
更新日
新規顧客を逃さないECサイトデザイン
ECサイトの構造はとっても複雑。ユーザーは好みの商品を検索し、その中から実際に購入するものを比較・検討・選択、さらにフォームに入力するというプロセスを経て、ようやく購入完了となります。オンラインショッピングに慣れている私でも、新規サイトでは苦労することが多いです。そこで使いやすいECサイト、特に新規客に優しいサイトデザインとはどんなものなのか、考えてみました。
目的の商品ヘ素早くアクセス
EC サイトはスピード勝負だとよく言われています。それはページの読み込み時間という体感速度はもちろんですが、いかに簡単に目的のページに到達できるかも大切です。特に何が欲しいのか決まっているというユーザー層は、急いでいるわけではありませんが、そのサイトに長居するつもりはありません。目的の商品を素早く表示するのはもちろん、色や型などが一致しているかどうかを判別しやすくするため、商品名や画像はわかりやすいものを用意する必要があります。
見つけやすい場所に検索ボックスを設置

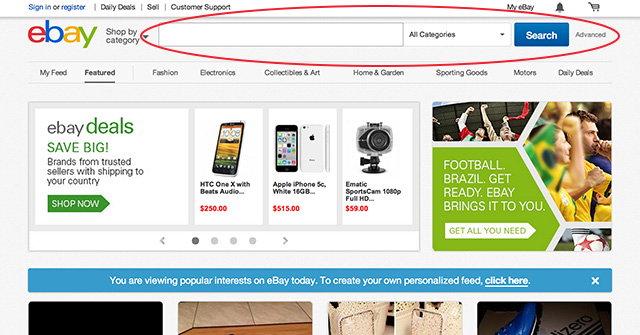
大手ショッピングモールサイトではどこもロゴ横・ページトップなどの目につきやすい場所に検索ボックスを設置しています。カテゴリーでフィルターをかけられる機能もよく見かけますね。さらにeBayでは最初から検索ボックスにフォーカスがあたっているため、ページを読み込んだ瞬間から検索を開始することができます。
ひと目でわかるカテゴリーメニュー
目的の商品にすばやくアクセスしてもらうためにも、カテゴリーは明確に分類しておくべきです。そのカテゴリー一覧はどのように表示すればいいのでしょう?
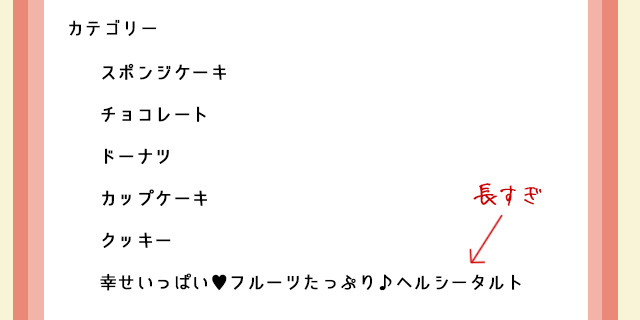
A: テキストのみで表示

一見テキストのみの単語の羅列は判別しにくいと思われがちです。しかし、10 文字以下の短い単語であれば、テキストを「読んで理解」するのではなく、ひと目で「見て理解」することができると言われています。Yahoo Japan がニュース記事のタイトルを 13.5 文字以下で統一しているのもこの理由からだそうです。カテゴリー名を短いテキストで表示するだけで、目的のページに早く到達しやすいといえるでしょう。
B: 大きめ画像で表示

画像で表示するパターンは文字を読む必要がないため、目的のカテゴリーを瞬時に判別できるという利点があります。しかしスペースを消費してしまうため、カテゴリー数が多い場合には不向きです。特にモバイルサイトでは一度に表示する領域が極端に小さいので、多くても 6 カテゴリー以上は同時に表示できません。余計なスクロールを避けるためにも、カテゴリーの数が多い場合はテキストのみのリストにするといいでしょう。
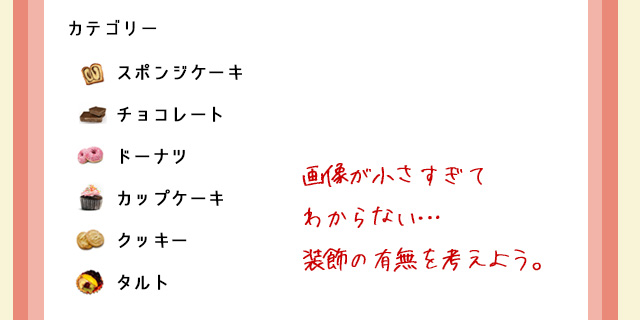
C: テキスト+サムネイル画像で表示

カテゴリー名を小さなサムネイル画像とともに表示するパターン。サムネイル画像がワンポイントとなって、デザインする側からすれば見栄えがよく見えるかもしれません。しかし、ユーザー視点で見るとサムネイル画像が小さすぎてあまり役にたっていません。それなら最初からテキストのみにするか、B のようにもっと画像を大きくするべきです。
実際の使用感をわかりやすく説明
ウィンドウショッピングをしていて、本当は買う予定はなかったものの、実際に見たら欲しくなったから買っちゃった!なんて経験、誰にでもあると思います。通常のショッピングとオンラインショッピングの一番の違いは、実際に商品を見たり触れたりできるかどうか。ユーザーは五感のうち「見る」ことしかできないオンラインショッピングでは、いかに情報を補足して、実際に自分が使っている様子を想像させるかが鍵です。
画像は最低 3 種類用意

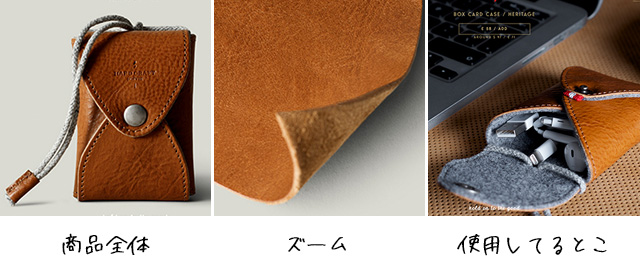
一つ目は全体が写っている商品写真。これは商品一覧ページのサムネイル画像としても使われます。高解像度の画像は必須!二つ目は商品のズーム写真。特に衣類の場合は生地の質感を見せるために必要です。そして三つ目は実際に使用する時と同じ環境下でのショット。例えば商品が本棚なら実際に本を並べた写真、ジョギング用シューズならモデルが履いて走っている写真などなど。商品の大きさも把握しやすくなります。
上記画像の例はhard graftのサイトから。どれも高画質の画像で質感が伝わってきます。

FLANNEL SOFAでは多数の画像が用意されています。ほとんどが実際に商品を使っている場面。サイズや使用感がよくわかります。

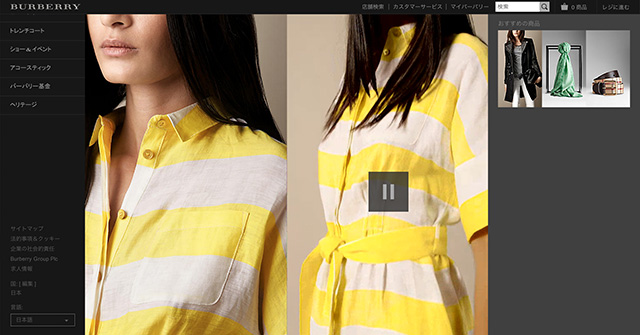
バーバリーの商品ページでは、モデルが商品を着用してくるくる動いている動画が用意されています。
ユーザーレビュー
既に手にとって使用したことのあるユーザーの意見は非常に参考になり、自分が使っているところをよりイメージしやすくなります。あまりいいレビューがつかなかった場合は、そのレビューに対してお店側から返信できる機能をつけておくといいかもしれません。

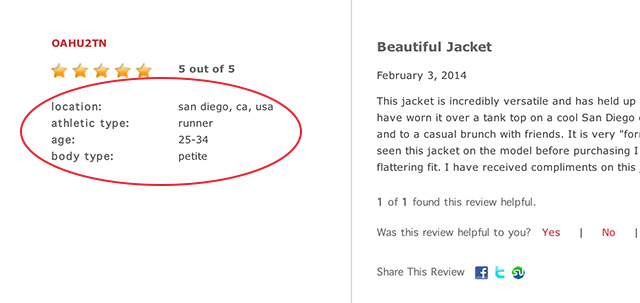
カナダのスポーツファッションブランド、lululemonはユーザーのレビュー数の多さが特徴的です。レビューコメントだけでなく、レビューした人がよくするスポーツや体型、年齢も含まれており、絞り込み検索をすることで自分と同じ体型や、同じスポーツをする人のレビューのみを表示することができます。
商品を提案する
EC サイトを訪れる人は、最初から何かを買おうとしている人だけではありません。なんとなーく、いい物あるかなーとウィンドウショッピング感覚で訪れたり、最新のトレンドをチェックしたり。ありがたいことに、そういったユーザーが自分のサイトで時間を使おうと思ってくれたのは確かです。そんな絶好の機会を逃さないよう、アプローチしていきましょう。
人気の商品をホームに

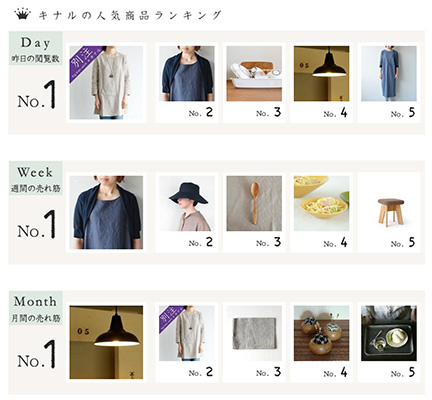
お店側が売り出したい商品とは別に、実際に今どんな商品が人気なのかをランキング等で見せるのも効果的。キナルでは前日の閲覧数ランキングと、週間・月間売上商品のランキングを掲載。単に「人気アイテム」と題するよりも、いつ人気だったのか具体的な期間を一緒に書いた方が、常に新鮮な情報を提供しているイメージになりますね。
関連商品の見せ方

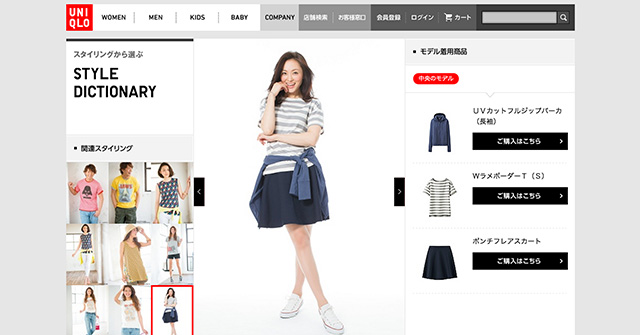
ユニクロではおすすめコーディネートを紹介し、その中で使われている商品を個別に販売しています。もちろんコーディネート次第で全商品を購入してもらえるチャンス!商品の個別ページ内で関連商品を紹介しているサイトは多くありますが、少し見せ方を変えるだけでユーザーの購買意欲をグンと高めることができます。
セール商品やお得情報を打ち出す
とにかく安くオトクな商品を探しているユーザーもいます。このタイプには、いかにオトクに購入できるかを全面に出していく必要があります。人気の商品と同様、ホームでリスト表示するのも有効です。ただし、企業ブランディングとして高級感をテーマにしているサイトは控えた方がいいでしょう。
割引適用の最低金額を設定しておくと、多くの人がその金額以上を(もともと買う予定がなかったとしても)購入する傾向があります。「◯◯ 円以上お買い上げで送料無料!」はよく目にしますね。
元の値段との比較

セール品はどれだけ得をするのか、具体的な数値とともに表示すると効果的です。Amazon のセール品ページではセール前の値段はもちろん、何割引きで、何円安く購入できるのかも書かれています。ショッピングカートページにも表示されるので、購入を決定するまでユーザーを惹きつけることができます。
アカウント作成は必要?
EC サイトの運営側としては、商品を販売すると同時にサイトの会員を増やし、マーケティングに活用したいと考えています。しかし、そのサイトを初めて訪れた新規ユーザーの多くは、ただその商品が欲しいだけであって、今後も定期的にそのサイトを利用するかはわかりません。そのため購入時のアカウント作成をめんどうに感じています。新規ユーザーにとっては、サイトの会員登録が一番の難関であるとも言えます。
会員登録をしなくても購入できるようにしておき、購入手続きを終えてからでも会員登録できるような仕組みを作っておくとより使いやすくなります。例えば購入完了画面で「入力した情報を記録しますか?」と促すだけで OK。その際は会員登録の方法は簡単であること(1 分で登録できる!等)と、会員になるとどんな利点があるのかを書いておきましょう。

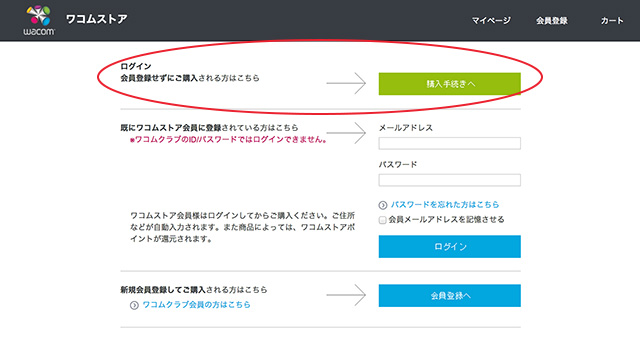
ワコムストアでは会員登録しなくても購入できるよう選択することができます。このサイトでは購入価格に応じてポイントを集めることができるので、会員になると何かしらメリットがあることを同時に提示するといいでしょう。
まとめ
なんだかすごく長くなってしまいましたが…ザックリまとめるとこんな感じです:
- 見つけやすい場所に検索ボックスを設置
- カテゴリーメニューはテキストで、カテゴリー数が少ないなら大きめ画像とともに
- 商品画像は全体が写っている物、ズーム、実際に使用している物を用意
- ユーザーレビュー機能を設置
- 人気の商品をホームに
- 関連商品は見せ方にひと工夫を
- セール品は割引適用の最低金額を設定
- セール品はどれだけ得をするのか、具体的な数値を表示
- 会員登録しなくても購入できるようにする
どれも既存の EC サイトに少し手を加えるだけで実現できるものではないでしょうか?もちろん EC サイトは奥が深く、これだけでは語りきれませんが。誰もが気持よく買い物できるサイト制作の知識や技術は、これからも需要を増していくと思います。EC サイトの制作・運営側も、実際に自分がオンラインショッピングした時に感じた便利な点や不便な点を意識しながら、自分のサイトに反映していきましょう。
参考文献: