
投稿日
Appleが発表した新しいUI「Liquid Glass」を実装してみよう
2025年のWWDCでAppleが発表して話題になった、新しいUIデザイン「Liquid Glass」についてご紹介します。ふよふよと生きているみたいに変化する、この新しい表現を実際に使う方法を一緒に見ていきましょう!
Liquid Glassとは?
「Liquid Glass(リキッド・グラス)」は、AppleがWWDC 2025で発表した、新しいUIのスタイルです。なんだか名前からして、みずみずしくてきれいな感じがしますよね!
このデザインの一番面白いところは、半透明のレイヤーが、ユーザーのアクションや画面の動きに合わせて、光をリアルタイムにきらきらと屈折・反射させる点です。まるで、ガラスそのものが生きているかのように、動くたびに表情が変わります。ただ見た目がきれいなだけじゃなく、「今どこを触っているか」「どんな操作をしたか」といった情報を、光の自然な動きで教えてくれる役割も持っています。
以前からあった「グラスモーフィズム」のような、すりガラス風の透明感をベースにしつつ、そこにインタラクティブな光の動きをプラスして、画面全体がひとつの生き物のように感じられるUI。それがLiquid Glassの目指す世界観のようです。
デザイン例
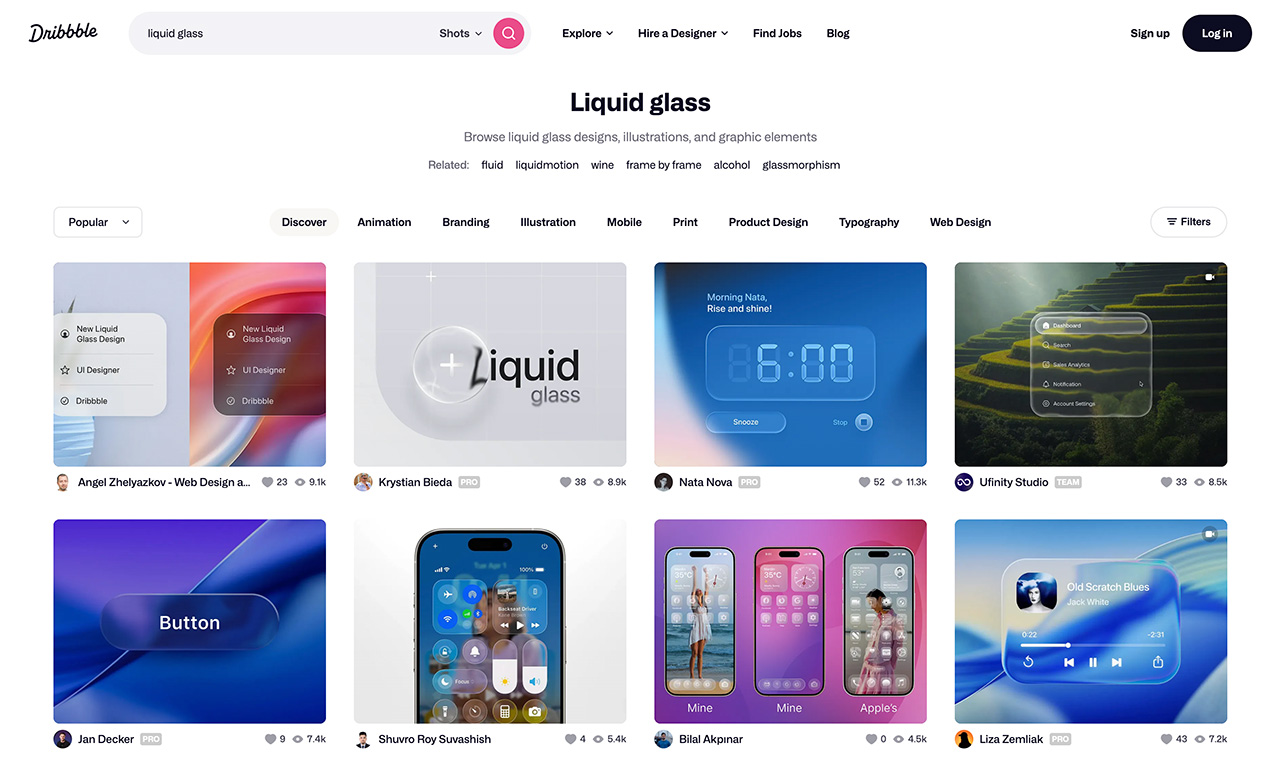
言葉で聞いただけでは、なかなかイメージが湧きにくいかもしれませんね。まずは、世界中のデザイナーが作成したLiquid Glassのデザイン例を見て、インスピレーションを膨らませてみましょう。

Dribbbleには、たくさんの素敵な作例が投稿されています。見ているだけで試してみたくなりますね!
💧 Liquid Glass Effect Sidebar UI
デザイン素材
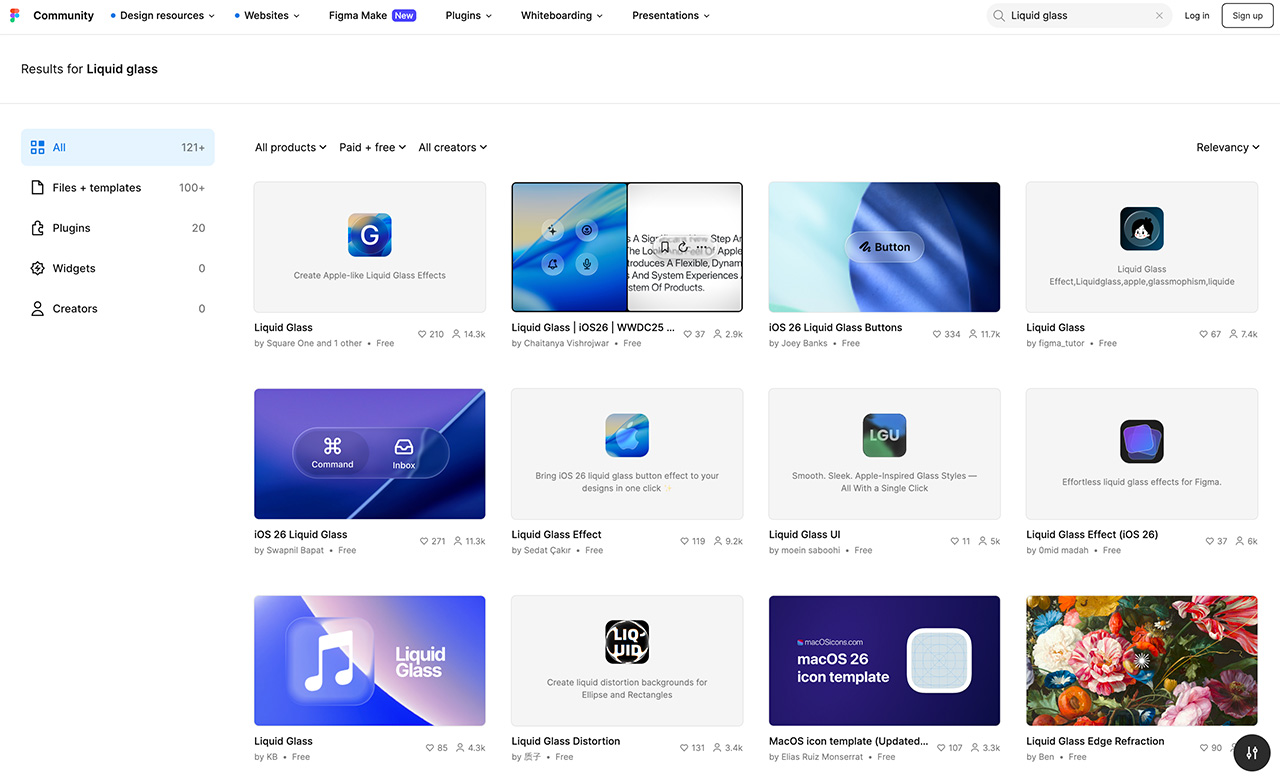
「自分でも作ってみたい!」と思った方もいるのではないでしょうか?そんなとき、FigmaのテンプレートやPhotoshopのチュートリアルがあると、とても心強いですよね。オンライン上には親切なデザイナーさんたちが作ってくれたテンプレートがたくさん公開されています。まずはこれらを使って、Liquid Glassがどんなパーツでできているのかを分解してみるのも、すごく勉強になると思います。

Figmaコミュニティのテンプレートやプラグインいろいろ。

Figma用のApple公式 iOS UIキット
Liquid GlassをPhotoshopで実装する方法を解説するYouTube動画
ジェネレーター
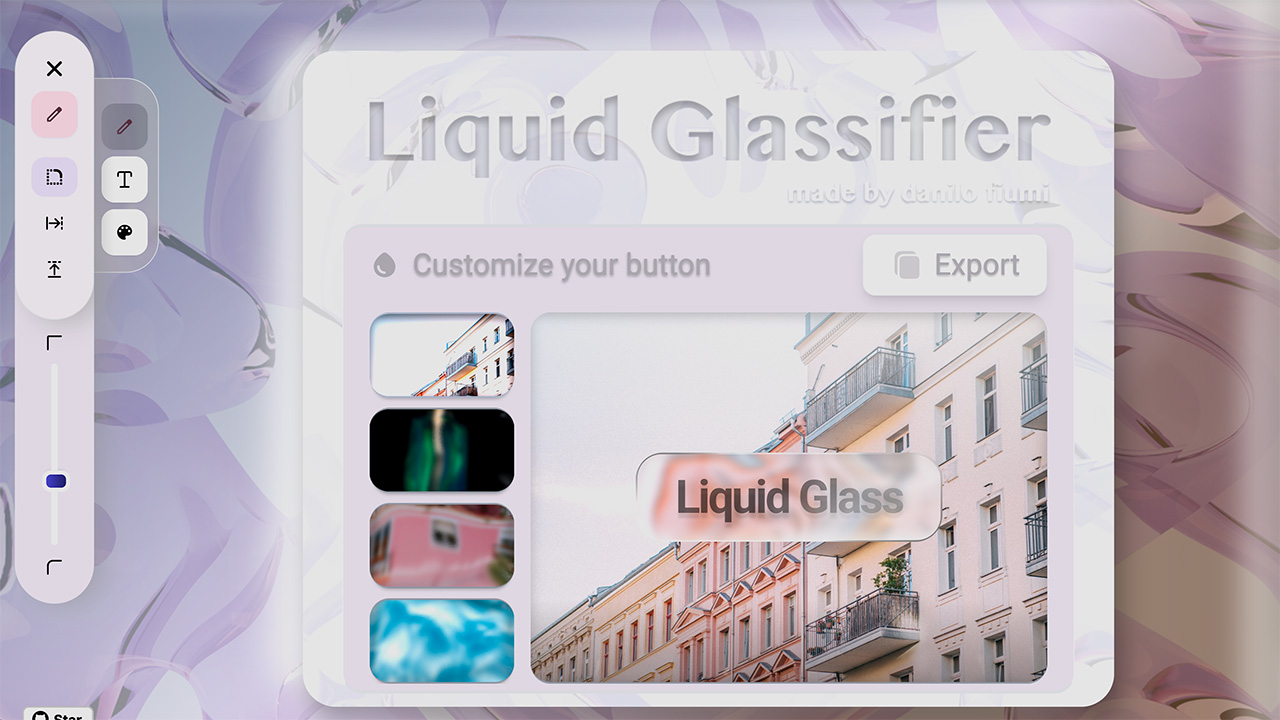
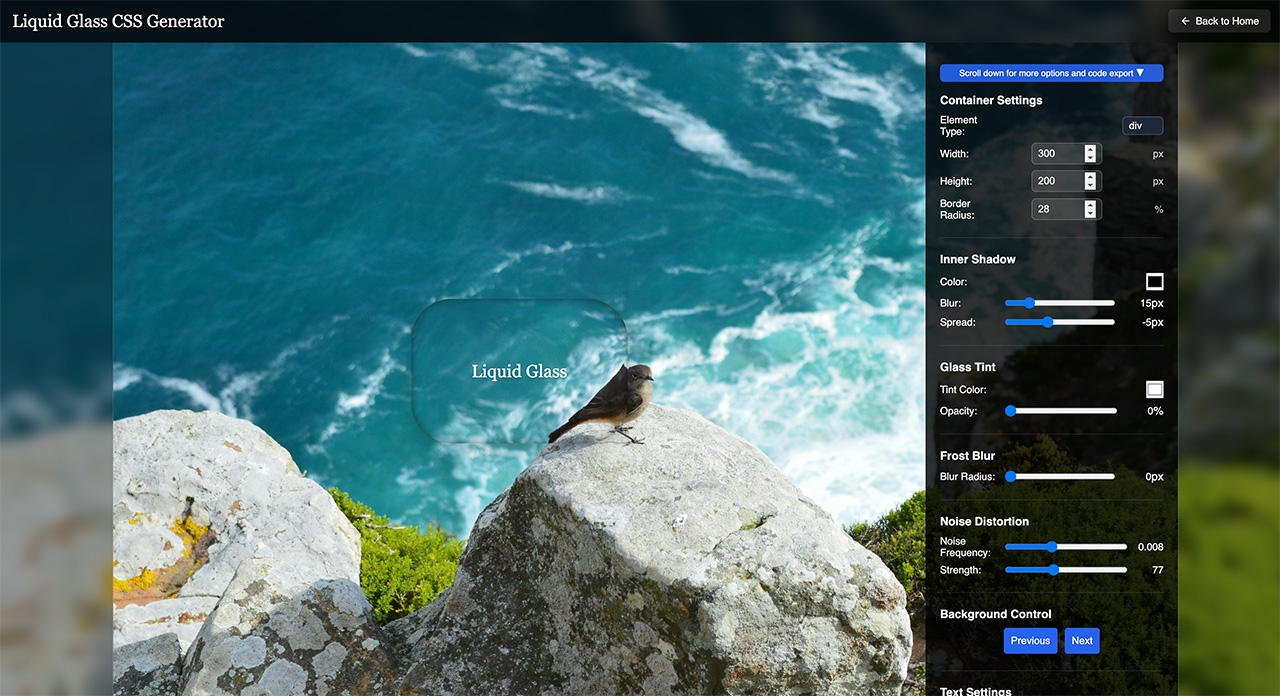
「デザインはできたけど、コーディングがちょっと苦手…」という方も大丈夫!ブラウザー上でLiquid Glassの見た目をカスタマイズして、そのまま使えるコードを生成してくれる便利なWebサイトがあります。
スライダーを動かすだけで、光の強さや透明度、歪み具合などを直感的に調整できます。いろいろ試してみて、自分だけのLiquid Glassを作ってみてくださいね。


コーディング例
「自分でコードを書いて実装してみたい!」という方も、もちろんいらっしゃいますよね。そんな方のために、SVGフィルターなどを使ってLiquid Glassを表現しているコーディング例もたくさんあります。コードを読むとたくさんの発見があるはずです。ぜひ参考にしてみてください。
Liquid Glass Effect macOS (button background)
How to create a Liquid Glass effect with SVG filters
Slider Button Liquid Glass Apple iOS 26 - 2025
Liquid Glassは、いかにもAppleらしい、見た目の美しさやインタラクションへのこだわりが詰まった素敵なスタイルですよね。ただ、その一方で、視認性(文字やアイコンはちゃんと見える?)や、処理の重さ(スマホでサクサク動く?)など、まだまだ気になる点が多いのも事実です。
今後、この新しい表現が受け入れられていくのか、そして、どう進化していくのか、目が離せませんね!この新しいトレンドを楽しみながら注目していきましょう!