
MailChimpを使ってニュースレターのテンプレートを作成する方法(+ニュースレター始めました)
この度、WebクリエイターボックスではWeb制作関連の情報やWebクリエイターボックスからのお知らせを配信するニュースレターを始めました!その際に利用することにしたMailChimpというニュースレター配信サービスについて紹介します!
Web クリエイターボックスのニュースレターに登録する!
もしご興味がありましたら、ぜひご登録くださいね!
※プライバシーポリシーに基づき、スパムメールを送信したり、メールアドレスを第三者に譲渡・売買などは一切いたしません。 ※Web クリエイターボックスのニュースレターは、どのタイミングであっても配信停止ができます。配信停止を希望する方は、ニュースレターのフッターにある「配信停止」リンクをクリックしてください。
MailChimp とは?

MailChimpは世界中で愛されているニュースレターの作成支援&配信サービス。残念ながら画面はすべて英語ですが、配信先のメールアドレスを登録するだけですぐにでもニュースレターを送信できる手軽さが魅力です。
MailChimp でできること

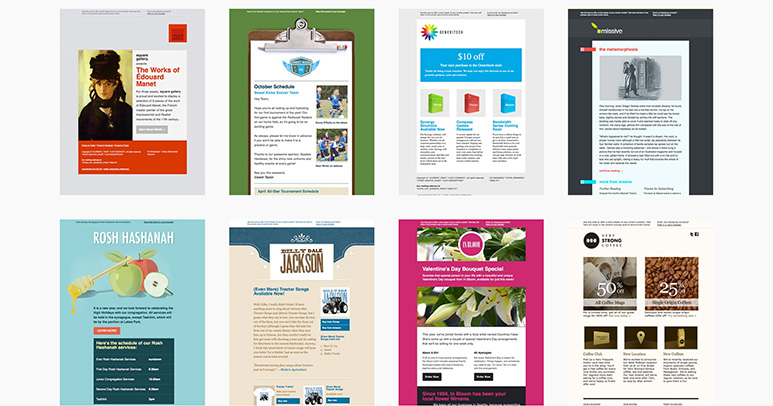
MailChimp では様々なテンプレートが用意されています。その中から好みのものを選択して利用したり、テンプレートをカスタマイズして利用しても OK。

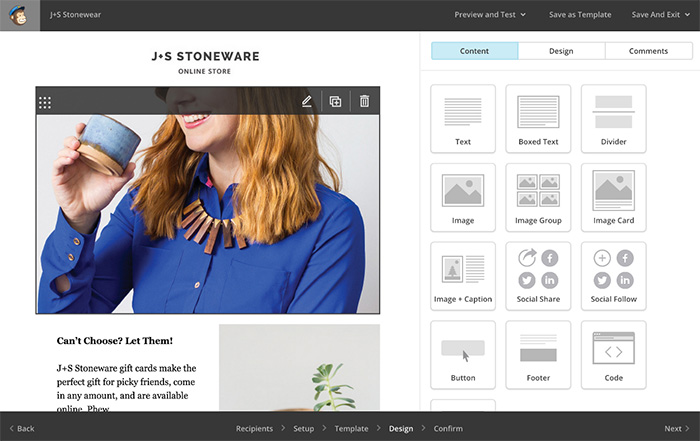
コンテンツの編集は非常に簡単。テンプレートに用意されている画像スペースをクリックすれば、画像をアップロードする画面に切り替わり、任意のものを挿入できます。テキストも同様に編集可能。ボタンや水平線など、新たに要素を加えたいときは、右側のパネルからドラッグ&ドロップでできちゃいます。

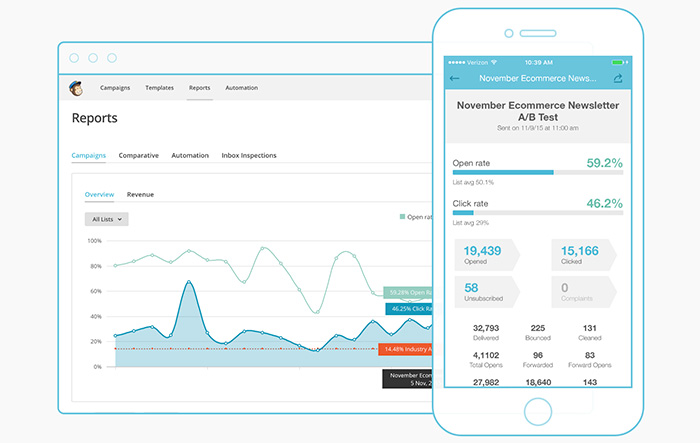
どの画像がクリックされやすいか?どの題名が一番効果的か?など、インターネットマーケティングの世界ではよく実施されるA/B テストの機能も用意されています。同じキャンペーンで最大 3 つまでバリエーションを変えて送信可能。

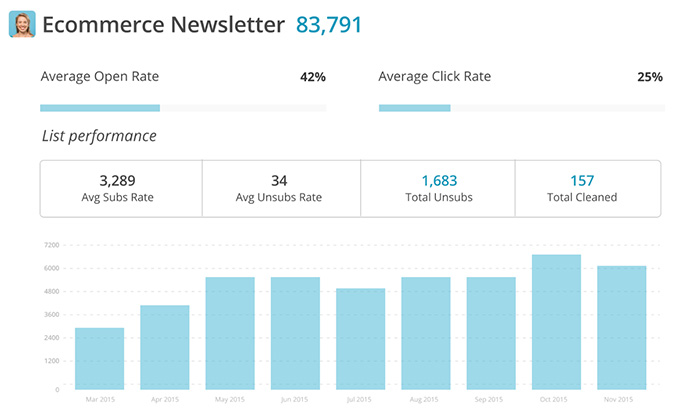
メールの開封率やクリック率、登録者数など、様々な計測&分析ができます。同業者の平均値と比較もでき、よりよいコンテンツを作るための参考になりそう。
MailChimp の登録方法や、メールの作成方法、配信方法は「MailChimp 無料で使えるメール配信サービスの使い方」という記事で詳しく紹介されているので、こちらも合わせて読んでみてください!
料金

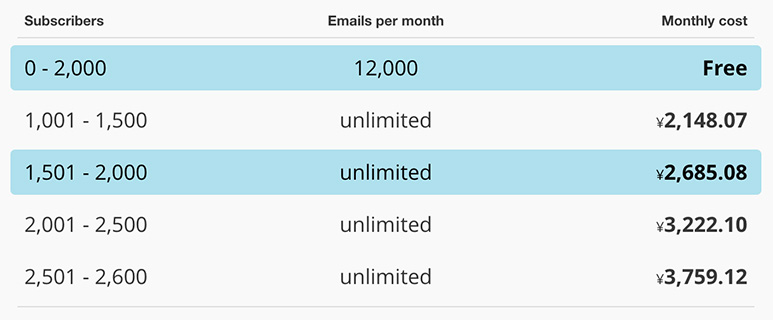
気になる料金ですが、これだけの機能が揃っていて無料で最大 2000 人の配信先に、月間 1 万 2000 通まで配信できます。もっと多くのユーザーに配信したり、月間配信数を無制限にしたい場合は月額料金が発生します。詳しい料金はMailChimp の料金プランページをご覧ください。読者数を入力すると、それにあったプランが表示されます。
オリジナルテンプレートを作成する
MailChimp ではすでに様々なテンプレートが用意されていますが、Web サイトのデザインに合わせたオリジナルのテンプレートが欲しくなっちゃいますよね。既存のテンプレートから色や画像をカスタマイズして作る方法が一番簡単なのですが、ここでは自力で一から作成する方法を紹介。
HTML メールの基本的なコーディング方法は過去記事「HTML メール制作のコツや便利なサービスいろいろ」でも書いていますが、おさらい&付け足ししてみます。
1. テーブルレイアウト
現在 Web サイトのレイアウトを組むのに CSS を使いますが、昔は table タグを使ってレイアウトを組んでいました。その頃と同じ手法で、すべてのレイアウトをテーブルで組んでいく必要があります。やっかいなのが、メールクライアントによっては謎の余白ができてしまうこと。様々な理由が考えられますが、一般的に td や th タグに以下の指定をすることで解決できます。
- vertical-align を指定する(top, middle, bottom 等)
- font-size: 0; を指定
- line-height: 0; を指定
- td 内に画像のみを配置する場合、画像と同じ width と height を指定
2. CSS はインライン指定
いくつかのメールクライアントは外部 CSS や head 部分のスタイル指定を無視するため、各要素に直接 CSS を指定する必要があります。
<td>
<p style="font-size: 16px; color: #fc2;">こんな感じですね。</p>
</td>
この場合、p を囲っている td 要素にスタイルを指定するのではなく、できるだけ直近の要素に指定するとトラブルを回避しやすいです。
3. 基本の書き出し
最近の HTML であれば HTML5 なので、 <!DOCTYPE html><html> と書き始めますが、HTML メールはかなり古いです。通常XHTML 1.0 Transitional の書き方でコーディングが始まります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"></html>
4. 基本の枠組み
table の中に table が入って、その中にも table が…と、気持ち悪いくらい table が階層深く記述されていくのが基本のコーディング。以下の例では一つ目のテーブルが背景に当たる部分、二つ目のテーブルがコンテンツの入る枠組みとなっています。ゴチャゴチャになるのは不可避なので、コメント必須!どこからどこまでが何のコンテンツになっているのか、わかりやすくしておきましょう。テーブルの幅は 600px が最適です。
<body>
<table
align="center"
border="0"
cellpadding="0"
cellspacing="0"
height="100%"
width="100%"
>
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="600">
<tr>
<td>
<!-- ここからようやくコンテンツ! -->
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
5. 画像関連
詳しい説明不要な簡単な注意点ばかりなので、箇条書きにて。
- 画像のパスは、http:// から始まる絶対パスで記述する
- デフォルトで画像を非表示にしているユーザーも多いので、alt 属性必須
- 高解像度デバイスに対応させるため、表示させたい画像の倍のサイズのものを用意
- アニメーション GIF は避ける。デバイスによっては表示されない
- 背景画像に頼ったデザインは避ける。デバイスによっては(ry
6. レスポンシブデザイン
レスポンシブ Web デザインと同様、HTML メールでもレスポンシブに対応させるためにはメディアクエリーを利用します。ただし、前述の通りいくつかのメールクライアントでは style タグを無視するため、モバイルファースト手法で制作していきます。モバイルファーストとは、従来のデスクトップデザイン → メディアクエリーで小さい画面に対応、という順序ではなく、先にスマートフォンサイズで制作しておいて、メディアクエリーでデスクトップサイズに対応させるという手法です。これならメディアクエリーが利用できないスマートフォンアプリでもうまく表示されるでしょう。
@media screen and (min-device-width: 480px) {
/* スタイルを記述 */
}
この書き方だと、デバイスの幅が 480px を超える場合は別のスタイルを適応させる、という指定になります。数値はもちろん変更可能。
7. メディアクエリー内 CSS の ID・クラス指定方法
これが一番不可解だったんですが w 通常 CSS で ID やクラスを指定する場合は
@media screen and (min-device-width: 480px) {
#id-name {
width: 200px;
}
.class-name {
width: 100px;
}
}
といった具合で #(ハッシュ)や .(ドット)を先頭に加えます。しかし HTML メールでメディアクエリーを使う場合は [ ](角括弧)を使った方法で指定します。
@media screen and (min-device-width: 480px) {
*[id="id-name"] {
width: 200px;
}
*[class="class-name"] {
width: 100px;
}
}
こんな感じ。タグを指定する場合は td[class=class-name] といった具合に、角括弧の前にタグを記述。タグを指定しない場合は *[class=class-name] のように *(アスタリスク)を加えます。
MailChimp 用のタグをつけて編集可能に
上記に注意しながらコーディングすれば、なんとか HTML メールのテンプレートが作成できるはずです。そこまできたら後もう一歩!完成した HTML テンプレートに MailChimp 専用のタグをつけて、MailChimp の編集画面で画像やテキストの編集ができるようにします。
編集可能テキスト/画像
テンプレートにはダミーテキストを挿入しておき、その部分を Web サイト上で編集できるように設定します。編集できるようにしたい要素に mc:edit="body" という属性を追加するだけ。画像の場合は、まずプレースホルダーになる画像を使用し、こちらのコードを使って変更可能にしておくといいでしょう。この「body」という部分は任意のものに変更してください。重複したらエラーがでてしまいます。
<tr>
<td mc:edit="news1" valign="top">ここにテキストが入ります。</td>
</tr>
<tr>
<td mc:edit="news2" valign="top">ここにテキストが入ります。</td>
</tr>
繰り返し表示コンテンツ
配信するコンテンツは毎回同じ数だとは限りません。そんな時は mc:repeatable を使いましょう。MailChimp の編集画面上で見ると「+」ボタンが表示され、好きなだけ同じレイアウトでコンテンツを追加できます。
<div mc:repeatable>
<h3 mc:edit="article_title">タイトル</h3>
<p mc:edit="article_content">本文</p>
</div>
タイトル
ニュースレターのタイトルを表示したい箇所には *|MC:SUBJECT|* を記述。メールの題名と同じものを挿入できます。
<title>*|MC:SUBJECT|*</title>
登録者の名前
*|LNAME|* が苗字、*|FNAME|* が名前です。メール本文の冒頭に使っている企業も多いですね。
<p>*|LNAME|* *|FNAME|* さん、ご登録ありがとうございます!</p>
配信停止リンク
たとえニュースレターの登録を解除したいというユーザーがいたとしても、その方法を隠したり、阻止してはいけません。必ずどのメールにも登録解除のリンク(または解除方法)を記載しましょう。リンク先に *|UNSUB|* を加えるだけなので簡単です。
<a href="*|UNSUB|*">配信停止</a>
他にもたくさんのタグが用意されています!詳しくは公式サイトの以下のページを参考にしてください!
こんな流れで MailChimp のテンプレートを制作しました!HTML メールのコーディングは久しぶりだったので、なかなか手間取ってしまった…。みなさんの参考になれば幸いです。そして Web クリエイターボックスのニュースレター登録もお忘れなく!