拙著『1冊ですべて身につくJavaScript入門講座』の韓国語版が出版されました!

以前執筆した拙著『1冊ですべて身につくJavaScript入門講座』の韓国語版が発売されました!私自身韓国語はまったく読めないのですが、今回も素敵に翻訳していただいたみたいです!
続きを読む
ダークモード

以前執筆した拙著『1冊ですべて身につくJavaScript入門講座』の韓国語版が発売されました!私自身韓国語はまったく読めないのですが、今回も素敵に翻訳していただいたみたいです!
続きを読む

私の執筆した書籍『1冊ですべて身につくJavaScript入門講座』の発売を記念して書籍を抽選でプレゼント!Twitterで手軽に応募できるので、ぜひぜひ参加してくださいね!
続きを読む

最近のWebサイトギャラリー見てたら、懐かしい動きを目にする機会が増えてきました。テキストが右から左に自動スクロールするという、かつての「marquee」タグを彷彿させる動きです。今回はこの自動スクロールテキストに注目してみます。
続きを読む

これまでHTMLやCSS、WordPressの入門書を書いてきた私ですが、このたび新たにJavaScriptの入門書、『1冊ですべて身につくJavaScript入門講座』という本を執筆しました!2023年3月1日発売で、本日より予約開始です!
続きを読む

以前よりReactの勉強がてら、1時間を40分で区切った36時間時計というのをモクモクと作っています。その中でReact Hooksの使い方などを学んでいるので、今回はよくあるアナログ時計を作りながら勉強メモとして残しておきます。
続きを読む

最近はReactをベースにしたフレームワーク、Next.jsをいじっております。今回はWordPressに登録した投稿をNext.jsで表示させてみようと思います!
続きを読む

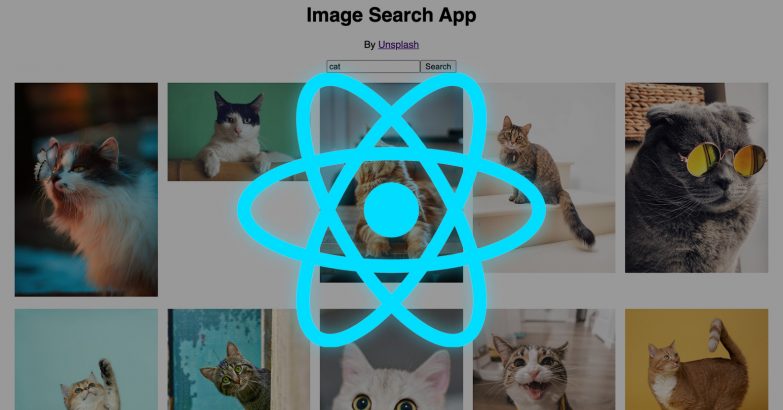
Reactの勉強がてら、高画質な画像を配布しているUnsplashが提供しているUnsplash APIを使って画像検索アプリを作ってみました。その復習に作成手順をまとめてみたので、これからReactを勉強しよう!と思っている方の役に立てれば幸いです!

Web Animations APIとは、他のライブラリーを使わずにアニメーションを実装できるJavaScriptの仕様です。CSSアニメーションと違い、様々な関数やイベントと組み合わせてより柔軟に、より豊かな表現が可能となります。今回はそんなWeb Animations APIを使ってみましょう!
続きを読む

手書きのものってどこか温かみがあって親近感がわきますよね。今回はそんな手書き風のUIを実装できるJavaScriptライブラリーを紹介します!
続きを読む

3Dアニメーションが手軽に実装できるVanta.jsというJavaScriptのライブラリがあります。Webサイト上で色や表示方法をカスタマイズして、コピペするだけで完成です。今回はこのJavaScriptライブラリを紹介します!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。