PANTONEが選ぶ2024年の色「Peach Fuzz」

毎年恒例、PANTONEによる「来年の色」が発表されました!2024年は「Peach Fuzz」です。オレンジとピンクを混ぜ合わせたような、上品で柔らかな印象の色ですね!そんな「Peach Fuzz」に注目してみたいと思います。
続きを読む
ダークモード

毎年恒例、PANTONEによる「来年の色」が発表されました!2024年は「Peach Fuzz」です。オレンジとピンクを混ぜ合わせたような、上品で柔らかな印象の色ですね!そんな「Peach Fuzz」に注目してみたいと思います。
続きを読む

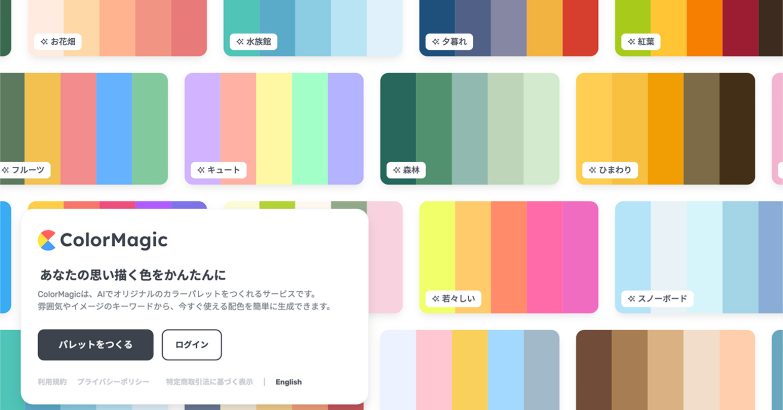
配色ってなかなか思った通りのイメージにならず、難しいと感じる方も多いでしょう。そこで今回は、AIでオリジナルのカラーパレットをつくれるサービスColorMagicを紹介します。キーワードからかんたんに配色を生成してくれますよ!
続きを読む

毎年恒例、PANTONEによる「来年の色」が発表されました!2023年は「Viva Magenta」です。強く、大胆でパワフルな色ですね!そんな「Viva Magenta」に注目してみたいと思います。
続きを読む

毎年恒例、PANTONEによる「来年の色」が発表されました!2022年は「Very Peri」です。これまでは既存の色から選ばれてきましたが、今年は初めて新たな色が作られました!そんな「Very Peri」に注目してみたいと思います。
続きを読む

毎年恒例、PANTONEによる「来年の色」が発表されました!2021年は現実と希望を表すような「Ultimate Gray」と「Illuminating」です。通常1色のみ選ばれますが、今回は5年ぶりに2色が選出。そんな「Ultimate Gray」と「Illuminating」に注目してみたいと思います。
続きを読む

毎年恒例、PANTONEによる「来年の色」が発表されました!2020年は夕暮れの空を連想させる「Classic Blue」です。穏やかで安心感のある落ち着いた色ですね。そんな「Classic Blue」に注目してみたいと思います。
続きを読む

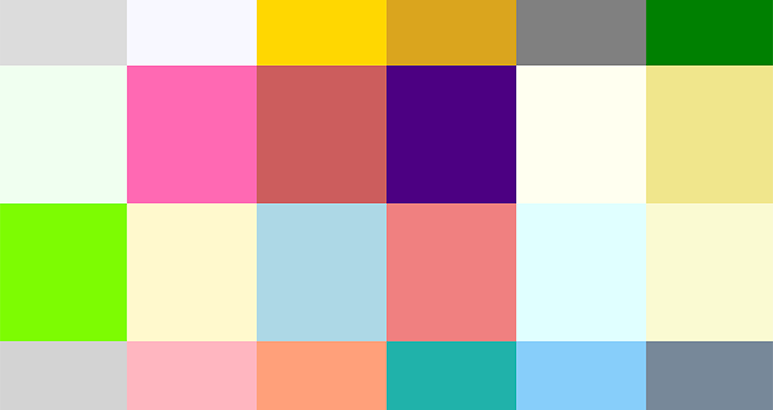
Webサイトを作るとき、通常色の指定にはカラーコードを記述しますが、決められた色名称を使うこともできます。色を自分で一から探すより、リストの中から選ぶ方がイメージにあう色が探しやすいよなぁ…という場面があったり、単純に色の名前からカラーコードやRGB値を知りたいということが時々あったので、一覧にまとめました。新たに加わった「rebeccapurple」も一覧に入れていますよ。
続きを読む

毎年恒例、PANTONEによる「来年の色」が発表されました!2019年は「Living Coral」に決まりました。ぱっと明るく、前向きになれるような可愛らしい色ですね。そんな「Living Coral」に注目してみたいと思います。
続きを読む

毎年恒例、PANTONEによる「来年の色」が発表されました!2018年は「Ultra Violet」に決まりました。なんだかおしゃれで神秘的。そんな「Ultra Violet」に注目してみたいと思います。
続きを読む

配色って奥が深いです。「この色いいな!」と思っても、実際にデザインに適用してみるとなんだかイメージと違ったり。このブログでも過去に「カテゴリー別配色アイデア100」という記事で配色例を紹介しましたが、その配色を見たときと使ってみたときとではまた異なる印象になるかもしれません。そこで今回はプレビュー画面で確認しながら配色を作成できるツールを集めてみました!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。