
更新日
CSS Shapesでテキストを回り込ませるレイアウトを表現
Webでのデザインはどうしても四角形のボックス型になりがち。印刷物だとテキストの配置ももっと自由にできますよね。今回はテキストを画像などの形にあわせて回りこませたり流しこんだりできちゃう CSS Shapes について紹介します!
CSS Shapes とは
CSS Shapes を使えば、円形や多角形、画像に合わせて、そのまわりに float で横並びにしているテキストを回り込ませて配置できます。雑誌や印刷物の広告などでみかけるレイアウトのひとつですね!これが Web でも表現できるようになれば、デザインの幅がグンと広がるのではないでしょうか?

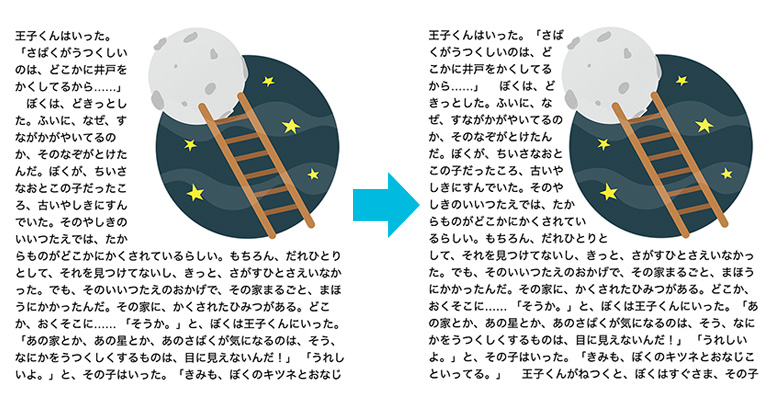
通常、テキストと円形の要素を横に並べると、この図のように四角形をベースとした配置になり、円の右上・左上・左下・右下には空白ができます。そのスペースを shape-outside プロパティーを使って埋めることができるんです!
CSS Shapes の対応ブラウザー

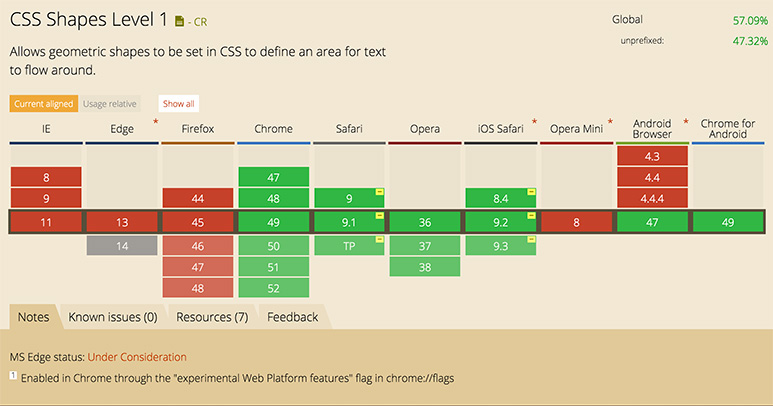
Can I use…によると、CSS Shapes は IE、Firefox 非対応。Safari には -webkit- のベンダープレフィックスが必要です。でもご安心を!後ほど JavaScript を使って Firefox や IE にも対応させる方法を紹介しますよ!
それでは簡単に、CSS Shapes の中でもよく使いそうなものを紹介します!
正円 - circle
円形にテキストを回り込ませるには、円形要素に shape-outside: circle(); を与えます。ここでは画像の周りにテキストを回り込ませてみましょう。
HTML
<img src="image.jpg" alt="" />
<p>文章が入ります……!</p>
CSS
img {
float: right;
border-radius: 100%;
shape-outside: circle();
}
とっても簡単に雑誌風レイアウトに仕上がりました!
楕円 - ellipse
正円だけではなく、ellipse 関数を使えば楕円にも対応できます。ちなみに shape-margin プロパティーでシェイプの周りにスペースを追加できます。
CSS
img {
float: right;
shape-margin: 1rem;
border-radius: 100%;
shape-outside: ellipse();
}
画像
画像の形にあわせてテキストの形を変えたい場合は、並べる画像が PNG などの透明領域を含める画像形式である必要があります。そうすれば、透明部分にもテキストを挿入できます。書き方はこれまでの関数ではなく、直接画像のパスを指定します。
HTML
<img src="image.png" alt="" />
<p>文章が入ります……!</p>
CSS
img {
width: 300px;
float: right;
shape-margin: 5px;
shape-outside: url(image.png);
}
多角形 - polygon
多角形の場合は、これまでの正円や楕円のように関数のみを指定するだけではなく、各頂点の座標値をカッコ内に記述する必要があります。(x1 y1, x2 y2, x3 y3…) といった具合ですね。
CSS
.polygon {
float: right;
shape-outside: polygon(
nonzero,
148px 452px,
32px 329px,
-7px 273px,
8px 197px,
-22px 131px,
118px 0px,
383px 0px,
386px 451px
);
}
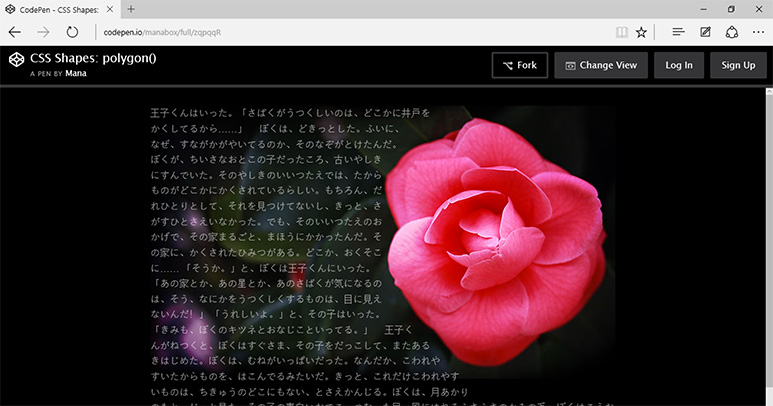
複雑な形にも対応できました!
多角形の座標取得には便利なツールを使おう
多角形の場合は、その座標を取得するのがかなり大変。なので便利なツールに頼っちゃいましょう!
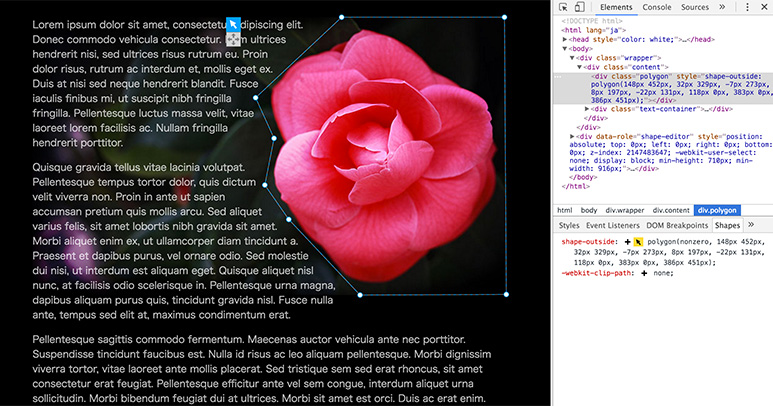
CSS Shapes Editorは Chrome の拡張機能。描画する線をドラッグするだけで直感的に Polygon シェイプと、その座標を習得できちゃいます!

使い方はとっても簡単。拡張機能をインストールし、Chrome のデベロッパーツールを表示すると、「shapes」というタブが追加されています。そこで「+」ボタンをクリックすると、青い線が表示されます。こちらをドラッグして形を作っていきます。頂点となるポイントは、線をクリックすれば追加され、ポイントをダブルクリックすれば削除できます。あとはパネルに表示された値をコピペすれば OK!
各ブラウザーに対応させるスクリプト
冒頭でも紹介したとおり、CSS Shapes は IE と Firefox に対応していません。そこで活躍してくれるのが CSS Shapes Polyfillです。使い方は、ダウンロードした shapes-polyfill.js(または shapes-polyfill.min.js)を読みこませるだけ!本当に簡単!
HTML
<script src="shapes-polyfill.js"></script>

IE でもちゃんと表示されています。ちなみにこの記事で紹介しているデモも、すべてこちらの Polyfill を使って IE と Firefox に対応させました。
使い方によってはテキストが読みづらくなってしまうので、使いすぎには注意が必要ですが、デザインの可能性が広がったという点だけでも大きな進化です。この CSS Shapes、みなさんはどんなデザインに使ってみたいですか?