
更新日
画面の動きをGIFアニメーションに変換する時に使える便利ツールいろいろ
制作関連のブログのように作業の手順を紹介する時、Webサイトやアプリの動きを見せたい時、Webサービスの不具合を報告したい時…。画面に表示されているものや動きを言葉で説明するよりも、動画で説明した方が早い場合も多々ありますよね。短時間の動画ならGIFアニメーションにしてみてはいかがでしょうか?今回は画面キャプチャを録画し、自動でGIFアニメーションに変換してくれる便利なツールを紹介します。
画面キャプチャから GIF に変換するツール
GIPHY

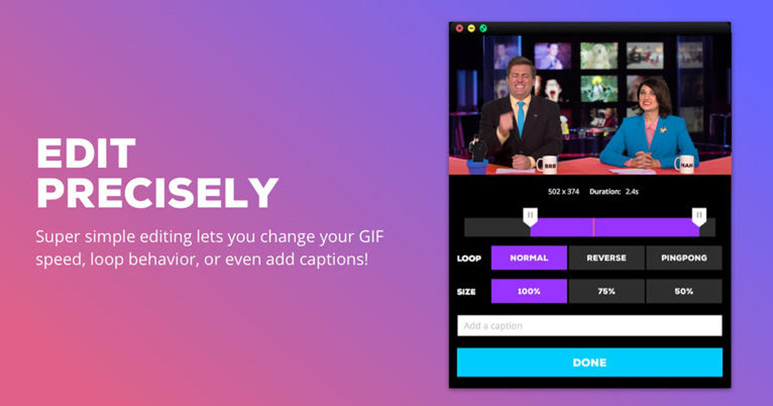
GIPHYは画面の動きを録画し、GIF に変換するための Mac 用アプリ。無料で使えます。GIPHY のいいところは、なんと言っても動きが滑らか!そして繰り返し表示の設定や、動画の開始・終了ポイントの編集、キャプション(英数字のみ)まで加えられます。ただ、滑らかな動きを実現した分、完成した GIF は 1MB はゆうに超え、かなり容量がかさんでしまいます…。利用を諦めかけたその時、発見したのが「画像をアップロードする」という方法。ローカルに保存するのではなく、GIPHY のサイト上にアップロードしておくと、サイト上で埋め込みコードが生成されます。あとはコピペでブログなどに貼り付けて公開できるので、シェアするのも楽ちん!「画像を公開はしたくない…」という方、ご安心ください。GIPHY にアップロードした GIF はすべて非公開にできますし、アカウント自体を非公開にもできちゃいます。
埋め込んだらこんな感じで表示されます。ホバーでシェア用のボタンや埋め込みコードも表示されます。
ファイルサイズの上限は 100MB、長さは 15 秒までと制限はありますが、十分かなと思います。また、Web サイト上からYouTube 等の動画サイトを指定して GIF アニメーションにしたり、動画ファイル(mp4, mov, mpg, m4v)をアップロードして GIF アニメーション化できます。この機能は Windows の方も使えるので、チェックしてみてください!
LICEcap

LICEcapも同様に画面キャプチャから GIF アニメーションを作成できる無料ツール。Windows・Mac 対応。画像のサイズや FPS(フレームレート)の指定もできます。ただ、どうしてもカクカクした動きが気になったり…FPS を調整すると肥大化するファイル容量…。さらに録画をスタートさせるとまずはファイル保存用のダイアログが表示され、終わると録画開始するので、なんだかタイミングが掴みづらかったです…。
GIF アニメーションの自動再生を停止するスクリプト
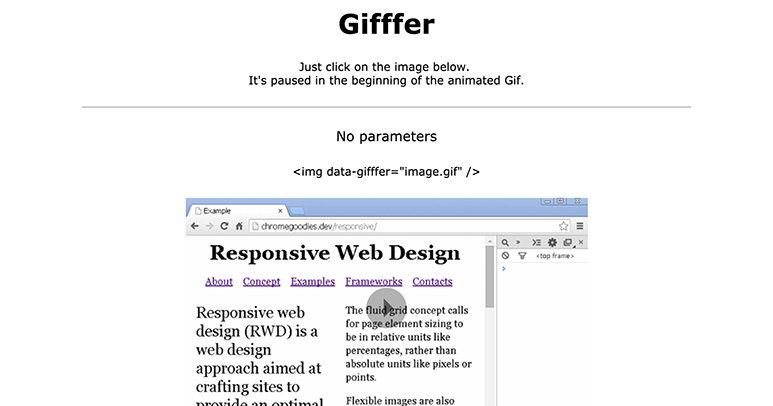
Gifffer

デモ|GitHub
基本的に GIF アニメーションはページを読み込むと自動的に再生されますよね。それがあまり好きじゃない…なんだか気になる…という方はGiffferを使ってみてはいかがでしょう?Gifffer は他の動画ファイルのように、画像の上に再生ボタンを表示し、クリックするとアニメーションが開始されるという JavaScript。使い方は簡単で、JavaScript ファイルを読み込んだ後、HTML の img タグに data-gifffer という属性で GIF 画像を指定し、JavaScript で Gifffer(); を呼び出すだけ。オプションもいくつか用意されているので、ぜひ試してみてください。
HTML
<img data-gifffer="image.gif" />
JavaScript
window.onload = function () {
Gifffer();
};
アニメーションを使った Web サイトやアプリは今後も増えていくでしょう。GIF アニメーションを使ってそれらを紹介する場合は、ユーザーの視線の邪魔にならないよう、うまく使っていきたいですね。