
更新日
【第4弾】少しのコードで実装可能な10のCSS小技集
CSS小技集シリーズの第4弾!「【第3弾】少しのコードで実装可能な15のCSS小技集」から約2年。またまた便利でサクッと使えるコードが続々登場しています!初心者さんからベテランさんまで要チェック!
【第 3 弾】少しのコードで実装可能な 15 の CSS 小技集
目次
- 要素の上下左右中央配置
- 画面幅いっぱいに画像を配置
- リストマーカーの色を変える
- 言語にあわせて引用符を変更
- クリックで文字列を選択
- 背景画像を見切れないよう繰り返し表示
- 入力時の縦線の色を変更
- ドラッグで要素のサイズを変更できるようにする
- float は flow-root で解除
- 文章をカラム分けしてラインを入れる

HTML・CSS の全コードは各サンプルの「HTML」や「CSS」タブを、別タブでのサンプル表示は右上の「EDIT ON CODEPEN」をクリックしてご覧ください!
1. 要素の上下左右中央配置
ボックスを要素のど真ん中に配置する方法です。flex を使った方法などもありますが、こちらは grid を使います。たった 2 行、サイズの指定もいらないので、様々な場面で活躍してくれそう!
section {
display: grid;
place-items: center;
}
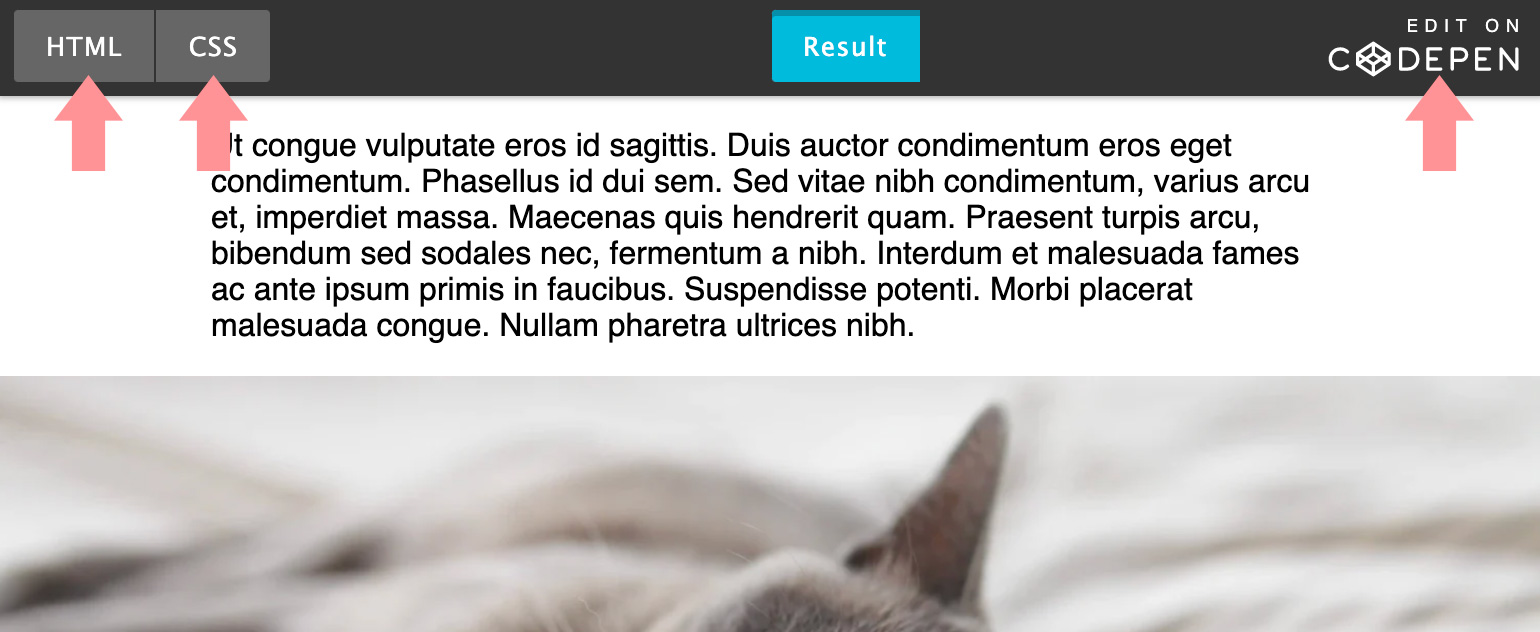
2. 画面幅いっぱいに画像を配置
幅を指定した要素の中にテキストと画像を入れている時に、親要素の幅を超えて画像を画面幅いっぱいに表示します。これまでは親要素のくくりがあるため HTML の構造も複雑になりがちですが、この小技を使えば理想的な構造でスッキリまとまります。
HTML
<article>
<p>テキスト…</p>
<div class="fullwidth">
<img src="image.jpg" alt="" />
</div>
<p>テキスト…</p>
</article>
CSS
article {
max-width: 600px;
margin: auto;
}
.fullwidth {
margin: 0 calc(50% - 50vw);
}
img {
width: 100%;
}
3. リストマーカーの色を変える
箇条書きリストの丸ポチマーカーの色を変更!これまでは疑似要素で形を作ってから色の指定をしていましたが、これならデフォルトのマーカーをサクッと変更できます。
li::marker {
color: #0bd;
}
4. 言語にあわせて引用符を変更
blockquote などで引用文を表示するときは、疑似要素を使って引用符を表示させることもあるでしょう。これまでも疑似要素でカッコやクォーテーションマークを指定して実装できましたが、open-quote や close-quote を指定すれば言語にあわせた引用符を表示できますよ。
基本はユーザーがデフォルトで設定している言語に合わせて表示されますが、タグに lang 属性で言語を指定することで、言語にあわせた引用符となります。
HTML
<blockquote lang="en">英語の引用符</blockquote>
CSS
blockquote::before {
content: open-quote;
}
blockquote::after {
content: close-quote;
}
5. クリックで文字列を選択
コードなどの必要なテキストをユーザーに簡単にコピーしてもらうために、一回のクリックで全文を選択できるようにするのが user-select: all; 。これまでも JavaScript などで実装できましたが、CSS 一行で完結するのは手軽でいいですね!下のデモではコードをクリックすれば全文選択できますよ。
pre {
user-select: all;
}
6. 背景画像を見切れないよう繰り返し表示
背景画像の繰り返し表示を指定する、おなじみ background-repeat 。round や space を指定すると、タイル状に並べた画像の位置を調整できます。デモのボックスの右下をグリグリ動かして試してみてください!
CSS:background-repeatプロパティー、repeatなら画像が切れてしまいますが、roundなら画像が切れないようサイズを変えて、spaceなら画像のサイズは同じまま、見切れないよう余白を調整して繰り返し表示しますよ! pic.twitter.com/GpZkMpr1rd
— Webクリエイター ボックス (@webcreatorbox) June 25, 2020
textarea {
background-image: url("image.png");
background-repeat: round;
}
7. 入力時の縦線の色を変更
入力欄にテキストを入力するときに表示される縦線、入力キャレット。この色も変更可能です。ブランドカラーにあわせてみてもよさそうです。デモの入力欄に何か書き込んでみてください!
input {
caret-color: #0bd;
}
8. ドラッグで要素のサイズを変更できるようにする
要素の右下をドラッグすると、サイズの変更ができるようになります。overflow プロパティの visible 以外の値を指定する必要があります。
CSS
div {
overflow: auto;
resize: both;
}
9. float は flow-root で解除
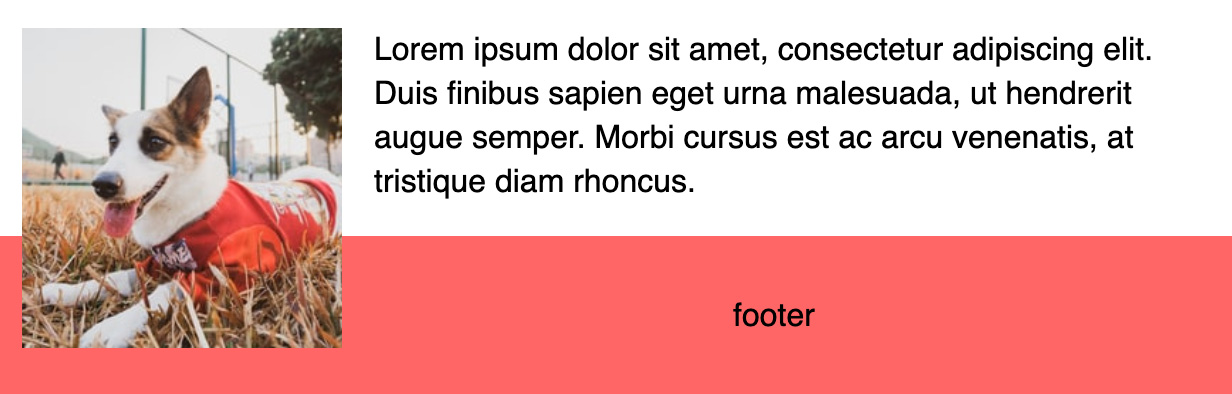
画像の周りにテキストを回り込ませる時などに使う float 。そのままにしていると下にくるはずの要素が下図のように要素の高さを無視して重なってしまいます。

これを回避するために、いにしえの指定方法では clearfix という疑似要素を使った技を使っていました:
HTML
<div>
<img src="images.jpg" alt="" />
<p>テキストテキスト…</p>
</div>
<footer>footer</footer>
CSS
div::after {
display: block;
clear: both;
content: "";
}
が、今では親要素に flow-root を指定すれば回避できます。一行ですみますよ!
CSS
div {
display: flow-root;
}
10. 文章をカラム分けしてラインを入れる
新聞や雑誌のように文章を縦にカラム分けできます。flex などを使う必要がないので、HTML もとってもシンプル。読みやすさを考慮しながら実装してみるといいですね。
p {
columns: 3;
column-rule: solid 2px #222;
}