CodePenっぽいコードプレビュー・管理のできるChrome拡張【Web Maker】

先日行ったCSS Nite in HIROSHIMA Vol.10では初めてのライブコーディングを行いながらの登壇でした。今回はそこでコーディングデモを見せるために利用したツール「Web Maker」を紹介します。
続きを読む
ダークモード

先日行ったCSS Nite in HIROSHIMA Vol.10では初めてのライブコーディングを行いながらの登壇でした。今回はそこでコーディングデモを見せるために利用したツール「Web Maker」を紹介します。
続きを読む

配色って奥が深いです。「この色いいな!」と思っても、実際にデザインに適用してみるとなんだかイメージと違ったり。このブログでも過去に「カテゴリー別配色アイデア100」という記事で配色例を紹介しましたが、その配色を見たときと使ってみたときとではまた異なる印象になるかもしれません。そこで今回はプレビュー画面で確認しながら配色を作成できるツールを集めてみました!
続きを読む

Webサイトとユーザーの架け橋となる問い合わせフォーム。ユーザーからすると単に問い合わせ先の電話番号やメールアドレスを掲載されているよりも気軽に問い合わせできますよね。今回はそんな問い合わせフォームをサクッと設置できるサービスを紹介します。HTMLとCSSで簡単なWebサイトは作れるようになったものの、問い合わせフォーム等の機能は作れない!なんていう方の強い味方!
続きを読む

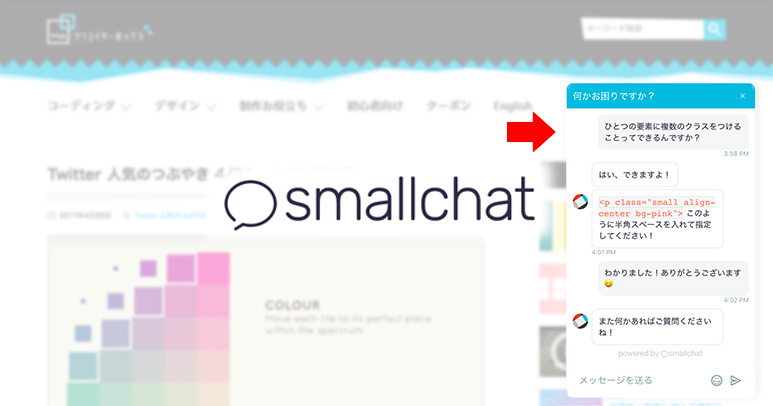
SmallchatはWebサイトにチャット機能を加えられるWebサービス。類似サービスは他にもありますが、Slackと連携できる点にメリットを感じる方も多くいらっしゃると思います。Webサイトにチャット機能をつけることで、Web接客やリアルタイム接客と呼ばれる、Webサイトでも現実世界の店舗や企業のように質問をすればすぐに受け答えしてもらえるような接客が可能となるでしょう。ECサイトなどで特に重宝できそう!さっそくどんなサービスなのか見てみましょう!
続きを読む

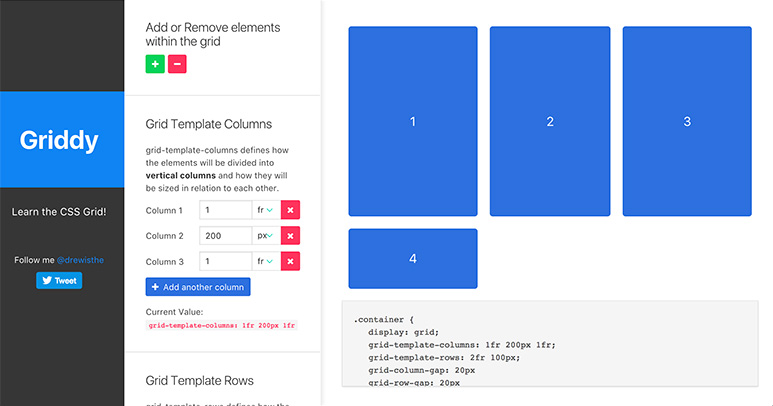
先日公開した記事「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」に続き、CSSグリッドレイアウト情報第二弾。今回はグリッドレイアウトを作成するにあたり、「Griddy」というCSSコードを生成してくれる便利なWebサイトがあったので紹介します。グリッドレイアウトの勉強にもなると思いますよ!
続きを読む

企業ではもちろん、個人でWebサイトやブログを運営している人にとっても、ロゴは個性を表す重要な要素です。しかし、非デザイナーが自分でデザインするのはなかなか敷居が高かったり、プロに頼むと時間もお金もかかってしまう…そんな時のために、今回はロゴをサクッと作れちゃう便利なサービスをいくつか紹介します。
続きを読む

今年になってこれまでに増してプレゼンをする機会が増えてきました。あまり使うことのなかった、Mac付属のKeynoteというスライド作成ツールを使うようになり、周りの人からアドバイスを受けながらよりよいスライドを作ろうと勉強してまいりました。そこで今回はKeynoteの基本機能や便利機能を紹介しようと思います。
続きを読む

この度Webクリエイターボックスで使える特別なクーポンをまとめたクーポンページを開設いたしました!WordPressテーマや名刺印刷など、Webやデザイン業界にいる皆様が活用できるものをご用意しております。クーポン自体は以前から使えたものもあるのですが、各記事にしか掲載しておらず、ひとまとめにしたいなーと思っていたので…。新たに加わったクーポンもありますよ。制作の際にぜひお役立てください!
続きを読む

この度、WebクリエイターボックスではWeb制作関連の情報やWebクリエイターボックスからのお知らせを配信するニュースレターを始めました!その際に利用することにしたMailChimpというニュースレター配信サービスについて紹介します!
続きを読む

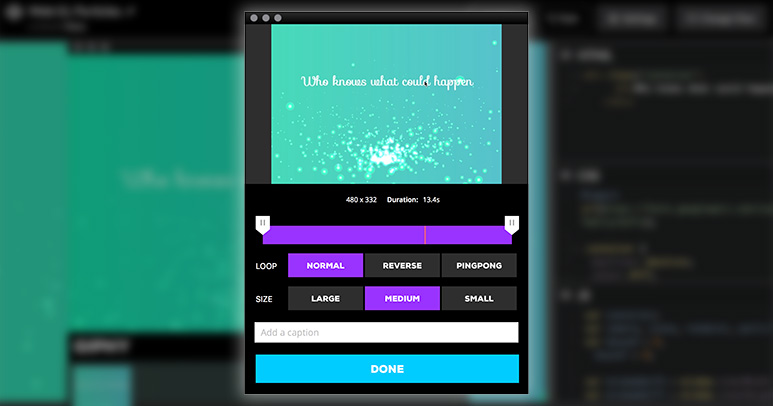
制作関連のブログのように作業の手順を紹介する時、Webサイトやアプリの動きを見せたい時、Webサービスの不具合を報告したい時…。画面に表示されているものや動きを言葉で説明するよりも、動画で説明した方が早い場合も多々ありますよね。短時間の動画ならGIFアニメーションにしてみてはいかがでしょうか?今回は画面キャプチャを録画し、自動でGIFアニメーションに変換してくれる便利なツールを紹介します。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。