CodePenっぽいコードプレビュー・管理のできるChrome拡張【Web Maker】

先日行ったCSS Nite in HIROSHIMA Vol.10では初めてのライブコーディングを行いながらの登壇でした。今回はそこでコーディングデモを見せるために利用したツール「Web Maker」を紹介します。
![]()
↑私が10年以上利用している会計ソフト!
Web Makerって何?
Web MakerはHTMLやCSS、JavaScriptのコードを書けば、リアルタイムでプレビュー表示できるChrome拡張です。こういったコードのプレビュー・保存はずっとCodePenを使っていましたが、Web Makerのいいところはオフラインで使えるところ!CSS Nite in HIROSHIMAの会場ではWifiが利用できなかったのと、仮にインターネット環境があったとしても遅延があると嫌だなぁということで今回はWeb Makerを試してみました。
ちなみにCodePenの公式ブログでも「CodePenをオフラインで使いたいならWeb Makerを試してみてね!」とおすすめしています。
Web Makerの主な機能
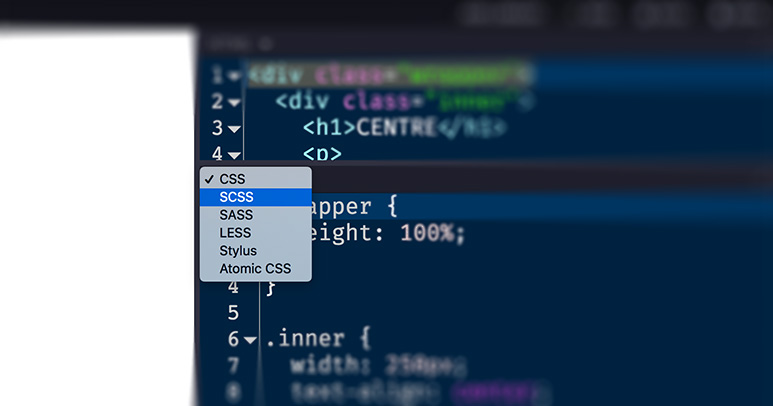
プリプロセッサーのサポート

Markdown, Pug, SCSS, LESS, Atomic CSS, JSX, CoffeeScript, TypeScriptに対応。設定は特に必要なく、利用したいプリプロセッサーを選択するだけですぐに利用できます。
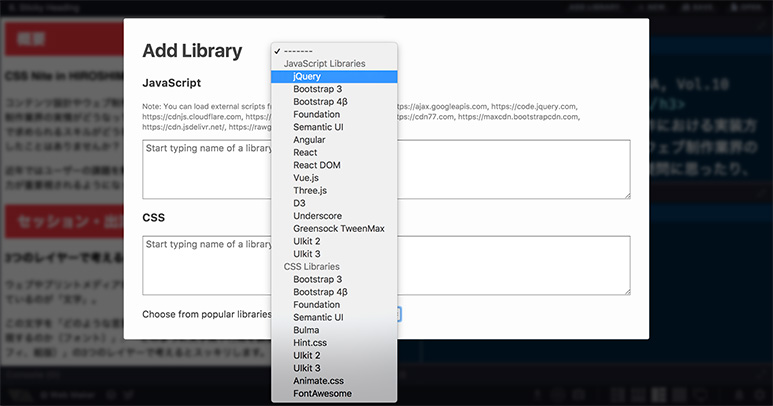
ライブラリーをサクッと追加

jQueryやAngular、React、Vue.js等のJavaScriptライブラリーや、Bootstrap、Animate.css、FontAwesome等のCSSライブラリーが利用できます。セレクトメニューにないものも、テキストエリアに入力すれば候補が自動で表示されますよ。
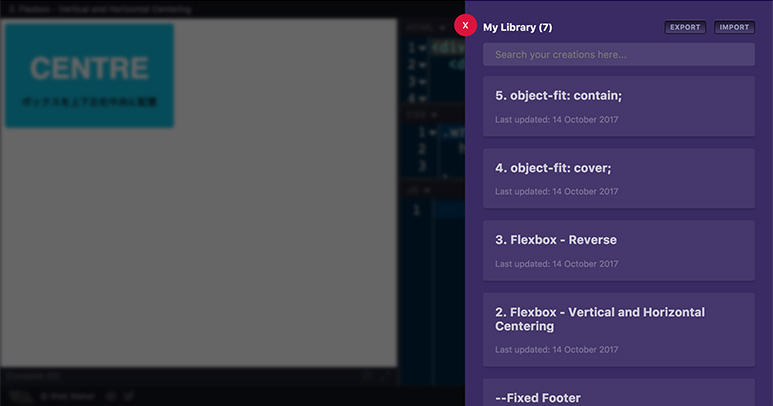
保存方法いろいろ

様々な方法でコードを管理できます。基本的には右上の「Save」ボタンをクリックするだけでOK。
- ブラウザーに保存
- CodePenで開く
- ファイルをダウンロード
- スクリーンショットを撮影
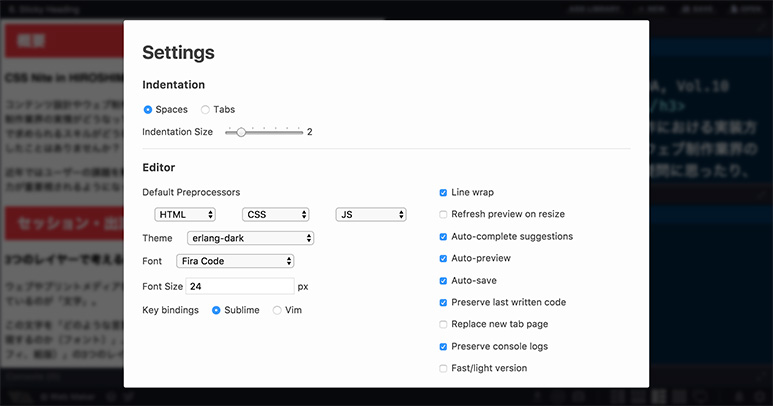
設定

インデントや文字サイズ、表示テーマ等が設定できます。私は勉強会でのプレゼン用として利用したので、暗め背景のテーマを利用し、文字サイズをかなり拡大して使いました。後ろの方でもよく見えたとのご感想をいただきホッと一安心。
こんな場面で使えそう
学校・勉強会で
コードの書き方を説明するには、実際にコーディングするところをお見せするのがわかりやすいですね。特に通信環境に不安がある時は、Web Makerを使ってみるとよさそう。すでに学校の先生として教えている人も、導入してみてはいかがでしょう?
Web制作の学習用に
HTML/CSS/JavaScriptを勉強中の方は、毎日の練習用エディターとして使うと便利。プリプロセッサーを利用する時は、初期設定不要ですぐにどのように動作するのかが試せます。また、よく使うコードを保存しておくためのツールとしても重宝できますね。
Markdownエディターとして
文章を書く時に使えるMarkdown形式。Web MakerではMarkdownもサポートしているので、ライブプレビューを見ながら文章を書き進められます。Web制作者だけではなく、ライターさんにとっても強い見方ですね。
オフラインでサクサクコードのプレビューができるWeb Maker。みなさんもぜひ使ってみてくださいね!