
更新日
Instagramの投稿一覧をWebサイトに表示できる【LightWidget】
WebサイトにInstagramを掲載したい!と思ったときに、意外とその方法が見当たらなかったりしませんか?各Instagramの投稿をブログ記事などに埋め込む方法は公式でありますが、投稿一覧を掲載するには今回紹介する「LightWidget」というサービスを使うと便利ですよ!
この記事は動画でも解説しています。動画派の方はこちらをどうぞ!↑
LightWidget とは?
LightWidgetを使えばお好みのレイアウトで Web サイトに Instagram の投稿一覧を掲載できます。掲載する投稿数や表示方法、カーソルをあわせた時の動きなど、細かくカスタマイズできますよ。難しいプログラミング知識は一切不要です。基本は無料で利用でき、広告などもつきません。素晴らしい!
こんな感じで表示されます
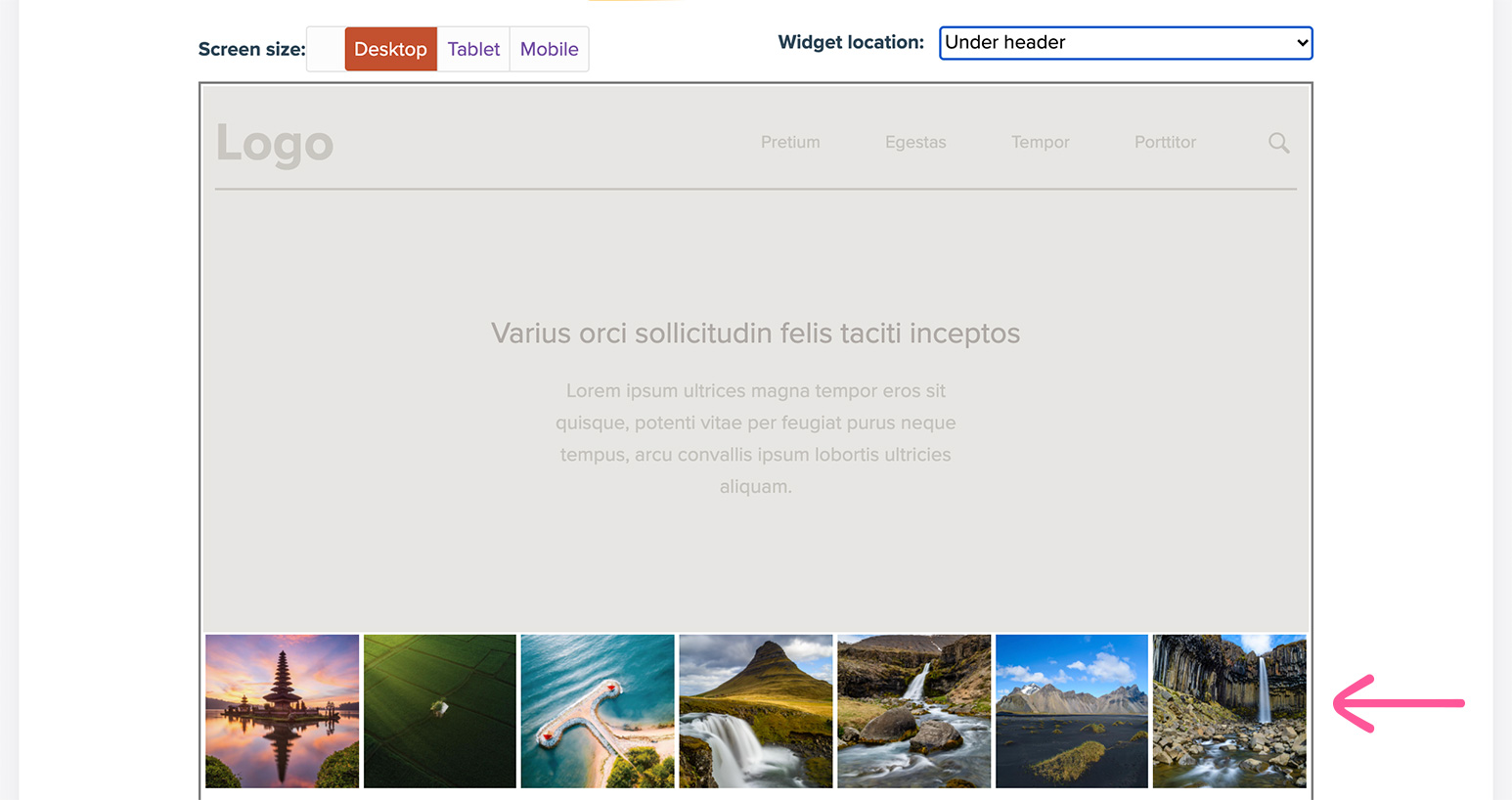
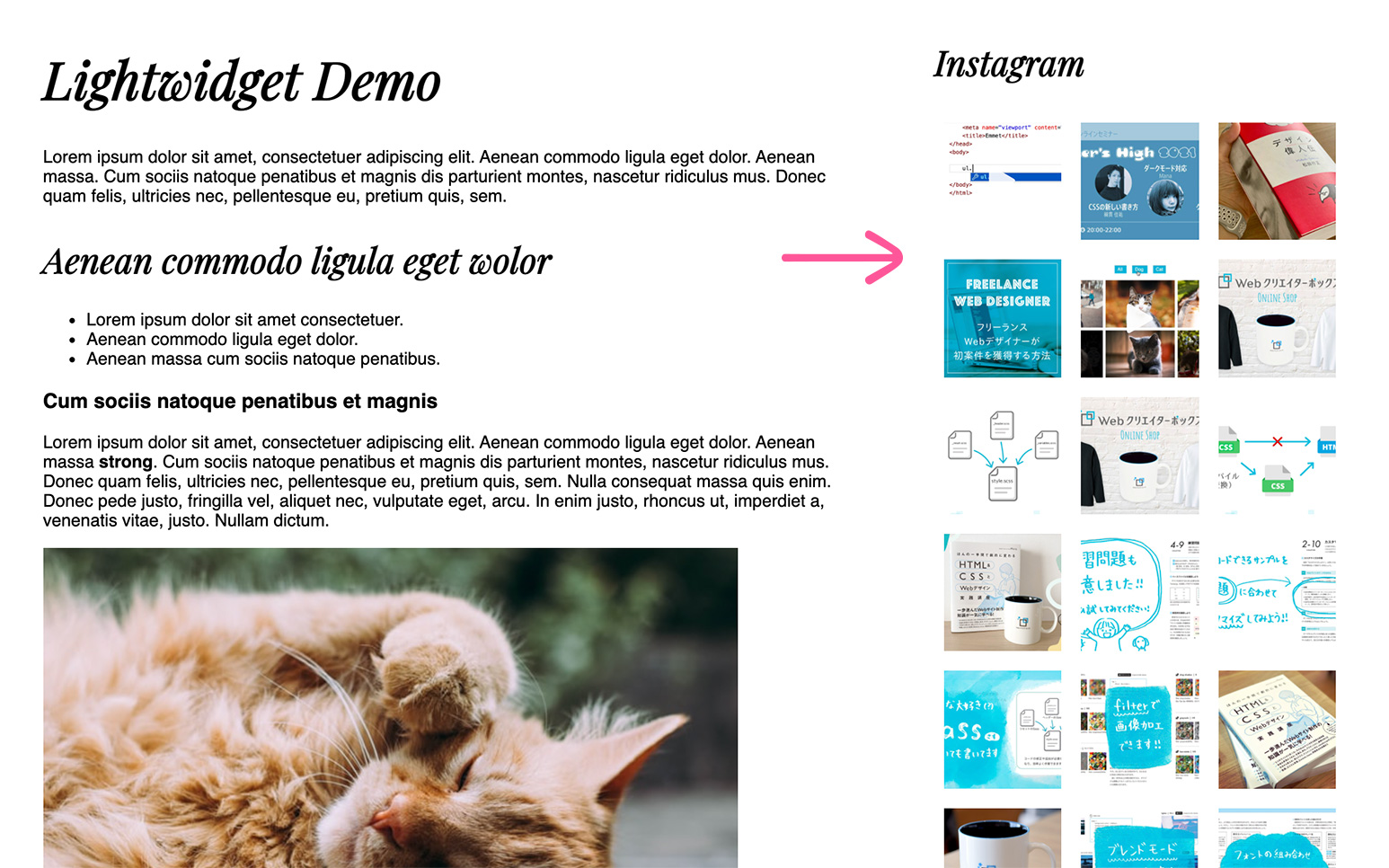
LightWidget のExamples ページで実装した時の様子を閲覧できます。例えばメインエリアの下に画面幅いっぱいで掲載するとこんな感じ:

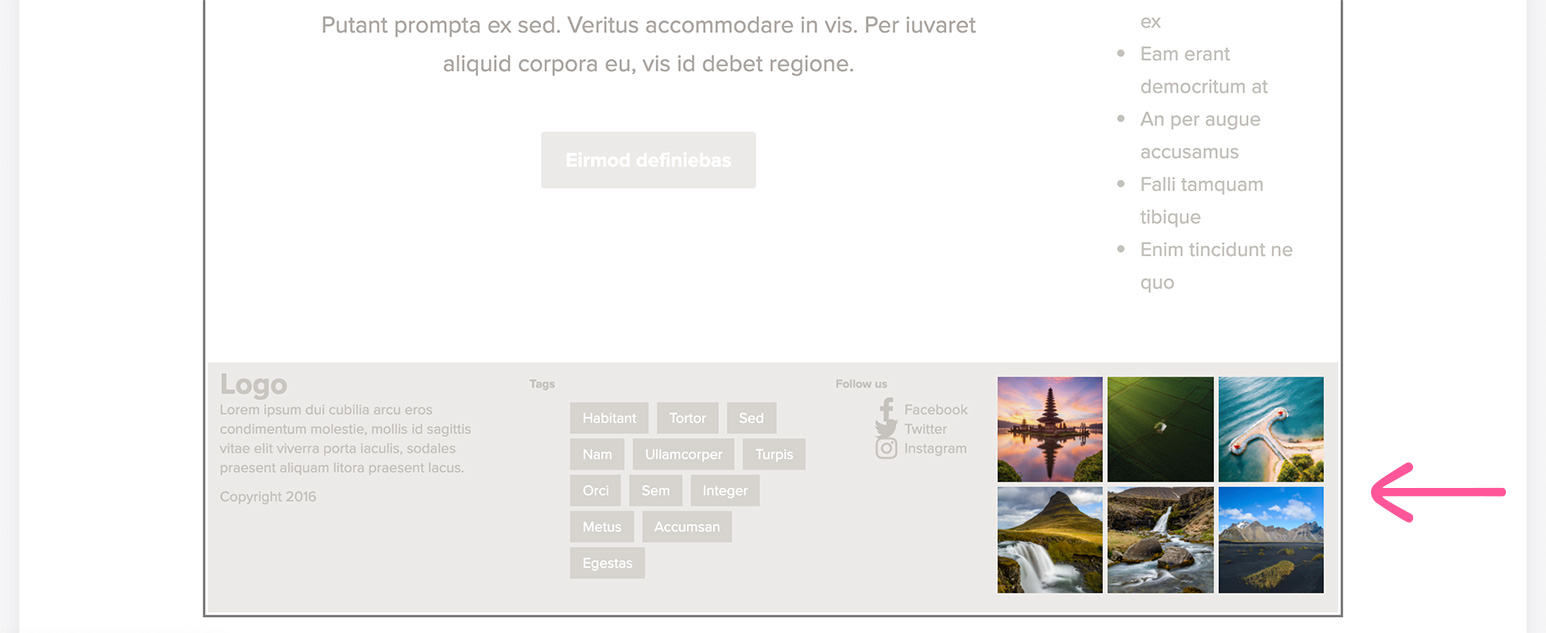
フッターエリアの端っこに掲載するとこんな感じ:


今回はサクッと作ったダミーサイトの右サイドバーにWeb クリエイターボックスの Instagram フィードを掲載したいと思います!
1. LightWidget のアカウントを作成する

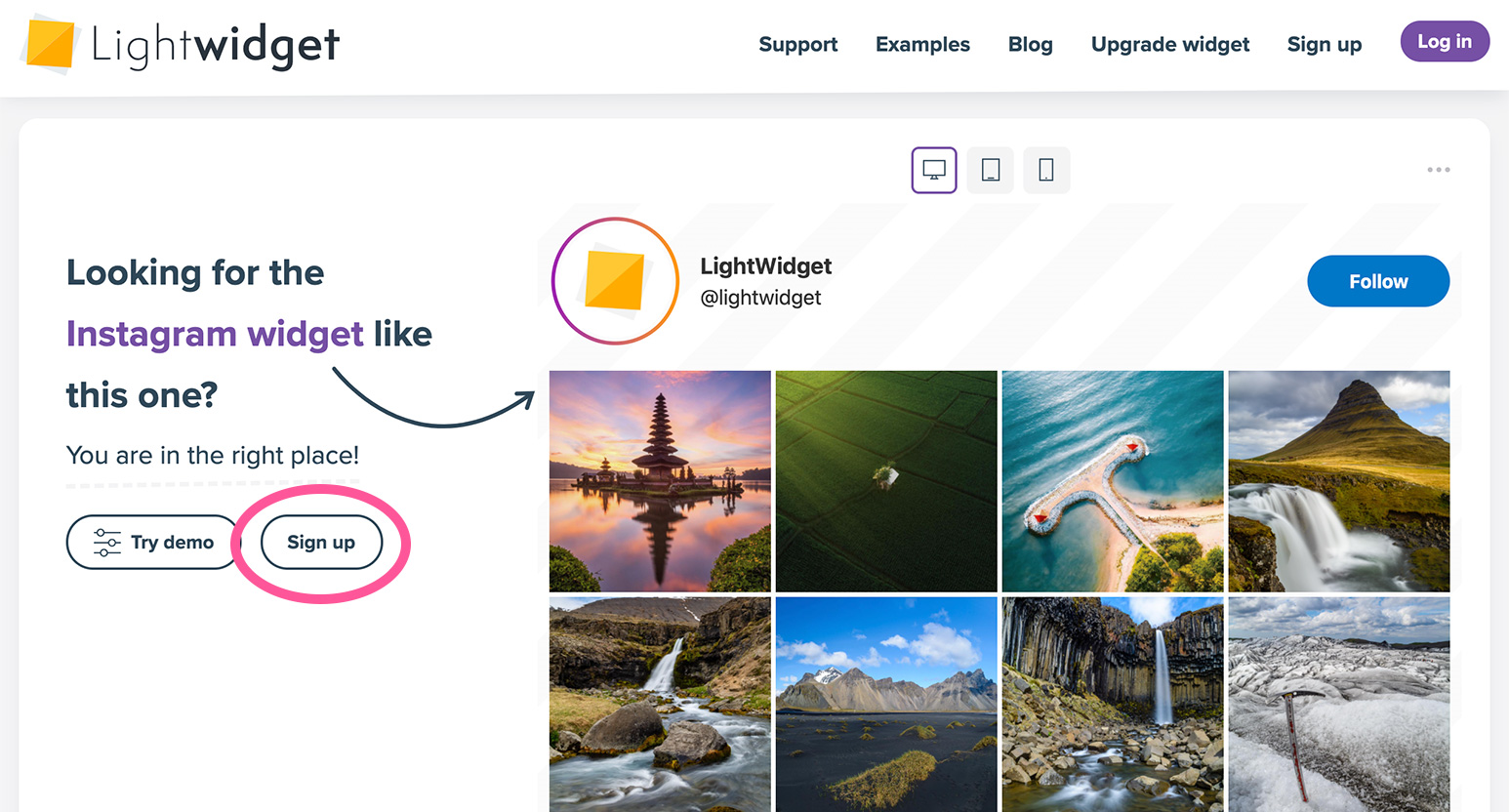
まずはホームの「Sign up」ボタンをクリック。

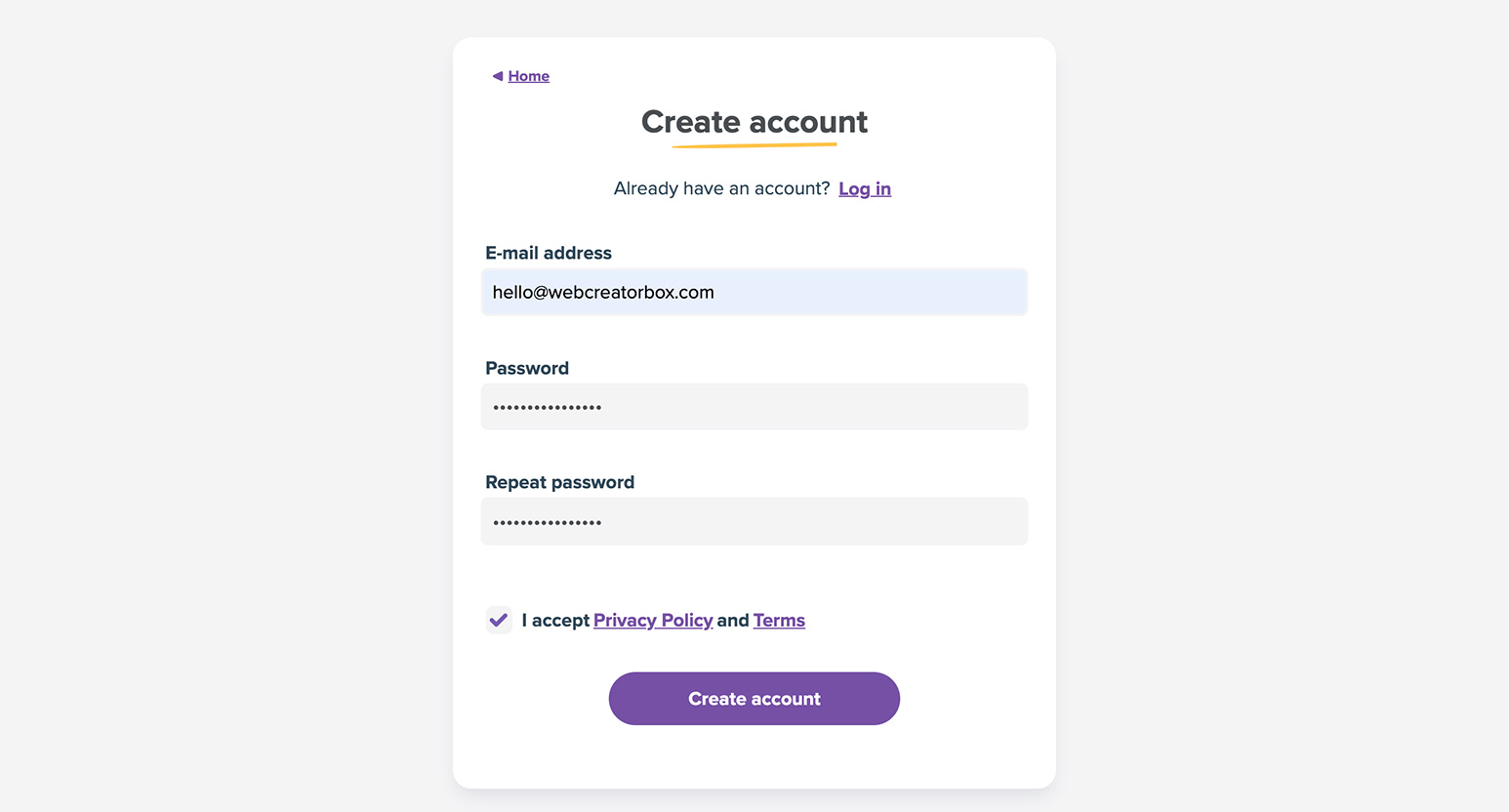
メールアドレスとパスワードを入力して「Create account」をクリックします。以上で LightWidget のアカウントが作成され、ログインすると管理画面に移動できます!
2. Instagram アカウントと連携させる

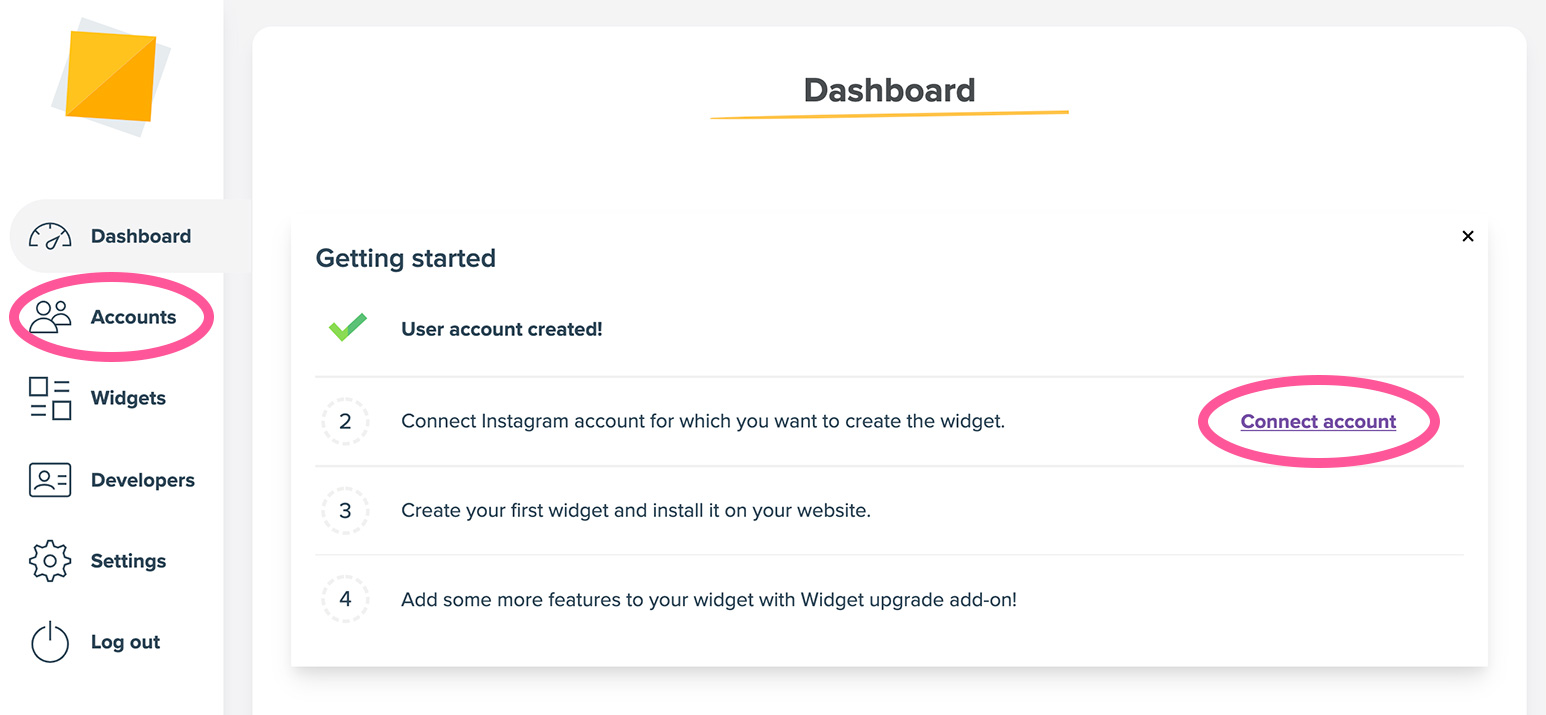
管理画面では今後の流れが掲載されています。ステップ 2 では Instagram のアカウントと連携させよう!ということで、画面右側の「Connect account」リンクか、左メニューの「Accounts」をクリックしましょう。

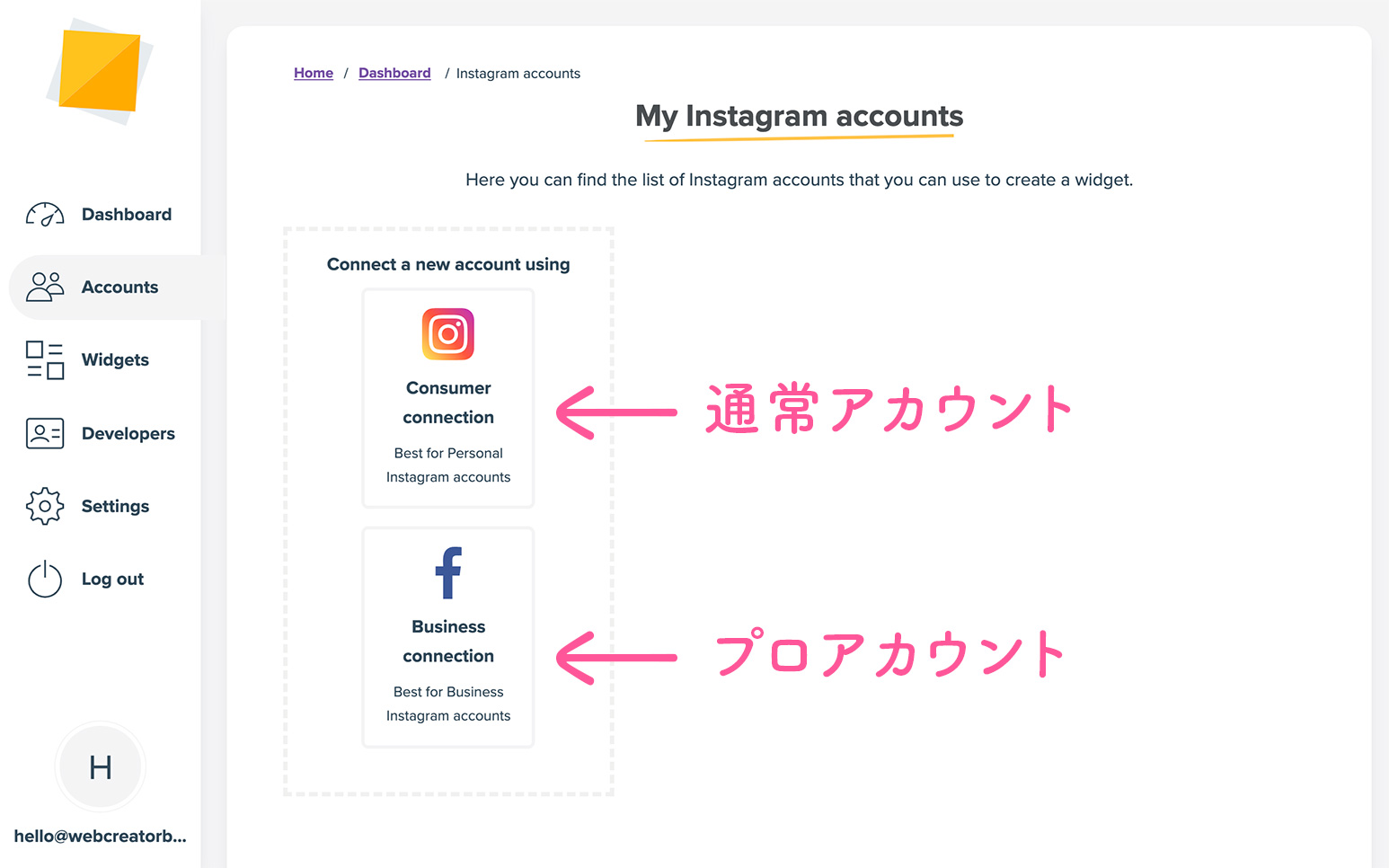
すると「Consumer connection」か「Business connection」のどちらかを選択する画面になります。通常の Instagram アカウントであれば、上の「Consumer connection」を、Facebook ページと連携させているプロアカウント(ビジネスアカウントかクリエイターアカウント)は下の「Business connection」を選びましょう。

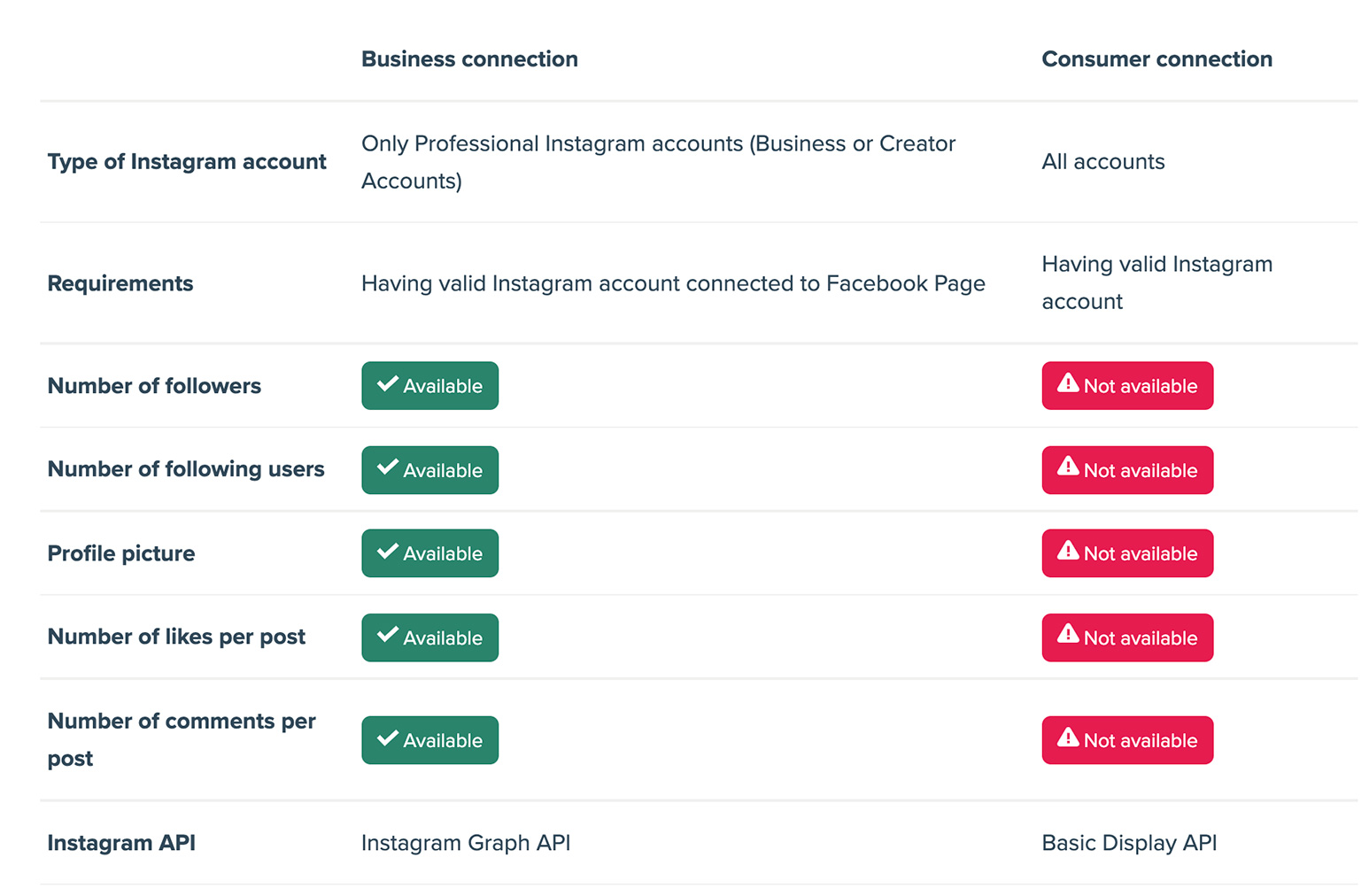
「Business connection」は「Consumer connection」と比べて表示できるものの幅が広いです。例えば「Business connection」ではフォロワーの数、プロフィール写真、いいねやコメントの数なども掲載できます。とは言えこれらはそれほど気にしなくてもいいかと思うので、Instagram のプロアカウント(ビジネス・クリエイター)がない方でも気兼ねなく利用できると思います。プロアカウントについてはInstagram 公式の説明も読んでみてください。

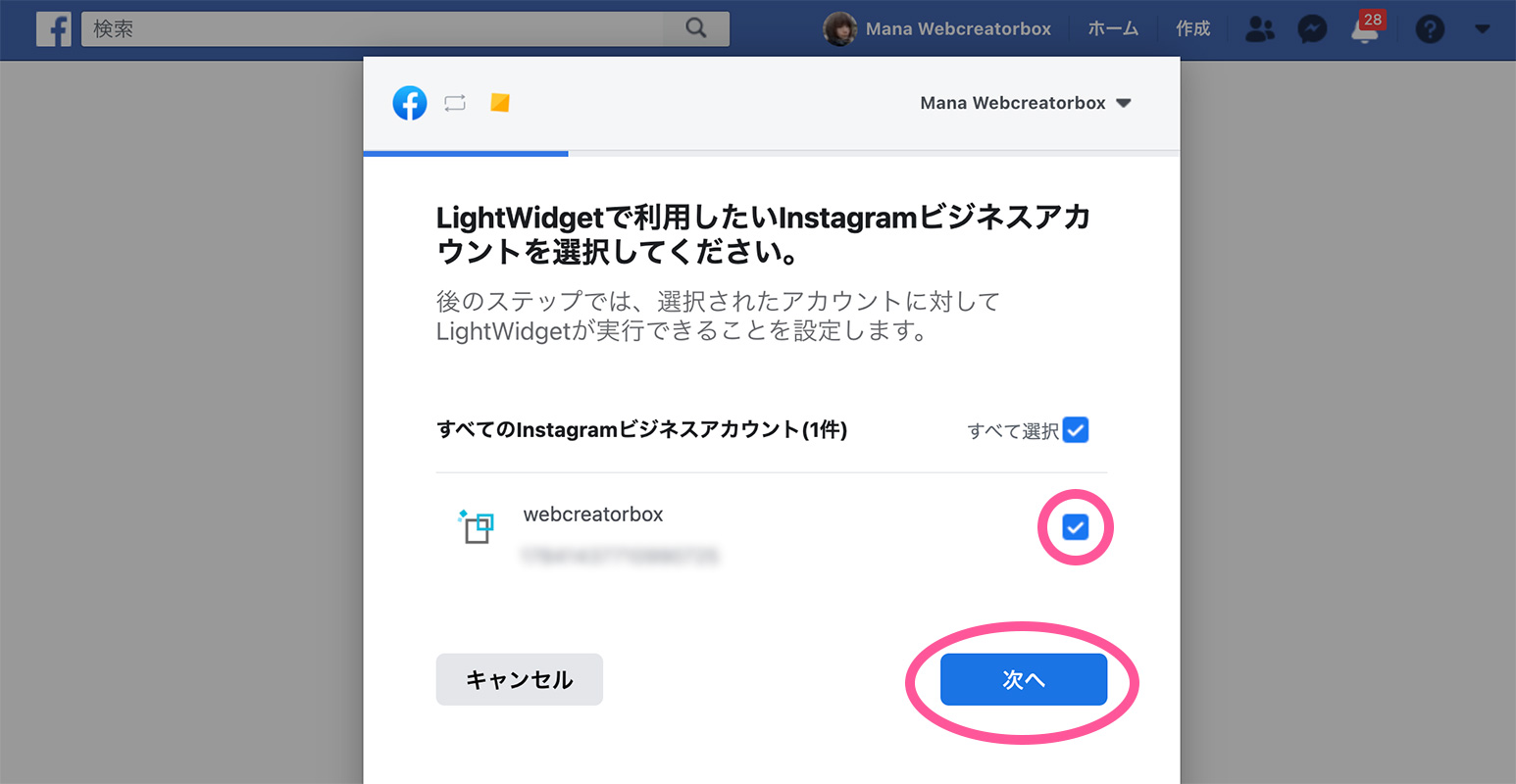
今回は「Business connection」を選択したので、連携できる Instagram アカウントを一覧からひとつ選択し、「次へ」ボタンをクリックします。

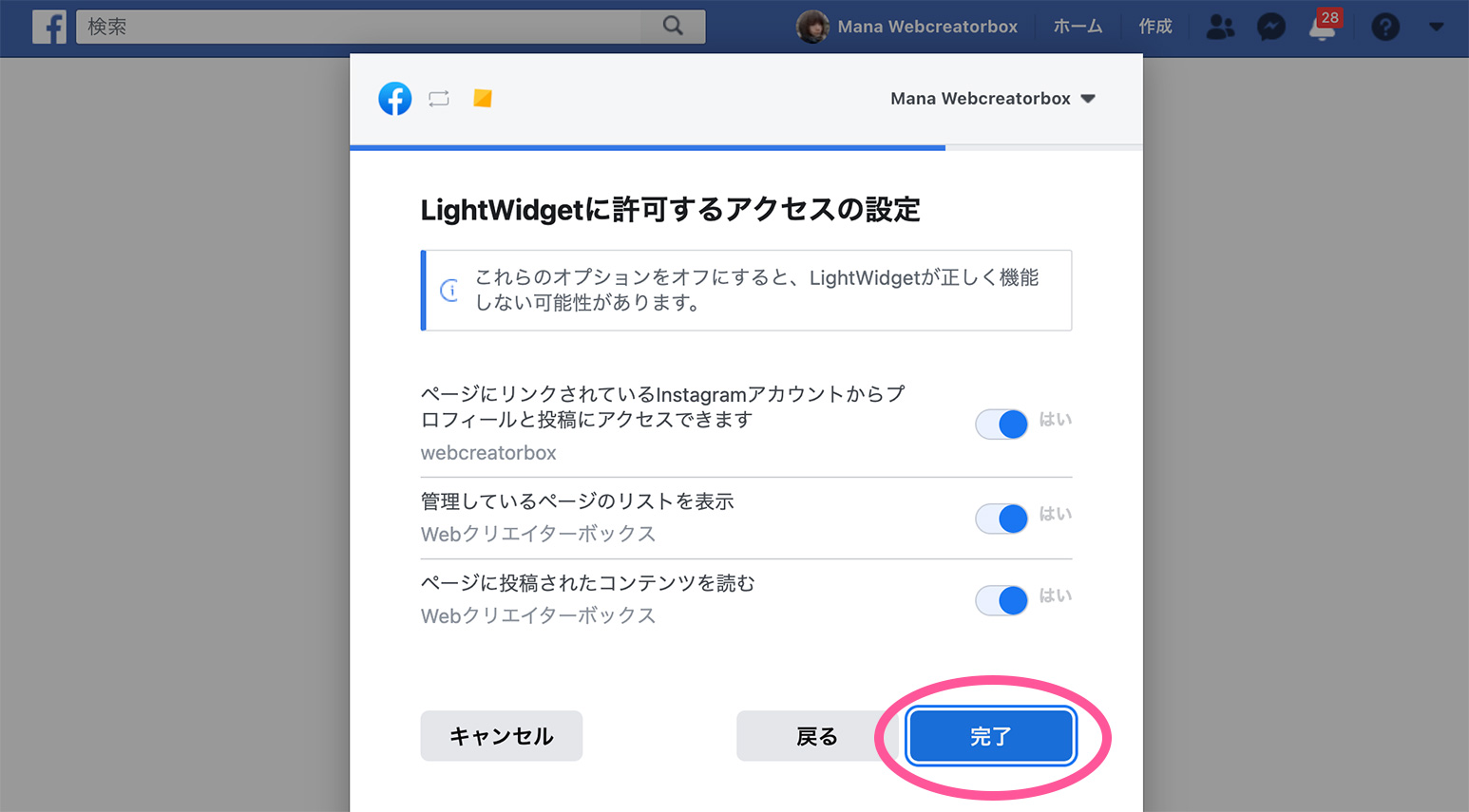
アクセス設定がすべて「はい」になっているのを確認し、「完了」をクリック。

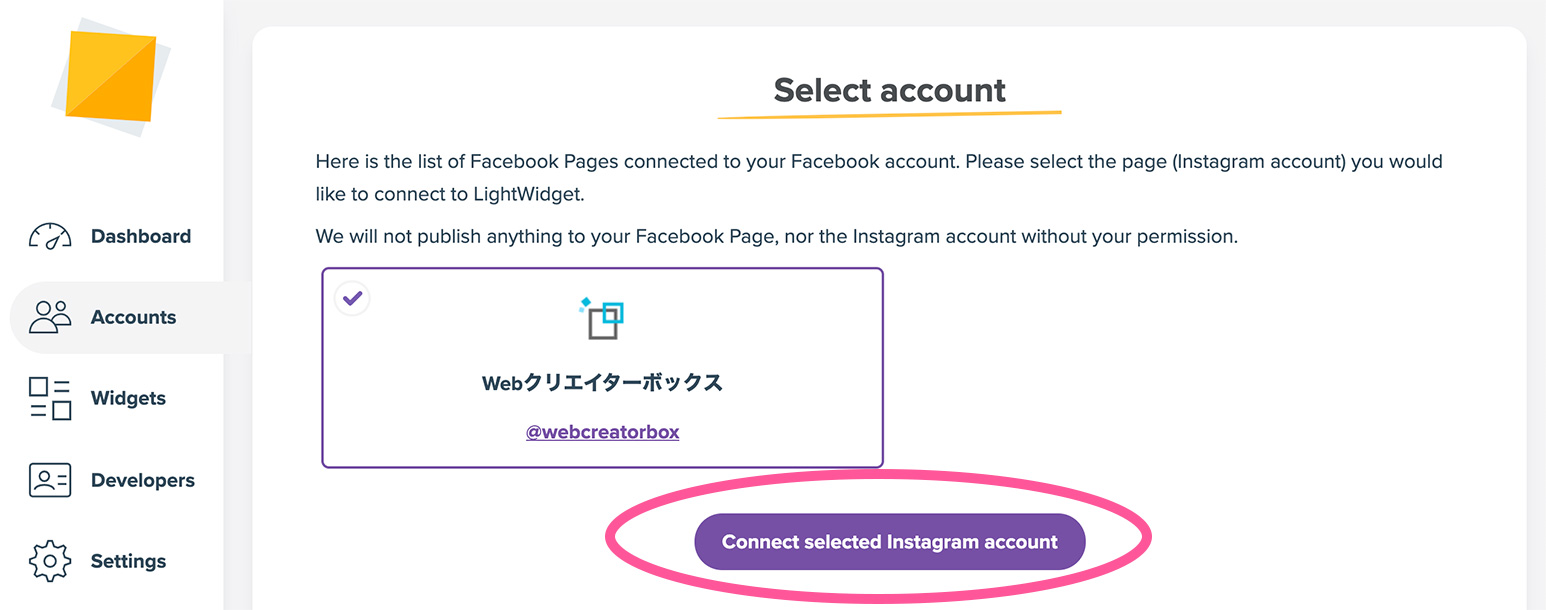
LightWidget の管理画面に戻るので、「Connect selected Instagram account」ボタンをクリックして連携完了です!
3. ウィジェットを作成する

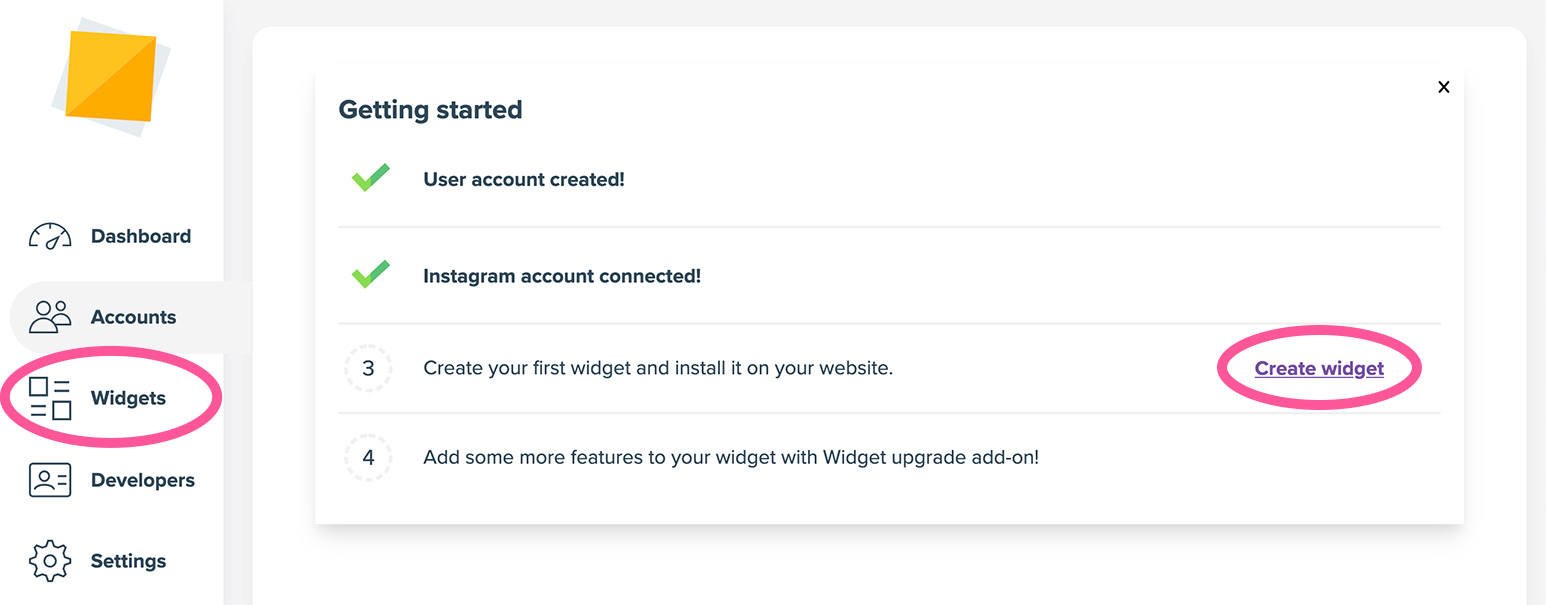
続いて Instagram を表示するためのウィジェットと呼ばれるパーツを作成していきます。管理画面のホームにある「Create widget」リンク、または左メニューの「Widgets」をクリック。レイアウトや Instagram 画像の表示方法はここから設定していきます。

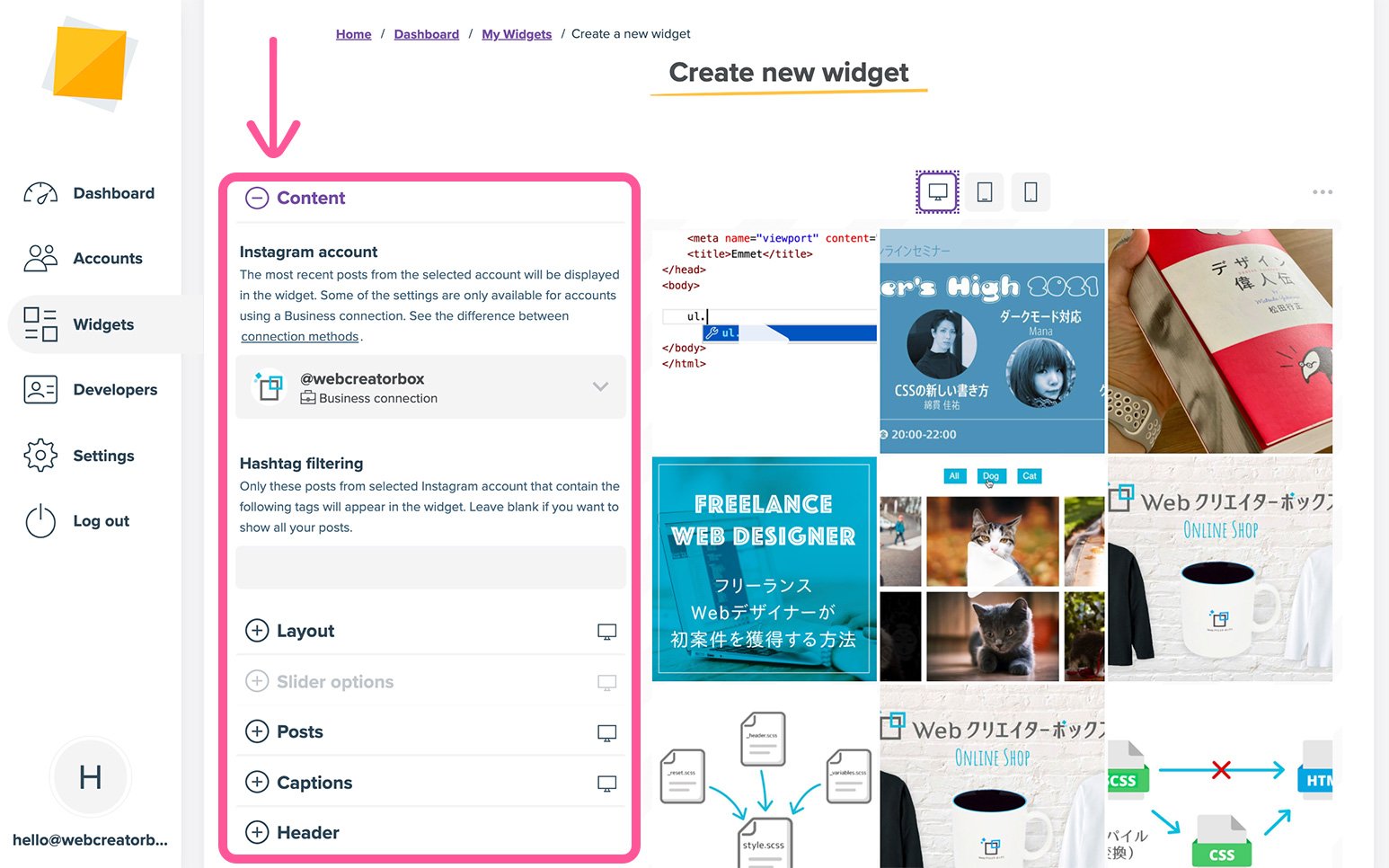
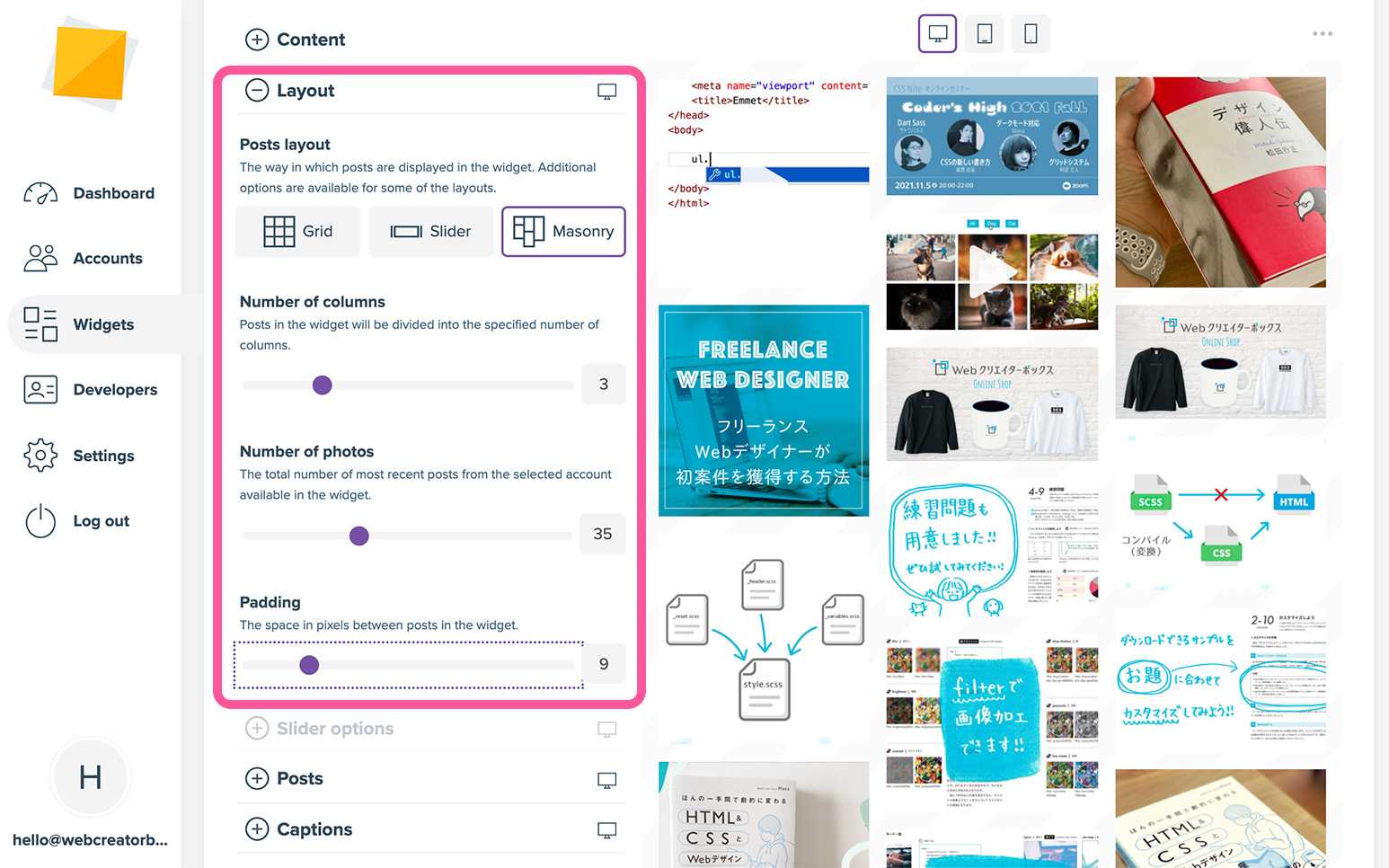
画面右側にプレビューが表示されています。デフォルトでもいい感じですね!さらにお好みの形にカスタマイズするには、画面左側のパネルから設定していきます。

例えば「Layout」項目では全体のレイアウト、掲載する投稿数、画像と画像の間の余白などが設定できます。

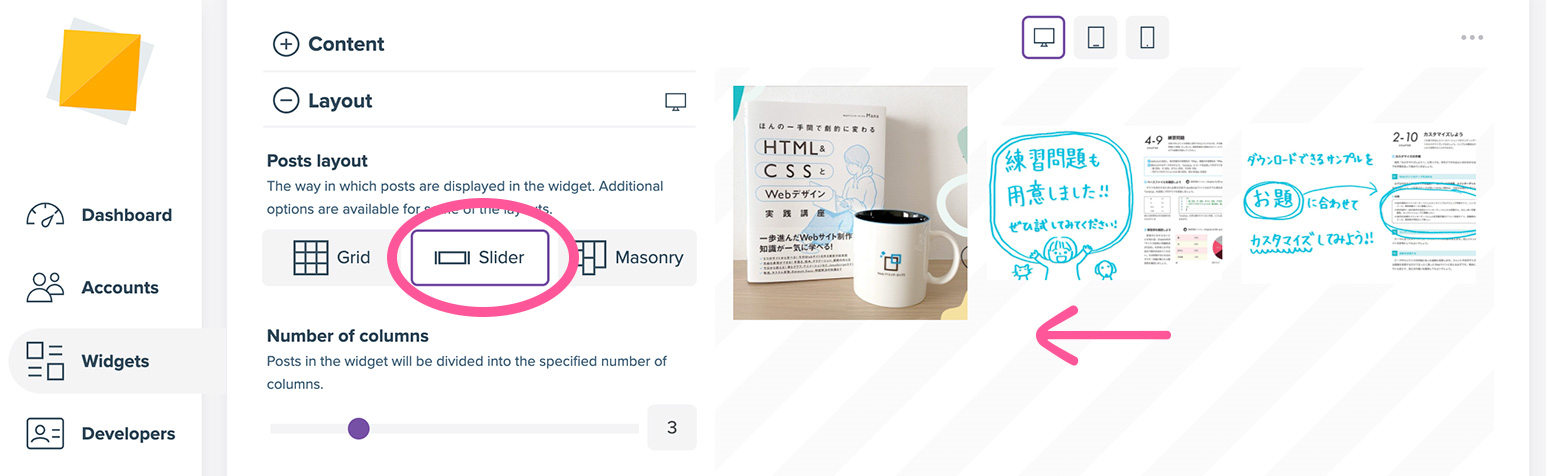
「Slider」を選択すると、画像が右から左に自動で流れるアニメーションがつきますよ。

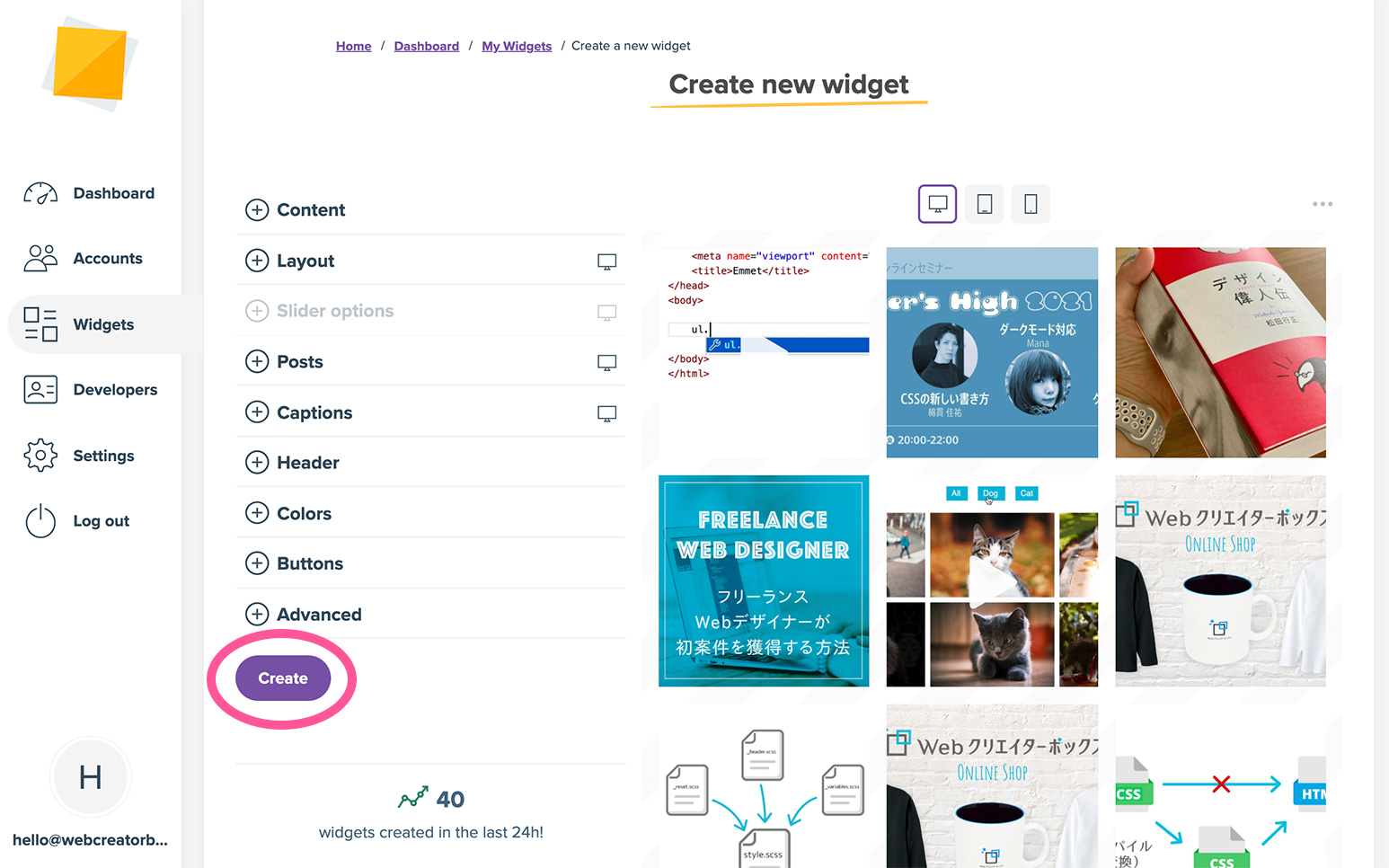
すべての設定が終わったら「Create」ボタンをクリックして完成です!
4. コードを貼り付けて Web サイトに表示させる

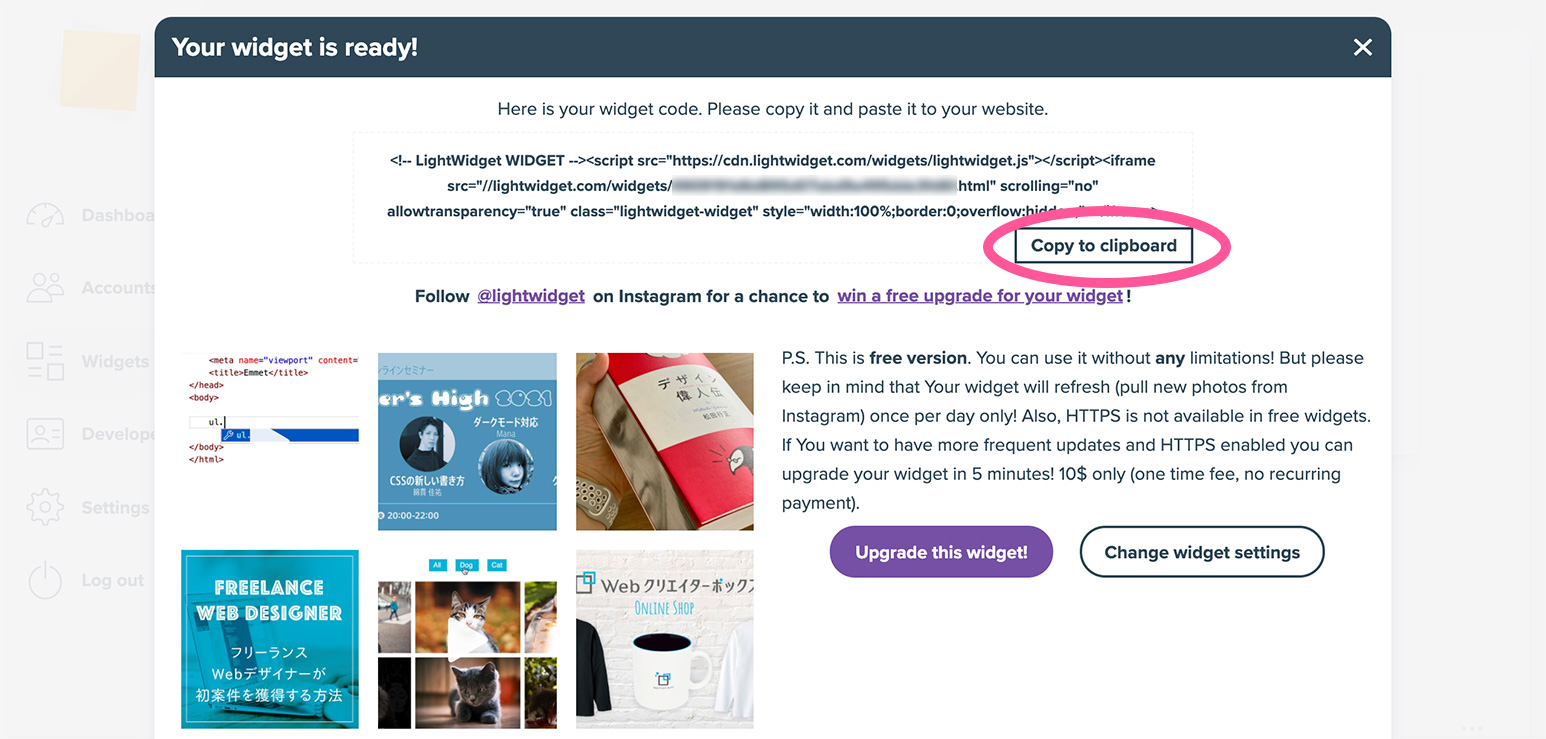
「Your widget is ready!」というパネルが表示され、なにやらコードが用意されていますね。このコードを「Copy to clipboard」ボタンをクリックしてコピーしましょう。そして HTML ファイルの表示させたい箇所に貼り付けます。

HTML ファイルを保存して見てみると、こんな感じで右サイドバーに Instagram の投稿一覧が表示されました!
うまく表示されない?
手順通りにしたのにうまく表示されないときは、以下の点を確認してみましょう:
Free widget file not found と表示される

ウィジェット用のコードが間違っている可能性が高いです。「Where can I find my widget embed code?」リンクをクリックして、再度コードをコピペしましょう。
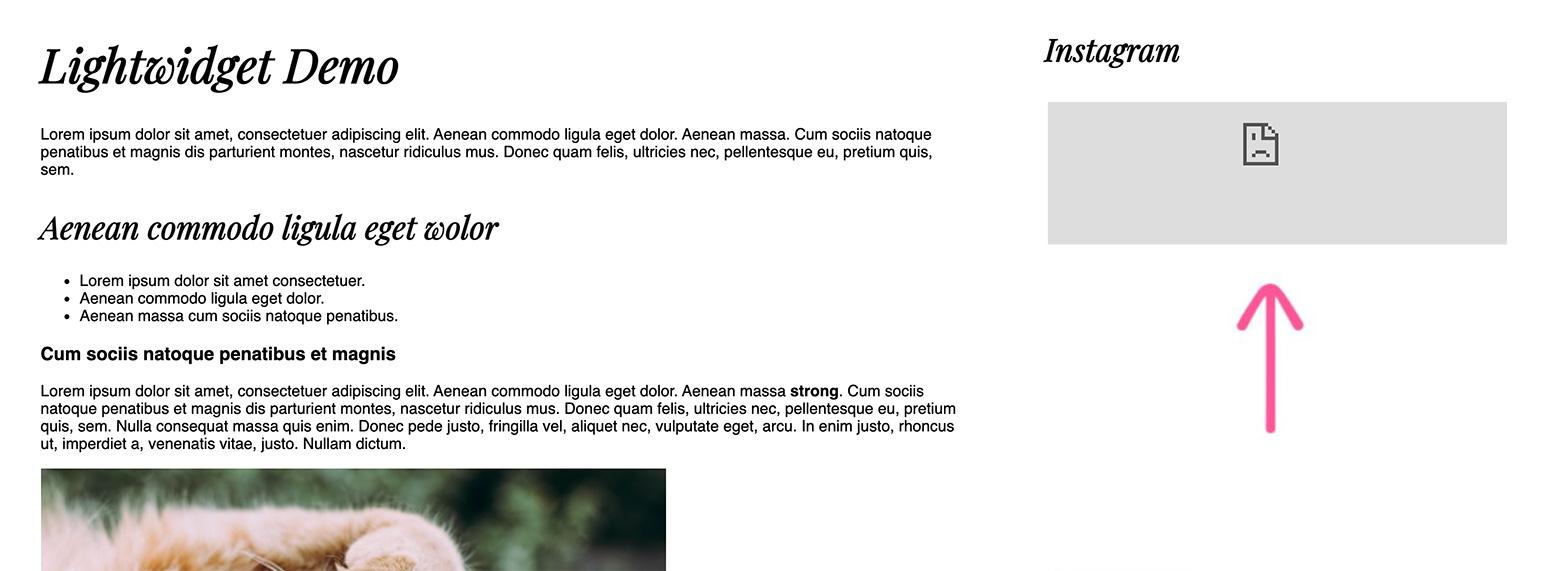
何も表示されない

コピペしたコードの中に src="//lightwidget.com/widgets/個別の英数字.html" という部分があります。この // の前に http: を足して src="http://lightwidget.com/widgets/個別の英数字.html" に変更してみてください。
<!-- LightWidget WIDGET -->
<script src="https://cdn.lightwidget.com/widgets/lightwidget.js"></script>
<iframe
src="http://lightwidget.com/widgets/個別の英数字.html"
scrolling="no"
allowtransparency="true"
class="lightwidget-widget"
style="width:100%;border:0;overflow:hidden;"
>
</iframe>
Widget add-on required と表示される

LightWidget の無料版では SSL 通信に対応していません。つまり https:// で始まる Web サイトでは掲載ができないんですね。「Upgrade now!」ボタンをクリックするか、アップグレードページから有料版に移行しましょう。
有料版の料金
このように、LightWidget は SSL 通信を考えなければ無料で問題なく利用できますが、SSL 通信を考えたら有料版が必須です。有料版は $10 の買い切りなので、月額料金などは発生しません。画像の読み込みが早くなるなどのメリットもありますし、セキュリティのことを考えると有料版にしておくといいですね。