色覚障がいの方が作ったサイト【We are Colorblind】が勉強になる

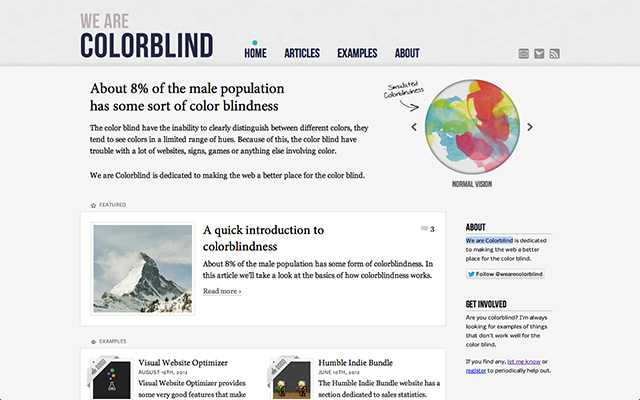
「We are Colorblind」というサイトをご存知でしょうか?サイト名を訳すと、「我々は色覚障がい者です」。そう、色を識別することが困難なデザイナーさんの作ったサイトです。数々の例とともに、Webサイト制作における改善すべき点を指摘してくれています。とっても勉強になったので、簡単に紹介します!
![]()
↑私が10年以上利用している会計ソフト!
Webクリエイターボックスでは以前「色覚障がい者に配慮したWebサイトの作り方」という記事で色覚障がいとは何か、どのように見えるのか、また、Webサイト制作において注意すべき点をまとめました。読んでいない方は、まずはこちらに目をとおしてみてくださいね ;)

Webサイト「We are Colorblind」の中の人はオランダ在住のデザイナー、Tom van Beveren氏。サイト名のとおり、彼は色を識別することが困難です。多くのWebサイトが彼にとって使いやすいといえるものではないことを問題視し、デザイナーとして、色覚や視覚に障がいのある方でもより使いやすいものを広めていこうと、このサイトは生まれました。
わかりやすい実例!
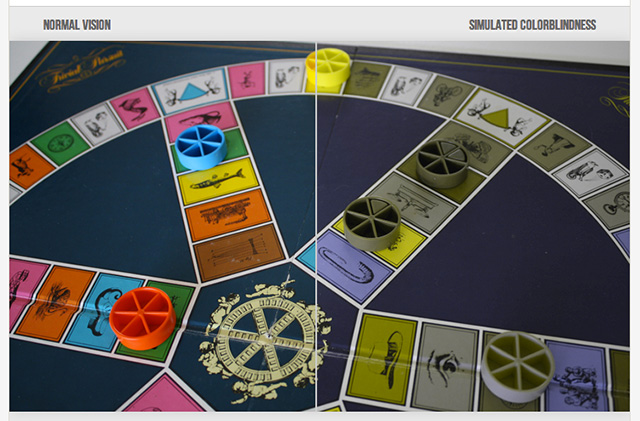
このサイトでは、色覚障がい者がどのように見えるか、何が不便なのかを、身近な例を使ってわかりやすく解説してくれています。サイトの「Examples」ページを見てみましょう。画像にマウスカーソルを置くと、左側に通常の色、右側に色覚障がいの方の見える色で表示されます。カーソルを左右に動かすと部分的または全体でどのように見えるかがわかります。

まずは身近なボードゲームの例。コマもボードも識別しにくい色がならんで、何がなんだかわからなくなっています。

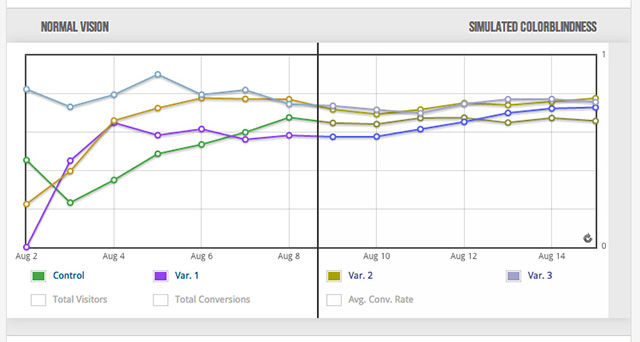
折れ線グラフの例。青と紫は彩度の違いで区別できるものの、緑と黄色はほぼ同一色。線や値にカーソルをを合わせると詳細が表示されたり、その線のみを表示させたりと工夫するといいようです。

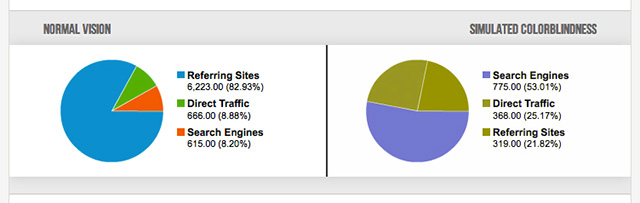
こちらはGoogle Analyticsの円グラフの例。その見にくさから基本的に円グラフに出くわしても読み飛ばすそうです。。そこで、折れ線グラフと同様、カーソルを合わせて詳細を表示したり、円グラフ上にラベルをつける(グラフ1、2、3等)ことが推奨されます。

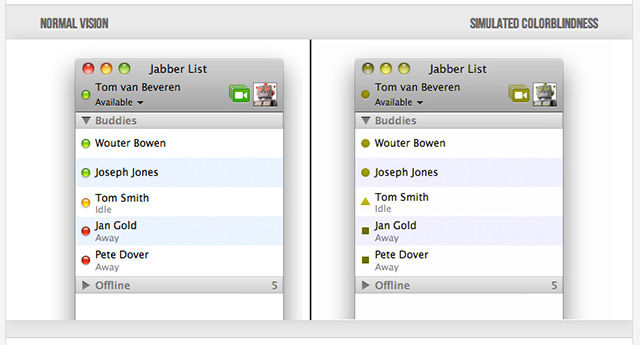
今はなきiChatの例。オンライン・オフラインの表示は丸いアイコンに色別に表示されていました。しかしiChatには形でステータスの表示をすることもできたそうです。識別しにくい色が使われがちなオン・オフライン表示ですが、これならわかりやすいですね。同様にSkypeでも色だけでなくアイコンによって判断できます。
他にもわかりやすい例がいろいろありますよ。英語サイトですが、画像の例を見るだけでも勉強になります。翻訳して時間をかけてでも読んでほしいサイトのひとつです :)







素晴らしいサービスです!
紹介してくれてありがとうございます!!
[…] 色覚障がいの方が作ったサイト【We are Colorblind】が勉強になる […]