カテゴリー別配色アイデア100

配色によってそのデザインの印象は大きく変わると思います。色は大切な要素のひとつですね!ということで、色の持つ印象別に配色アイデアをずらりと並べてみます。配色はおなじみ(?)のCOLOURloversから、「これは!」と思うものを選ばせて頂きました。素敵な配色がいっぱいのこのサイト、ぜひ覗いてみてください!また、今回紹介するのはあくまで一例ですので、自分なりにアレンジしてみるのも楽しいと思います。サイトの雰囲気にあう配色を探してみてください。
↑私が10年以上利用している会計ソフト!
配色に関するおすすめサイト
COLOURlovers
色をテーマにしたコミュニティサイト、COLOURlovers。自分の考えた配色を登録したり、お気に入りの配色を保存しておくことができます。今回はこちらから配色アイデアを選びました。iPhoneアプリは「ColorSchemer」という名前でリリースされています。(無料)
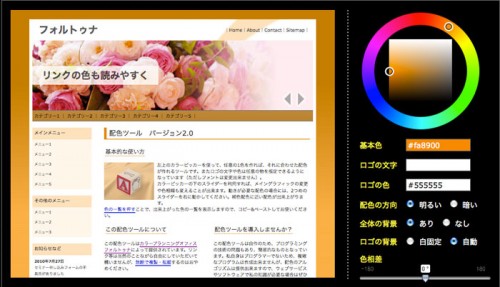
ウェブ配色ツール Ver2.0
以前「配色に自信がなくても!Webデザインが好きになる配色ツールと使い方」という記事で紹介したウェブ配色ツール Ver2.0。テーマカラーを一色選べば、それにあった配色を提案してくれる配色ツールです。Webサイトのプレビューを見ながら配色の調整ができるので、初心者さんにもおすすめ!
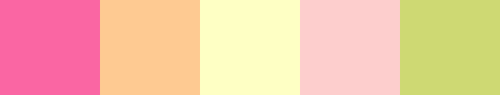
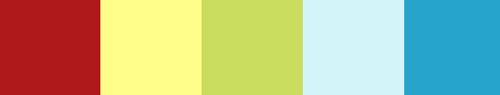
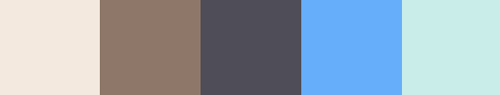
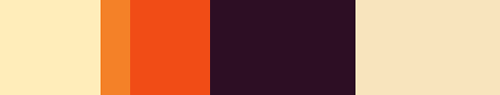
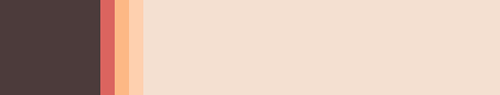
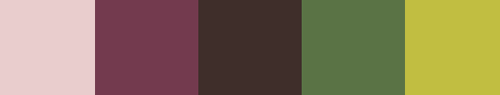
女の子向け
「かわいい・女性らしさ・柔らかい」
彩度高めの明るい色が好まれます。ピンクは女の子を連想するかわいらしい色ですね。
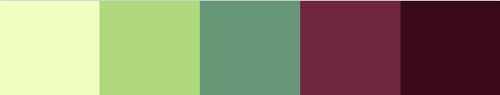
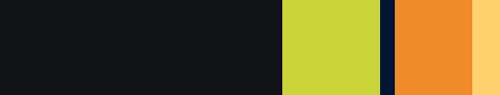
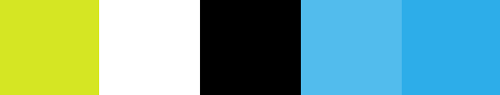
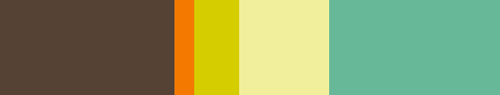
子供向け
「ポップ・明るい・楽しい」
明度を高くし、いろんな色相を交えて楽しい雰囲気を表現。
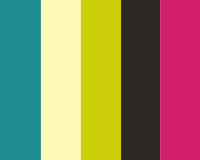
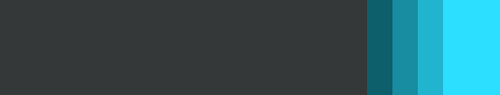
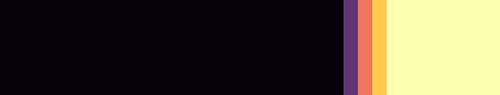
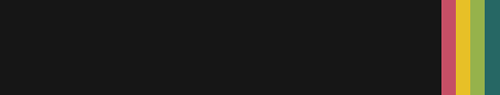
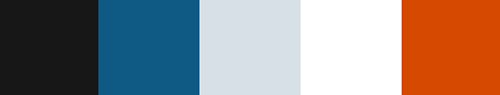
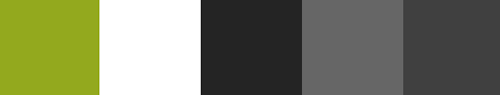
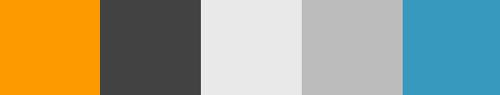
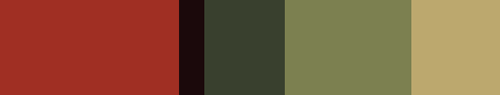
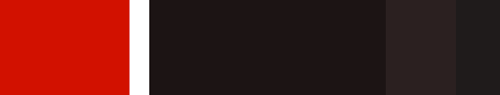
男性向け
「かっこいい・機能的・クール」
黒を基調としたダークな配色が好まれるもよう。いろんな色を組み合わせるよりも少ない色相で表現するとよさそう。
高年齢向け
「落ち着いた・温厚な・穏やかな」
彩度を落として落ち着いた配色を。
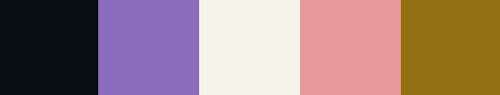
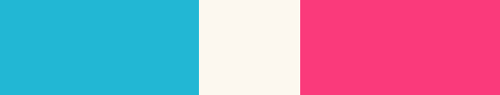
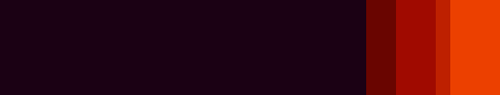
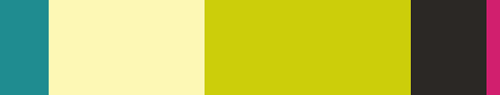
個性的
「おしゃれ・派手・インパクトのある」
補色などを組み合わせた配色で他にはない個性を表現。彩度が高いものを組み合わせればインパクトもだせます。
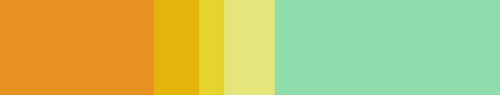
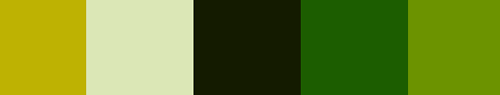
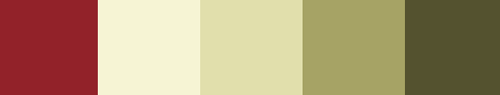
飲食関連
「おいしそう・健康的」
明るい暖色やグリーン系を組み合わせるとおいしそうなイメージに。青や紫等の寒色はさけたほうがよさそうです。
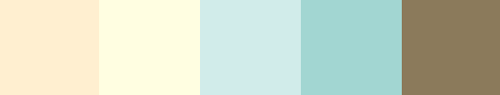
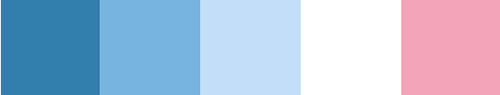
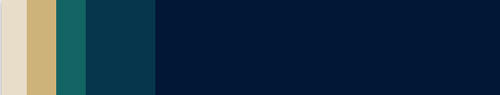
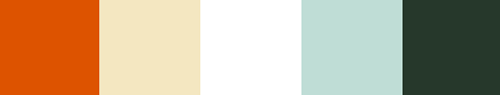
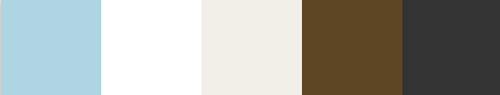
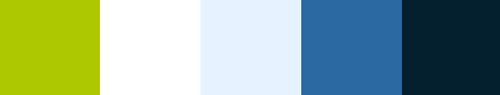
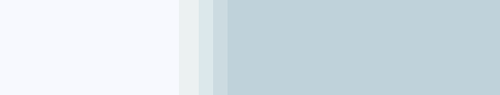
企業向け
「清潔感のある・信頼できる・クリーンな」
白+明るい色で清潔感のある配色が表現できます。企業だけでなく教育・病院関連にも。
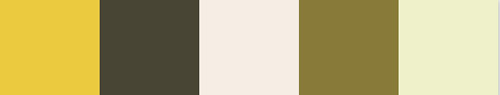
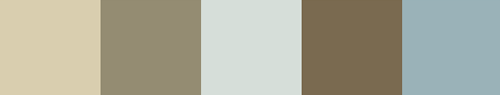
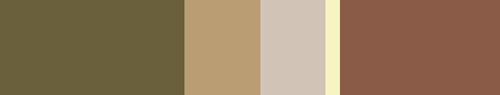
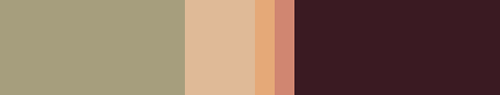
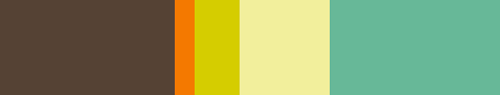
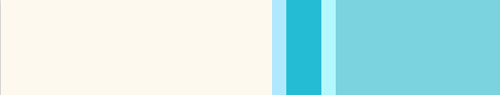
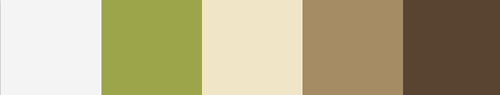
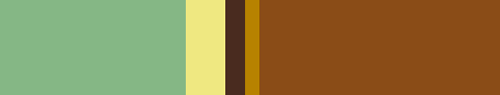
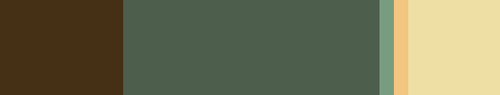
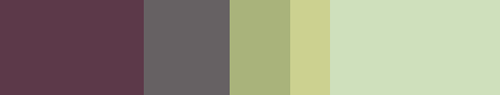
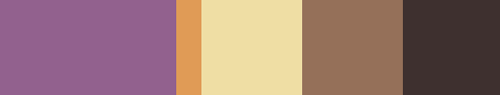
ナチュラルテイスト
「自然・優しい・エコ」
緑や茶色など、自然の中で目にする配色を組み合わせましょう。
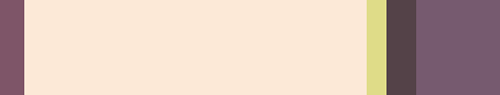
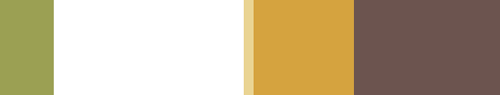
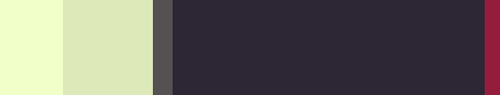
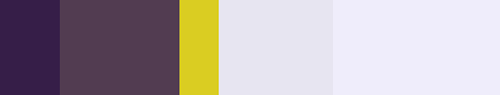
エレガント
「高級感のある・上品な・深みのある・優雅な」
黒や彩度の低い色を組み合わせれば高級感やエレガントさが表現できます。
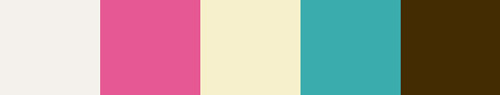
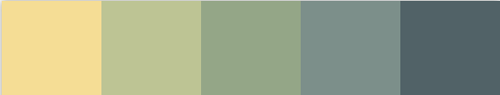
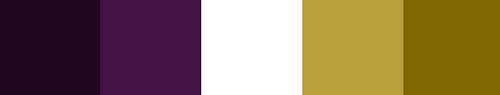
和風
「伝統的・日本風」
「和」をイメージする色は基本的に彩度が低いです。補色を組み合わせる場合でも低彩度の色を並べれば違和感なく表現できると思います。
お気に入りの配色は見つかりましたか?私も今回紹介したCOLOURloversには「manabox」という名前で登録しているので、おすすめの配色があればぜひシェアしてくださいね!色の基礎については「配色パターンからWebデザインを考える」を見てみてください!
















































































































はじめまして^^
いつも素敵な記事を楽しみにしてます。
Manaさんの大ファンです。
今回もすごく参考になる記事をありがとうございます。
私はどうしても使う色がワンパターンになってしまう傾向にあるのですがこういったツール利用するとちょっと成長できそうです!!
エレガントの上から4つ目に一票!
結局は、このサイトの配色がすごい好きだったり・・笑
配色の一覧は比較もできていいですね!
すごく便利なので、せっかくなのでパレットとしてあったらいいですよね。
[…] なんか趣味をお探しの方に。これから趣味を探したい方にもどうぞ。 ■ カテゴリー別配色アイデア100 | Webクリエイターボックス […]
はじめまして。
毎回楽しみに見ています。
新しいサイトデザインの参考にさせてもらいます!いつもクオリティの高い記事をありがとうございます^^
最初の二つ「女の子向け」と「子供向け」、明度と彩度が逆では?
[…] カテゴリー別配色アイデア100[Webクリエイターボックス] 様々なパターンの配色が。良い刺激。 […]
カテゴリー別配色アイデア100…
「COLOURlovers」 配色によってそのデザインの印象は大きく変わると思います。 色は大切な要素のひとつですね!ということで、色の持つ印象別に配色アイデアをずらりと並べてみます。 配色はおなじみ(?)のから、「これは!」と思うものを選ばせて頂きました。 素敵な配色がいっぱいのこのサイト、ぜひ覗いてみてください! また、今回紹介するのはあくまで一例ですので、自分なりにアレンジしてみるのも楽しいと思います。 サイトの雰囲気にあう配色を探してみてください。…
和風、日本風って日本人でありながら難しいと感じています。
和柄のTシャツショップをしているのですが参考にさせていただきましてじっくりと練り練りして
って途中でEnterに指があたってしまいました。
すばらしい情報をありがとうございます。
[…] カテゴリー別配色アイデア100 […]
[…] ■ カテゴリー別配色アイデア100 | Webクリエイターボックス […]
[…] そこで、Webクリエイターボックス さんに紹介されていた配色カラーの記事をご紹介したいと思います。 […]
[…] Icon Pack」 – GIGAZINE gigazine.net カテゴリー別配色アイデア100 | Webクリエイターボックス http://www.webcreatorbox.com Photoshop Vip ≫ デザイン制作で活躍する無料アイコン素材まとめ 2011年5月度 […]
[…] 色ってホントに苦手です。 Webクリエイターボックスさんの 配色パターンからWebデザインを考えるで考え、 どうしても色がつくれなかったら、 カテゴリー別配色アイデア100で大体の色を見つけます。 […]
[…] 色ってホントに苦手です。 Webクリエイターボックスさんの 配色パターンからWebデザインを考えるで考え、 どうしても色がつくれなかったら、 カテゴリー別配色アイデア100で大体の色を見つけます。 […]
[…] カテゴリー別配色アイデア100 | Webクリエイターボックス […]
[…] ・WEBクリエイターボックスさんのカテゴリー別配色アイデア100の記事 色を選ぶのは本当に難しいです。 […]