Lion入れたのでSafariを使ってみた。レビューと拡張機能など。

Twitterでも愚痴りましたが、Lionに変えてからChromeが一日最低一回は落ち、普通にブラウジングしていても突然読み込むのをやめちゃったりとへんてこりんなので、今までほとんど使ったことのないSafariを使ってみることにしました!意外な便利機能が標準搭載されていたりと、なかなかあなどれないSafariの魅力を紹介します!
↑私が10年以上利用している会計ソフト!
Safariのここが素敵!
滑らかな動き
ダブルタップでズームしたり、スワイプで戻る・進むの操作をするジェスチャーの動きは、本当に滑らかで使っていて楽しくなります!iPhone, iPadをお持ちの方には特に使いやすいと思います。これは文章や画像で説明するより、上の動画を見てもらったほうがわかりやすいですね!
リーダー機能

URLの横に表示されるリーダーボタンをクリックすると、広告やCSSを除いた文章のみを表示することができます。そのままメールで送信したり、プリントすることができます。Evernoteに保存するときはリーダー表示して、コマンド+Aで全選択、コントロール+コマンド+VでEvernote保存すれば記事のみを見やすく保存できます。
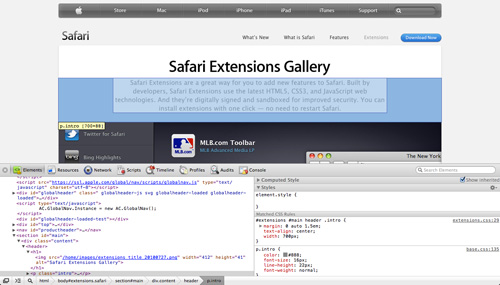
充実した機能の開発ツール
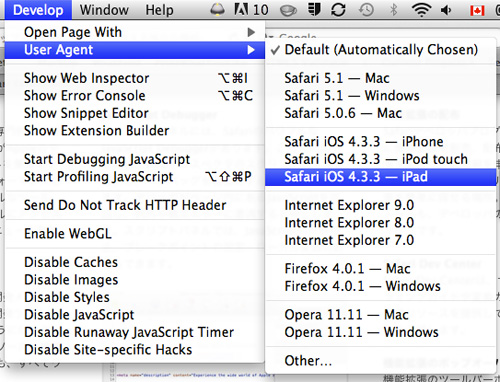
Safariの「開発」メニューからユーザーエージェントを切り替えたり、画像・CSS・JavaScriptを無効にしたりと、開発者向けの機能が充実しています。

WebインスペクタというデバッグツールでHTMLやCSSを修正し、どのように表示されるかその場で確認することができます。Chromeと同じものですね。

ユーザーエージェントの切り替えも簡単!
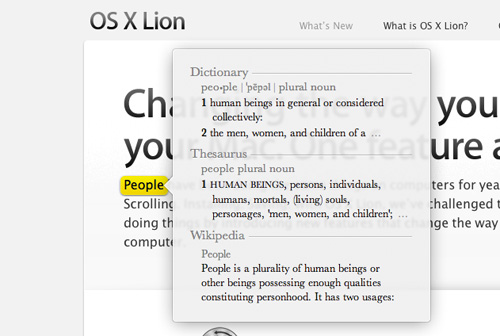
英語の勉強にも!
英語サイトを見ているときに辞書でさくっと単語を調べたり、発音の確認をしたりと、英語の勉強にも使えます。ちなみにMac OS自体の言語環境の設定はシステム環境設定 > 言語環境 > 言語 に表示されている「日本語」と「English」をドラッグで入れ替えて英語を先頭にするだけ。ログインし直すと英語環境になっているはず。

3本指で単語をダブルクリックすると辞書でその単語の意味を調べることができます。意外と使える。Macが日本語環境なら日本語の辞書がでると思います。

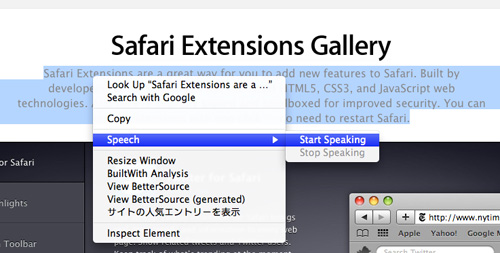
英語の文章を選択し、二本指タップ or コントロール+クリックの「読み上げ」をクリックするとその文章を読み上げてくれます。発音の確認やディクテーション、シャドーイングの練習になります。発音も単語と単語のつなぎもとっても自然。システム環境設定 > スピーチ で、 読んでくれる人物まで選べますw
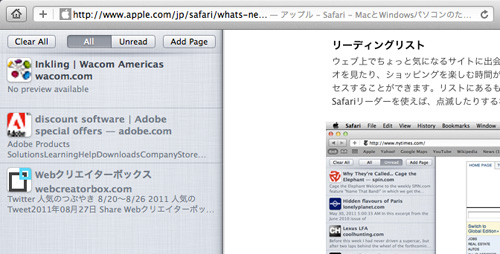
リーディングリスト

リーディングリストはRead it laterのような「後で読む」記事をポンポン保存しておける機能です。今のところ他のiPhoneやiPadとの同期はできないようですが、iCloudがリリースされたら同期できるとの噂。楽しみです!
Safariの今一つなところ
URLバーで検索ができない

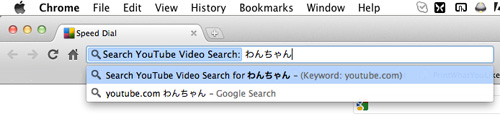
これはなかなか痛い…。SafariではURLバーと検索バー、2種類があります。Chromeに慣れていたらついURLのところで検索しちゃいますよね。FirefoxだとURLバーでも検索できるのですが、Safariではできませんでした。しょんぼり。また、ChromeではURLバーでURL入力+Tabキーでサイト内検索できたのですが(例:youtube.com + tab + 検索語句)、これもChromeのみの機能のようです。
やっぱりかつてのChromeの方が速い…
今私のMacの中にいるChromeは、落ちまくりの遅すぎの変な顔のおばかさんですが、Safariと比べると、やはりかつてのChromeのスピードの方が…と思わざるを得ません。うむむ。
入れてみた拡張機能
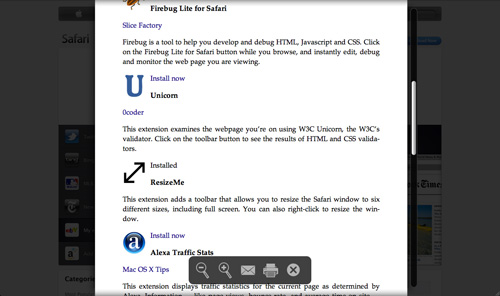
エクステンションの数はやっぱり Firefox > Chrome > Safari となりますね。エクステンションはまだまだ少なめのSafariですが、上記にもあるようなデベロッパーツール、辞書機能、トップサイトなど、元からついているビルトイン機能がなかなか充実しています。
SafariのエクステンションはSafari Extensions Galleryでインストールできます。また、エクステンション本家サイトからダウンロードする場合は、ダウンロード後検索ボックスの横に表示されるダウンロードアイコンをクリックし、ファイルをダブルクリックするとインストールできます。
ブックマーク同期
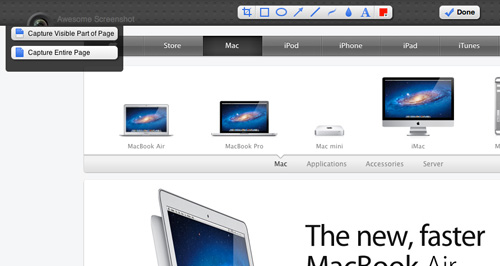
スクリーンショット撮影
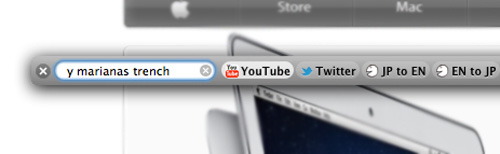
検索をもっと簡単に

検索エンジンやサイトを自由に追加してカスタマイズできます。私の場合、Google各種、Wikipedia(日・英)、Youtube、Icon finder、和英・英和辞書、自分のサイトなど入れてます。Alt+Fで検索ボックスを表示。設定もそこから。選択した文字列を右クリックでも検索できます。ショートカットの設定やシェアボタンの作成もできるので便利!
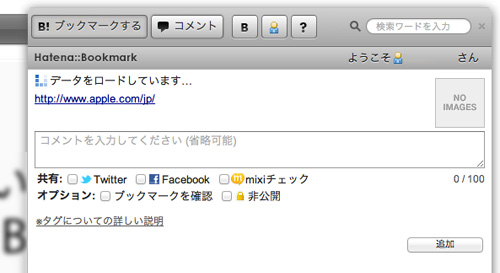
はてなブックマーク
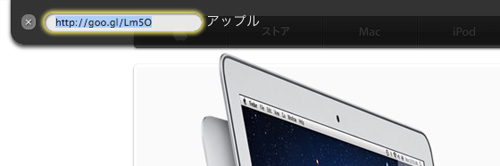
短縮URLを生成
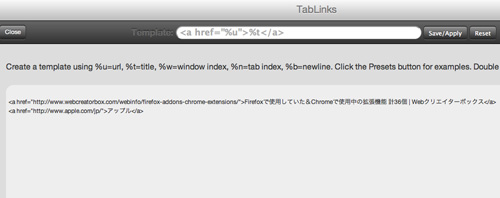
ページタイトルとURLをコピー
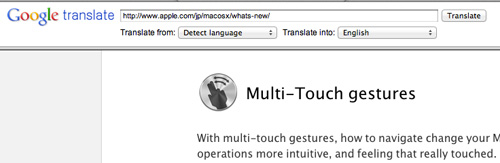
ページ内翻訳
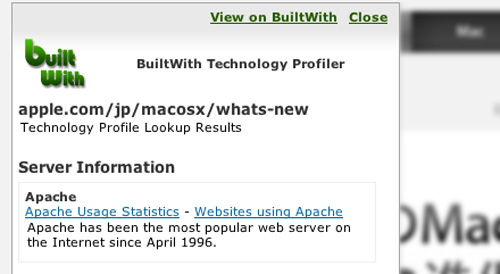
サイトに使われているCMS・解析ツール等を詳しく表示

Chromeでも使っていました。表示しているWebページで使われているCMS、機能を表示するエクステンション。ページ内で二本指タップ(もしくはコントロール+クリック/右クリック)で使えます。「Tweetmeme」「Contact form 7(Wordpressプラグイン)」「Twitter Widget」などなど、細かく表示されます。英語ですが使っているCMS・ツール・ライブラリなどはわかると思います。
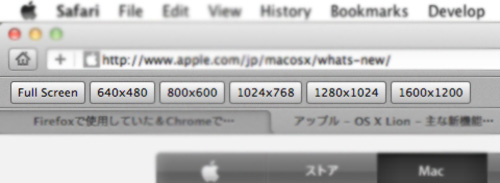
画面サイズ変更
Webページ内のサイズを測る
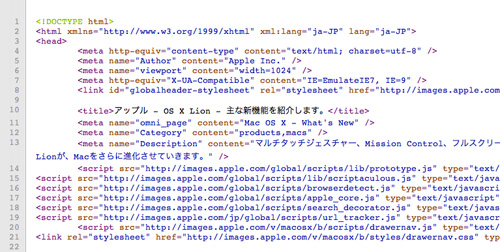
ソースコードを色分けして表示
ひととおりいじった後、最近使っていなかったFirefoxを試してみると…早い!かなり早い!Chromeが今だめだめなので実質私のMac上ではFirefoxが最速ブラウザーとなっています。でもやっぱりSafariの動きや見た目の美しさ、使い勝手の良さは圧倒的。うーん、Chromeのアップデートを心待ちにしつつ、Safari、FFを比較しながら使っていこうと思います。Chrome、Firefoxで使っている拡張機能は「Firefoxで使用していた&Chromeで使用中の拡張機能 計36個」を読んでみてください!






















なんとタイムリーな!!
つい数日前、職場にMacBook Airがやってきて、恥ずかしながら初めてまともにMacを触ってみたところでした。
とりあえずUIの美しさに感動、見てるだけでテンションが上がりました↑
そして、マルチタッチジェスチャーでの操作は本当にすごかったです。指の数で動作が変わるってどういうことw
Safariは僕も普段使っていなかったので、今回の記事を参考にちょっといじってみようと思います。
いつも記事読んでいます:)
ウェブクリエイターボックスさんみたいな超ウルトラハードユーザーの方にはブラウザが上手く動いてくれないと艱難辛苦ですよね。。w
LionユーザでGoogle Chrome 14のベータ版(v14.0.835.35)を取り入れたら問題が解決したって人もいるみたいですよ:D
いつも素敵な記事をありがとうございます♪
昨日、新型MacBookAirを買いました!
Safariで苦戦してたのでとても助かりました
Webページ作成もしていますので
毎回記事を楽しみにしています☆
Chromeの開発版はLionにも対応しているので、おすすめですよ。
やっぱりChromeいいですよねd(^_^o)
[…] P.S. たまたまですが、Webクリエイターボックスさんも同じようなタイミングでMacやSafariの記事を書いておりました。 Lion入れたのでSafariを使ってみた。レビューと拡張機能など。 […]
[…] Lion入れたのでSafariを使ってみた。レビューと拡張機能など。 | Webクリエイ… […]
こんにちわ^^
Safariで翻訳を探していました。
やっと見つける事ができて良かったです。
興味深い記事が満載で、じっくり観賞差せて頂きますね!ありがとうございました。
[…] (参照)Lion入れたのでSafariを使ってみた。レビューと拡張機能など。 | Webクリエイ… […]
[…] Shared Lion入れたのでSafariを使ってみた。レビューと拡張機能など。 | Webクリエイ…. […]
[…] […]
[…] Lionを入れたのでSafariを使ってみた。レビューと拡張機能など […]