
更新日
コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装できる便利なWebサイト3つ
上下に並んだセクションの間に、斜めのラインや模様を取り入れると一気に印象が変わります。複雑な図形もSVGを使って実装できますが、一からコーディングするとなるとなかなか手間がかかります。そこで予めいろんな模様が用意されているWebサイトを使って手軽に挿入してみましょう!
SVG Shape Dividers Generator Tool

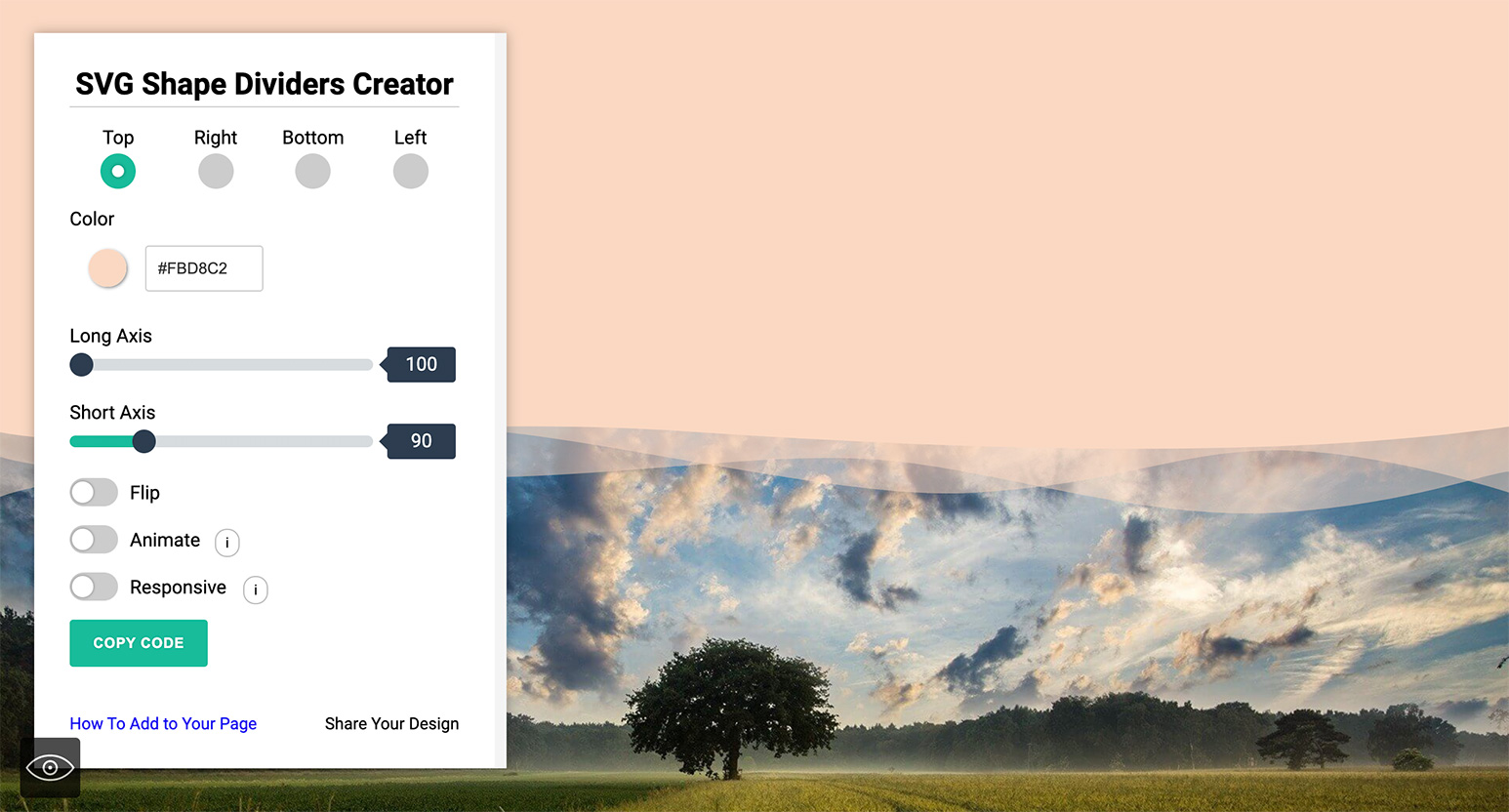
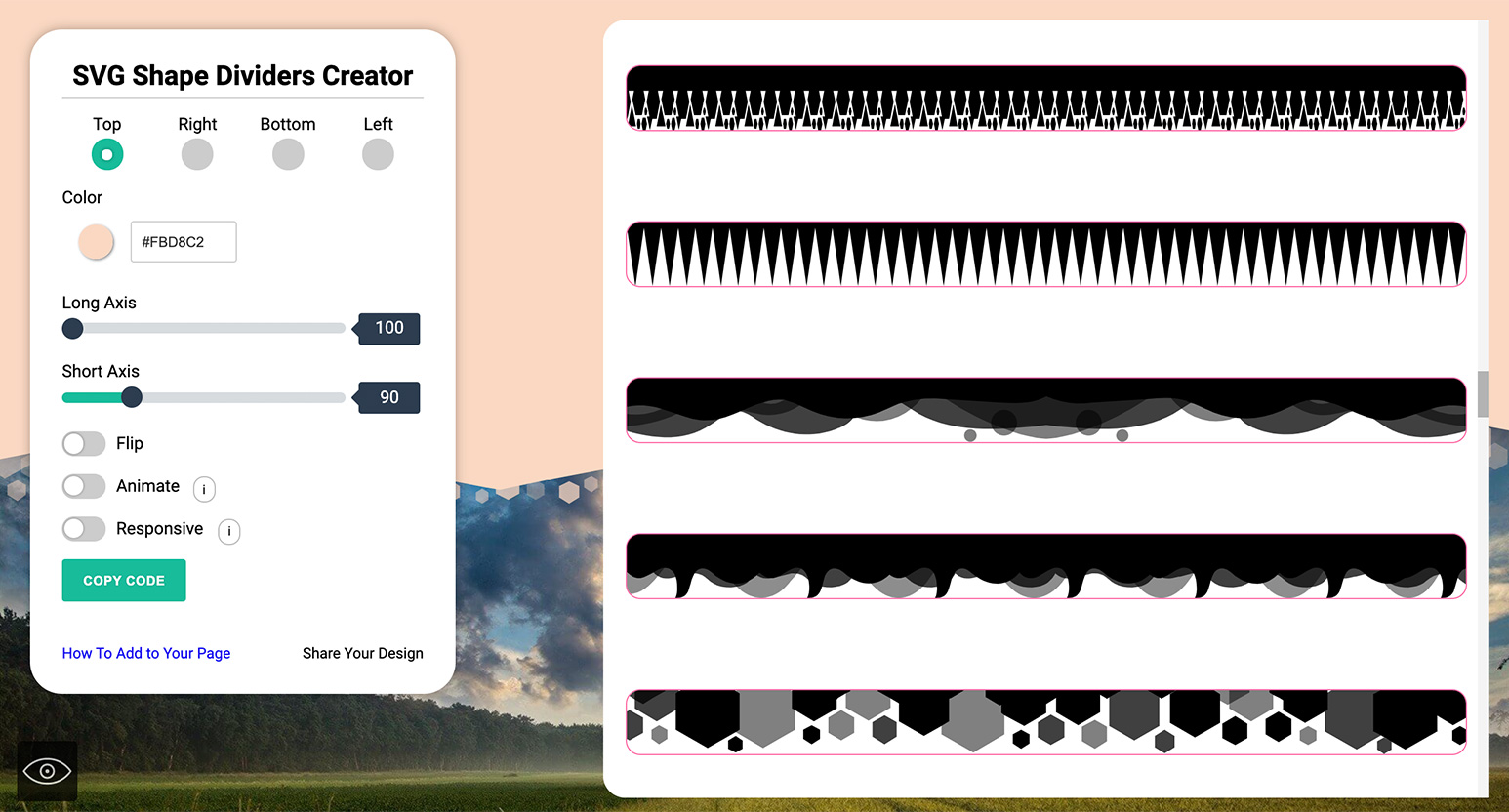
SVG Shape Dividers Generator Tool
画面右側にカーソルをあわせるとパネルが表示され、模様が選択できます。左側のパネルから表示位置や色、模様の大きさなどが調整可能。「Animate」をオンにすると、キーフレームアニメーションで動くコードが生成されますよ。「COPY CODE」をクリックで CSS コードをコピーできます。

個性的な模様も多く、見ているだけでワクワクしちゃいます。有料のものもあり。
実装例
Shape Divider App

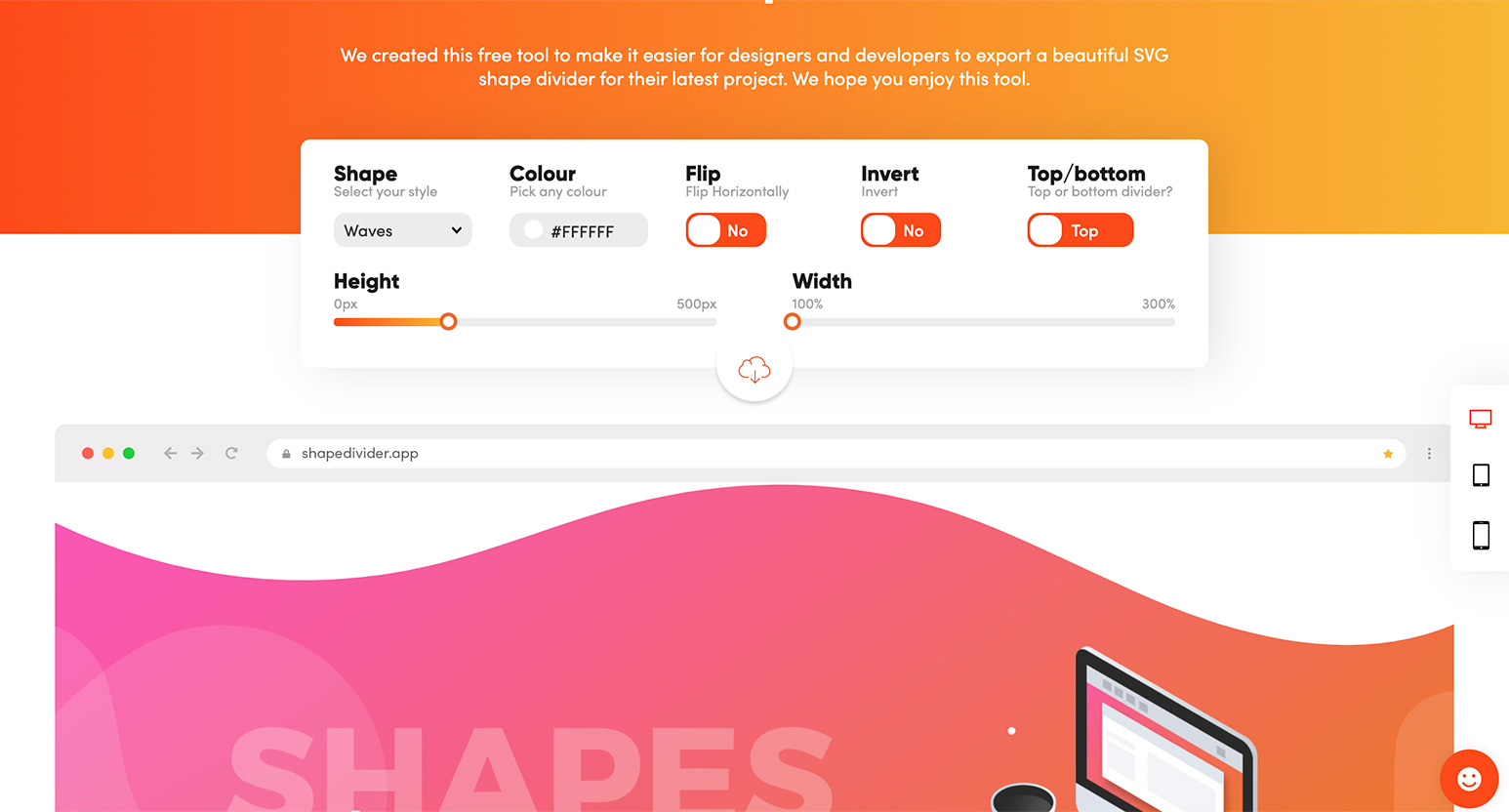
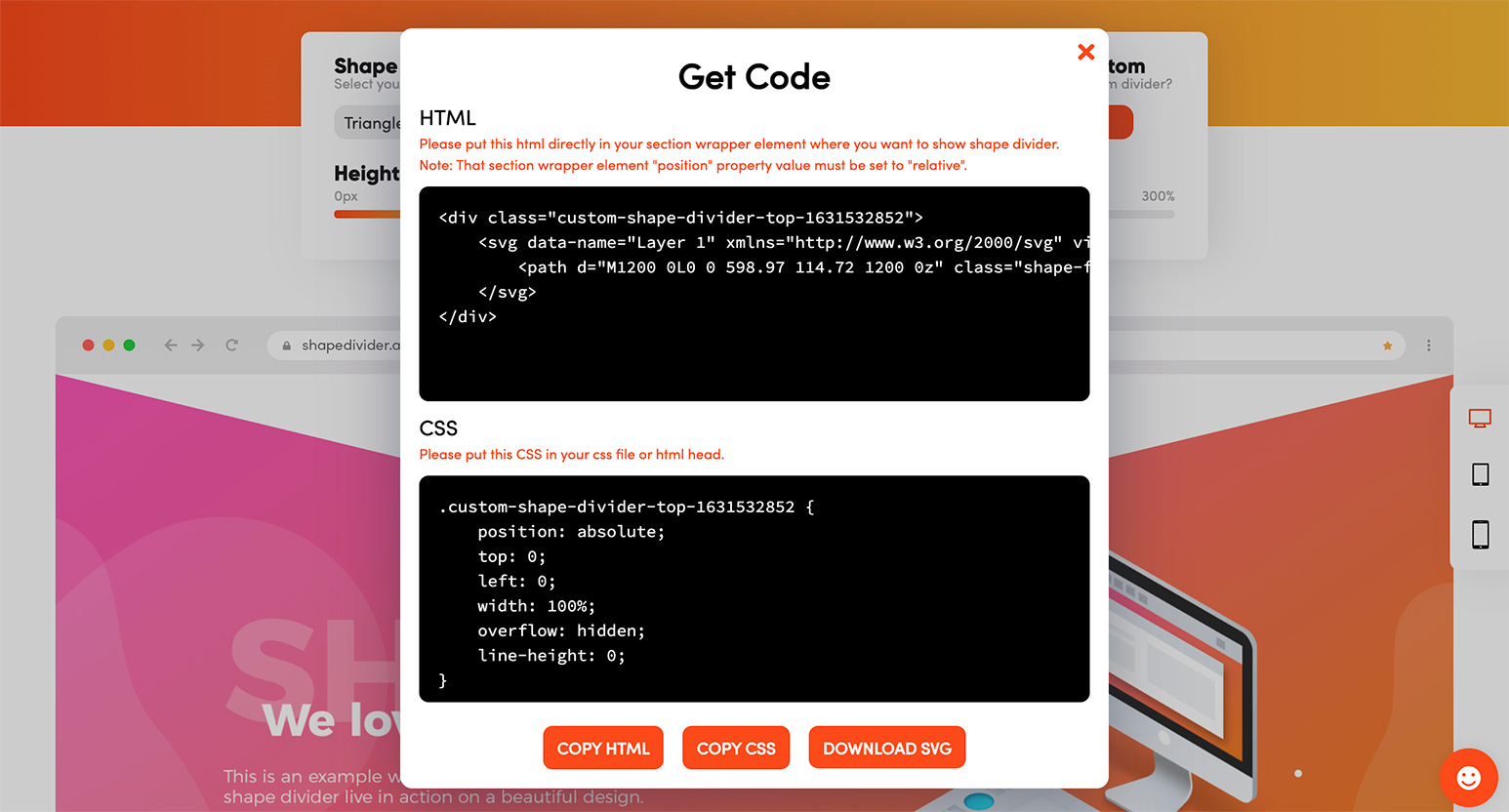
Shape Divider App
上部のパネルから形や色、大きさをカスタマイズできます。波型の他に三角形や斜めのラインなども用意されています。

パネル下部の雲と下矢印のボタンをクリックするとコードが表示されます。HTML には position: relative; を指定した親要素の中に表示されたコードをコピペしましょう。そうしないと位置がうまく調整できません。下記例では「divider」というクラスの div に position: relative; を加え、その中に表示されたコードを挿入しています。
実装例
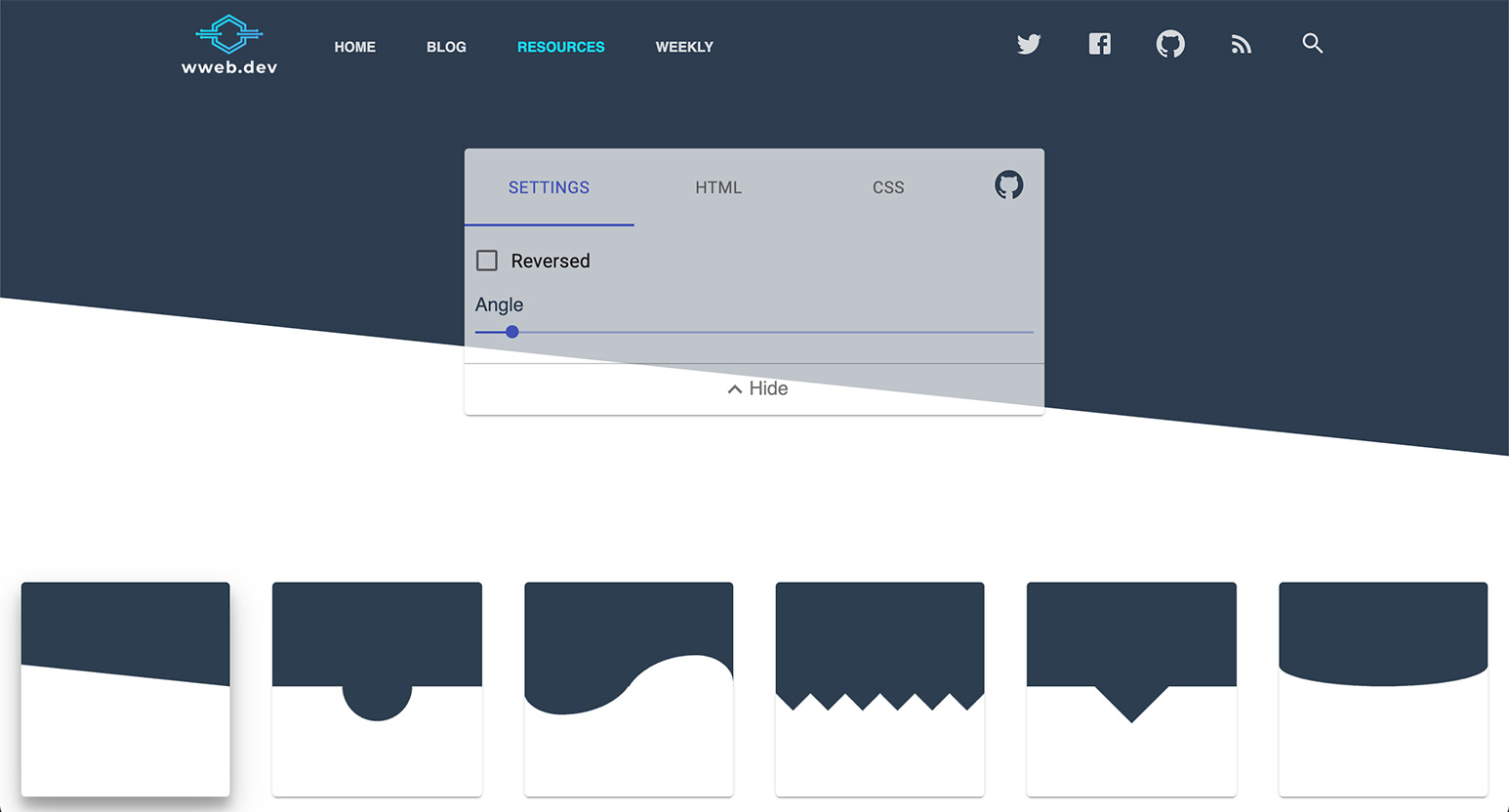
CSS Section Separator Generator

CSS Section Separator Generator
斜めのラインやギザギザ、円形などを CSS で作成できます。「SETTINGS」から大きさや位置をカスタマイズできます。

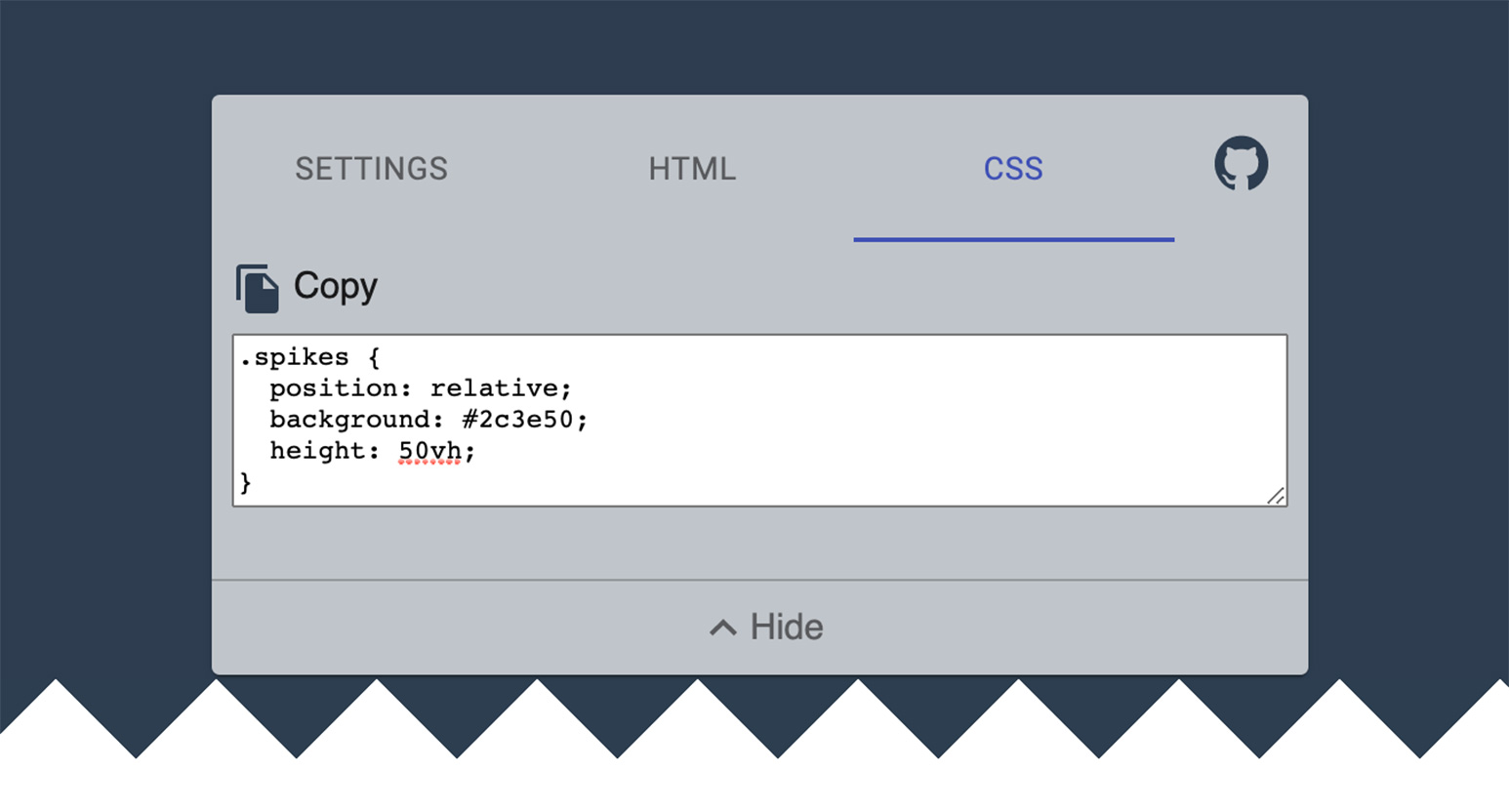
「HTML」や「CSS」のタブをクリックすると、各コードが表示されるのでコピペして利用します。色を変更するときは ::before や ::after に指定されている色も変更する場合があります。
実装例
こういった装飾も、便利なジェネレーターを使えばすぐに実装できますね!ぜひ試してみてください!