
更新日
Webクリエイターボックスの2012年を振り返る
今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく3周年ですねー。早いものです。という事で2010年、2011年同様、今年あった出来事やWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えて頂けてますかね? :3
2012 年ハイライト
今年あった出来事をまとめました。Web クリエイターボックスというよりも、個人的にいろんな出来事があって、忘れられない一年となりました。
- 1 月 4 日 2 歳になる
- 1 月 18 日 Web マンガ「バンクーバーな僕ら」で、私のバンクーバーでの生活が紹介され始める
- 2 月 病気発覚&しばらく更新停止
- 5 月 復帰する
- 6 月 10 日 ロンドンにお引越し
- 9 月 18 日 私のポートフォリオサイトをリデザイン
- 秋ごろ ロンドンでお仕事始める
- 12 月 15 日 病気再発の疑い。間もなく帰国します
- ちなみに記事を書いた場所は、2012 年 1 月はカナダ・バンクーバー、2〜5 月は日本・広島、6 月以降はイギリス・ロンドン。
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。
1. ノンプログラマーのための iPhone アプリ開発学習ガイド

アプリ開発には興味があって、でも勉強のはじめ方がわからない!なんて人のために書いてみた記事。これだけでは本格的なアプリ開発は難しいのですが、アプリ開発を好きになるキッカケになってくれれば嬉しいです。
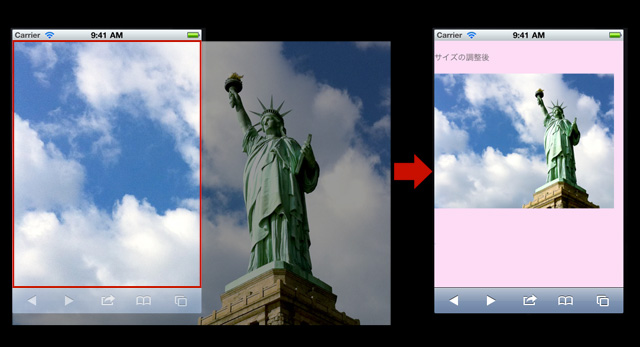
2. 少しのコードで実装可能な 15 のスマートフォンサイト用小技集

スマートフォン用サイトの制作方法を書いた記事も 2011 年後半〜2012 年にかけて一気に増えましたね。ここで紹介していることは今や基本中の基本となっています。しっかりおさらいしておきましょう!
3. Facebook ページの作り方 2012 年 1 月版

記事中で繰り返し「Facebook は仕様変更のスパンが短いので、半年後にこの記事を見てもあてにしないで」と書きましたが、思ったより早い 2 ヶ月後にウェルカムページからタイムライン表示に移行されました…。タブ自体は存在するので、まだマシかしら…。
4. Web 屋さんにおすすめ!私が愛用している Mac アプリ 20+
リクエストにより執筆。本当基本的なものばかりですが…。Wacom のペンタブは本当にオススメですよ!
5. Photoshop できれいな水彩画風デザインに挑戦!
「基本的な加工だから、どうかなー?」と思いつつ意外とアクセスが伸びてびっくり。Photoshop のチュートリアルは英語ではたくさんありますが、日本語では少ないからですかね?どんどん増やしていこうと思います!
6. しばらく更新を停止します
病気が発覚し、お仕事やブログを全て休止して治療に専念することに。精神的にも参っていたこともあり、投げやりな書き方で申し訳ないです。たくさんの応援メッセージを頂き、「見えない支援者」の存在の大きさにやっと気づくことができました。いつもありがとうございます!入院中に書いた日記は「復帰します!+闘病してました」で紹介しています。

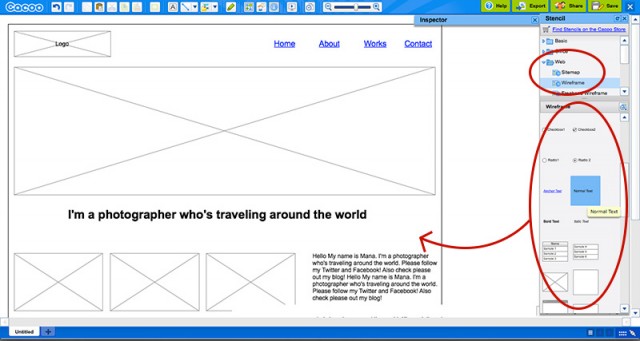
「実践で学ぶ Web サイト制作ガイド まとめ」と題し、Web サイト制作の手順を書いた記事のうちのひとつ。ワイヤーフレームのギャラリーサイトや、ワイヤーフレーム制作ツールも紹介しています :)
8. 画像のノイズをきれいに簡単に軽減する方法

これは本当に感動しました!Photoshop に標準搭載してほしいいきおいです。まだ試していない人はぜひダウンロードしてみてください!!
9. Web デザイナーさんにおすすめの無料で読める電子書籍いろいろ

本は iPad で読むことが多いので、Web 屋さん向けの電子書籍はないかな?と思い書いた記事。どれもサクサク読めるので、タブレットをお持ちの方はぜひ。

このロゴを作ったのは 3 年以上前になりますが、ロゴの制作手順を書いた記事は英語でも少なめなので、はずかしながら書いてみました。アイデアに煮詰まった時の「連想ゲーム」はオススメです。
検索されたワード トップ 10
jquery やポートフォリオなど、これまでにもあった検索ワードの中に「人生」がランクイン w 夏ごろになんとなく再掲さいた 2010 年の記事「人生をより楽しくさせる 100 の方法」の影響だと思われます。
- jquery
- 名刺 デザイン
- web クリエイターボックス
- 人生
- ポートフォリオ
- iPhone アプリ 開発
- Facebook カスタマイズ
- 色の組み合わせ
- ie6
- web クリエイター
参照元サイト トップ 10
引き続き Twitter、Facebook などの SNS 系強し。特記すべき点は NAVER まとめをはじめ、まとめ系のサイトからの流入がグンと増えています。まとめてくださった皆さんありがとうございます!
- はてなブックマーク
- Google Japan
- NAVER まとめ
- ホームページを作る人のネタ帳
- まとめサイト速報+
- W3Q
- Web デザインレシピ
ビジターの使用ブラウザー トップ 5
括弧内は前年比です。過去二年ほど Firefox が一位でしたが、ついに Chrome が追い抜きました!IE9 ユーザーの急上昇もあって、Firefox ユーザーが 10%以上の大幅ダウン。
- Chrome - 30.63% (+2.58)
- Firefox - 21.36% (-10.95)
- Safari - 18.05% (+2.61)
- IE9 - 10.12% (+7.74)
- IE8 - 9.12% (-3.25)
冒頭でも書きましたが、個人的なことにも関わらず声をかけて頂く機会があり、ブログを通じて今年も多くの人と知り合う事ができました。頂いた応援メッセージはすべてに目を通しています!ありがとうございます!来年も Web クリエイターボックスをよろしくお願いします!