更新日
Affinity Designerで夏っぽいアイコンを作ったので無料配布します。商用利用OK!
今回は巷で話題のグラフィックツール「Affinity Designer」の使用感を確認するために、夏っぽいシンプルなアイコンを作って試してみました。Affinity DesignerはUIが日本語に対応していますし、料金も買い切りの6000円なので気軽に手にできます。訳あってPNG形式のみですが、商用利用もできるのでお気軽にダウンロードしてくださいね!Affinity Designerの使い方も簡単に紹介します!
素材の利用規約
- 無料でご利用いただけます
- 媒体を問わず商用利用可能です(ただし、デザインの一部としての利用に限る)
- 素材の二次配布、販売を禁止します
- 加工、合成、変形してご利用いただけます
- 著作権は放棄してません。加工の有無に関わらず、自作のものとしての宣伝は行わないでください。
- 著作表示、当サイトへのリンク、使用報告は必須ではありません
- ダウンロードするには Web クリエイターボックスのニュースレターにご登録ください
- 疑問点があれば事前にお問い合わせください
無料ダウンロード
ダウンロードするには Web クリエイターボックスの無料ニュースレターへのご登録が必要です。上記利用規約をよく読んでご使用ください。まだご登録がお済みでない方はこちらのフォームからご登録ください。
プライバシーポリシーに基づき、スパムメールを送信したり、メールアドレスを第三者に譲渡・売買などは一切いたしません。
Web クリエイターボックスのニュースレターは、どのタイミングであっても配信停止ができます。配信停止を希望する方は、ニュースレターのフッターにある「配信停止」リンクをクリックしてください。
Affinity Designer での作成方法
配布しているアイコンのうち、スイカの作り方を簡単に紹介します。

Affinity Designer では 3 つのモードを切り替えながら作業可能です。まずはベクター描画をする「デザイナーペルソナ」で図形を作っていきましょう。

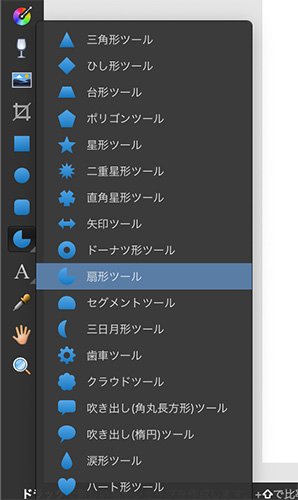
豊富な図形がデフォルトで用意されていますよ。この中で扇形ツールを使って半円を作りましょう。

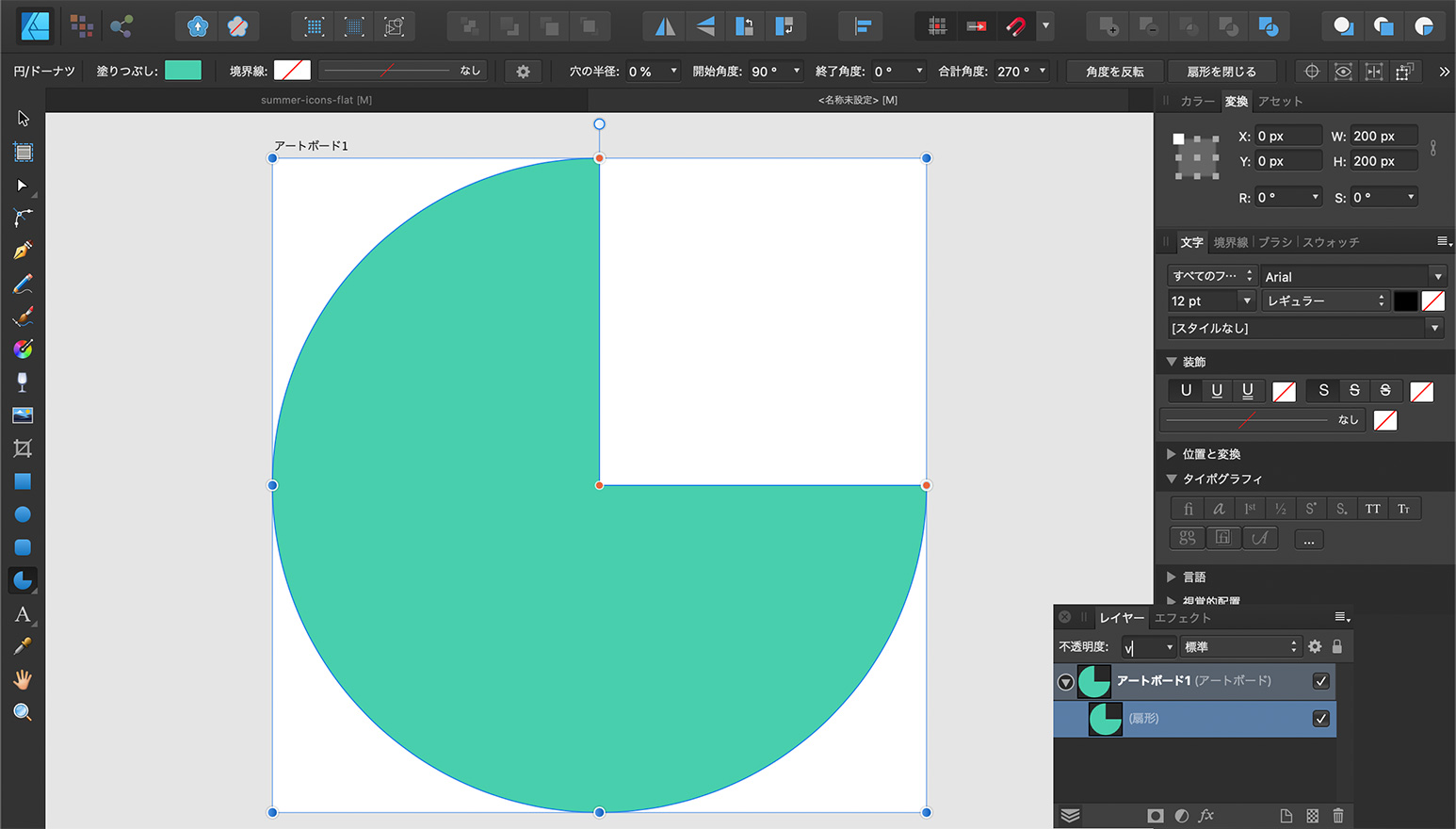
こんな感じの図形が描画できました。
赤いポイントをドラッグすると形を変形できますよ。
角丸にするにはコーナーツールを使って、丸めたい頂点をクリック。あどは角の部分をドラッグして丸めます。
円を描画して、半円になるようマスクをかけます。マスクはレイヤーパネルで先程作った緑の半円にドラッグするだけで OK!

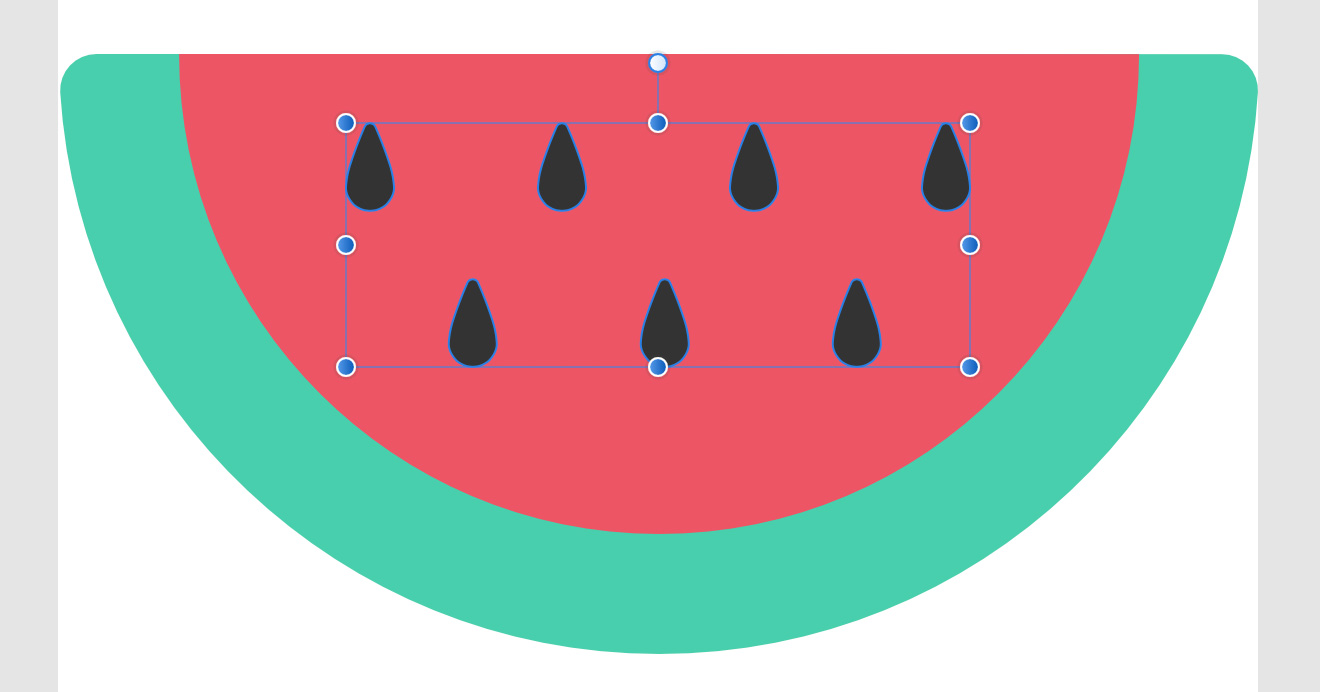
あとは涙形ツールでスイカの種を描いて完成!あっという間ですね!
今回はフラットデザインのアイコンを配布していますが、他にも質感のある描画も簡単にできちゃいますよ。例えば塗りの部分にノイズを加えてみましょう。カラーパネルの「不透明度」がある部分の円をクリックすると「ノイズ」のスライダーに変化します。ここからノイズを加えてみると、これだけでザラザラしたような表面に変化しますね。

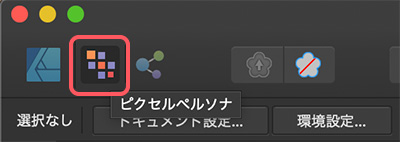
また、モードを「ピクセルペルソナ」に切り替えるとブラシを使ったビットマップ表現や色調を変えたりできます。Photoshop のような効果ですね。

ブラシが豊富に揃っているので、塗り重ねてさらに手描き風に仕上げてもいいですね。
ビューを分割して表示できるのも面白いです。
まだAffinity Designerを試したことがない方はぜひ無料体験版を試してみてください!(試した結果、私は Illustrator に返り咲きましたが w)