
更新日
Keynoteを使ってスライドを作成&かっこよくプレゼンしよう
今年になってこれまでに増してプレゼンをする機会が増えてきました。あまり使うことのなかった、Mac付属のKeynoteというスライド作成ツールを使うようになり、周りの人からアドバイスを受けながらよりよいスライドを作ろうと勉強してまいりました。そこで今回はKeynoteの基本機能や便利機能を紹介しようと思います。
Keynote は Windows ユーザーでも使えます

まずはじめに。Keynote は Mac 用のアプリではありますが、iCloudのサイト上でも使えるので、Apple ID を作成すればどの OS からでも利用可能!

ブラウザーでの画面はこんな感じ。Mac のアプリとほぼ同等の機能を利用できます。
基本的なスライドの作り方

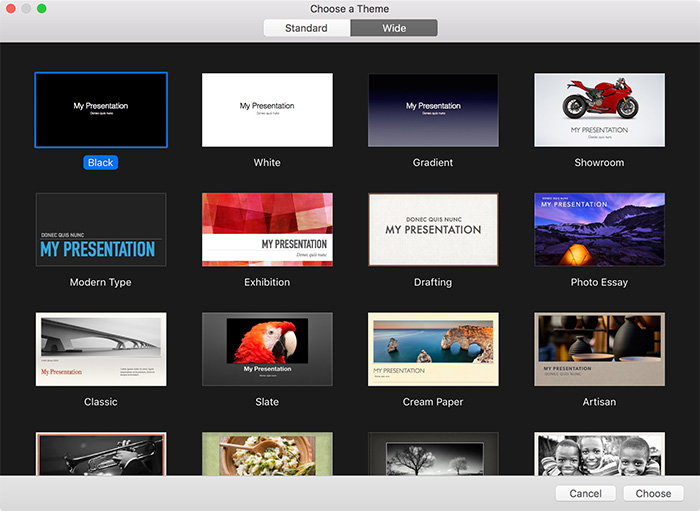
Keynote は直感的に作っていけるツールなので、詳しい説明なしに始められるかと思います。まずは Keynote を立ち上げて、新規作成するとテーマが一覧表示されます。スライドの比率を標準またはワイドから選択し、好みのテーマを選んで作成開始です。
ワイドスクリーンの会場が多い印象ですが、スライドのアスペクト比が一致しないと上下や左右に余白ができてしまいます。事前に会場のスクリーンサイズを確認しておきましょう。
また、テーマは好みのもので OK。もちろん自作も可能です。私はいつもなんの装飾もない黒背景一択ですが、先日行ったプレゼンでは会場を暗くしなかったので、黒背景だと少し見えづらかったんです。なので、プレゼン時に会場を暗くする場合は暗い背景が、電気をつけたままの場合は明るい背景の方がいいかなと思います。
テキストを編集する

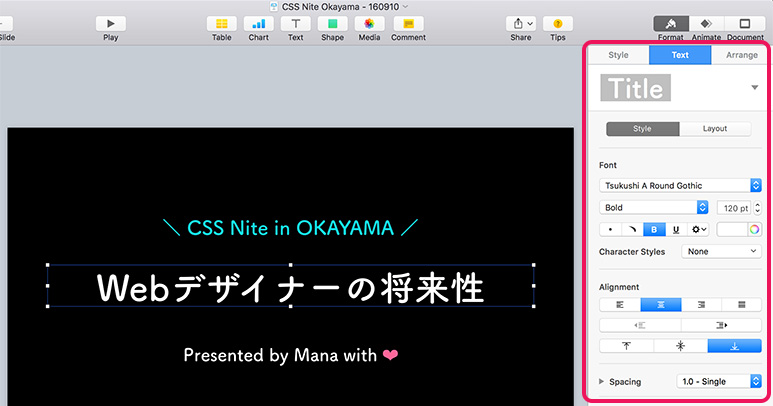
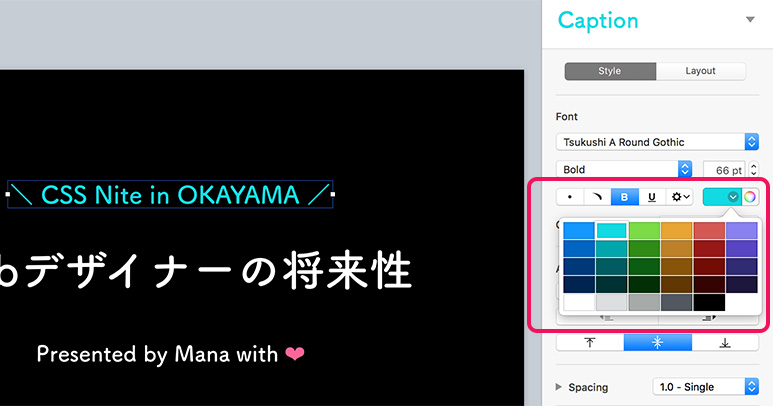
テキストをダブルクリックして編集していきます。ドラッグして位置を調整したり、右側の編集パネルで色や文字サイズ、装飾を調整しながらスライドを作っていきます。文字サイズは最低でも 60pt くらいにしておきましょう。それ以下になると、遠くから見た時非常に読みづらいです。

配色が苦手…という方は、デフォルトで用意されているものから選択しましょう。黒背景の場合はこのパレットの一番上のもの、白背景の場合は二段目のものから選ぶと失敗しにくいかな、と。スライドに限ったことではありませんが、使用する色を 3 色までにとどめておくとスッキリと調和の取れたデザインに仕上がります。私が作るスライドは基本的にこの Web クリエイターボックスで使っているような配色で、黒背景+白テキスト+水色 の構成になっています。
画像を挿入する

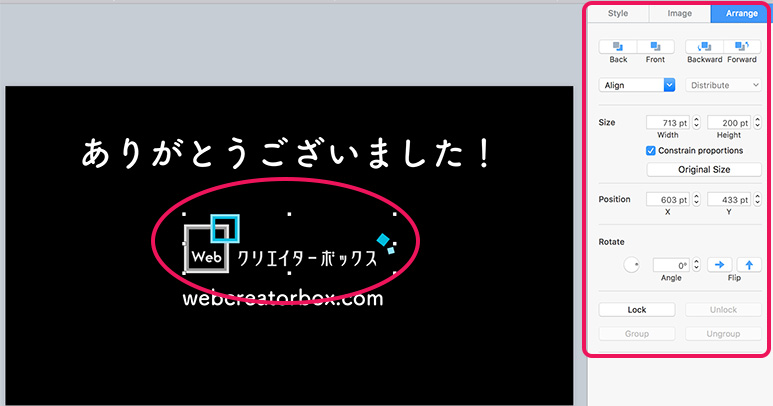
画像を挿入するのはとっても簡単。挿入したいスライドに直接ドラッグ&ドロップか、画像をコピペで OK。または 挿入>選択 メニューからファイルを選んで追加できます。画像のサイズや位置はドラッグの他、右パネルから数値入力でも変更できます。

画像にマスクをかけるには、画像をダブルクリックしてマスク範囲をドラッグして指定すれば完成です。
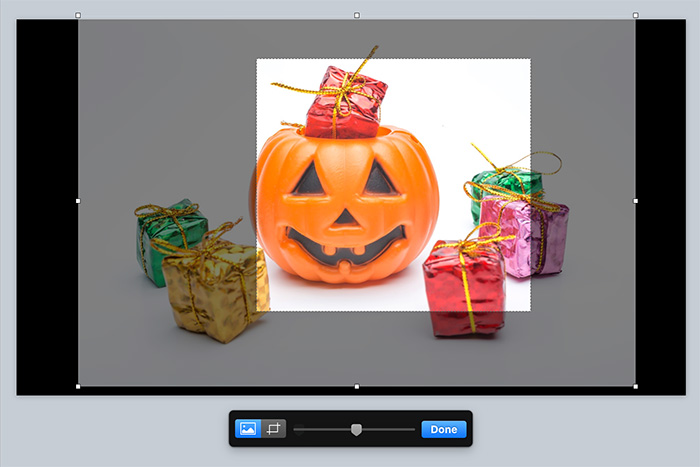
更に面白い「インスタントアルファ」という機能があります。これは余分な背景を自動的に切り抜いて透過画像風に仕上げてくれる機能です。画像の対象物と背景とのコントラストがしっかりとついていないとキレイに切り抜けないのですが…簡易切り抜きとしては使えます。 まず画像をクリックして、右パネルから「インスタントアルファ」ボタンをクリック。続いて背景をドラッグしながら、切り抜き範囲を決定します。一度に指定しようとせず、複数回にわけて行うとよりキレイに仕上がりますよ。
グラフを挿入する

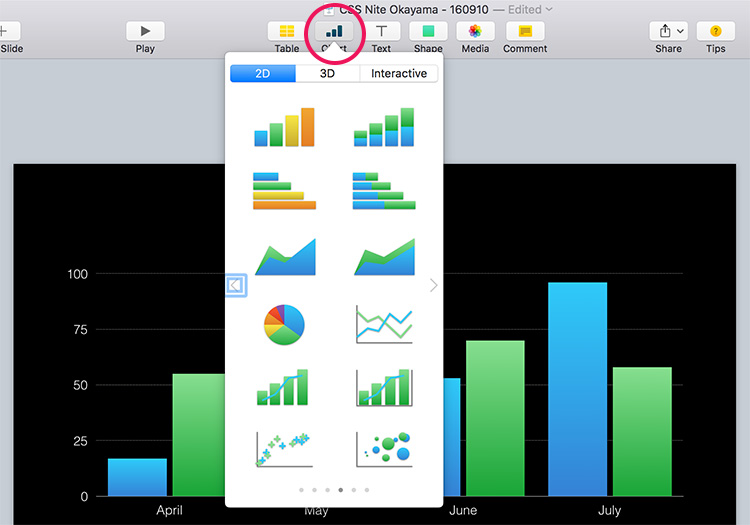
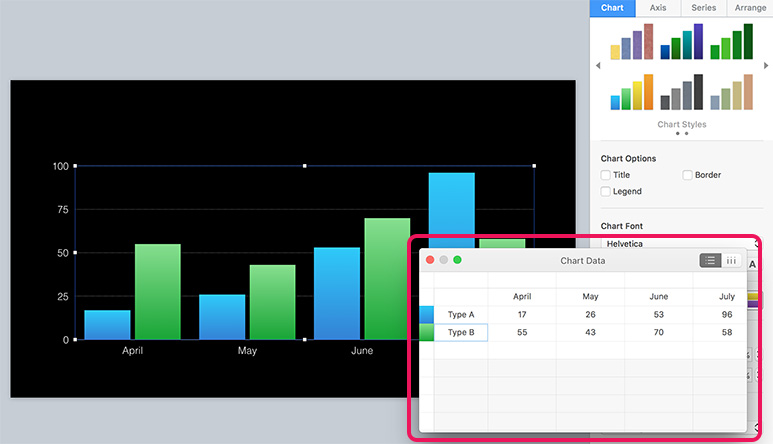
グラフは画面上部にあるグラフアイコンをクリックし、任意のタイプを選択して挿入します。

グラフをクリックし、下に表示される「グラフデータを編集」ボタンをクリックして値を編集します。配色や線の有無など、細かい表示設定はすべて右のパネルから行えるので、いろいろいじってみてくださいね。
アニメーションを加える

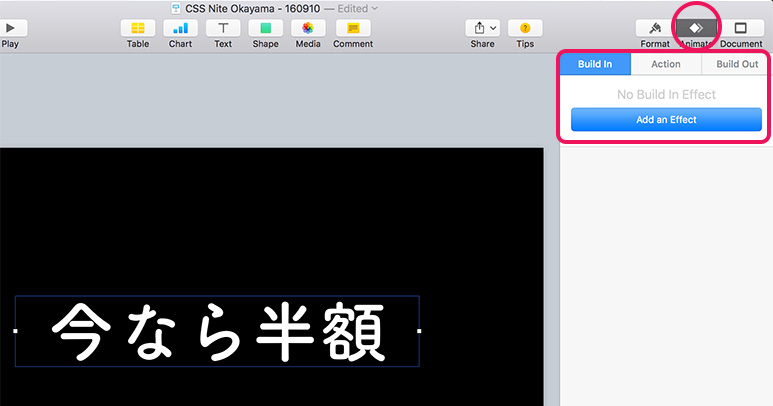
オブジェクトにアニメーションを加えてみましょう。右上のアニメーションアイコンをクリックし、対象のオブジェクトをクリック。右パネルに「イン」「アクション」「アウト」のタブが表示されました。

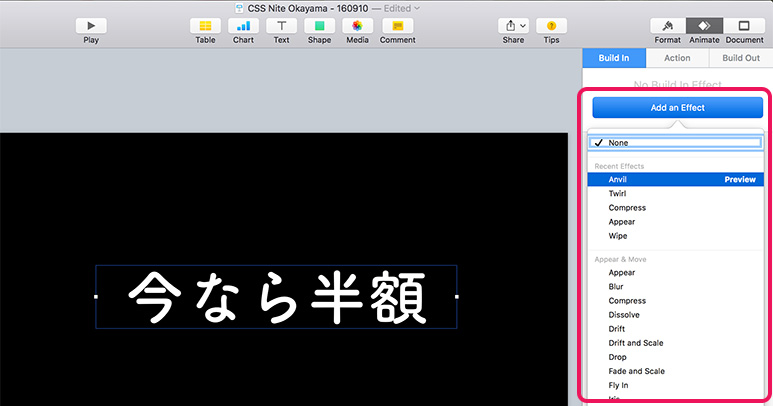
「イン」はオブジェクトの登場方法。最初は表示されておらず、ここで設定したアニメーションとともに表示されるようになります。逆に「アウト」は消え方。最初に表示されていて、設定したアニメーションとともにオブジェクトが消えていきます。そして「アクション」はオブジェクトの表示中になんらかのアニメーションを追加します。「エフェクトを追加」ボタンをクリックして、多くのエフェクトの中からお気に入りのものを選ぶと…
こんな感じでエフェクトが追加されています。

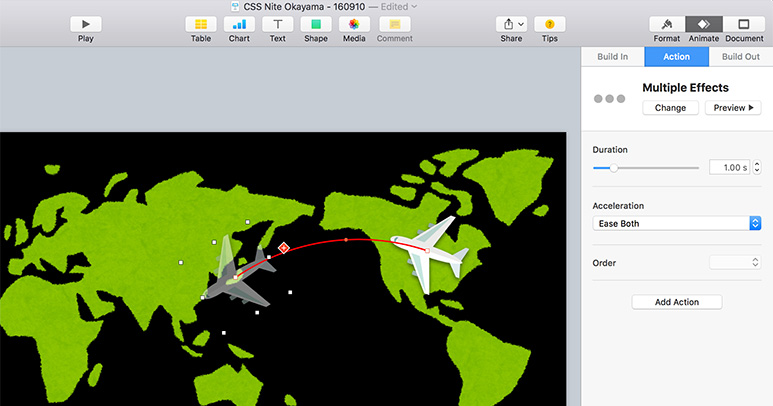
「アクション」で移動させるのも面白いです。移動の前後の位置や角度、軌道を表す赤い線を調整します。軌道線の中央のポイントをクリックすると、ベジエ曲線風にカーブが描けますよ。
するとこんな感じでスムースに移動できます。いろいろと使えそうですね!
動画を挿入する
技術系のプレゼンだと、実際に画面を操作しながら解説するという場面もあるでしょう。しかし、プレゼンの最中にデモを行うのはなかなか大変です。家で練習した時はちゃんと動作したのに、本番で動かない!なんで?!なんていう失敗も起こりうるからです…。そのため、あらかじめデモ画面をスクリーンキャプチャとして録画しておき、その動画をスライドに挿入する方法にしておくと安心です。

Mac に標準搭載されている QuickTime Player で画面の録画が可能です。ファイル>新規画面収録 を選択し、録画したい範囲をドラッグで指定。準備ができたら収録を開始します。

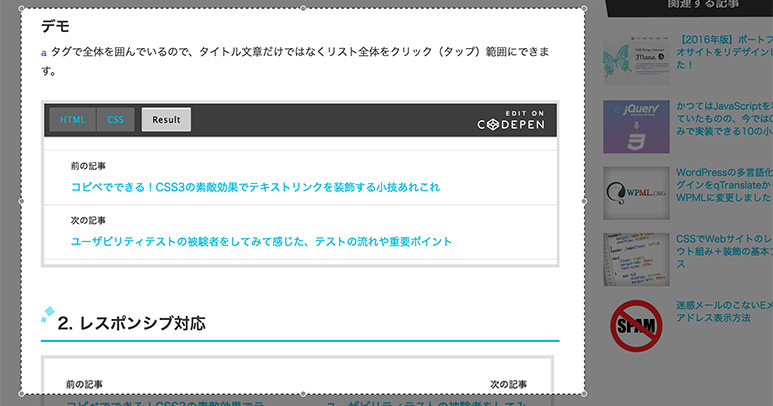
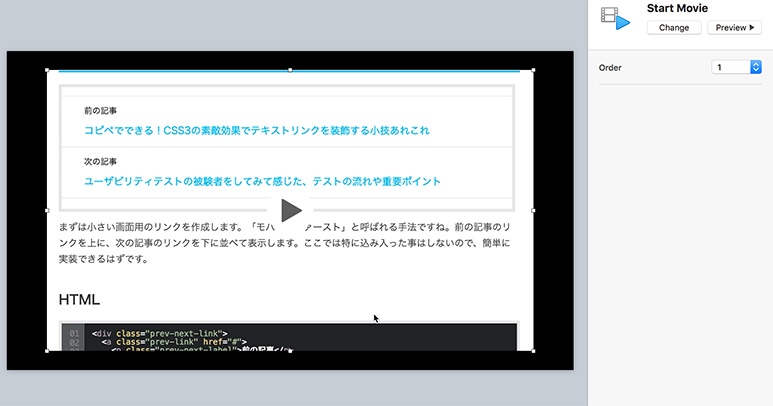
録画した画面キャプチャーは .mov ファイルで保存されます。Keynote に戻り、新規スライドを用意。そこへ画像と同様、動画ファイルを直接ドラッグ&ドロップ、または 挿入>選択 メニューからファイルを選んで追加できます。
Keynote を使ってプレゼンしよう!
かっこいいスライドが完成したら、あとは発表するのみ!何度も練習して本番に備えましょう。しかし、プレゼンには慣れが必要なので、経験が少ないとどうしても焦ってしまいます。私もそうですが、カンペ(カンニングペーパー)がないと頭が真っ白になって全然しゃべれないんですよね…。
カンペを用意する
そこで、あらかじめカンペを用意しておきます。Keynote では発表者ディスプレイと呼ばれる機能がついています。発表中に前後のスライドやノート(カンペ)、経過時間などを表示できる便利機能です。

まずデフォルトではノートの記述欄が表示されていないので、メニューの 表示>発表者ノートを表示 でスライドの下にテキスト入力欄を表示させ、メモを書いておきます。

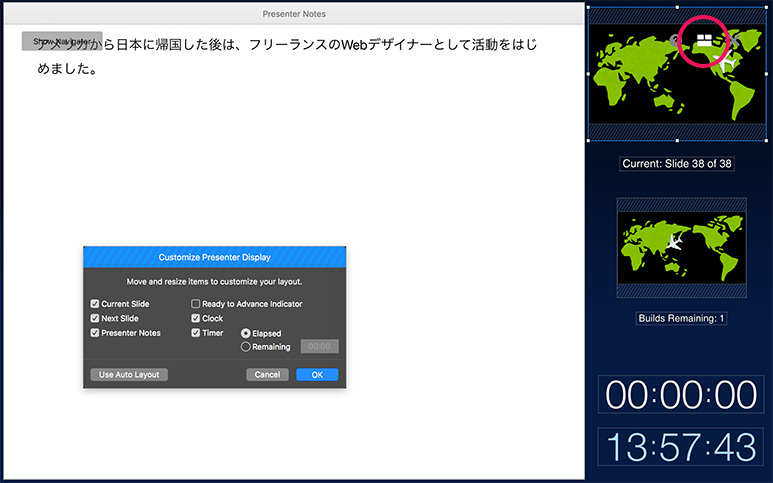
必要な箇所にメモを書き終えたら、メニューの 再生>スライドショーをリハーサル をクリック。これが発表者ディスプレイです。もちろん自分にしか見えない画面なのでご安心ください。右上の真ん中のアイコンから表示させたいものや非表示にするものを選択できます。私はカンペ命なので発表者ノートを異様に大きく表示させていますが、位置や各項目の大きさもドラッグで自由に変更できるので、お好みに合わせてカスタマイズしてください。
便利なショートカットキー
本番ではショートカットキーを使いこなして、スマートに進めていきましょう。よく使うもの、覚えておくと便利なものをいくつか紹介します。
| プレゼンテーションを再生する |
| 次のスライドに進む |
| 前のスライドに移動する |
| 黒い画面を表示する |
| 白い画面を表示する |
| ポインタを表示する/隠す |
| スライド番号を表示する |
| タイマーをリセットする |
| プレゼンテーションモードを終了する |
| 直前に使用した App に切り替える |
他にもショートカットキーはたくさん!Keynote for Mac のキーボードショートカットで確認してください。
iPhone アプリで操作

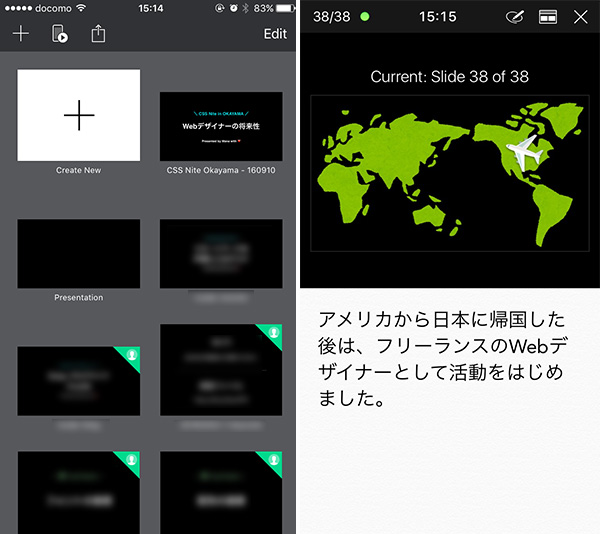
Keynote の iOS アプリもリリースされています。モバイルデバイスでも Keynote でスライド作成ができる!というものですが、基本的にはプレゼン時のコントローラーとして利用する機会の方が多いでしょう。スワイプして前後のスライドに移動したり、発表者ノートを確認できます。

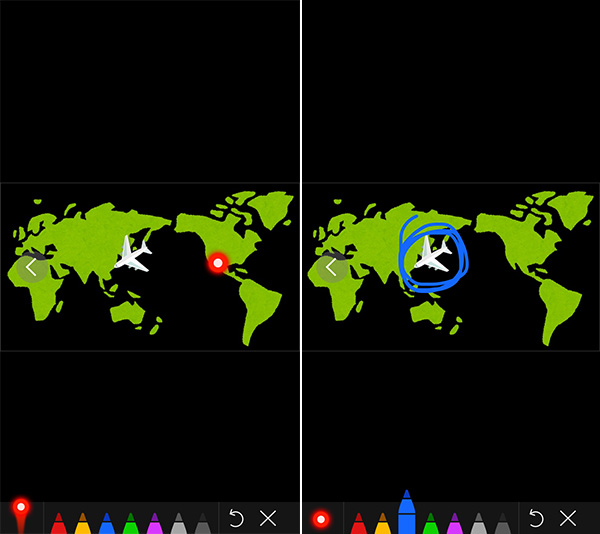
中でもおすすめなのが、ポインターやペンツールで描画ができるところです。レーザーポインターはゆらゆら揺れて見づらいと不快に思う方もいらっしゃるようですが、Keynote のアプリについているポインターだとそんな心配もありません。また描画ツールで線や図形を描けるので、説明の補足にも使えるでしょう。
スライドを共有する
複数の人と一緒にプレゼンを行う場合や、イベント主催者と打ち合わせをしながらスライドを作成していく場合など、スライドを誰かと共有する場面もでてくるでしょう。Keynote で作成するスライドは結構ファイルサイズが大きいのですが、URL を生成すると比較的楽に共有できますよ。

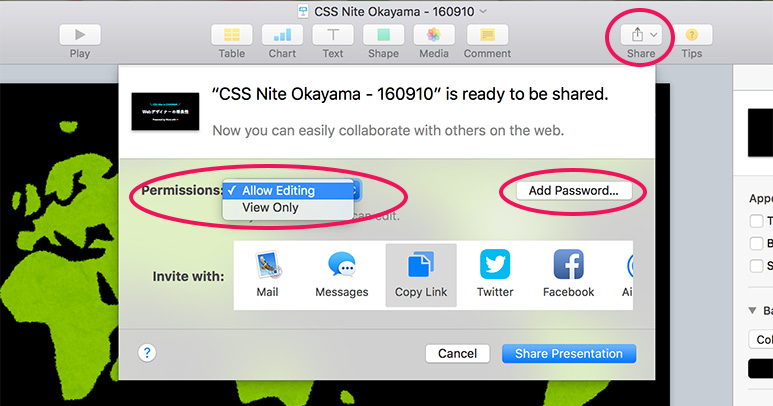
URL を生成するには、画面上の共有ボタンをクリックするだけ。メールやメッセージ、リンクをコピーなど、様々な方法で通知できます。権限も閲覧のみなのか、編集もできるようにするのかの設定可能。もちろんパスワードも設定できるので、非公開にしたい時は便利です。
スライドを書き出す

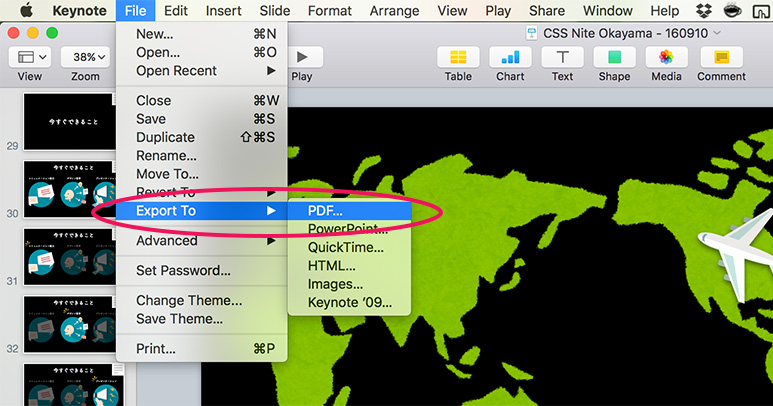
完成したスライドを参加者に配布するという勉強会もあります。前述した URL を共有してもいいのですが、PDF を配布しているところが多いです。ということでメニューから ファイル>書き出す> PDF で書き出せることを覚えておきましょう。また、PowerPoint 形式でも書き出し可能です。プレゼンの際に Mac がうまくプロジェクターに接続できない…なんて場合のために、念のため PDF や PowerPoint 形式、画像で書き出して保存しておくと心強いです。
Keynote の基本操作をここまで使えるようになれば、あとはアイデア次第でどんどん素敵に作りこんでいけるでしょう。プレゼン自体のコツや心構えなどは…よく聞かれるのですが、私自身まだまだ勉強中ですので…またいつの日か…(むしろ教えてください)。
これからはデザイナーやデベロッパーといった職業の人でも、プロジェクトの初期段階から参加することになると思います。そして解決策の提案やユーザーの調査結果、テスト結果、なぜその企画にいたったのか?なぜそのデザインにしたのか?制作の進め方などを論理的に説明することも仕事の一部となります。つまり、社内・社外を問わずプレゼンをする機会が増えていくでしょう。今のうちから積極的に勉強会などでプレゼンする機会を作り、実務でも使えるよう鍛えていきましょう!