WordPressの記事をMarkdown形式に一括出力する方法

WordPressで運営していた記事をJAMStackサイトに移行したり、GitHubで管理したいというとき、記事数が少なければチマチマ手作業でも問題なさそうですが、数十、数百の記事を手作業するのはさすがにしんどいですよね。今回はたまりにたまったWordPressの記事をMarkdown形式に一括で変更、ダウンロードする方法を紹介します。
ダークモード

WordPressで運営していた記事をJAMStackサイトに移行したり、GitHubで管理したいというとき、記事数が少なければチマチマ手作業でも問題なさそうですが、数十、数百の記事を手作業するのはさすがにしんどいですよね。今回はたまりにたまったWordPressの記事をMarkdown形式に一括で変更、ダウンロードする方法を紹介します。

最近はReactをベースにしたフレームワーク、Next.jsをいじっております。今回はWordPressに登録した投稿をNext.jsで表示させてみようと思います!
続きを読む

WordPressの最新バージョン、5.9がリリースされましたね!それにあわせて!新たに『1冊ですべて身につくWordPress入門講座』という本を執筆しました!2022年3月23日発売です!今回も予約・早期購入者の特典がありますよー!
続きを読む

WordPressでは2018年から「ブロック」と呼ばれる要素のかたまりを組み合わせてコンテンツを作っていくブロックエディターが利用できるようになりました。今回はテンプレートファイルはいじらず、WordPressの管理画面(ダッシュボード)でブロックを組み合わせるだけでWebサイトを作成できるフルサイト編集機能にフォーカスします!
続きを読む

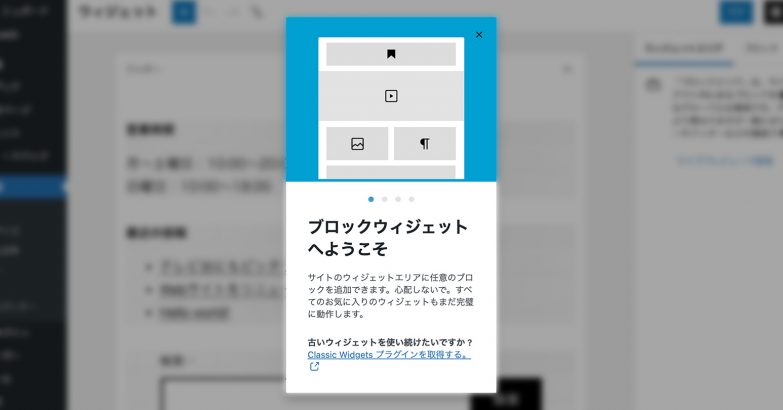
WordPress 5.8が公開され、ウィジェットの扱いが大きく変わって早1ヶ月。皆さんうまくウィジェットとお付き合いできていますか?レイアウトが崩れたりHTMLの構造がおかしくなっちゃったりの不具合をどうにかする方法や、そもそも元のウィジェットに戻したい!という方向けに記事にしてみます。
続きを読む

先日京都で開催されたWordPressのイベント、WordCamp Kyoto 2017に参加しました!日本のWordCampに参加するのはこれが初めて!参加無料ってすごい!様々な有益なお話が聞けた中で、現在ベータ版の新エディター「Gutenberg(グーテンベルク)」の紹介にピンときたのでさっそく試してみました!
続きを読む

いまやブログだけではなく、会社紹介のWebサイトやポートフォリオサイト、ECサイトに至るまで、様々なタイプのWebサイトで利用されているCMS、WordPress。すでにデザイン・コーディングが済み、自由に利用できる既存のテーマも豊富に配布されています。今回はそんな既存のWordPressテーマを使うメリットや、子テーマを作成してカスタマイズする方法を紹介します。
続きを読む

ブログ等の個別記事でよく見かける、「前の記事」「次の記事」へのリンク。これまでも実装方法やスタイリング方法は紹介されてきましたが、Flexboxを使ったらもっと楽に作れちゃうよ!ということで、その方法と、ついでにWordPressでの実装方法も紹介します。
続きを読む

Web業界は他のどの分野よりもグローバル化が進み、今や日本のサイトやサービスを海外の人が楽しんでいることも自然なこととなってきています。これから海外に向けて情報を発信していきたい人も、すでにWebサイトをお持ちの方も、「多言語化」を視野に制作してみませんか?
続きを読む

会員登録をしたユーザー限定でコンテンツを表示する会員制サイト。作るには時間や手間がかかるイメージですよね。今回はそんな会員制サイトを簡単に、そして無料で作れちゃう「Simple Membership」というプラグインをご紹介します。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。