タグ: 色彩
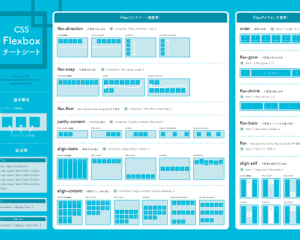
Sass がデフォルトで用意している関数や、それを応用して設定できる小技やMixinをまとめてみました。紹介しているほとんどの小技が、色を一色してすれば他の色も自動生成してくれる…という便利なものです。Sassを勉強中の方はもちろん、ゴリゴリ使いこなしている方も参考にしてみてください!Sassの基本的な情報は、過去記事「効率良くCSSコーディングできるSassを使ってみよう!Mac+Codaなら設定も簡単! 」に書いています ;)続きを読む
PANTONE はアメリカ、ニュージャージー州に本社がある色見本帳の販売や色に関わるさまざまなサービスを提供している会社。Webデザイン、プロダクトデザイン、ファッションデザインなど、多くの業界に影響を与え続けています。PANTONEはこの時期になると毎年「来年の色」を発表しており、2017年の色は爽やかな緑色の「Greenery」に決まりました 。今回はその「Greenery」に注目してみたいと思います。続きを読む
人間は一瞬で物を識別します。研究によると、たった0.1秒で人を判別できるようです。Webサイトにおいても同じことが言え、ユーザーはWebサイトを開いて0.05秒でそのサイトが好きかどうかを判断し、そのサイトを見続けるか、閉じるかを決めるそうです。そんな大切な「第一印象」。どのようにチェックすればいいのか、考えていきましょう!続きを読む
パッと見ただけで印象に残りやすいビビッドカラー。扱い方を間違えると、ただうるさく、ゴチャゴチャして見えるだけになってしまいます。今回はそんなビビッドカラーをうまく使っているWebサイトをいくつかまとめてみました。ビビッドカラーとのうまい付き合い方も合わせて読んでみてください!続きを読む
以前からWebアクセシビリティにはちょこちょこ勉強中の私です。しかしWebアクセシビリティについて書かれたサイトや本ってあまり多くなく、リソースを探すだけで苦労してしまったり…。そんなわけで今回はWebアクセシビリティのチェックに使えるツールや役立つ本、Webサイト、ブログなどを集めてみました。続きを読む
今月はじめに初めて箱根旅行で洗練された美しい温泉宿に宿泊して以来、「和」な雰囲気やデザインの素晴らしさに魅了されたManaです。伝統的な配色や配置、書体等、見ていて飽きの来ない魅力がありますよね!和風デザインには大きく分けて4つの特徴があります。それぞれの特徴を理解し、うまくデザインに反映していきましょう!続きを読む
「We are Colorblind 」というサイトをご存知でしょうか?サイト名を訳すと、「我々は色覚障がい者です」。そう、色を識別することが困難なデザイナーさんの作ったサイトです。数々の例とともに、Webサイト制作における改善すべき点を指摘してくれています。とっても勉強になったので、簡単に紹介します!続きを読む
配色によってそのデザインの印象は大きく変わると思います。色は大切な要素のひとつですね!ということで、色の持つ印象別に配色アイデアをずらりと並べてみます。配色はおなじみ(?)のCOLOURlovers から、「これは!」と思うものを選ばせて頂きました。素敵な配色がいっぱいのこのサイト、ぜひ覗いてみてください!また、今回紹介するのはあくまで一例ですので、自分なりにアレンジしてみるのも楽しいと思います。サイトの雰囲気にあう配色を探してみてください。
続きを読む
前回の記事「WebデザイナーにおすすめのEvernote活用術 」で紹介したように、私はEvernoteに素敵なデザインをストックする際、使われているテーマカラー別にタグをつけて分類しています。気がつけば各色のデザインストックが増えてきたので、その中でも厳選した5サイト×10色の合計50サイトを紹介します。単色をデザインに使う時のポイントも一緒に読んでみてくださいね!
続きを読む
今持ってるプロジェクトの中で、視覚・色覚障がい者にも配慮したWebサイトの制作 があります。視覚障がい者向けのサイト制作 についてはいくつか記事を発見できたのですが、色覚障がい者に向けたWebサイト制作についてはなかなかヒットしなかったので、断片的に読んだものを記事にまとめました。参考にしてみてください!
続きを読む