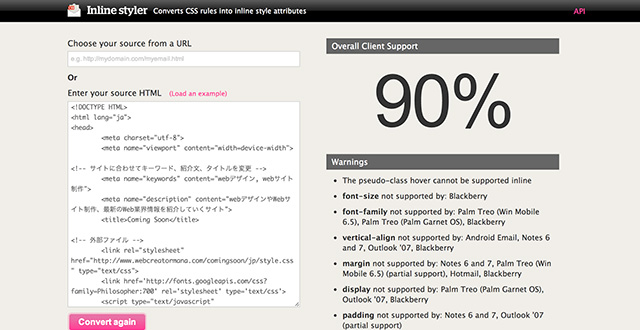
HTML email inline styler を使えば、すでに外部 CSS で指定しているスタイルを各要素に指定してくれます。HTML を貼り付けるか、URL で指定生成可能。CSS の URL が http:// から始まる絶対パスでないとエラーとなるので注意です。
3. 画像関連
詳しい説明不要な簡単な注意点ばかりなので、箇条書きにて。
- 画像のパスは、http:// から始まる絶対パスで記述する
- デフォルトで画像を非表示にしているユーザーも多いので、alt 属性必須
- アニメーション GIF は避ける。デバイスによっては表示されない
- 背景画像に頼ったデザインは避ける。デバイスによっては(ry
4. レスポンシブデザイン
レスポンシブ Web デザインと同様、HTML メールでもレスポンシブに対応させるためにはメディアクエリーを利用します。ただし、モバイルデバイスの Gmail アプリは style タグを無視するため、モバイルファースト手法で制作していきます。モバイルファーストとは、従来のデスクトップデザイン → メディアクエリーで小さい画面に対応、という順序ではなく、先にスマートフォンサイズで制作しておいて、メディアクエリーでデスクトップサイズに対応させるという手法です。これならメディアクエリーが利用できないスマートフォンアプリでもうまく表示されるでしょう。
@media screen and (min-device-width: 480px) {
/* スタイルを記述 */
}
この書き方だと、デバイスの幅が 480px を超える場合は別のスタイルを適応させる、という指定になります。数値はもちろん変更可能。デスクトップサイズのテーブルの幅は 600px が最適だと言われています。
5. ストレスフリーなコンテンツを
ここまで制作の技術面で大切なことを紹介しましたが、ここではコンテンツの見やすさや使いやすさという視点で HTML メール制作を考えてみたいと思います。
表示するコンテンツを限定する
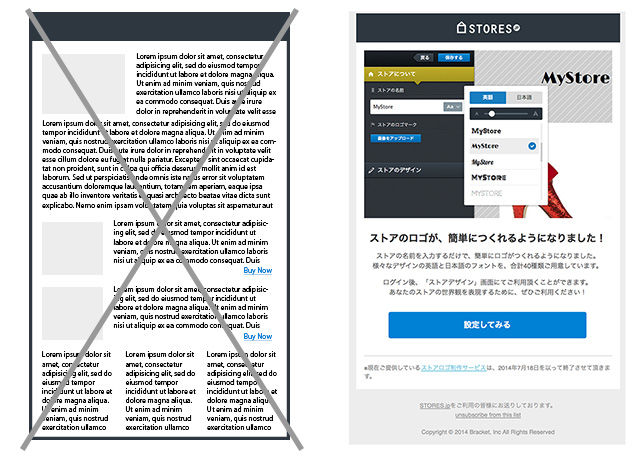
ひとつのメールでたくさんの事を書きすぎてはいけません。多くのユーザーはメールをササッと確認する程度で、最初から最後までじっくり精読する人は少ないです。極端な話、掲載するのはユーザーの印象に残るような画像とキャッチコピーと 5 行前後の簡易説明文、そして詳細を掲載しているページへのボタンのみで OK。重要ではない要素を省く勇気も必要です!

右の HTML メールはSTORES.jpが配信しているものです。新機能のお知らせや便利な機能の使い方が月に 3〜5 回ほど配信されています。内容もひとつのメールでひとつのコンテンツに絞り、余白をたっぷり使ったスッキリとしたデザインで大変読みやすく作られています。もちろんスマートフォンで見ても問題なし。
重要な決断を迫らない
先ほど述べたとおり、ユーザーはメールを短い時間で簡単に確認する程度で読み流します。そんな時に「今すぐ登録!」「今すぐ購入!」という決断を迫られても単純に無視されるか、最悪の場合うっとうしく感じられて購読を解除されてしまいます。そのため、メールでは軽く行動を促す程度におさめ、リンク先でより詳細な情報とともに CTA ボタンを置くとよいでしょう。具体的には「今すぐ購入!」ボタンの代わりに「詳しい情報を見る」「サイズを確認する」「もっと画像を見る」などなど。
去る者は追わない
たとえニュースレターの登録を解除したいというユーザーがいたとしても、その方法を隠したり、阻止してはいけません。必ずどのメールにも登録解除のリンク(または解除方法)を記載しましょう。サービス自体に不満はなく、ただメールが不要だ、というユーザーもいます。それなのに解除を妨害されることでユーザーにストレスを与えると、会社自体にマイナスなイメージを持たれてしまいます。どのユーザーにもハッピーな気持ちでサービスを楽しんでもらいたいですよね!
レスポンシブ対応の無料 HTML メールテンプレート
HTML メールを制作する時の注意点をずらずら並べましたが…はいそうです、とにかく制限が多すぎる!!これを一から自分でコーディングしていくのは一苦労。そのうえ手間をかけて制作したにもかかわらず一度読まれて終わりという悲しき運命です。なので、既に多くのメールクライアントでテスト済みの HTML メール配信サービスや、テンプレートを使ってみましょう。
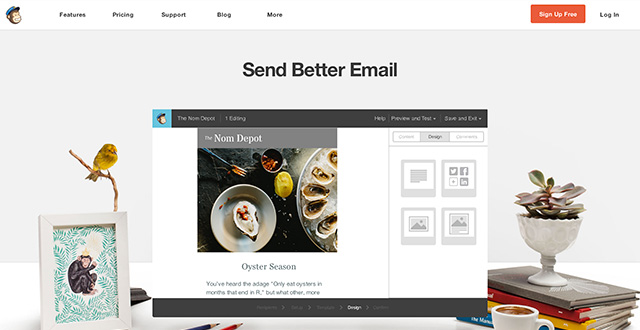
MailChimp

MailChimpは世界中で愛されているニュースレターの作成支援&配信サービス。無料で最大 2000 人の購読者に、月間 1 万 2000 通まで配信できます。もっと多くのユーザーに配信したり、月間配信数を増やしたい場合は月額料金が発生します。
HTML メールもテンプレートを選択し、画像やテキストを挿入したり、ドラッグ&ドロップで項目を追加して手軽に作成可能。メール配信後の解析ツールも充実しています。A/B テストも実施できますよ。詳しい登録方法や簡単な使い方については「無料で手軽に HTML を使ったメルマガの作成と配信ができるウェブサービス「MailChimp」を使ってみた」が参考になります。
Campaign Monitor

Campaign Monitorも MailChimp と同じく HTML メールの作成や配信ができるサービス。私は常にこちらの Campaign Monitor を利用していました。ドラッグ&ドロップで HTML メール制作、解析ツール、A/B テスト等、できることは MailChimp とほぼ同じ。料金形態は月額プランの他、一通$5 +配信ユーザー数 ×1 セントという配信メール単位での課金もできます。例えば 3,000 人に配信するなら$35($5+3000*$0.01)かかります。MailChimp の料金表と比較すると、購読者数が 2,600 人を超え、且つ月に一度程度しか配信しない場合は MailChimp より Campaign Monitor の方がお得なようです。

Campaign Monitor のHTML メール作成ツールは無料のものも用意されています。そしてなんと 日本語にも対応しています!! ただこちらは有料のものとは別で、あくまで骨組みを作成するツールと考えていただきたいです。詳しい手順は「無料ツールを利用した HTML メールの作り方 ~ 前編 ~ 【非デザイナー向け】」という記事を読んでみてください。
その他シンプルな HTML メールテンプレート
他にも使い勝手のよさそうなテンプレートいろいろ。枠組みさえあればカスタマイズも難しくないと思うので、ぜひ試してみてください。
HTML メールの表示確認
恐怖の表示確認。Web サイトを IE6 に対応させるのがまだかわいく思えるほど大変な作業です。なぜなら、通常の Web サイトの制作とは異なり、表示確認をするメールクライアントや Web メール、アプリの種類がブラウザーに比べてはるかに多く(20 種類以上!)、どれも言うことの聞かない困ったちゃんです。対応させるメーラーを絞り、完璧を目指さないことがコツですかね…。表示確認するには実機で行うのが一番いいのですが、さすがに種類が多すぎて大変なので、HTML メールの表示確認ツールを使ってみましょう。
Email on Acid

Email on Acidでは約 70 種類のメールクライアント・Web メールでの表示確認が可能。インターネットマーケティングの会社で働いていた頃は常にこのサイトを利用していました。月額$45〜、一週間の無料トライアル期間有り。
Litmus

Litmusでは約 30 のメールクライアントでテスト可能。こちらは HTML タグをコピペして無料で使えるプレビューツールがあります。環境にもよると思いますが、上記 Email on Acid より表示に時間がかかる気がします。月額$79〜、一週間の無料トライアル期間有り。
HTML メールデザインギャラリー
最後に HTML メールを制作する時に参考になりそうな、素敵デザインを集めたサイトを紹介します。
MailChimp の HTML メールデザインギャラリー

Campaign Monitor の HTML メールデザインギャラリー

Email-Gallery

HTML Email Gallery

HTML メールはテキスト形式のものに比べて、表現力が格段にアップします。その分ユーザーへの訴求力もあがるかもしれませんが、同時に使いやすさや読みやすさを含む設計そのものをきちんと理解して制作しないと、逆効果となりかねません。HTML メールもマーケティングのひとつとしてうまく向き合い、使いこなしていきましょう!