
更新日
ワイヤーフレーム通りにデザインしてしまうデザイナーさんへ
私がまだデザイナーとして働き始めて間もない頃、よく言われた言葉の中に「もっと自由にデザインしてくれていいんだよ!」というものがありました。しばらくはその意味がわからなかったのですが、後になって渡されたワイヤーフレームと自分のデザインを見比べると、何も変わっていないな…と気づくことが多々ありました。今回はそんな、ワイヤーフレームとデザインについて考えてみようと思います。
冒頭でも述べたように、Web デザイナーとしての経験があまりないうちは、どうしても渡されたワイヤーフレームに引っ張られてデザインしてしまうこともあるかと思います。もちろん、ワイヤーフレーム通りのレイアウトが求められることもあるでしょう。しかし、 あなたはデザイナーです 。 指示された通りに動くマウスカーソルではありません 。ワイヤーフレームを作るのは、多くの場合プロジェクトマネージャーやディレクターと呼ばれる人ではないでしょうか?彼らはデザインに精通しているわけではありません。デザインのプロであるあなたが、 デザイナーとしての見解を持ってよりよい Web サイトを仕上げることがあなたの仕事 です。
文字サイズまで再現していませんか?より分かりやすい表現方法もあるのでは?ワイヤーフレームを渡されたら、即座にデザインを始めるのではなく、一度自分なりに考えてみましょう。それでは、どんな場合に有効なのかを実例を交えて紹介します。
ワイヤーフレームからデザインへ
「確実にこの通りに再現してくれ!」と言われていなければ、基本的に表現方法は自由。あなたの持つクリエイティビティを存分に発揮しましょう!
ポイント 1:面積を変更
ワイヤーフレームでは四角い箱に当てはめられたレイアウトが多いと思います。しかし、昨今の Web デザインではブラウザー幅いっぱいに配置された画像や動画も多く見られます。

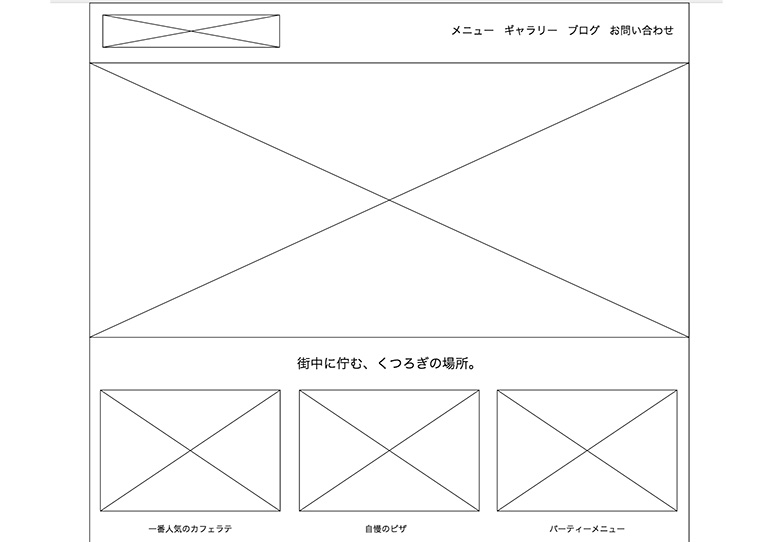
例えばよく見かけるこんなワイヤーフレーム。ロゴが左上にあり、右上にはメニュー。大きめのアイキャッチ画像があって、その下にコンテンツ…。そのすべてが四角い枠内に収まっています。この通りに Web サイトを作ると、大きく見せたいアイキャッチ画像が活かしきれないかもしれません。

そこでアイキャッチ画像を横幅いっぱいに配置し、より印象的なデザインに変更しました。ワイヤーフレームの時に比べ、他の画像との扱いの差もうまれましたね。
ポイント 2:配置を変更
配置と言っても重要度を無視するわけではありません。もっと細かいところです。

ギャラリーページなどでよく見かける、画像とタイトル、概要文のリスト。より画像に注目してもらうには、どうしたらいいでしょうか?

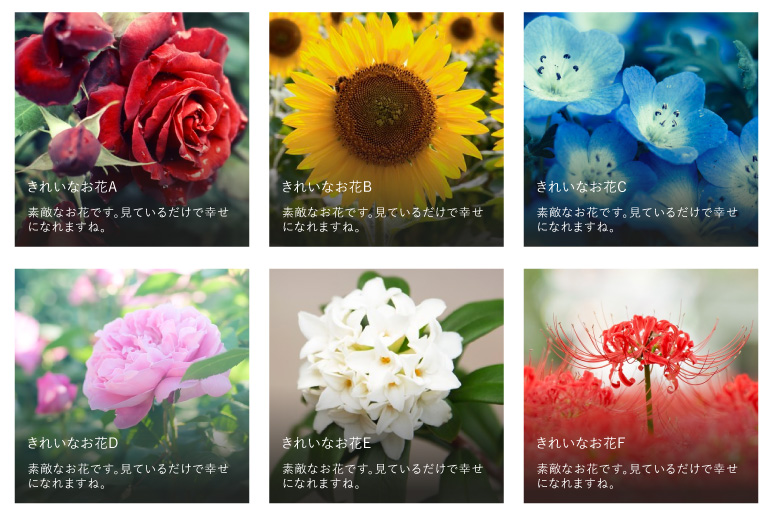
この例では画像の上にテキストを配置しました。テキストが長文にならないのであれば、こういった配置も有効です。

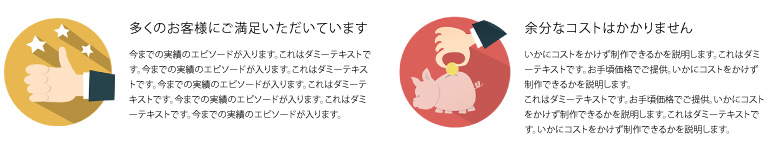
他にも、こんなアイコンと文章の組み合わせレイアウトもよく見かけますね。パット見問題はなさそうですが、長文の中央揃えはなかなか読みづらいのが正直なところ。

そこでアイコン画像を左に、文章は右に配置しました。必要な要素は変更していませんが、左揃えになった文章の可読性が上がり、コンパクトにまとまりました。
ポイント 3:表現方法を変更
ここは正直、ワイヤーフレームの段階で詰めるべきポイントです。しかし、ワイヤーフレーム制作に参加していない場合や、デザイナーだからこそ提案できる表現方法もあるかと思います。大きく変更する場合はデザインに取り掛かる前、ワイヤーフレームを渡された時点で打ち合わせた方がいいかも。

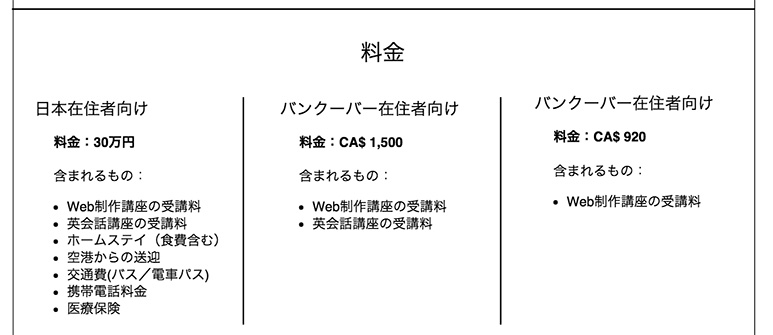
ここでは実例を挙げてみようと思います。私の参加している、海外でクリエイターを目指す人達を応援するFrog Schoolでは、短期間で Web デザインや英語力を鍛える講座を定期的に開催しています。そこでは 3 つの料金プランがあるのですが、最初は上記のように含まれるサービスと料金をまとめたテキストでした。

そこで実際にはこのような料金表に変更しました。含まれるもの・含まれないものが分かりやすくなったかと思います。

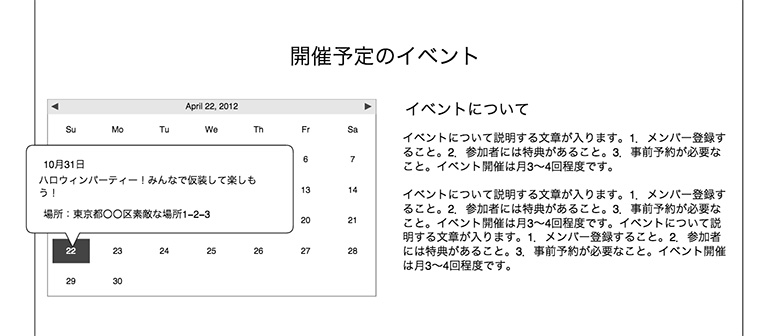
他にも、イベントの告知をする Web サイトでよく見られるカレンダー。カレンダーは便利なようで、何気に曲者です。このサイトでは月に 3〜4 回程度しかイベントを開催しないようなので、カレンダーだと逆に見づらく、無駄にスペースを使ってしまいます。

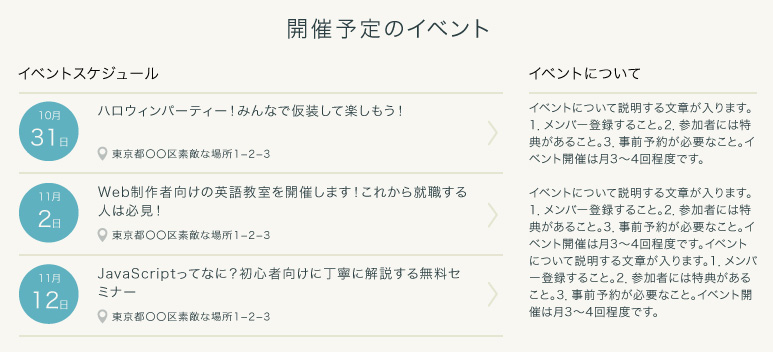
そこで単純にイベントのリスト表示に変更しました。開催日や開催場所も分かりやすくなりましたね。
なんで変更したのか?理由が必要
このように、渡されたワイヤーフレームの通りにデザインをしなくても構いません。ただし、そのデザインに理由があるなら、です。理由のないデザインはただの自己満足です。ワイヤーフレームを作った人に、変更した理由をきちんと説明できますか?「こっちの方が見た目いい感じ ☆」なんて返答は通用しません。そして、最初から自分の作ったデザインすべてが採用されるかは分かりません。それでも、ただなんとなく言われた通りに作業するデザイナーから、少しずつ脱却していきましょう!
ワイヤーフレームを作るディレクターさんへ
ここまで、デザイナーさんに向けて書いてきましたが、ここからはワイヤーフレームを作る人に向けて。よりよいデザインを素早く仕上げるために、いくつかのお願いごとをあげてみます。
デザイン要素を入れず、シンプルに
デザイナーがワイヤーフレームに従ってデザインを進める大きな理由として、「ワイヤーフレームが作りこまれている」という点があります。ワイヤーフレームの段階で、余白幅やフォント、色の指定などがされていると、デザイナーはそれを忠実に再現し、大幅な変更を入れることはありません。しかし、ワイヤーフレームの目的は優先順位や必要なコンテンツの確認です。デザイナーに余計な固定概念を捨てて作業してもらえるよう、ワイヤーフレームは極力シンプルにまとめるといいでしょう。
また、色やフォントに指定がある場合はスタイルガイドとして別紙にまとめて見てもらいましょう。
テキストはコピーペーストできるように
ワイヤーフレームを Web サービスや Illustrator 等のツールで作る人も多いかと思いますが、中には印刷したワイヤーフレームだけを渡されたりすることもあります。作業を効率よく進められるよう、なるべく挿入するテキスト類はコピーペーストできるように、ファイルで渡してもらえると嬉しいです。
メモやコメントは別枠で

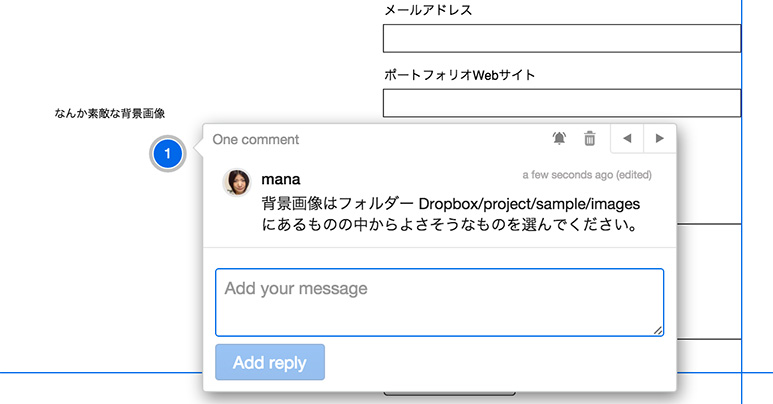
ワイヤーフレーム内に「スマートフォンでは 1 カラムで」「重要なので目立たせて」などのコメントを挿入したい時もありますよね。それは非常にありがたいのですが、サイトに反映させるコンテンツに紛れて見逃してしまうことも。吹き出しを利用したり、色を変えたりして、それがコメントであることをわかりやすくしておきましょう。最近私が利用しているワイヤーフレーム作成ツール、Moqupsではコメントを入れたい部分にポイントを追加でき、コメントを一覧表示することも可能。なかなか便利です。
いくつかの例をあげて、ワイヤーフレームとデザインについて紹介しましたが、あくまで一例ですので、すべての Web サイトに有効とは限りません。その Web サイトにはどんな表現方法でデザインするのがベストなのか?じっくり考えながらデザインしていきましょう。そしてワイヤーフレームを渡されたら胸を張って「任せてください!」と言えるデザイナーを目指しましょう!