
更新日
ChatGPTでデザインのレビューをしてもらおう
AIはデザインやイラストを生成してくれるだけではありません。ファイルをアップロードすれば、その制作物の説明やレビューもしてくれます。その機能を使って、自分の作ったデザインのブラッシュアップをしてみましょう!
無料ユーザーも OK!ChatGPT を活用する準備

様々な AI がありますが、私がメインで使っているのはChatGPTなので、今回はこちらを使った方法を紹介します。ChatGPT はチャット感覚で質問した内容に答えてくれる AI です。より精度の高い有料プランもありますが、無料でも利用できます。さっそく右上の「Sign up」から登録しましょう。
注意点として、無料プランの場合、機能の利用に制限があります。ファイルのアップロードや上位モデルの GPT-4o は一定回数利用すると制限がかかるようなので、頻繁に利用しそうであれば有料プランを検討してみるといいですね。
デザインの提案をしてもらう
すでに制作物があるならいいのですが、これから作っていくよ!って時は、ある程度どんなデザインにするか提案してもらうのもアリですね!プロンプトには制作物の内容やデザインの目的、ターゲットユーザー層、雰囲気を伝えるといいでしょう。
私の Podcast 番組「Mana の Web クリエイターカフェ」の広告をデザインします。Web デザイナーやエンジニア向けで、特に初心者や勉強中の人に聞いてもらいたいです。難しい話ではなく、Web サイト制作の楽しさを伝えたいです。どんなデザインが良いですか?
すると、以下のようにデザインコンセプトやレイアウト、例文などを提案してくれます。



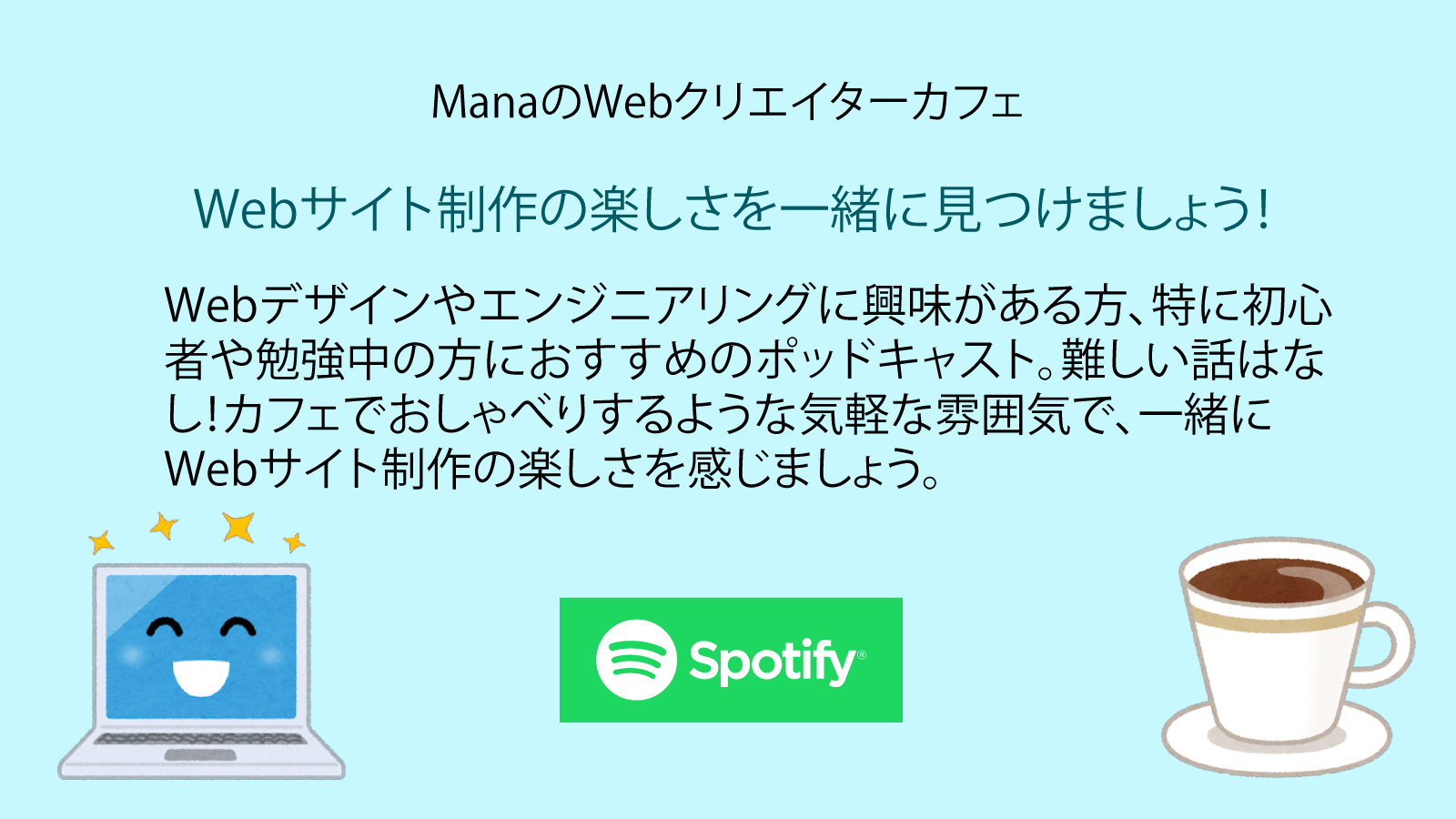
すべて採用する必要はありませんが、参考にして作っていきます。今回は SNS バナーを想定して、1600 x 900 のサイズで作ってみました。

とりあえず何も考えずに言われた通り作ってみました!雑!さて、どんなレビューをしてくれるんでしょう…!?
デザインをレビューしてもらう
クリップアイコンをクリックしてファイルを添付し、レビューしてもらいます。
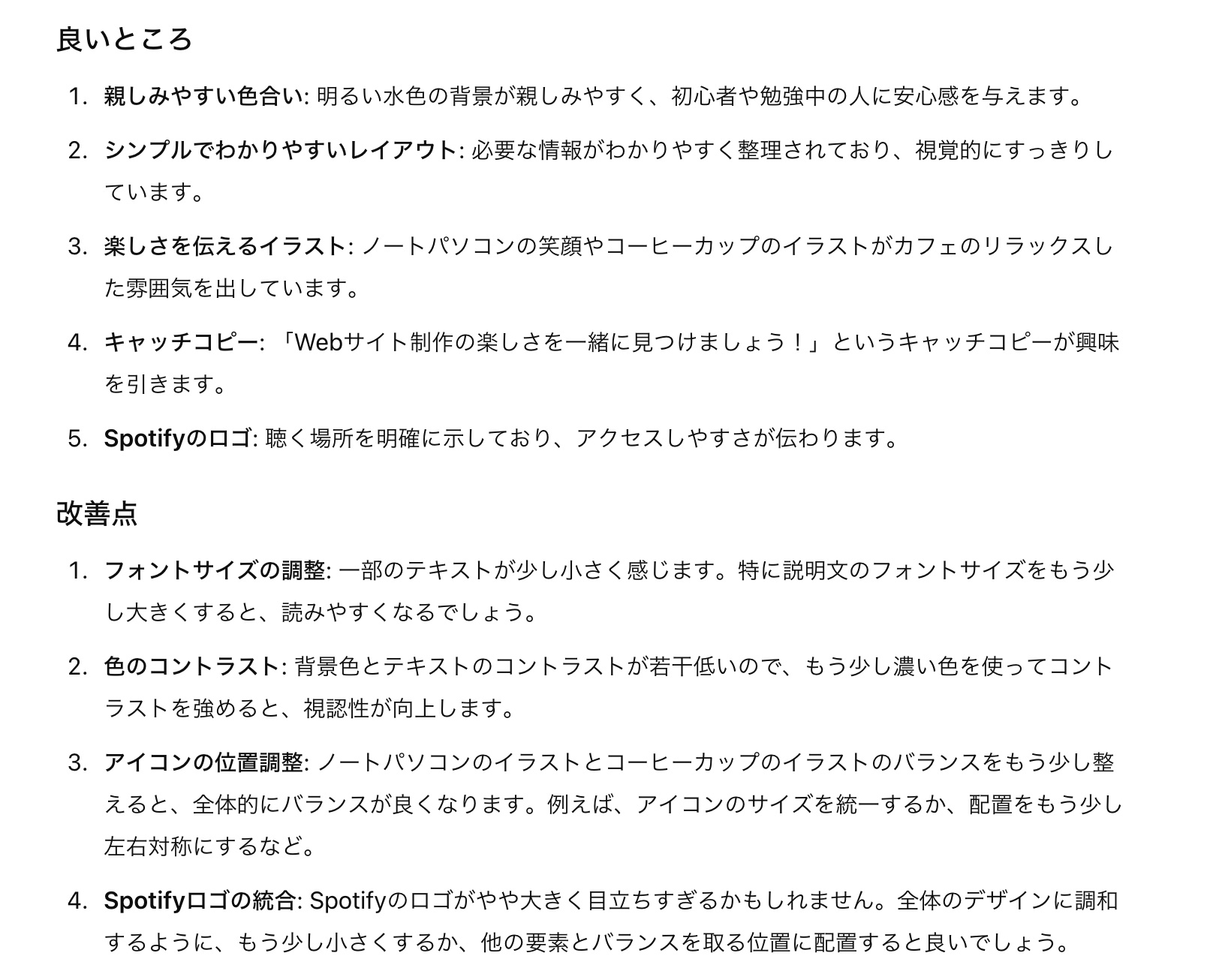
意見を参考にして作りました!このバナーデザインの良いところ、改善点を教えてください。
ポイントは「良いところ」と「改善点」を聞く点。良いところを聞くことで、どんなデザインでも褒めてもらえるのでモチベーションが上がります!w

再度レビューしてもらう
指摘された改善点を踏まえて修正していきます。
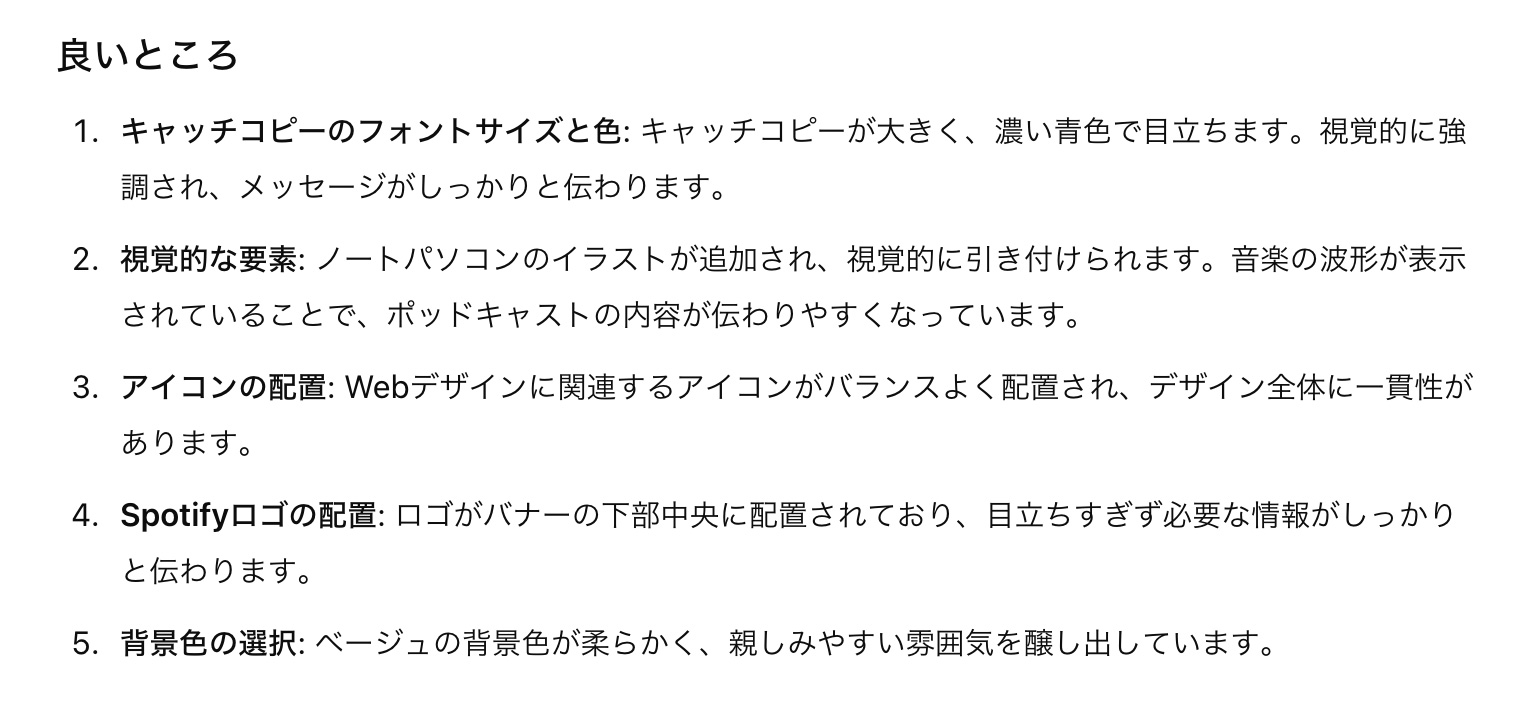
2 回目のレビュー

背景色をもう少し柔らかくすることで、さらに親しみやすい印象を与えることができます。例えば、薄いベージュやライトグレーなどの落ち着いた色に変更してみても良いかもしれません。
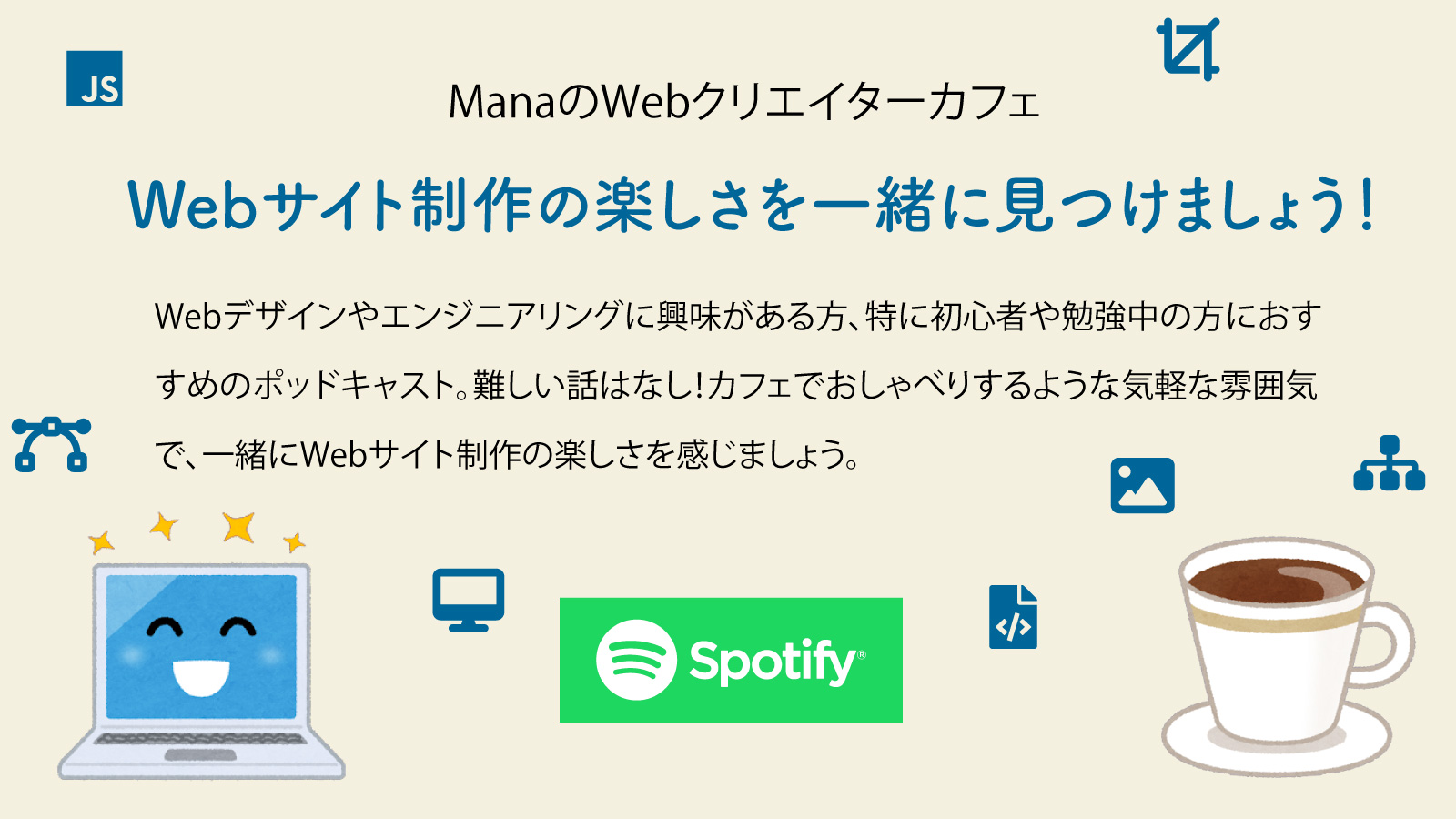
Web 制作に関連する小さなアイコンやイラスト(例えば、HTML タグ、CSS シート、JavaScript のロゴなど)を追加することで、さらに具体的なイメージを伝えることができます。
3 回目のレビュー

イラストの種類を統一すると、デザイン全体に一貫性が出て、プロフェッショナルな印象を与えることができます。
4 回目のレビュー

必要に応じて、デザインに少し余白を持たせ、特に重要な要素(Podcast の内容がわかるようなイラスト)を追加すると、デザインがより洗練されます。
それぞれ他にも細かい指摘もありましたが、都度修正したりしなかったりで、微調整を重ねました。
完成!

そして、こんな感じでまとまりました!

褒められた w
デザイン歴が長い人なら、このやりとりがまどろっこしく感じる場面もあったりしましたが、初学者の方にとっては良きアドバイザーになりそうです。デザインはプログラミングと違って修正箇所が自覚しづらいので、こんな形で AI を使ってみるのもいいですね。