ChatGPTでデザインのレビューをしてもらおう

AIはデザインやイラストを生成してくれるだけではありません。ファイルをアップロードすれば、その制作物の説明やレビューもしてくれます。その機能を使って、自分の作ったデザインのブラッシュアップをしてみましょう!
続きを読む
ダークモード

AIはデザインやイラストを生成してくれるだけではありません。ファイルをアップロードすれば、その制作物の説明やレビューもしてくれます。その機能を使って、自分の作ったデザインのブラッシュアップをしてみましょう!
続きを読む

光に敏感な目を持つWebデザイナーです。長時間モニターを眺めると目の疲れを通り越して頭痛を起こしたりとしんどい思いをすることも。なるべくライトはつけたくないのですが、それはそれでモニターが眩しすぎたりとなかなか難儀な体質です。そんな悩める私にBenQさんよりScreenBar Pro モニターライトをいただいたので、全力レビューしてみます!
続きを読む

ChatGPT、使っていますか?私は有料プランでほぼ毎日利用しています。Google検索が最近アレなんで、ちょっとした調べ物にも、お仕事の簡単な作業にも使っていますよ。今回はデザインに焦点をあてて、日頃のデザイン作業に使っている方法をいくつか紹介します。

自力でコードは書かず、ChatGPTを使ってToDoアプリを作っていた友人を見て、「何それ面白そう!」と思ってさっそく試してみました!今回は前から気になっていたNotion APIを使って、Next.jsでWebページ上にお知らせページを作っていきます。簡易ブログのようなものですね!
続きを読む

Webサイトにコンタクトフォームを設置する方法として、以前「初心者でも簡単!日本語で手軽に設置できるフォーム作成サービス3選」という記事にて外部サービスを紹介しました。でもHTMLとCSSだけで設置できるなら、初心者でもカスタマイズしやすいですよね。ということで今回は「Formspree」を使った設置方法を紹介します!

人気ですよね、Figma。デザイナーではないけど、デザインのレビューをする立場の人も、この頃何かと話題のFigmaが気になっているのではないでしょうか。今回はデザイナーからFigmaのファイルが共有されたけど、何をすればわからない!という人向けに、デザインのレビュー時にこれだけは抑えておきたいというFigmaの設定の流れや機能を紹介します。

Canvaは、用意された多数のテンプレートから、オンライン上で簡単にグラフィックデザインができるツールです。無料でも利用可能ですよ!そのCanvaにAIであれこれ便利に作れちゃう機能が追加されたと耳にしたので、さっそく使ってみました!
続きを読む

ChatGPTの話題がつきないですねー!私も日々遊んでみたり、お仕事に導入してみたりと、あれこれ試しています。そんな中見かけたのがChatGPT AI component generatorという、Webサイトのコンポーネント制作に役立ちそうなツールです。
続きを読む

アメリカのOpenAIが公開した自然な文章を生成する人工知能(AI)、ChatGPT。チャット形式で質問に答えて自然な言葉で返してくれます。みなさんもう使ってみましたか?今回は「AIによる自動Webデザイン」について、ChatGPTにブログ記事を書いてもらいました!ChatGPTを使ってみた中の人の感想は記事の最後に掲載しますね。
続きを読む

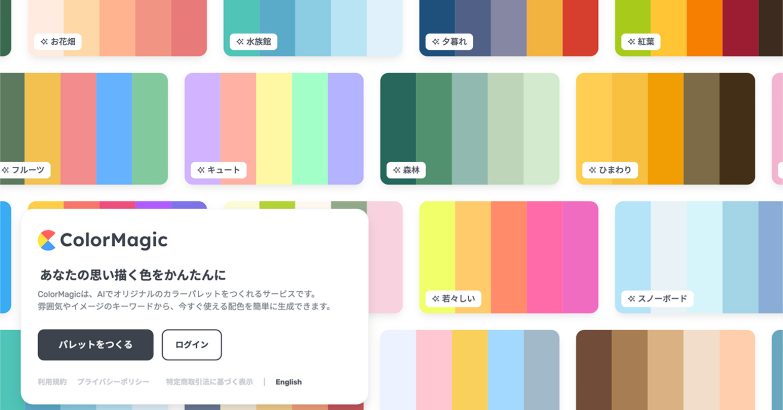
配色ってなかなか思った通りのイメージにならず、難しいと感じる方も多いでしょう。そこで今回は、AIでオリジナルのカラーパレットをつくれるサービスColorMagicを紹介します。キーワードからかんたんに配色を生成してくれますよ!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。