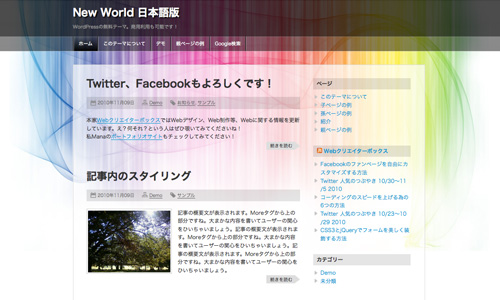
Free WordPress Theme “New World”

I released a yet another freebie: “New World” WordPress Theme, a free WordPress theme. This theme was developed for WordPress 3.0+. It’s a flexible and versatile free theme that can be easily customized. The theme is free to use in private and commerical projects.
[adA-en]

End of Support
We no longer support this theme. Thank you for loving this for a long time!
Features
- The theme was developed for WordPress 3.0
- Tested on IE7, IE8, IE9, Firefox, Chrome, Safari
- Custom Navigation Menu
- Custom Widgets (Sidebar + Footer area)
- Featured Image Area
- Free to use in private and commerical projects
When you download zip file, you’ll see 2 folders called “newworld” and “Template”. “newworld” is a WordPress theme so upload it to wp-content/themes and use it. “Template” folder contains HTML and CSS files. Please customize them to use other CMS.
Note
Please have a look before you use.
- Please DO NOT use this theme if your website contains objectionable material, such as content of an adult nature like porn or gambling.
- By using this theme you will bear all responsibility and assume any and all risks. I will not be made liable or held responsible for any damages, direct or consequential, related to the use of the accessible this theme for WordPress.
- All images are copyrighted by Mana. Please DO NOT remove footer linkes.
Feel free to report bugs :)