SVGを使いこなすための便利ツールいろいろ

SVG(Scalable Vector Graphics)はIllustratorで作成したようなベクター画像を表示する技術。高解像度ディスプレイでもくっきりはっきり表示できるので、近年海外サイトを中心に見かける機会が増えてきました。SVGについてはWebクリエイターボックスでも何度か取り上げてきたので、耳にしたことのある方も多いかと思います。今回はそんなSVGを使いこなすための便利なオンラインツールやJavaScriptなどを紹介します。SVGってなんぞや?という方は、過去記事「アイコンフォントからSVGへ!より手軽にベクター画像を表示しよう」をご覧ください!
![]()
↑私が10年以上利用している会計ソフト!
ラスター画像をSVGに変換
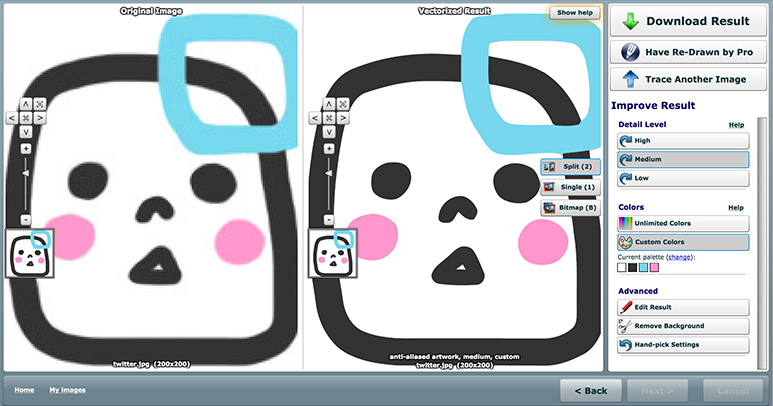
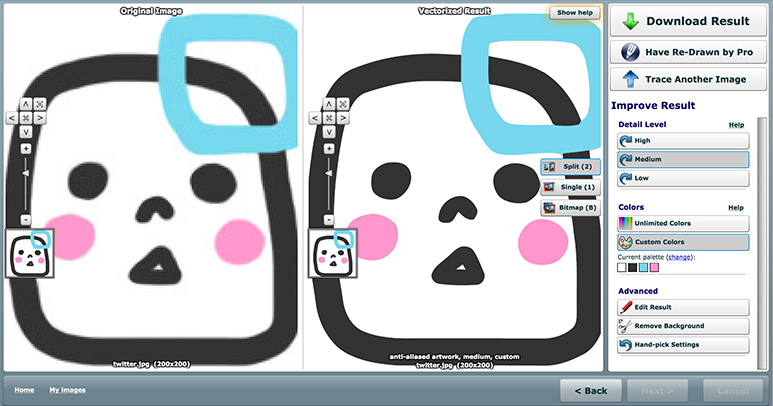
Vector Magic

Vector MagicはJPEG、GIF、PNG形式の画像をベクター画像に変換し、EPS、SVG、PDF形式でダウンロードできるオンラインツール。ダウンロードにはメールアドレスが必要です。

ギザギザラスター画像(左)も、ラインの滑らかなベクター画像(右)に!
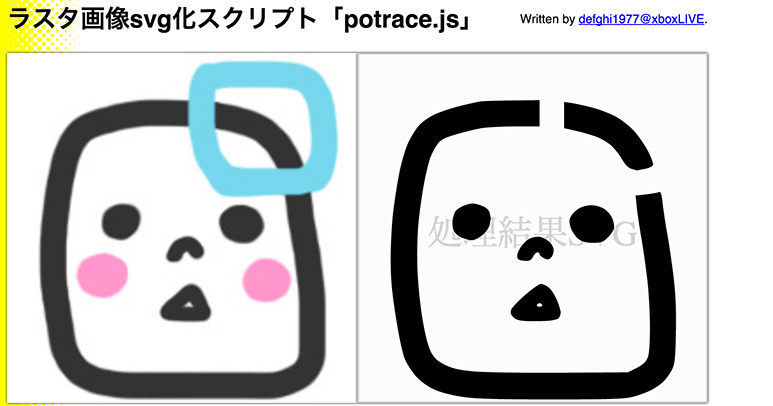
potrace.js

potrace.jsもSVG形式のベクター画像に変換するツール。国産なので日本語対応!出力設定も細かくカスタマイズできます。

複数の色を使っている画像だと、部分的に抽出されるみたいです。
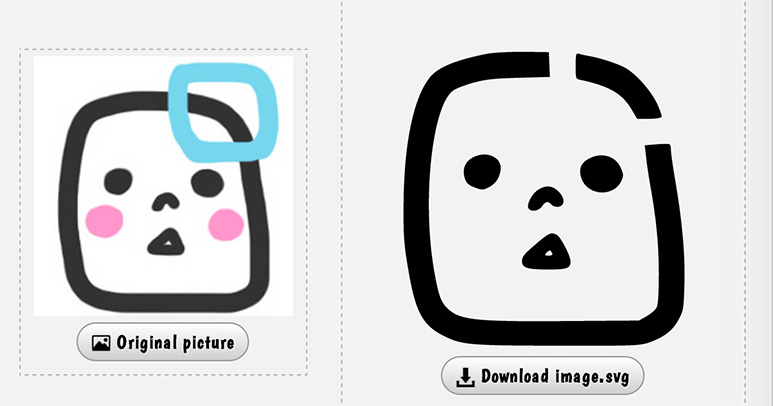
Picsvg

PicsvgはJPEG、GIF、PNG形式の画像をSVGに変換するツール。色や反転などのフィルターが選択できます。

こちらも単色のみに対応。
Convertio

最近よく目にするファイルコンバーターのConvertio。JPEG、GIF、PNG形式の画像をSVGに変換(単色)できます。生成したSVGファイルは直接ダウンロードする他、メールで送ったりGoogle DriveやDropboxに保存可能。画像以外のファイルの変換にも対応していますよ。
無料SVGアイコン
SVG Icons
![]()
SVG Iconsは、その名の通りシンプルなSVGアイコン。
![]()
アイコンをクリックするとSVGコードが表示されるので、コピペで使えます。CSSの指定も忘れずに!CSSは「CSS file」や「Download CSS file」をクリックすると表示されますよ ;)
iconmelon
![]()
様々なSVGアイコンを個別にまたはまとめてダウンロードできるiconmelon。好みのアイコンをクリックで個別選択、アイコンセット名の右横のチェックマークをクリックで全選択でき、ダウンロードボタンからダウンロードできます。
![]()
「+ add effects」からドロップシャドウやぼかしなどのエフェクトも加えられますよ!
Evil Icons
![]()
Rails、Sinatra、Node.js、Gulp、Gruntで使えるシンプルなアイコンセット、Evil Icons。SVG、AI、Sketch形式でもダウンロード可。
SVGにアニメーションをプラス
SVG Morpheus

SVG MorpheusはSVGアイコンの形を徐々に変化させるスクリプト。滑らかな動きがおもしろいですね!様々なイージング効果も用意されています。
Walkway

SVGのラインアートを実装するスクリプト、Walkway。path、line、polyline 要素に対応しています。アニメーションは対応しているイージング効果一覧を参考にカスタマイズしてみてください。
Lazy Line Painter

Lazy Line PainterはIllustratorで作ったSVGのパスをJavaScriptに変換し、ラインアートを作成するためのサイト。塗りつぶしのない線のみのパスを作成し、SVGで保存した後、ファイルをサイト下部にある「SVG to Lazy Line Convertor」にドラッグ&ドロップ。するとJavaScriptコードが生成されるので、そのコードとGitHubページからダウンロードできるLazylinepainterのファイルとjQueryを読みこめば完成。
vivus

vivusもSVGラインアート作成のためのスクリプト。タイミング調整のためのオプションが多く揃っているので、思い通りのアニメーションを作りやすいかも。
SVGコード置換
deSVG

deSVGはSVG画像をインラインコードに展開してくれるJavaScript。img 要素で画像として挿入したSVGを svg タグで表示するように自動置換してくれます。こうすることでCSSで色やドロップシャドウなどの装飾を変更できるようになります。なかなか便利。
SVGファイルを圧縮
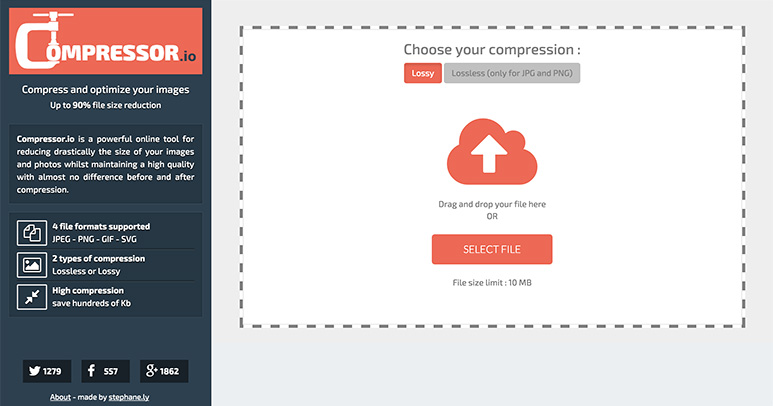
Compressor.io

Compressor.ioは画像の質を保ったままファイル容量を最大90%も圧縮できちゃうオンラインツール。JPEG、PNG、GIF、SVG形式の画像に対応しています。ファイルをドラッグ&ドロップするだけでサクッと圧縮!
SVGO GUI

SVGO GUIはSVGファイルから不要なデータを除いて軽量化するツール。Windows版とMac版がダウンロードできます。起動してSVGファイルをドロップするだけでOK。
「SVGってなんだか難しそう…」なんて食わず嫌いしていた人も、これらの便利ツールを使えば、SVGとの距離もグッと縮まるはず?これからもどんどんSVG関連のツールやリソースが増えていきそうな昨今。お見逃しなく!






