
更新日
これからのWebデザインは、コンポーネント化を意識しよう
Webデザインのプロセスが変化しています。以前「実践で学ぶWebサイト制作ガイド まとめ」という記事でWebサイトの制作手順を紹介しましたが、この方法はまだ使えるものの、徐々に廃れていくでしょう。最近ではこの記事で書かれているように、画面にあるパーツ(部品)のみを用いてデザイン・コーディングするのではなく、あらかじめ様々なパーツを作っておいて、それを組み合わせて画面を構成していく方法に移りつつあります。今回はそんなパーツをまとめた「コンポーネント」について考えてみましょう。
コンポーネントとは?
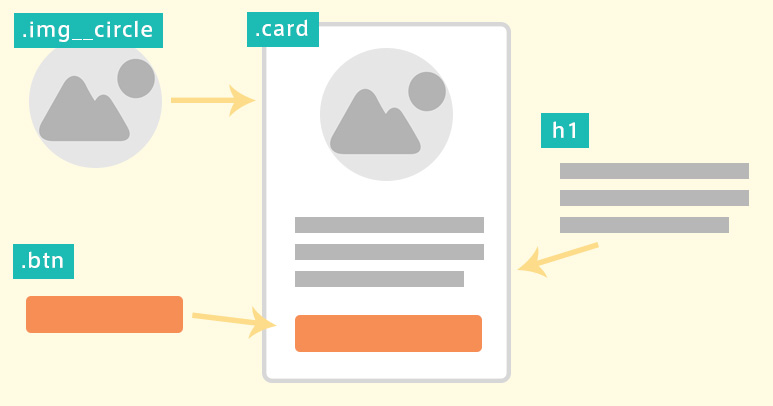
Web デザインにおいて、コンポーネントとは機能を持つ各パーツ(部品)の集合体です。例えば料金表ひとつとっても、テキストや線、ボタン、色など、様々な情報を組み合わせて作られていることがわかります。それらの要素をまとめて成り立っているものがコンポーネントです。

こちらの図を見てみると、画像の角丸やテキストのフォント、ボタンのスタイルはそれぞれ独立してデザイン・コーディングされています。これらを組み合わせると「コンポーネント」としてひとまとまりになるわけですね。
CSS フレームワークではおなじみ
サクッと Web ページを作成するのに便利な CSS フレームワーク。Bootstrapを皮切りに、現在では数えきれないほどの CSS フレームワークが存在しています。これら CSS フレームワークではコンポーネントが用いられ、必要な要素を組み合わせて、付随するクラスを付加するだけで素敵に Web ページが作成できちゃいます。有名ドコロの CSS フレームワークにおける、コンポーネントについての紹介ページは以下を参考にしてください。
コンポーネント化するメリット
なんだか便利そうではありますが、具体的にどんなメリットがあるんでしょうか?
制作スピードを短縮できる
最初にコンポーネントを作成しておけば、Web ページを作成する際に必要なのは、これらのコンポーネントをうまく組み合わせていくという作業になります。ひとつひとつを最初からデザインしたり、コーディングする必要がなくなるので、Web サイトを制作をする作業効率を飛躍的に上げられます。もちろん最初にコンポーネント化する作業には時間がかかってしまうかもしれません。しかし、一度デザインがまとめられていたら、デザイナー以外の人でも簡単なカスタマイズや配置の変更などを行えます。チームで制作するなら、Web サイトの規模が大きければ大きいほど事前にコンポーネント化しておくことに意義があります。
カスタマイズしやすい
いくつかのパターンを用意しておけば、カスタマイズだって簡単にできちゃいます。見た目がほんのり違うだけで、要素自体は変わらない場合に便利です。デバイスによる要素のレイアウトやサイズの違い、ボタン色の変更など、考えられる場面はたくさんありますね。

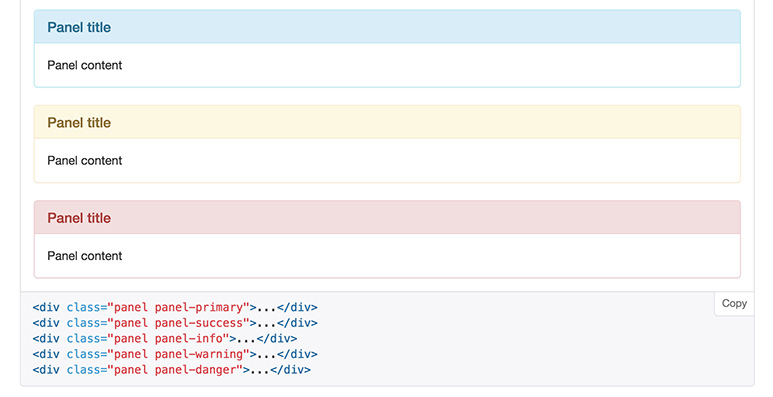
Bootstrap を使った例だと、「.panel-」に続いて用意されたスタイルのコンポーネントを指定すると、異なる色を指定できます。
メンテナンスも楽ちん
カスタマイズのしやすさは、メンテナンスのしやすさにも繋がります。何度も繰り返し同じ記述をしてしまうというエラーを防ぎ、修正する場合を最小限の箇所のみで済ませられるでしょう。コンポーネント化をしていない場合、特に大規模のサイトにもなると、CSS の記述が多くなってどこを修正すればいいのかもわからなかったり、少しいじっただけで他の要素の表示が崩れてしまう…なんていう大惨事も考えられます。コンポーネントはコンポーネントだけで別の CSS ファイルを作成し、管理するといいですね。
スタイルガイドを作ろう
スタイルガイドとは、デザインのルールをひとつにまとめたルール集です。スタイルガイドを作ることで、統一感のある Web サイト制作や運営を行えます。特に将来的にサイトを更新したり、他の人にデザインや運営作業を依頼する時には大変役にたちますよ。

スタイルガイドと聞くと、配色やフォントなどの見た目部分のみにフォーカスされがちですが、コンポーネントもリスト化して一箇所にまとめておくと大変便利です!要素の見た目と一緒にコードを管理できますし、一覧表示されるので、クラス名の衝突も避けやすくなります。
さらに、パーツごと、コンポーネントごとにデザインしていると、どうしても全体像が把握しづらくなってしまいます。スタイルガイドとしてひとつにまとめておくと、組み合わせによって雰囲気にばらつきがでないよう、バランスを見ながらデザインをすすめられるでしょう。
これからの Web デザインの制作手順は?
それでは前述した過去記事「実践で学ぶ Web サイト制作ガイド まとめ」を見なおしてみましょう。そこでは
- プランニング
- サイトマップ作成
- ワイヤーフレーム作成
- デザイン
- 画像をスライス
- HTML マークアップ
- CSS で組み立て・装飾
- Web サイト公開
と紹介していましたが、これからは
- プランニング
- サイトマップ作成
- ワイヤーフレーム・プロトタイプ作成
- スタイルガイド作成・コンポーネントデザイン ←NEW!
- 各デバイスに対応した画面デザイン
- 画像の書き出し
- HTML マークアップ
- CSS で組み立て・装飾
- Web サイト公開
こんな感じになるのかな?と思っています。もちろんスタイルガイド制作はこれまでもきちんと行っていた人もたくさんいると思いますが、これからは必須となるでしょう。このへんはまたちゃんと記事にしたいですね。
Web サイトはもはやひとつのページを表示して完結するものではなく、ユーザーが閲覧する場所や場面、デバイスによって姿を変える情報伝達ツールです。どのような場所で、どのような場面で、どのようにして閲覧しても、求められる情報が「その Web サイトらしさ」とともに伝えられる。それがこれから必要とされる Web サイトかなと思っています。