配色が苦手な人でもプレビューを見ながら直感的に使える配色ツール5つ

配色って奥が深いです。「この色いいな!」と思っても、実際にデザインに適用してみるとなんだかイメージと違ったり。このブログでも過去に「カテゴリー別配色アイデア100」という記事で配色例を紹介しましたが、その配色を見たときと使ってみたときとではまた異なる印象になるかもしれません。そこで今回はプレビュー画面で確認しながら配色を作成できるツールを集めてみました!
![]()
↑私が10年以上利用している会計ソフト!
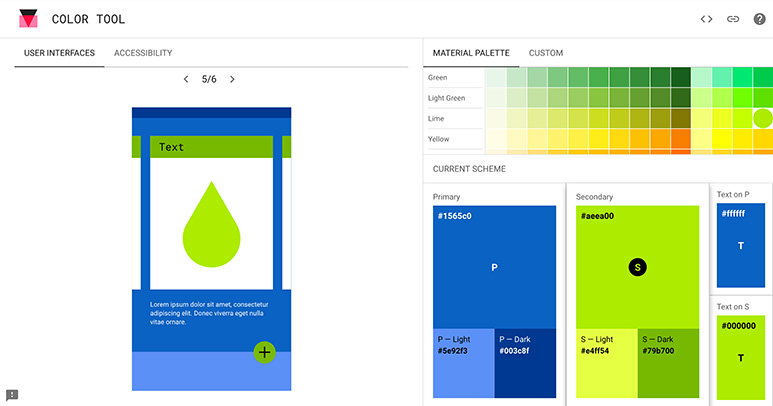
Color Tool – Material Design

Color ToolはGoogleのマテリアルデザインの公式配色ツール。右側のパレットからPrimary(メインカラー)とSecondary(サブカラー)を選択すると、左側でプレビューできます。文字色も選べますよ。プレビュー画面は全部で6つ。

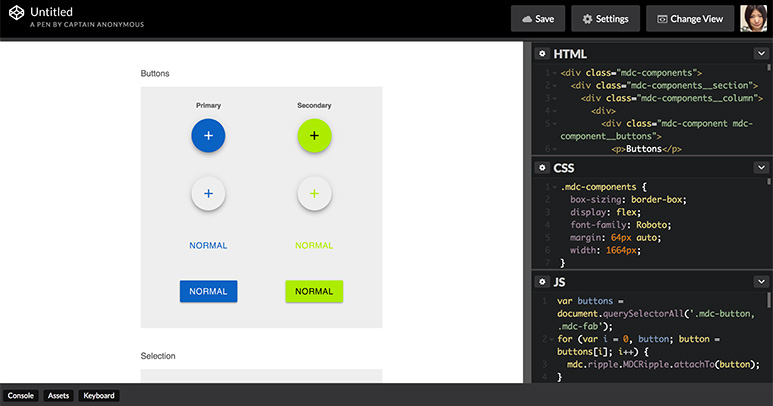
このWebサイトの面白いところは、作成した配色をシェアするためのリンクが用意されている点。右上のリンクアイコンをクリックすれば作成した状態のURLがコピーできますし、コードアイコン(< > ←こんなの)をクリックするとCodepenとして自動的にコードやプレビュー画面が生成されます。すぐに共有できるスタイルガイドとして使えそうですね!
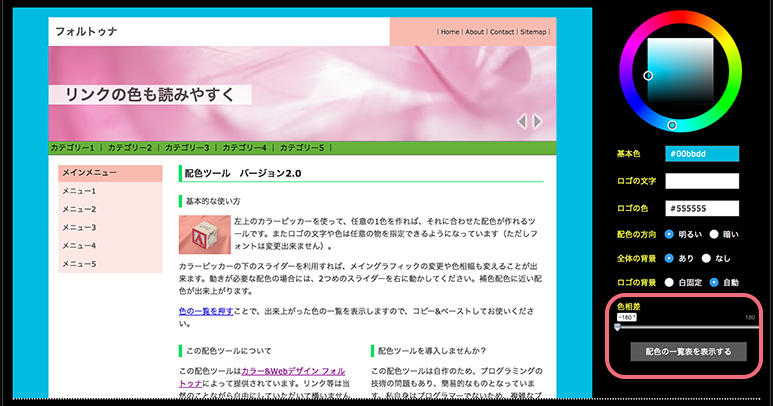
ウェブ配色ツール Ver2.0

ウェブ配色ツール Ver2.0はテーマカラーを一色選べば、それにあった配色を提案してくれる配色ツールです。以前「配色に自信がなくても!Webデザインが好きになる配色ツールと使い方」という記事でも使い方を紹介しました。制作者が日本人ということもあり、日本語でプレビューできるところや、アプリではなくWebサイトのプレビューが表示されるところもポイント。デフォルトでは色相差が0°の同系色(=同じ色の明度・彩度を変えた色)で配色されますが、少し色味を変えて配色したい場合は色相差を調整してみるといいでしょう。
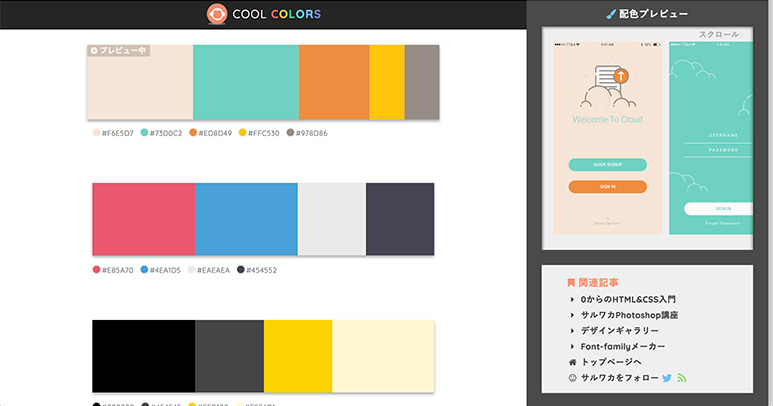
おしゃれで使いやすい配色パターン見本集

おしゃれで使いやすい配色パターン見本集では以下のカテゴリーに分けられたアプリ向けの素敵配色が提案されています。
- 万人受けする配色
- 親近感を感じさせる配色
- クール系
- 元気・アクティブ系
- かわいい系
- 個性的
ただ配色例を並べているだけではなく、配色パターンをクリックすると右側のプレビュー画面で実際にアプリにした際にどう見えるかが表示されます。プレビュー画面は全部で5つ。右にスクロールしてチェックしましょう。色の編集などはできませんが、使える配色が盛り沢山!
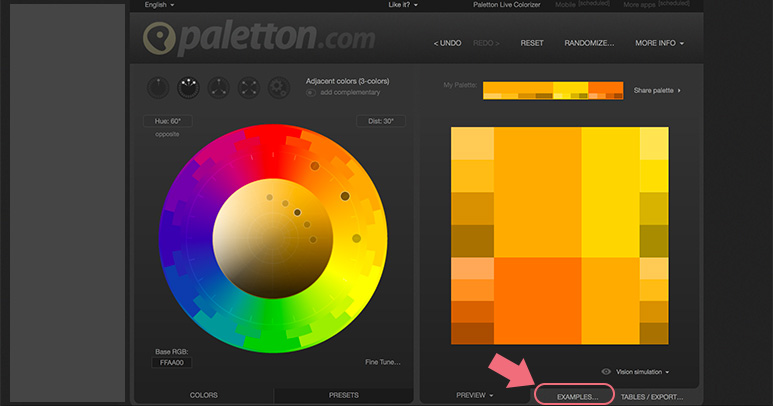
Paletton

配色作成ツールとして人気のPaletton。あまり知られていないかもしれませんが、実はWebページでのプレビュー機能も備わっています。カラーホイールや配色方法をクリックして配色を決定した後、右下の「EXAMPLES…」をクリック。

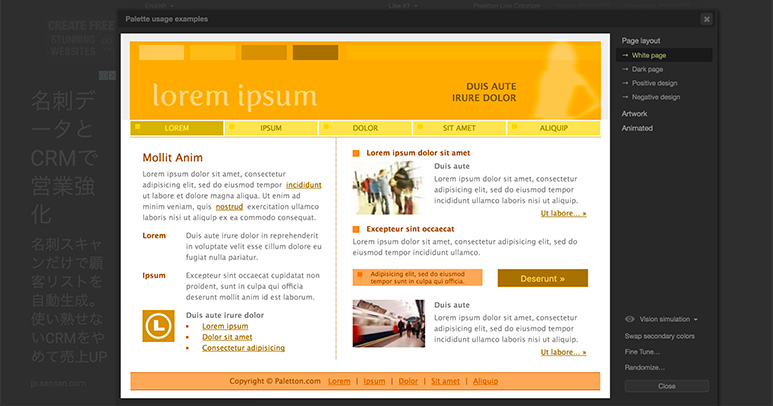
Webページとして4つの配色例が表示されます。プレビューが英語表記なので、日本語サイトのデザインをする場合は少しイメージと異なるかもしれませんが、参考になると思います。色の調整とプレビュー表示にワンクリック必要なのが難点。
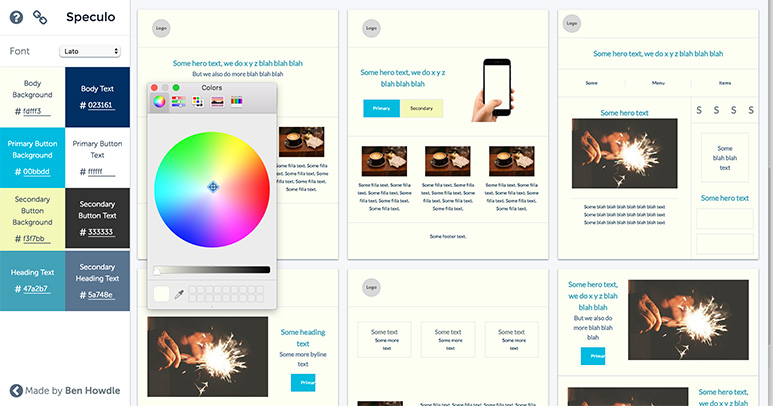
Speculo

Speculoでは6つのWebページでのプレビューが表示されます。左側のパネルから色を調節しましょう。表示された各ページをクリックすると拡大表示できます。こちらもWebページのプレビューが英語表記です。

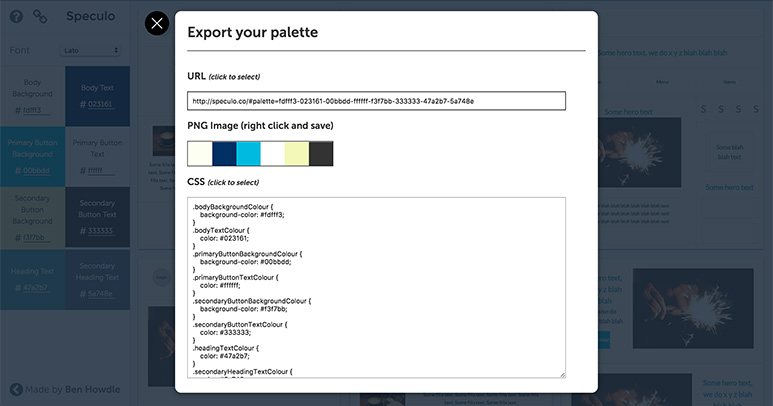
左上のリンクアイコンをクリックすると、作成した配色へのURLや画像が生成されています。CSSコードもあって便利。
配色を作成するためのツールはたくさんありますが、実際にプレビューができるものは意外と少なかったです。実際にデザインに入る前に、こういったツールで試してみるとイメージが湧きやすいですね。いろいろ試してお気に入りを見つけてください!