
更新日
Webアクセシビリティの勉強に役立つツールやWebサイト、書籍いろいろ
以前からWebアクセシビリティにはちょこちょこ勉強中の私です。しかしWebアクセシビリティについて書かれたサイトや本ってあまり多くなく、リソースを探すだけで苦労してしまったり…。そんなわけで今回はWebアクセシビリティのチェックに使えるツールや役立つ本、Webサイト、ブログなどを集めてみました。
アクセシビリティとは?
「アクセシビリティ」とは、アクセスのしやすさを意味する言葉で、転じて 利用環境や身体の制約に関係なく誰でも使えるという意味 で使われます。どのような状況でも Web 上のコンテンツや機能を十分に利用できる Web サイトを「アクセシブルである」と言えます。
「ユーザビリティ」と混同されがちですが、使えないものを使えるようにするのがアクセシビリティの向上、使いにくいものを使いやすくするのがユーザビリティの向上と考えればいいかと思います。
Web アクセシビリティについては、Web クリエイターボックスでも過去に何度か記事にしたことがあるので、そちらもあわせて読んでみてください。
- Web アクセシビリティは、誰がどう必要としているのか?
- 色覚障がい者に配慮した Web サイトの作り方
- 目が不自由な人のネット利用に関する 8 つの迷信
- アクセシビリティを考えたドロップダウンメニューを実装する
Web アクセシビリティのチェックツール
スクリーンリーダー
スクリーンリーダーとは、コンピューターの画面を読み上げるソフトウェアです。目の不自由な方、画面が見えづらい方がパソコンを操作する時に、情報を音声で読み上げて操作を補助するものです。
日本語版ではこちらのの二つが人気なもよう。ただし両方共 Windows 用です。

Mac にはVoiceOverが標準搭載されています。 ⌘ + F5 で起動可能。日本語がプリインストールされていない場合はシステム環境設定 > 音声入力と読み上げ > テキスト読み上げ > システムの声 から日本語を選択します。画面の一部のテキストを読み上げてもらいたい時は、テキストを選択後、右クリック(二本指タップ または control + クリック )で「スピーチ」を選択すると読み上げてくれます。
実際に使われているツールを使って、どのように読み上げられるのかチェックするのが一番いい方法ですね。
a11y.css

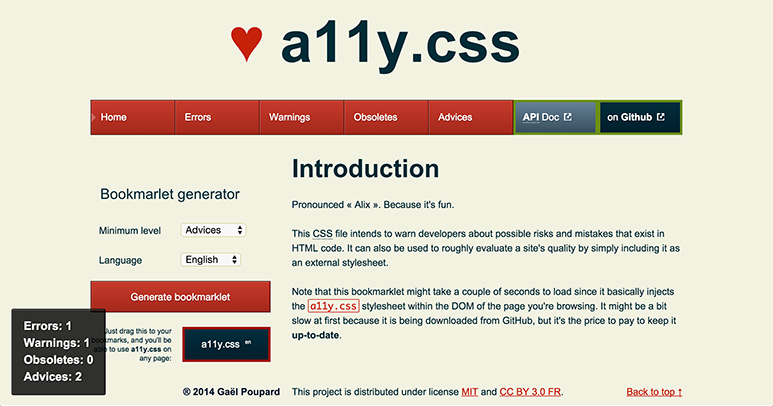
a11y.cssはアクセシビリティに関するエラーやアドバイスを表示してくれる CSS。左側から種類や言語(フランス語か英語のみ)を選択し、「Generate bookmarklet」ボタンをクリックするとブックマークレットが生成されます。下の「a11y.css」をブックマークバーにドラッグするとブックマークレットの登録完了。お好みのサイトを表示して登録したブックマークレットをクリックすると、左下にエラーや警告の数が表示され、その箇所が赤いラインで囲まれます。そこにカーソルをあわせると上からニョキっとメッセージが表示されます。視覚的にエラーのある部分を教えてくれる便利なツールです。
ちなみに a11y とは accessibility の略語として知られ、11 は略した文字の数となっています。誰が思いついたんでしょうね w
色のシミュレータ

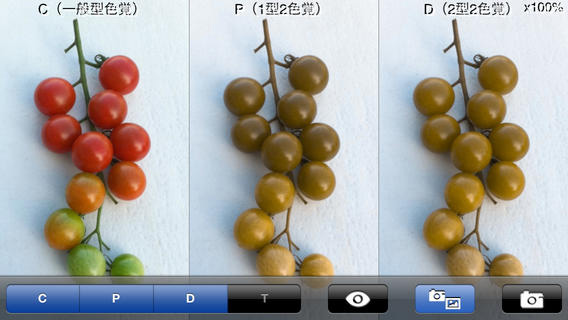
色のシミュレータは iPhone や iPad で、様々な色覚特性を持つ人の色の見え方を体験するための色覚シミュレーションアプリです。C:一般型、P:1 型、D:2 型、T:3 型に対応。初めてこのアプリを立ちあげた時は、かなり衝撃的でした。目の前の世界がこんな風に見えるんだな…!と。冷蔵庫の中や家から見える景色を映しては、その違いに驚いていました。Web サイトだけでなく、身近な物の見え方がわかるので、ぜひ一度利用してみて欲しいです。
Photoshop の校正設定

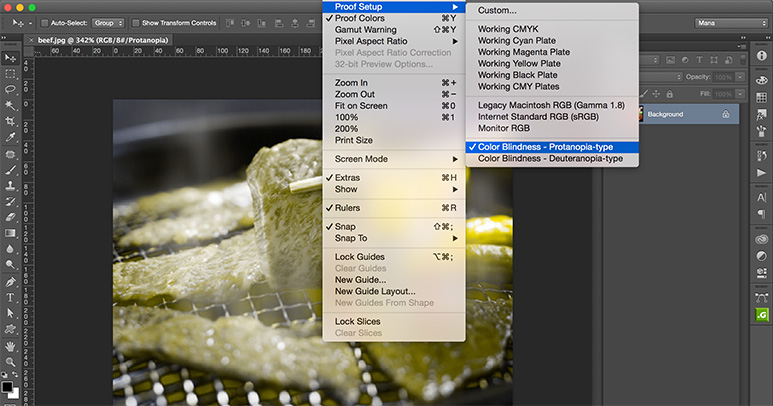
Photoshop では ビュー > 校正設定 から「P 型(1 型)色覚」または「D 型(2 型)色覚」での見え方をシミュレートしてくれます。設定しておけば ⌘ + Y で色の切り替え可能。デザイン段階で色差を確認しながら作業をすすめられるので、覚えておきましょう!
アクセシビリティ関連の書籍
コーディング Web アクセシビリティ

コーディング Web アクセシビリティでは初心者でもわかるように Web アクセシビリティを解説した本。全 200 ページで、文字も大きくイラストでの解説も多いので、サクサクっと一時間半で読めました。それでいて中身は濃かったですよ。コード例も多いので、手を動かしながら読めるタイプの本です。本書内で紹介されている実例デモは Web サイト上で見れます。
そして「アクセシビリティの要は慣習である」ことを説明している箇所での以下の言葉がグッときました。
「クリエイティビティ」はできの悪いデザイナーに任せましょう。ここは人と違うことをやる場所ではないのです。慣習があるならば、それを使います。 ― Mark Boulton
ジョークもうまいこと日本人にわかるように訳されていて、所々クスッときちゃいましたよ。翻訳者さんに拍手!
こちらの本の原本であるApps For Allは平易な文章で書かれていてわかりやすいので、英語を勉強中の方はぜひ。
A Web for Everyone(英語)

A Web for Everyoneは Web アクセシビリティの基本からしっかり解説しています。ただし 288 ページと長めなので、英語の長文を読むのに慣れている人向き。リソースサイトでは、本書内で言及されたペルソナの例をさらに詳しく紹介しています。
The ustwo™ Pixel Perfect Precision Handbook 2 日本語版

Web デザインをする上で注意すべき基本的なポイントやテクニックを紹介している無料電子書籍「The ustwo™ Pixel Perfect Precision Handbook 2 日本語版」。PDF では全 163 ページ。その中でアクセシビリティについては 40 ページほど紹介されています。小難しい文章ではなく、実例をイラストで解説していて、気軽に読めると思います。アクセシビリティの他、ユーザビリティ、Photoshop や Illustrator での制作テクニックも掲載。ダウンロード箇所がわかりにくいのですが、ページ下部の「PPP™ 日本語版は以下のリンクから無償でダウンロードいただけます。」の部分から iBooks 用ファイルや PDF がダウンロードできます。
英語版はこちらからダウンロードできます。
アクセシビリティ関連サイト
W3C Web コンテンツ・アクセシビリティ・ガイドライン

まずはここから!W3C のWeb コンテンツ・アクセシビリティ・ガイドライン 日本語訳版です。原文のWeb Content Accessibility Guidelinesにも目を通しておくとよさそう。
WAI-ARIA

WAI-ARIAとは、W3C 内部の専門グループで、Web アクセシビリティの研究や仕様を検討している委員会:WAI(Web Accessibility Initiative)が制定したリッチなインターネットアプリケーションのアクセシビリティに関する仕様書:ARIA(Accessible Rich Internet Applications)のことです。HTML の要素に役割や状態を指示し、スクリーンリーダーなどでの動作を支援します。原文はAccessible Rich Internet Applications (WAI-ARIA) 1.1で読めます。
Website Usability Info

ブログ Website Usability Infoでは、タイトルにユーザビリティとありますが、アクセシビリティに関する記事も豊富に公開しています。ひとつの記事がそこまで長くないので、サクサク読み進められますよ。(過去に遡り、全記事読みました///)
We are Colorblind(英語)

We are Colorblindは色の識別が困難なデザイナーさんが作った、色覚認識の違いについて書かれたブログ。実例としてカラーピッカーやボードゲーム、グラフがいかに見えづらいか、そしてその改善策などが多数紹介されています。
ミツエーリンクス アクセシビリティ Blog

国内の Web サイト・映像制作会社のミツエーリンクスでは、アクセシビリティに関するブログを公開しています。主にアクセシビリティ関連のイベントや、そこで紹介された情報や事例など。
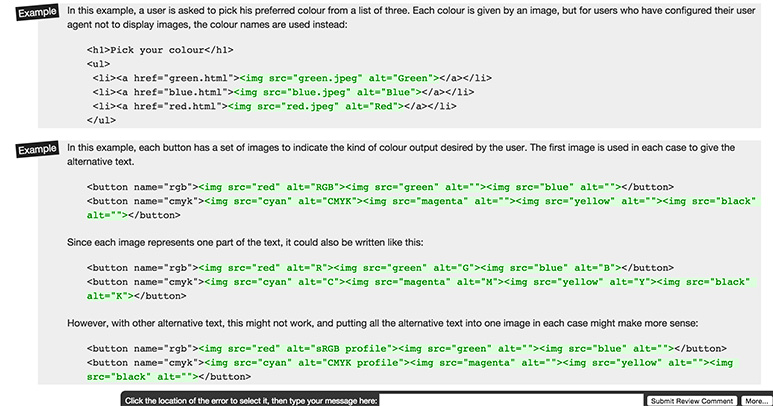
HTML における img 要素の alt 属性

タイトルのとおりですが、HTML における img 要素の alt 属性について書かれています。原文HTML Standardを簡単に翻訳された記事。原文サイトではコード例も豊富に紹介されているので、あわせて読んでおきましょう。
既存サイトをアクセシビリティに対応させるよりも、制作段階から考えながら実装していく方がはるかに効率がいいですよね。これからも Web アクセシビリティについて意識しながらサイトを作っていこうと思います!みなさんのオススメ書籍やサイトも教えてください!