まだ使ってる?今は非推奨となったJavaScriptの書き方

いつも何気なく使っていたコードをふと調べ直してみると、知らないうちに「Deprecated(非推奨)」と書かれている…なんてこともありますよね。今回はJavaScriptを書いていて出くわした非推奨となったものをいくつか紹介します。
続きを読む
ダークモード

いつも何気なく使っていたコードをふと調べ直してみると、知らないうちに「Deprecated(非推奨)」と書かれている…なんてこともありますよね。今回はJavaScriptを書いていて出くわした非推奨となったものをいくつか紹介します。
続きを読む

新しいMacbook Proが発売され、特設ページが公開されています。そのページの中で私の目に止まったのは、Macbook Proのスペックではなく、スクロールに合わせて動くグラデーションカラーのテキストでした。今回はこれをJavaScriptの Intersection Observer を使って実装した例を紹介します。
続きを読む

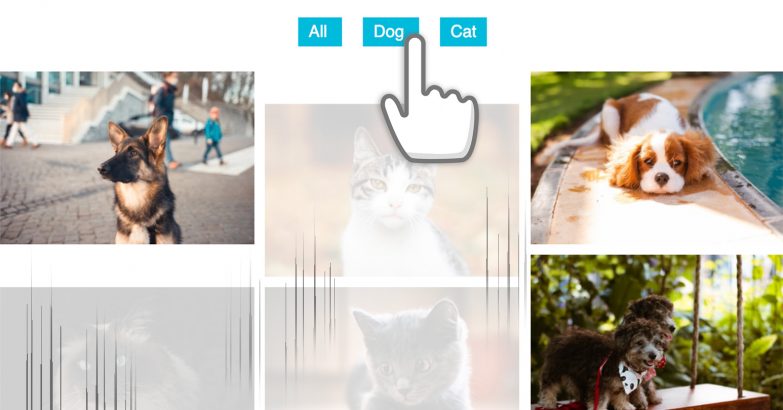
たくさんある商品画像やポートフォリオの作品一覧などを見せたいときに、カテゴリーごとに絞って表示できたら便利ですよね。Vue.jsを使えば同じページのまま表示画像を変更できるので、管理も楽になりますよ。
続きを読む

Nuxt JSで作成されたプロジェクトをi18nというプラグインを使って多言語化に対応する方法を紹介します。あまり実装する機会はないかと思いますが、自分用に備忘録として。自動的に翻訳してくれるわけではなく、言語ファイルを用意して切り替えるという仕様です。すでにNuxt JSでプロジェクトを作成していることを前提に書いていきます。
続きを読む

以前「WebデザイナーのためのVue.js事始め」という記事でVue.jsについて触れたのですが、それから今まで、どんな手順で勉強してきたのかを紹介してみます。途中ReactやGatsbyを取り入れたりもしていたのですが、結局 .vueファイルでの単一ファイルコンポーネントが楽だなーと思い、今はVue.jsに全振り中です。これから勉強してみたい方の参考になれば幸いです。
続きを読む

通常 box-shadow などで画像に影をつけると単色になりますが、今回紹介する「cosha」を使えば画像を反射したようなカラフルな影を実装できます。画面に透明感がでて素敵に演出できますよ!
続きを読む

文字を3Dにしてカーソルやスクロールにあわせてグリグリ動かせるライブラリー、ztext.jsをご紹介します。キャッチコピーや目立たせたい部分に使ってみると良さそうですね!
続きを読む

スマートフォンのアプリやモバイルサイズのWebサイトでよく見かけるスライドメニュー。どうも「jQueryがないと実装できない」と思っている人がちょこちょこいるようなので、簡単なJavaScriptで実装できるんだよーというのを記事にしてみます。
続きを読む

ページやコンテンツの読込中、何も表示されない真っ白な画面が延々と続くと、なんだか不安になりますよね。本当にこのページであってるのか…今何を待ってたんだっけ…なんて。ユーザーを不安にさせないためにも、読込中だと認識できるローディングアニメーションを取り入れてみるといいですね。
続きを読む

ダークモードとは画面の背景を黒基調にしたデザインのこと。OS側での設定の他、人気アプリやWebサイトで続々対応されています。これまでは明るい部屋でモニターを眺めることが多かったのですが、スマートフォンの普及で暗い場所でも画面を見る機会が増え、夜間目に優しいダークモードが増えてきているわけですね。有機ELディスプレイでは省エネにもなるそうです。今回はそんなダークモードの設定を紹介します!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。