見やすい?見にくい?30の横スクロールWebサイト

誰もが目にする使い慣れたWebサイトといえば、やはり縦スクロールのレイアウト。そこにあえて横スクロールでデザインされているWebサイトを紹介します。JavaScriptでマウスウィールを使用できるようにしたり、いろんな効果を出しているサイトもあり、新しいデザインの種が見つけられるかも。
↑私が10年以上利用している会計ソフト!
横スクロールWebサイトギャラリー
以前紹介した「うっとりしてしまうデザインのシングルページWebサイト30」でもいくつか横スクロールのデザインを紹介しました。多くの場合JavaScriptで横に移動するデザインですね。私はMacbook Proのトラックパッドを使っているので横スクロールも楽チンですが、horizontinyscrollingなどのJavaScriptで横スクロールでもマウスウィールが使えるようにすると全てのユーザーに使いやすいサイトになると思います。
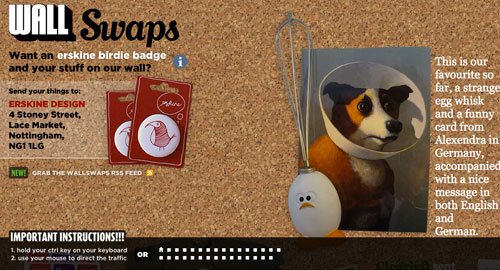
WALL Swaps
下の小さな四角をクリックして移動もできますが、Ctrlキーを押しながらマウスを動かして移動もできます!すごい!
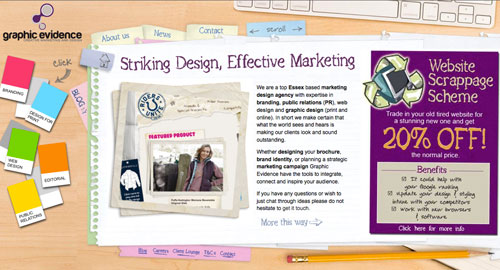
Graphic Evidence
http://www.graphic-evidence.co.uk/

【マウスウィール使用可】ノートに書き出したような手作り感が素敵。
SectionSeven Inc.
Flashサイト。横にパタパタと本を広げていくような動きがとにかくおもしろいです。
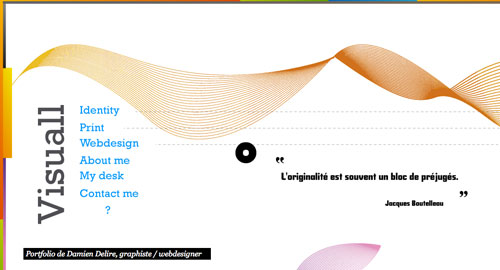
Visuall
上下左右に移動でき、謎の小物が謎の言葉を発していたりします。
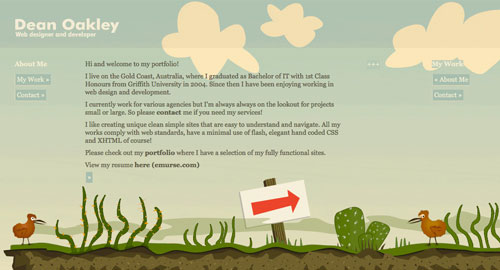
Dean Oakley
【マウスウィール使用可】背景固定でコンテンツのみ横スクロール。
F Claire Baxter
【マウスウィール使用可】背景のイラストがおしゃれ。最後までスクロールするとかわいらしい鳥さんが。
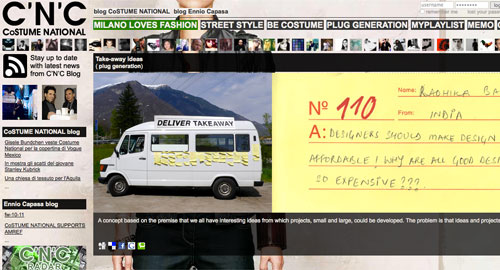
C’N’C CoSTUME NATIONAL BLOG
http://blog.cnc-costumenational.com/
海外のファッション雑誌を読んでいる気分になれます。本家サイトも素敵。
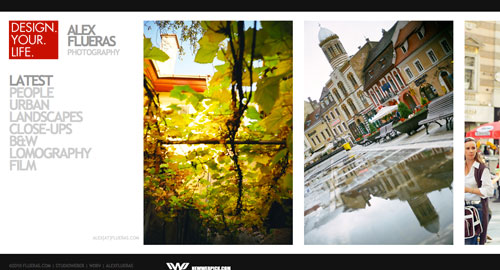
Alex Flueras
【マウスウィール使用可】様々な写真を横長に配置。
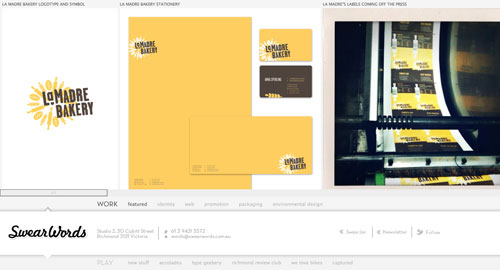
Swear Words
タイトルがすごすぎてどきどきしながら見てみたら、白を基調とした洗練されたデザインでした。
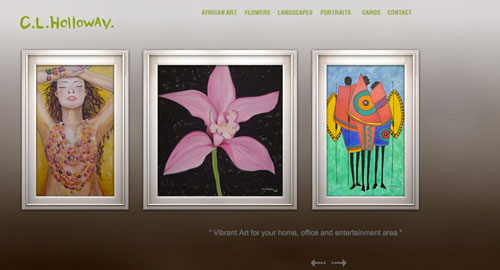
Candice Holloway
【マウスウィール使用可】絵画を個展風に配置。下にある矢印にマウスオーバーすることでも移動できます。
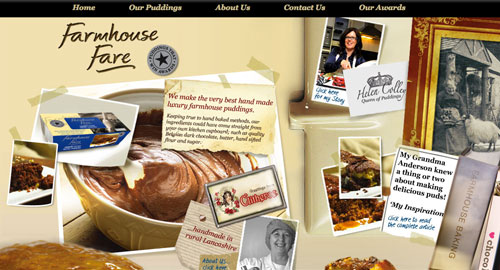
Farmhouse Fare
http://www.farmhousefare.co.uk/
JavaScriptとたくさんの写真を使って、まるでその家にいるかのようなデザイン。メニューをクリックすると横に滑らかに移動します。
(Ctrl+N)
レトロなデザインがおしゃれ。いたるところに仕掛けがあり、楽しませてくれるサイトです。数年ぶりにマリオしましたw
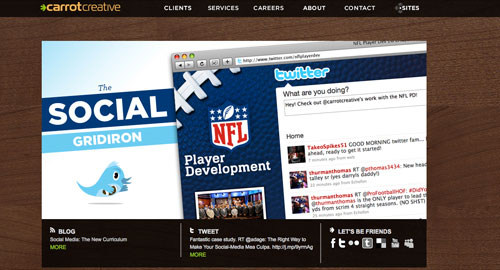
Carrot Creative
Contactページの会社までの道順案内で、徒歩・車(車?)・電車の他にサイに乗って行く方法も書いてますw道ぶっ壊してます。
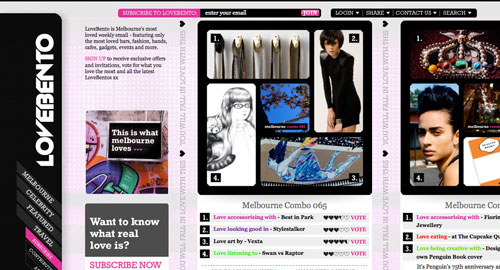
LoveBento
【マウスウィール使用可】その名のとおり、女の子の好きそうな画像が四角い箱の中に敷き詰められています。
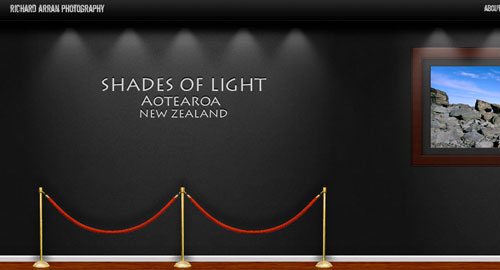
Richard Arran
【マウスウィール使用可】古典風に美しいパノラマ写真が並べられています。
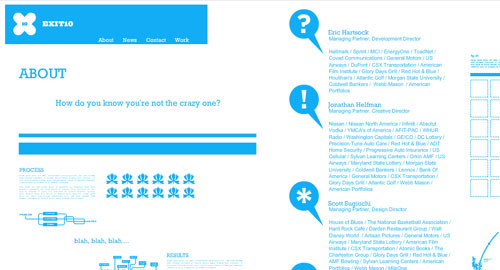
EXIT 10
画像意外は白と青のみ使用の超シンプルなサイト。Flash使用。
Enterro da Gata
http://enterrodagata.aaum.pt/

色使い・フォントなどパンクな雰囲気を醸し出しています。上のパララックスもおしゃれ。
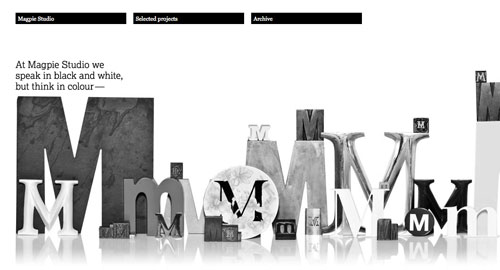
Magpie Studio
トップの「M」がズラッと並んでいるのに驚かされ、各ページ大きめの写真が並んでいます。
Pixelounge
青から赤へのグラデーションがきれい。シンプルだけど見ていて楽しめます。
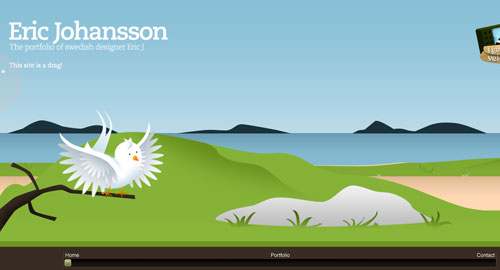
Eric Johansson
下のスクロールバーをドラッグするとEric氏がバイクでおでかけしちゃいます。イラストがかわいらしい。
Make Pretend
http://www.makepretend.net/

“KEEP RIGHT” と、横スクロールなのがとてもわかりやすいですね。上下のスクロールバーもポイント。
ELFLETTERIG
手描きイラストがとっても個性的。移動するとナビゲーションもついてきてくれます。
LES HAUTES
http://hautes.mynes.free.fr/v2/homev2.html
縦幅が異常に短い珍しいレイアウトのサイト。
JASON LOVE.COM
http://www.handmadeinteractive.com/jasonlove/
絵本を読んでいる気分になれます。各エリアにページ数がふってあり、右は10ページまで、左は-10まであります。
Benek Design
スクロールしていくと画像がふわっと表示されます。
Stephane TARTELIN
個性的なイラストがいっぱい。このように縦長の画像を多く扱う際は横スクロール画面が有効かも。
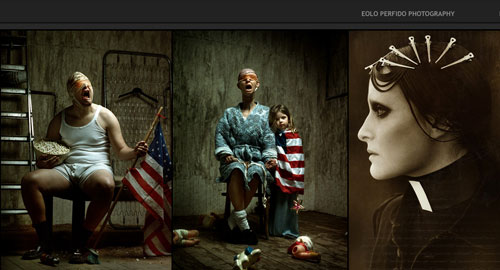
Eolo Perfido
http://www.eoloperfido.com/portfolio.htm

こちらも縦長画像いろいろ。ちょっぴり不気味な雰囲気漂ってます…
Web Fellow For Hire
http://www.webfellowforhire.com/
自分の履歴書を、本を読んでいる感じにデザイン。挿絵も素敵。
Lomotek Polymers
シンプルデザインの中で、緑がアクセントになって素敵。
hasrimy.com
ところどころに自分で赤入れてるのがクスリときた。



































[…] […]
[…] […]
[…] […]
[…] […]
Great collection, good work. Thank you