
更新日
手書き風UIを実装できるJavaScriptライブラリー
手書きのものってどこか温かみがあって親近感がわきますよね。今回はそんな手書き風のUIを実装できるJavaScriptライブラリーを紹介します!
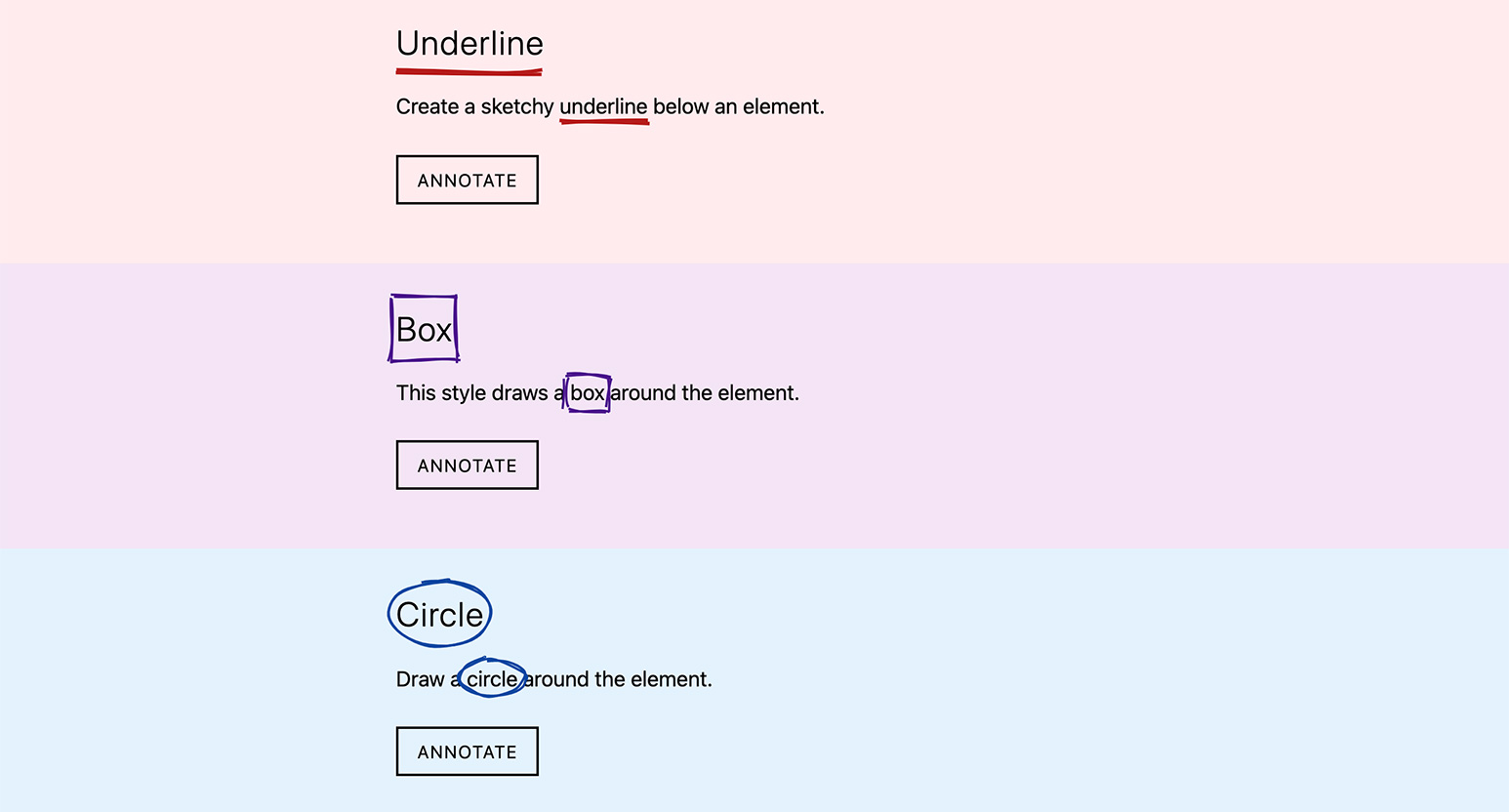
Rough Notation

テキストの一部を強調したり、注釈を入れたいところに手書き風マーカーを追加できます。まさに今書いてます!というようなアニメーションも面白いですね。
導入方法
JavaScript ファイルで
import { annotate } from "https://unpkg.com/rough-notation?module";
または npm でインストールします。
npm install --save rough-notation
実装方法
基本的には実装したい要素を指定して、装飾を指定し、show() で呼び出します。タイプは underline、box、circle、highlight、strike-through、crossed-off、bracket から選べます。
JavaScript
import { annotate } from "https://unpkg.com/rough-notation?module";
// npm でインストールした場合はこちら↓
// import { annotate } from 'rough-notation';
const e = document.querySelector("#myElement");
const annotation = annotate(e, { type: "underline" });
annotation.show();
↑ ページ表示時にアニメーションもあります!デモ画面の右下「Rerun」ボタンから再度読み込んで見てくださいね。
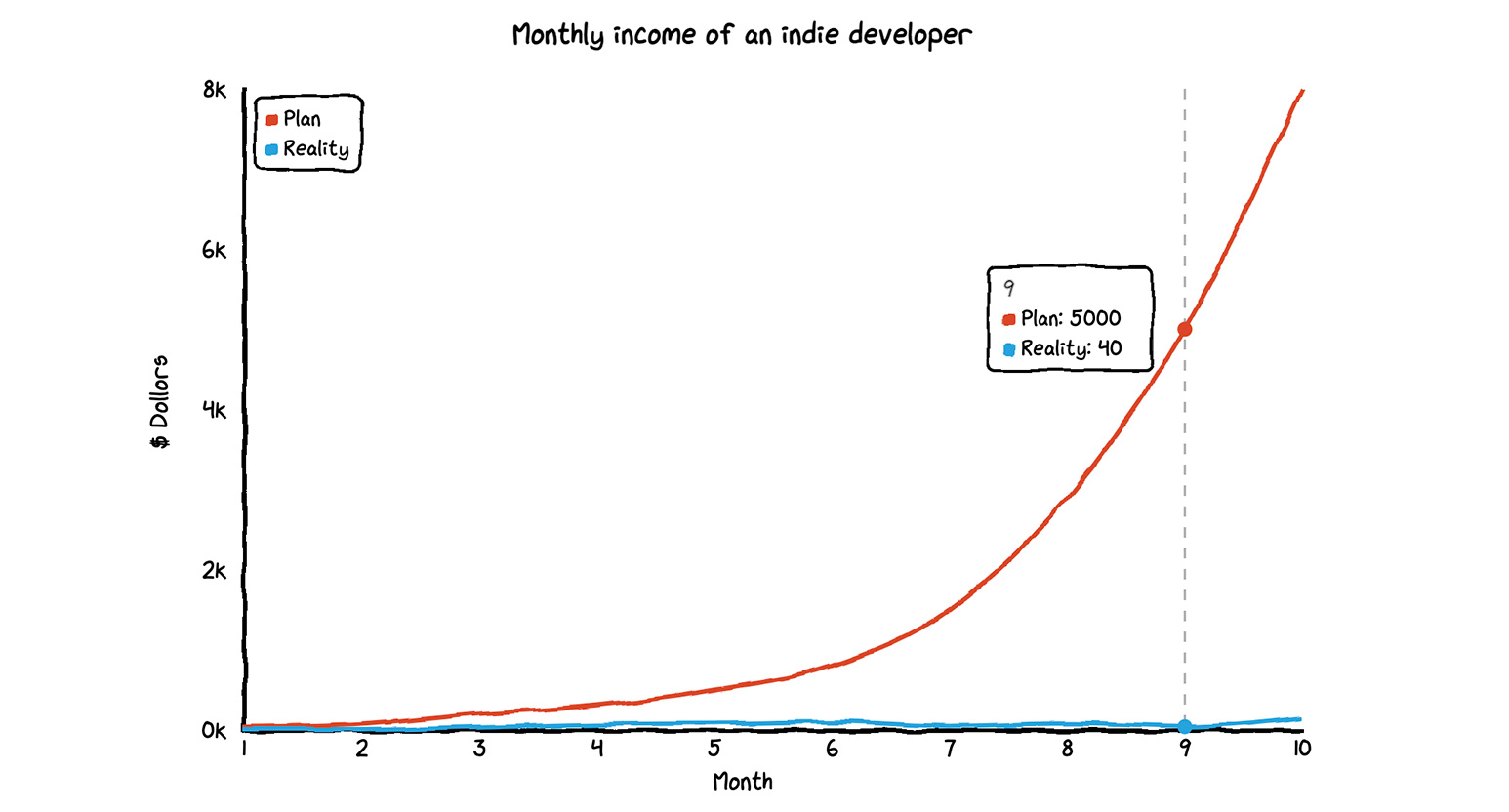
CHART.XKCD

手書き風のラインがかわいいグラフを描画できるライブラリー。線グラフの他に棒グラフや円グラフ、レーダーチャートなどもあります。ただ表示させるだけでなく、グラフ上にカーソルをあわせるとデータも表示されますよ!
導入方法
HTML ファイルに JavaScript ファイルを読み込ませる、
<script src="https://cdn.jsdelivr.net/npm/chart.xkcd@1/dist/chart.xkcd.min.js"></script>
または npm でインストールします。
npm i chart.xkcd
実装方法
HTML には空の SVG タグを用意し、JavaScript では title でグラフのタイトル、xLabel で横軸のラベル、yLabel で縦軸のラベル、あとはデータを指定すれば OK。
HTML
<svg class="line-chart"></svg>
JavaScript
const svg = document.querySelector(".line-chart");
new chartXkcd.Line(svg, {
title: "デベロッパーの月収",
xLabel: "月",
yLabel: "$ ドル",
data: {
labels: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10"],
datasets: [
{
label: "計画",
data: [30, 70, 200, 300, 500, 800, 1500, 2900, 5000, 8000],
},
{
label: "現実",
data: [0, 1, 30, 70, 80, 100, 50, 80, 40, 150],
},
],
},
options: {},
});
デフォルトではタイトルなどの文字は英語しか手書き風にならず、通常のゴシック体で表示されるので、Google Fontsを使って日本語を指定すると尚良!!important をつけないと弾かれます。
CSS
@import url("https://fonts.googleapis.com/css2?family=Yomogi&display=swap");
.line-chart {
font-family: "Yomogi", cursive !important;
}
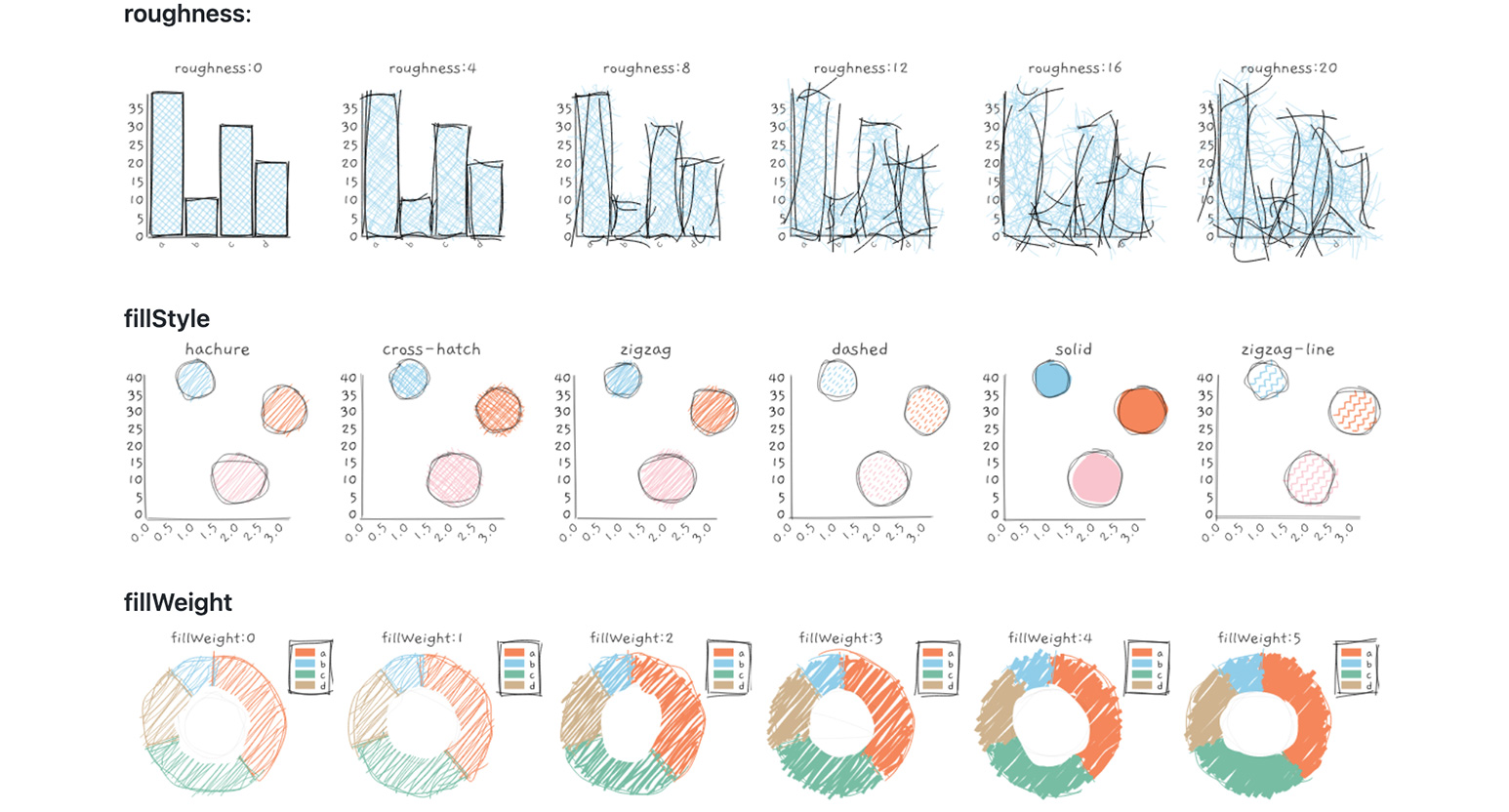
roughViz.js

塗りのスタイルや粗さなど、表示オプションが豊富な手書き風グラフライブラリー。線グラフや棒グラフ、円グラフ、散布図などが描画できます。こちらもグラフ上にカーソルをあわせるとデータが表示されますよ。データは外部 CSV ファイルにも対応しています。
導入方法
HTML ファイルに JavaScript ファイルを読み込ませる、
<script src="https://unpkg.com/rough-viz@1.0.6"></script>
または npm でインストールします。
npm install rough-viz
実装方法
HTML で空の要素を用意して、JavaScript では new roughViz につづけてグラフの様式、要素の指定、データを入力すれば OK。オプションで色や線の幅、塗りのスタイルなどが指定できます。粗さ(roughness)は数値で指定できますが、8 くらいから何がなんだかわからなくなるので、指定の際は気をつけましょう。
HTML
<div id="viz"></div>
JavaScript
new roughViz.Donut({
element: "#viz",
data: {
labels: ["a", "b", "c"],
values: [20, 10, 5],
},
colors: ["#0bd", "#fc2", "#f99"],
});
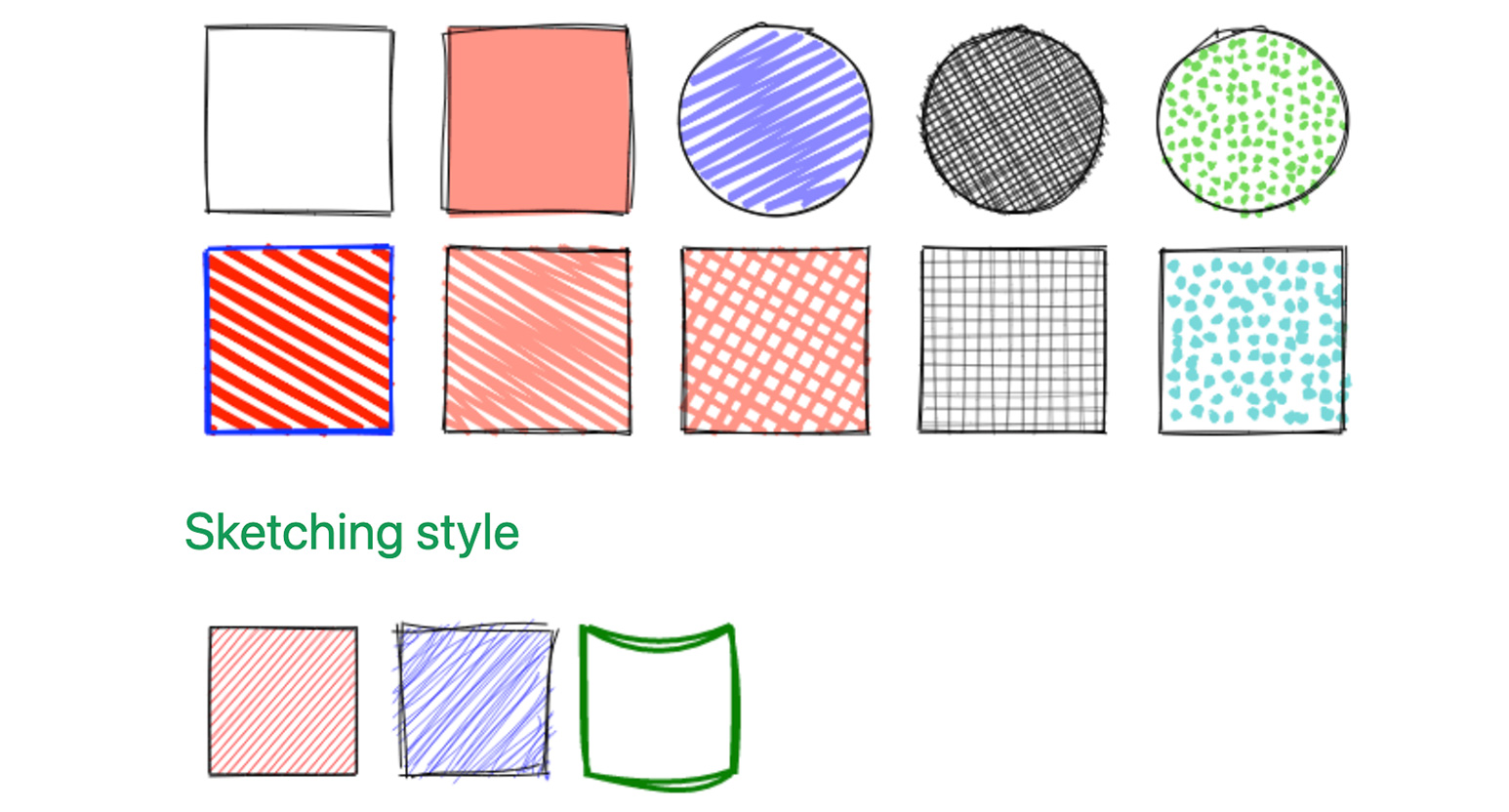
Rough.js

手書き風の図形を Canvas や SVG で描画できます。9KB 以下と軽量。縁取りだけでも可愛いので、アニメーションと組み合わせてあれこれ楽しめそうですね!
導入方法
head タグ内でファイルを読み込ませる、
<script src="https://unpkg.com/roughjs@latest/bundled/rough.js"></script>
または npm でインストールします。
npm install --save roughjs
実装方法
HTML で描画する要素を用意しておいて、JavaScript で座標や装飾を指定するだけです。塗りつぶしの模様は hachure (デフォルト), solid, zigzag, cross-hatch, dots, dashed, zigzag-line から選べます。
JavaScript
const rc = rough.canvas(document.getElementById("rough-shapes"));
rc.circle(50, 50, 80, { fill: "#0bd" });
下記のデモでは簡単な図形のみですが、細かな座標を指定して描画してみても面白そうです(冒頭のサムネイル画像のロゴマークも、試しにこのライブラリーで描画したものを加工しています!)。
他にも手書き風にするためのおすすめライブラリーがあれば教えてくださいね!