
更新日
大きな背景画像を使った魅力的なWebサイトを作ろう
以前このブログで背景に動画を使ったWebサイトの作り方を紹介しましたが、やはり動画を準備するのは少しハードルが高いと感じる人もいますよね。そこで今回は導入しやすく印象に残りやすい、大きな背景画像を用いたWebサイトの作り方を紹介します!
背景に大きな画像を使うメリット・デメリット
大きな背景画像のメリットは、なんといってもその迫力です。言葉を使わずとも、その Web サイトを通じて伝えたいイメージをストレートに表現できます。その写真が高画質で、クオリティが高いほど印象にも残りやすいので、近年海外を中心に多くのサイトで用いられている手法です。
しかし、いくつかの注意点をおさえておかないと、どんなに素敵な写真であっても効果が半減してしまいます。ひとつは画像が大きければ大きいほど、ページの読み込みに時間がかかってしまう点。また、複雑な写真の上にテキストを配置してしまうと、読みづらくユーザーの集中力を妨げてしまいます。
これらのデメリットを解決するためにはどうすればいいのか、一緒に考えてみましょう!
デザインのポイント
写真の上にテキストを配置するため、位置に気をつけないとテキストが非常に読みづらくなってしまいます。より読みやすく、美しくデザインするためのポイントをいくつか抑えておきましょう。
1. 写真の余白を活かした配置に
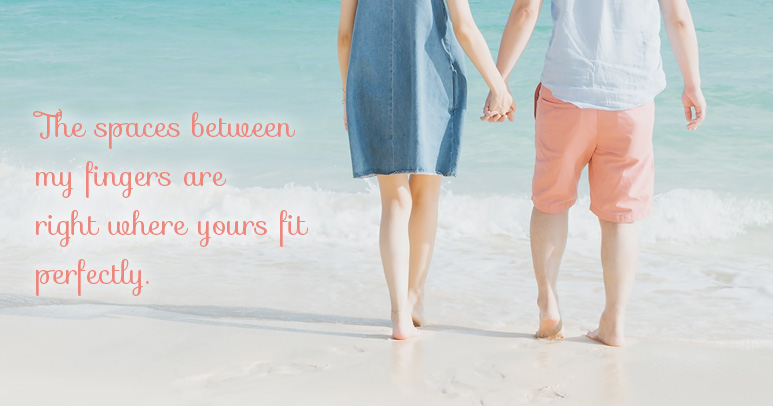
やみくもにテキストを配置するのではなく、まずは使用する写真素材にある余白に注目しましょう。

写真に余白があるにも関わらず、ど真ん中にテキストを置いてしまっては、せっかくの写真も文章も台無しです。

余白にテキストを置いて可読性アップ。全体的にスッキリとした印象になりました。

余白が少ない場合は、写真をトリミングして余白を作るのもひとつの手です。右上の画像では主題となる猫ちゃんが真ん中にあるため、テキストを配置するスペースがあまりありません。

主題を少しずらしてトリミングするだけで、余白も確保でき、バランスのとれた画面を構成できます。
2. コントラストをつける

では余白がない写真を使う場合はどうすればいいのでしょうか?上の画像のようにとりあえずテキストを置いてみましたが、どうも読みづらいですね…。そこでコントラストをつけて解決しましょう!

画像に半透明の黒を重ねて、全体を暗くしました。白いテキストが引き立っています。

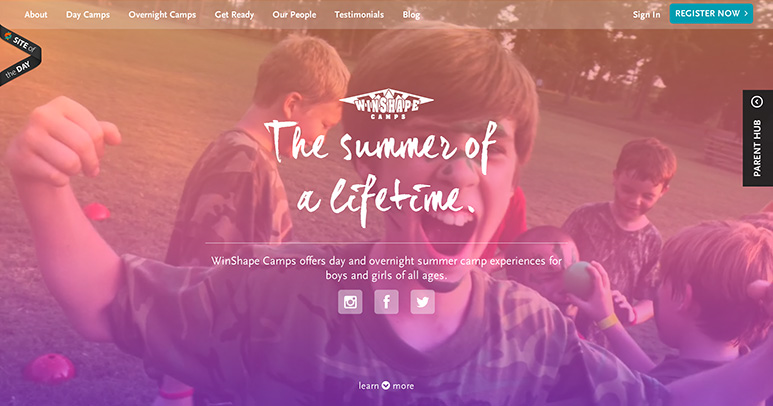
デザインによっては黒以外の色を重ねても効果的。WinShape Campsのサイトではカラフルなグラデーションを重ねています。

写真全体ではなく、一部にグラデーションをかけてテキストを読みやすくしても OK。この例では右から中央にかけて黒のグラデーションを重ねて文字を引き立てています。
3. 画像を軽くぼかす

画像の明度を変えたくない…という時は、ぼかしのテクニックを採用しましょう。この技法は昨年あたりから徐々に増えてきましたね。例えば上の画像では背景がごちゃごちゃしていてテキストが読みづらいです。

その背景画像にぼかしをいれるだけで可読性が充分向上します。

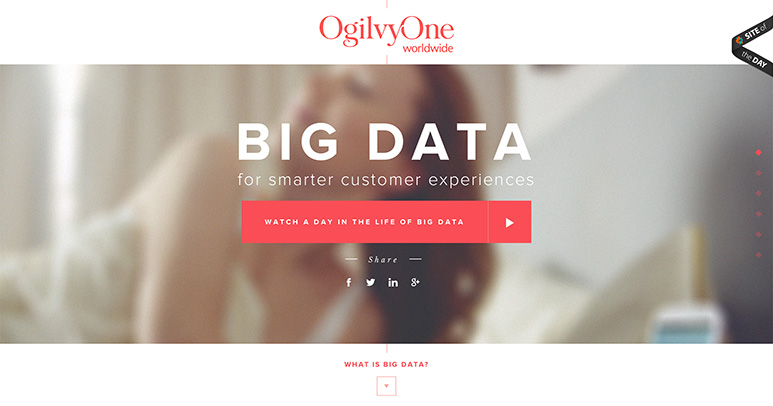
OgilvyOne のサイトでは背景の女性の画像にぼかしを入れ、その上にテキストを配置しています。ぼかしているものの、それが女性であることは分かりますね。デザインにあわせて、ぼかしの強度を調整しましょう。
コーディングテクニック
1. 画面いっぱいに背景画像を表示する方法
CSS の background-size プロパティーを使って背景画像を画面いっぱいに表示できます。JavaScript 等を使わなくても OK!レスポンシブにも対応できます。background-size は以下の値を指定できます。
- auto(初期値)
- 長さを指定
- 割合(%)を指定
- cover
- contain
この中で cover や contain を使った表示方法を簡単に解説します。
background-size: cover;

画像の縦横比を保持したまま、表示領域をうめつくすように背景画像を表示できます。表示領域より画像が大きい場合は見切れます。
background-size: contain;

画像の縦横比を保持したまま、画像がすべて表示されるように表示できます。表示領域の方が画像より大きい場合は余白ができます。
表示領域の大きさや縦横比を考えながら背景画像を作成すると、どのデバイスにも対応できるように表示できるでしょう。特に上記 cover や contain、割合(%)を使った指定はレスポンシブ対応にも使える値なので、ぜひ使いこなしてください!
2. テキストを上下左右真ん中に置く方法

Frogのホームページでは、CSS の position と transform を使った、要素を上下左右真ん中に配置する方法を採用しています。幅や高さを変更しても常に中央に表示されるので、大きな背景画像を使う時に重宝しそうなコードです。
HTML
<div class="wrapper">
<div class="inside">
<h1>Lorem ipsum dolor sit amet</h1>
<p>In eu consectetur augue. Suspendisse blandit sodales nisi...</p>
</div>
</div>
CSS
.wrapper {
position: relative;
height: 400px;
}
.inside {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
サンプル
少しでも画像を軽くしよう
先述しましたが、大きな背景画像を使うデメリットのひとつとして、ページの読み込みに時間がかかってしまう点があげられます。それを解消するために、画像を圧縮してサイズを軽くしましょう。

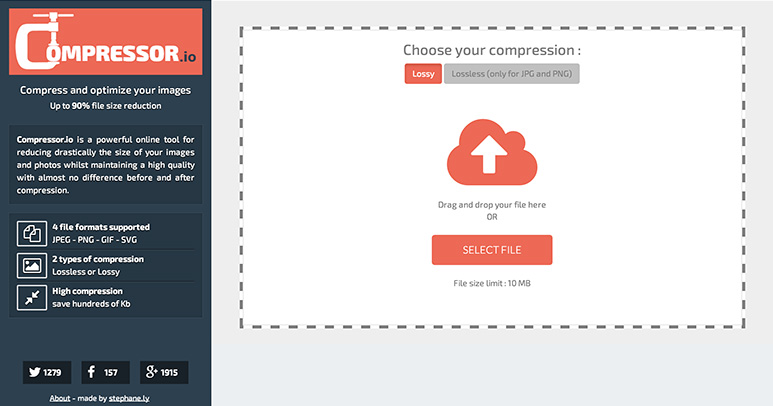
Compressor.ioではサイト上にドラッグ&ドロップするだけで JPEG、PNG、GIF、SVG 形式の画像を圧縮できます。

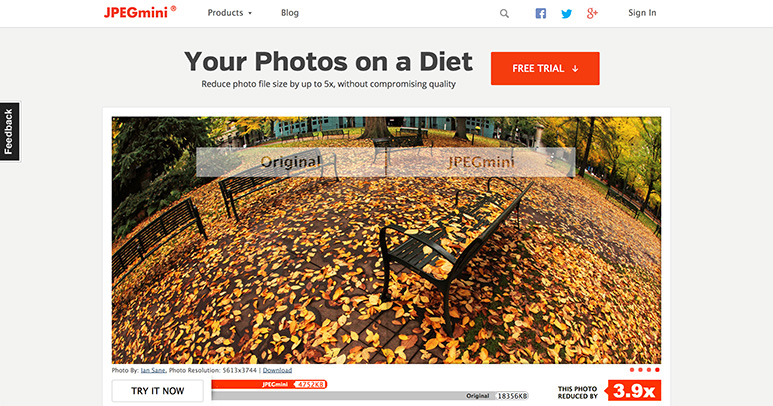
JPEGminiはダウンロードタイプの JPEG 画像圧縮アプリ。Mac・Win 対応。有料$19.99。無料版の JPEGmini Lite は一日 20 枚まで圧縮できます。

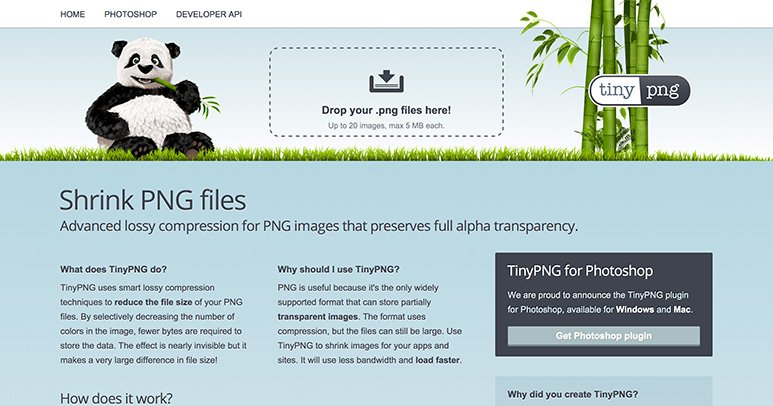
TinyPNGはドラッグ&ドロップで PNG 画像を圧縮できるサイト。
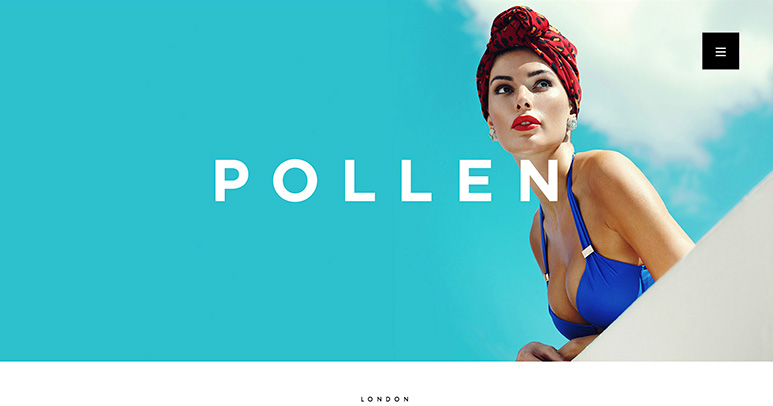
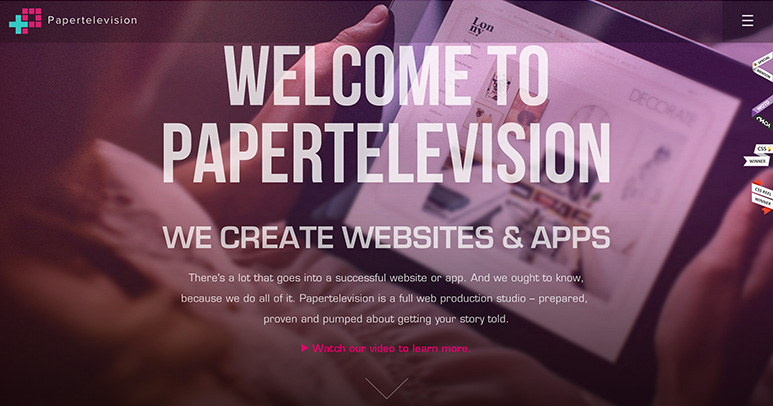
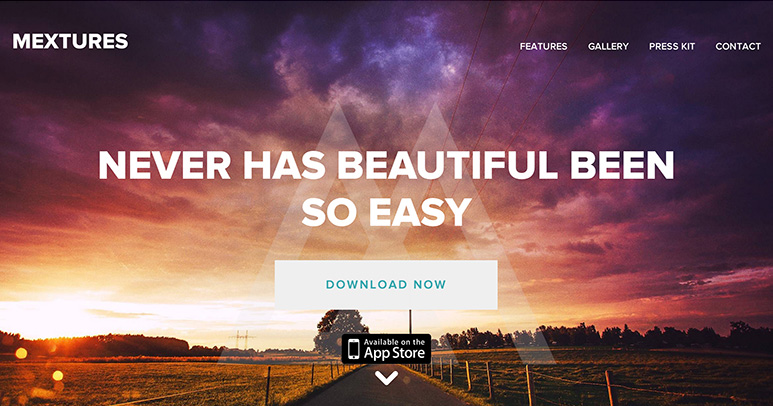
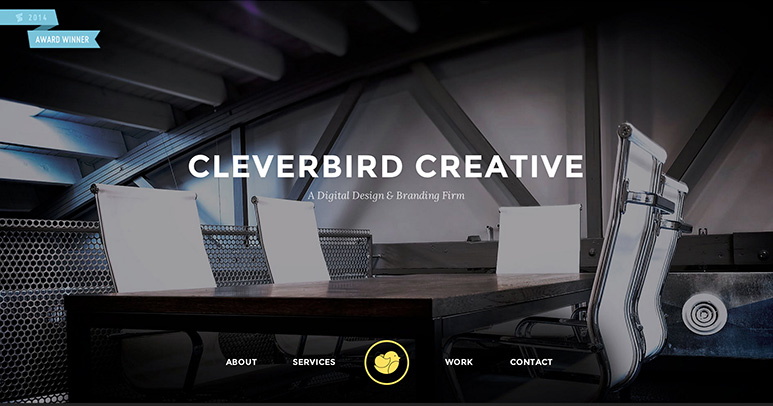
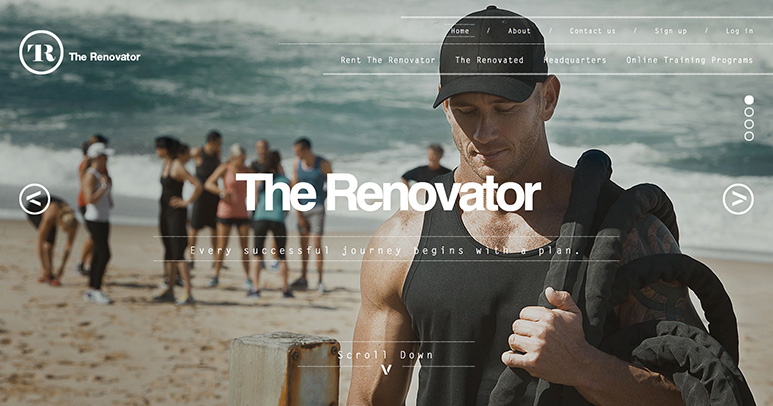
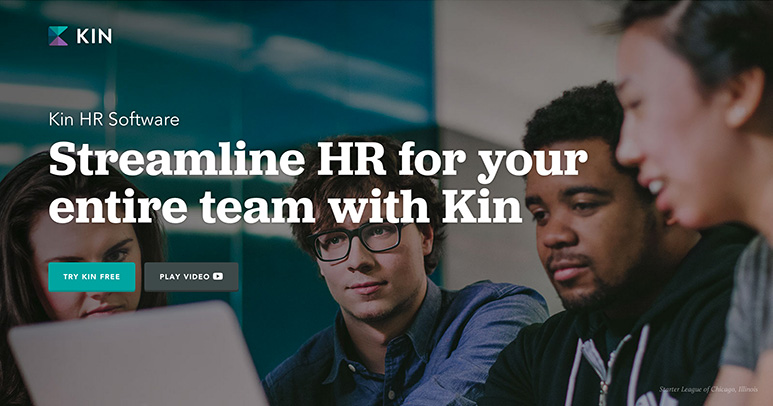
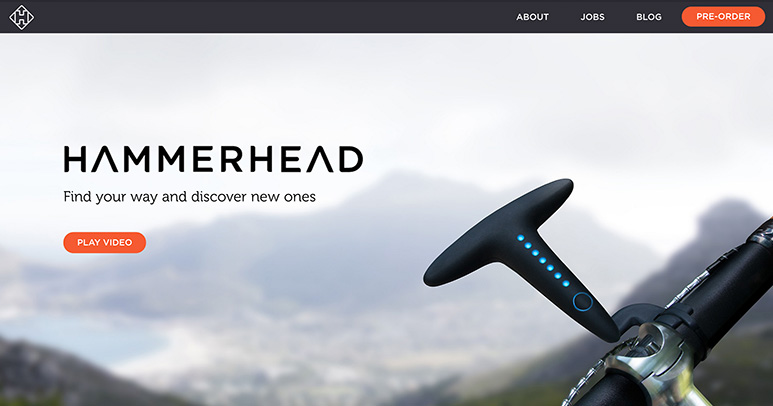
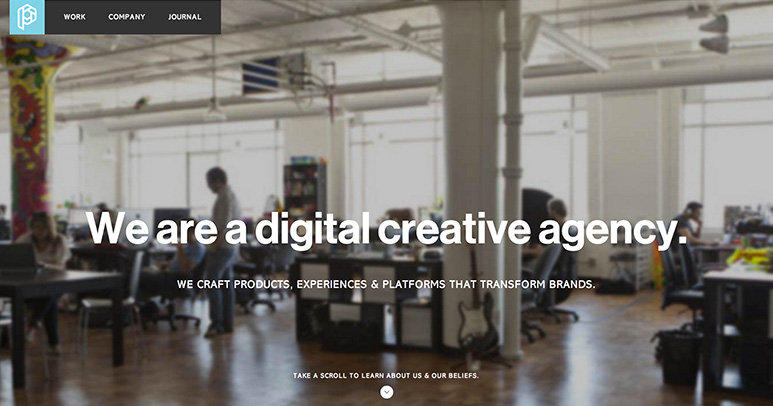
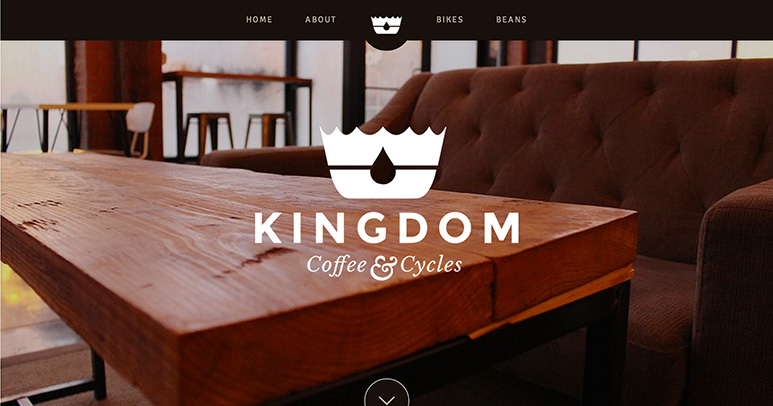
大きな背景画像を使った Web サイトいろいろ
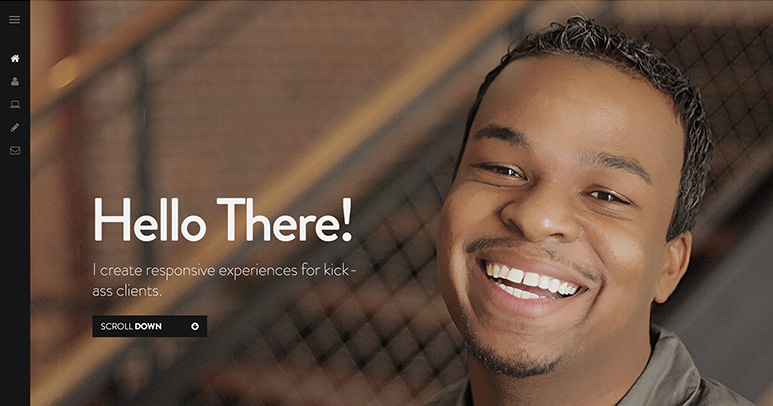
最後に実例を紹介します。大きな背景画像とテキストをどのように組み合わせているのか、参考になればと思います。

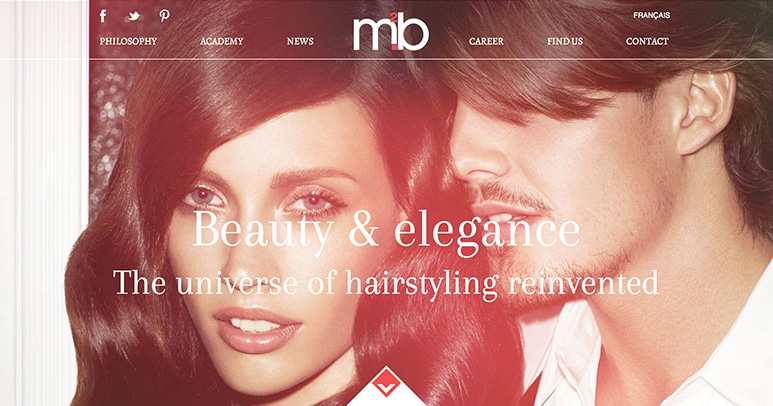
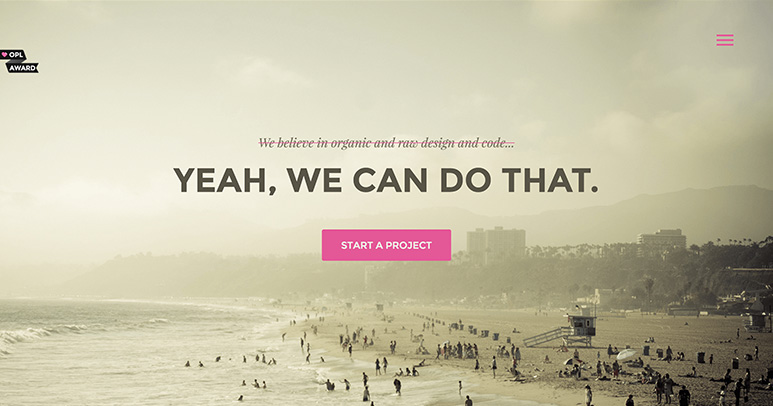
M2B



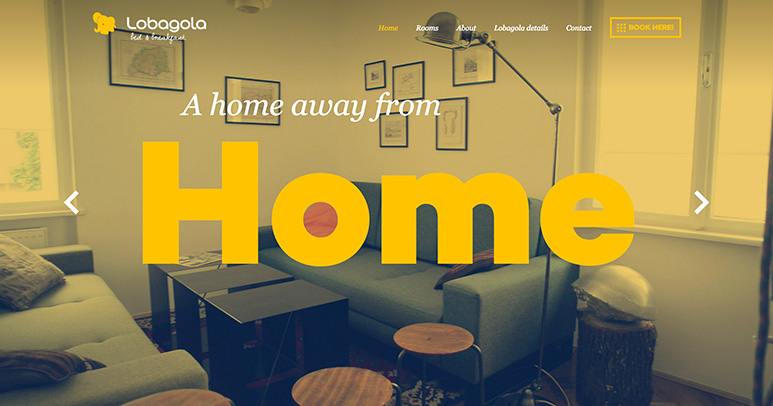
Lobagola

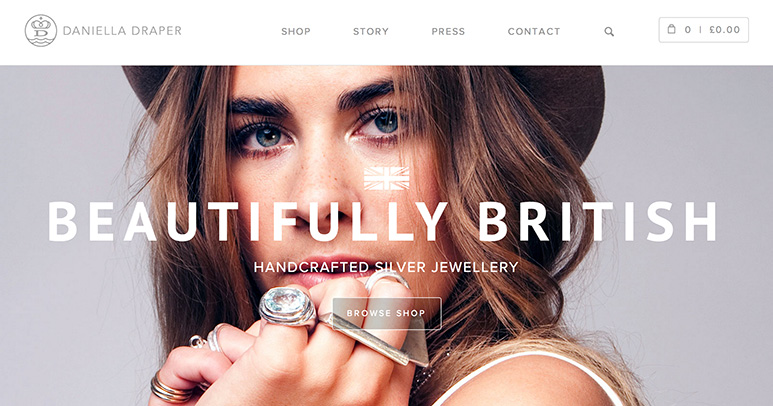
Daniella Draper Handcrafted Bespoke Jewellery







Vintage Hope

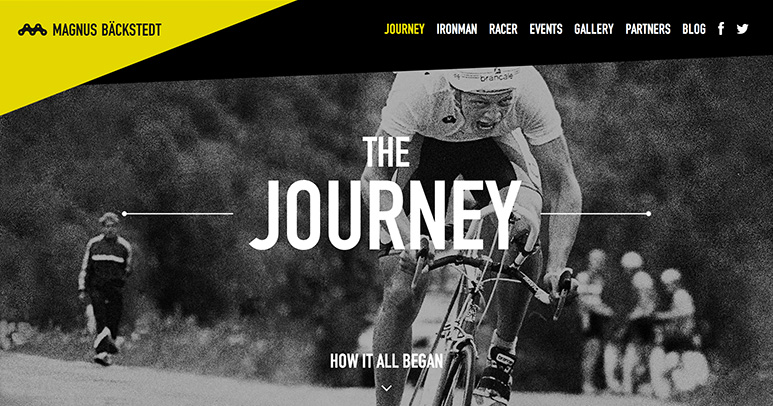
magnus backstedt

l’unità

Alto Labs





Playground Inc.

Kingdom Coffee & Cycles
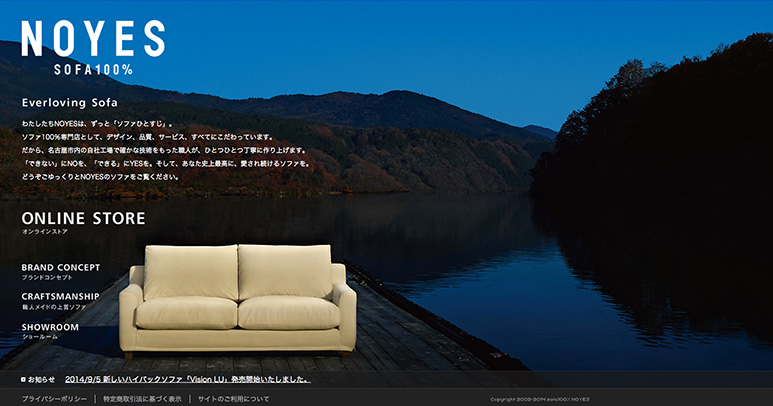
商品画像を背景にしたり、サービスを利用している人を背景にしたりと、アイデア次第で様々な Web サイトにマッチすると思います。みなさんのオススメサイトもぜひ教えてくださいね!