
更新日
Webクリエイターボックスの2011年を振り返る
さてさて2011年も残りわずかとなりましたね。今年も早かったなあ。昨年同様、Webクリエイターボックスの一年を振り返ってみようと思います。今年のハイライトやランキングなどまとめたので、「そういやこんな事あったなあ」「こんな記事あったんだあ」なんて思って頂けたら幸いです。
2011 年ハイライト
今年あった出来事をまとめました。年明け早々起こったあの事件にすべてを持っていかれたような一年です。
- 1 月 4 日 1 歳になる
- 1 月 12 日 無断転載事件発生
- 1 月 29 日 Yamada 氏とともに帰国を歓迎してもらう
- 2 月 16 日 アルファブロガー・アワード&特別賞を受賞
- 夏頃 いろいろあって絶不調。物思いにふける
- 8 月 31 日 Facebook ページでもTwitterと同じ情報の配信を開始
- 11 月 7 日 Google+ページ作成
- 12 月 9 日 デザインをリニューアル
- ちなみに記事を書いた場所は、2011 年 1 月はオーストラリア・シドニー、2・3 月は日本・広島、4 月以降はカナダ・バンクーバー
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものをまとめました。
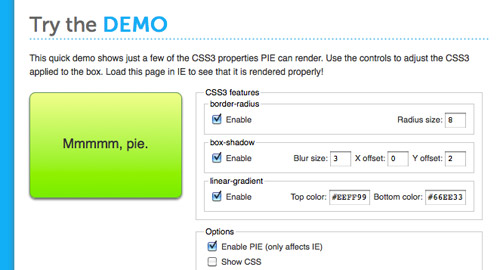
1. 少しのコードで実装可能な 20 の jQuery 小技集

2 位との差 10 万 PV の堂々一位の記事です。オーストラリアから帰国した当日に公開した記事だったような。公開当日のアクセス数はそこまででもなかったのですが、検索からのアクセスが多く、今でも毎日たくさん見ていただいているようです。
2. Wordpress オリジナルテーマの作り方 3.0+

WordPress のバージョンが変わって仕様が大幅に変わったため、3.0 に対応したテーマの作り方を記事にしてみました。サンプルとして無料テーマも配布しています。
3. 国内 Web 業界で活躍する方の素敵な名刺デザインいろいろ

オフ会時に素敵な名刺をたくさん頂いたのでまとめて掲載しました。名刺のデザインをまとめた記事ってよく見かけますが、国内のってなかなか見ないので、参考になるかと思います。…いやあオフ会楽しかったですね!

無断転載 → 画像差し替えで話題になった事件。発生から3日間で約 15 万 PV を叩き出し、Togetter はじめニュースサイトでも話題になったりしました。これをなしには Web クリエイターボックスの 2011 年は語れないでしょう…。
5. Web 屋の私がブックマークしているサイト 65

久しぶりにブックマークの整理をするついでにまとめてみたこの記事。はてなブックマークからのアクセスが圧倒的に多いです。
6. Firefox で使用していた&Chrome で使用中の拡張機能 計 36 個

Chrome にも拡張が増えたので Firefox から完全に移行しました記念の記事です。

この記事自体の戦闘力はほとんどないのですが、例の事件の被害にあった記事なのでアクセスが集中しました。

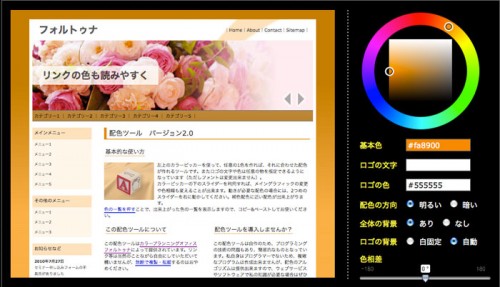
配色って簡単なようで奥が深く、食わず嫌いしてる方も多いのでは?と思いサンプルをズラリと並べてみました。100 個探すのはさすがに大変でしたよフフフ…。
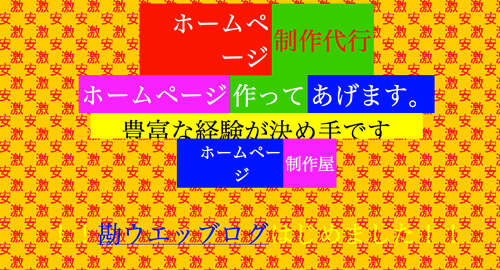
9. 【一部閲覧注意】いろんな意味でインパクトありすぎる Web サイト 10

この感性は単純にすごいと思うんです。
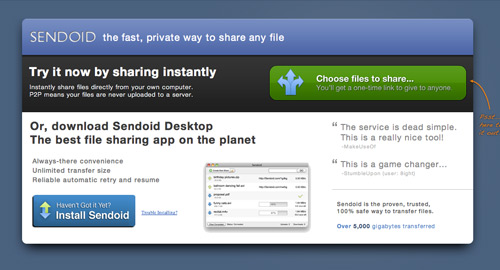
10. 生活をもっと便利に・楽しくしてくれる無料 Web サービスいろいろ

いつも使っているものやおすすめのサービスをまとめてます。こちらもはてなブックマークからのアクセスが多いです。
はてブされた記事 トップ 10
相変わらずまとめ記事強いです。
- Web 屋の私がブックマークしているサイト 65
- 生活をもっと便利に・楽しくしてくれる無料 Web サービスいろいろ
- 少しのコードで実装可能な 20 の jQuery 小技集
- カテゴリー別配色アイデア 100
- 空いた時間でお小遣い稼ぎ!フリーランス Web 屋さんにおすすめのサブプロジェクト
- Firefox で使用していた&Chrome で使用中の拡張機能 計 36 個
- WordPress でどんなサイトでも作れちゃう気になれる無料プラグイン 9 個
- 少しの手間で大きく変わる、細部にこだわった Web デザインを
- 海外 Web サイト・海外 Web 屋の特徴
- 特殊な用紙・加工でかっこいい名刺が作れる印刷会社いろいろ
検索されたワード トップ 10
順位の変化はあるものの、昨年に比べ検索語句自体はあまり変化ないです。
- jquery
- web クリエイターボックス
- 名刺 デザイン
- ポートフォリオ
- wordpress プラグイン
- wordpress テンプレート
- ワイヤーフレーム
- css ハック
- web クリエイター
参照元サイト トップ 10
去年は圏外だった Facebook が4位にランクイン。ニコニコニュース、Togetter は例の事件関連の記事からのアクセスです。
ビジターの使用ブラウザー トップ 5
括弧内は前年比です。昨年はダントツ一位だった Firefox ですが、Chrome がジリジリと追いあげてきています。来年は Chrome が追い越してしまいそうな勢いですね。IE6, IE7, Opera は 1%ちょっとです。
- Firefox - 32.31% (-10.37)
- Chrome - 28.05% (+9.76)
- Safari - 15.44% (+1.89)
- IE8 - 12.37% (-0.96)
- IE9 - 2.38% (+2.38)
今年は Web クリエイターボックス開始から2年目という事で、昨年よりも「ブログ見てるよ!」の声を多く頂きました。ただその声を多く頂くごとにコメントや Twitter 等の返信ができなくなってしまいました…。すべてかかさず目を通していますよ!時に励みに、時に勉強になります。ありがとうございます!来年も Web クリエイターボックスをよろしくお願いします!