デザインの要素と原則

今回はデザインの基礎をお勉強しましょう!デザインは複数の要素(エレメント)と原則(プリンシプル)から成り立っています。それらを簡単に説明するとともに、要素と原則を生かしたWebサイトを一諸に紹介します。私は「デザインセンスは才能」とは考えていません。デザインセンスはそれらの要素をどう組み合わせるか、という閃きとその引き出しの多さによるものだと思います。ぜひ参考にしてみてください!
↑私が10年以上利用している会計ソフト!
デザインの要素(エレメント)と原則(プリンシプル)は全てのビジュアルデザインの基礎と言われています。要素はデザインの「表現手段」を形成し、原則は「構造的特徴」を構成します。デザインにおける要素と原則の認識は、視覚構成をすることにおいての最初のステップ。Webデザイン、グラフィックデザイン、プロダクトデザインなど、すべてのビジュアルデザインの分野で使用されています。そしてすべてのデザインは1つ以上の要素と原則を用いてアレンジされています。
…という基本中の基本なのですが、なぜか日本語のサイトでこのデザインの要素と原則についてまとめた記事が全く見当たらなかったのでまとめてみました。私はこの事を英語で習ったため日本語での名称がおかしいかもです(「原則」という訳し方自体何か違和感が)。訂正があればコメント欄にて突っ込んでください!
デザイン・エレメント(要素)
スペース
スペースとはオブジェクトの間にあるエリアの事。ホワイトスペースなんて単語に聞き覚えがあるかと思います。スペースをうまく利用することでデザインをシンプルに、すっきりと見せることができます。
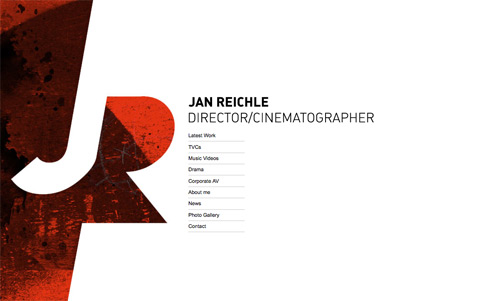
ホワイトスペースたっぷりのJan ReichieのWebサイト。スペースを多く取るとシンプルになりがちですが、左に視認性のある赤と、変形させたオブジェクトを置く事で印象に残るデザインに仕上がっています。
線
デザインの基本要素。一口に線と言っても水平線・垂直線・カーブ・斜線・ジグザグ・点線・破線…いろんな種類がありますね。
SkylukeのWebサイトでは曲がりくねった破線を大胆に使ってコンテンツを区切っています。直線をいくつも重ねてパターンにしたり、曲線を用いて平坦なWebサイトに柔らかさを出したりと、線を組み合わせるだけでデザインの幅が広がります。
バランス
バランスとはデザインの要素を用いた視覚的重さの分配のことです。対照的なデザインは、半面上で使用されている要素が反対側と同じ比率となるため、バランスがとれていると言えます。非対称的なバランスであってもオブジェクト、色、テクスチャ、スペースなどの分配率・位置を調整することでバランスのとれたデザインに仕上げることができます。
これでもか!という具合に文字の崩して並べているIAM JAMIE!のWebサイト。それでもまとまって見えるのは崩して配置している文章のまわりにほどよくスペースをとり、逆に文字間や行間のスペースを少なくしているからです。派手な配色もしているのにここまでバランスが取れるとは…!
色
デザインで最も重要な要素とも言われている色。彩度・明度・色相の三属性から成り立っています。色について詳しくは過去記事「
配色パターンからWebデザインを考える」を参照してみてください。
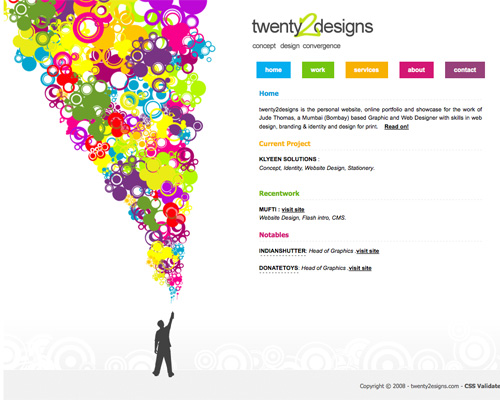
twenty2designのWebサイトでは様々な色が使われています。カラフルな部分をひとまとめにし、スペースを多くとることでにぎやかさとシンプルさを同時に表現しています。
形
閉じられた線によって形成される四角や円といったオブジェクトの形。植物にみられる自然な形から都会的な雰囲気を持つ幾何学形まで様々な形があります。

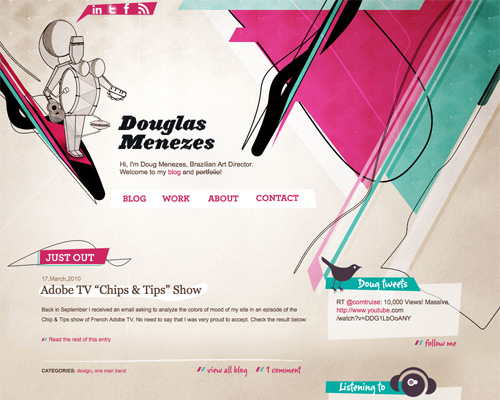
菱形や三角形といった幾何学模様に曲線を交えてデザインされたDouglas MenezesのWebサイト。「形」の特徴を見事に取り入れています。
テクスチャ
テクスチャとは物の表面の質感の事。荒い、滑らか、柔らかい、硬い、などの見た目や感じを表現します。
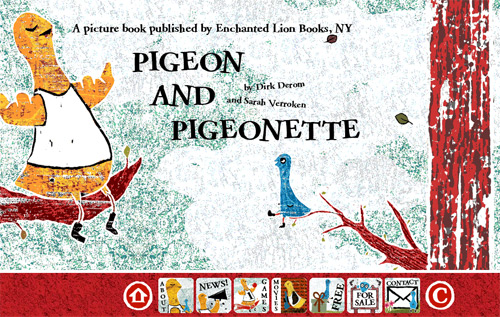
ざらざらとした質感が特徴のPigeon and PigeonetteのWebサイト。一見クールになりがちなグランジ風デザインをかわいいイラストと組み合わせているところにセンスがキラリ。
フォーム
フォームとは高さ、幅、奥行きのある3次元のオブジェクトの事です。3つの基本の形(フォーム)は円(球)、四角形(立方体・直方体)、三角形(三角すい)。
奥行きの表現の仕方に脱帽なbasil glooのWebサイト。キャッチコピー部分の立体感も素敵です。
明度
明度は明るさ・暗さのこと。3Dのオブジェクトの場合は明度によって奥行きを表現します。トーンとも呼ばれます。
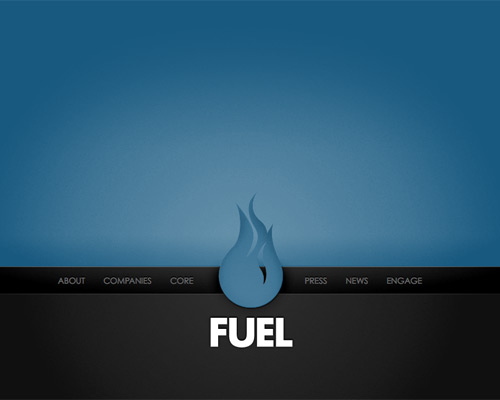
開いた時はロゴ以外何も表示されていないという大胆なFUELのWebサイト。全体を暗くし、真ん中に向かうグラデーションでロゴの白に注意がいくようデザインされています。
デザイン・プリンシプル(原則)
デザインの原則は、要素との関連性を持ち、デザイン全体を構成します。 成功しているデザインでは、デザイナーが目的にあった原則をうまく使用してます。 ルールは特にないので、目的に合わせて効果的な原則を取り入れましょう!
統一性
統一性とは作品のすべての要素がそこで属していて、全体をつくり上げるという事です。 バランス、反復、または、調和を使い統一性をもたせます。

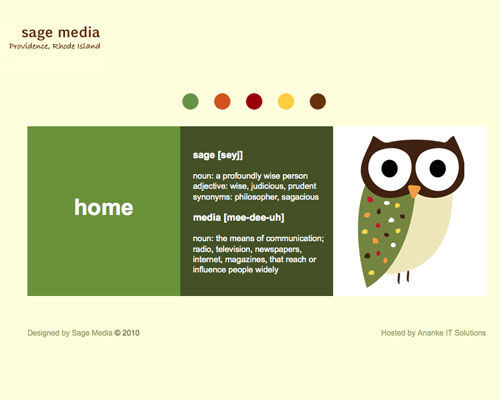
sage mediaのWebサイトはメニューをクリックしてもコンテンツ部分の幅や高さがかわらず、どのページも左右にイラストとメニュー、真ん中にコンテンツという同じレイアウトで構成されています。変化させないことで統一性をもたせています。
多様性
異なった要素を使用して注目を集めます。多様性を含ませることで単調さを減少させ、ユーザーからの関心とデザインのユニークさ、新鮮さを引き起こします。
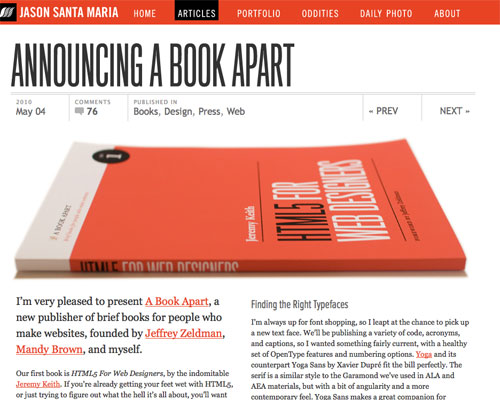
まるで毎回別のWebサイトを見ているような気分になるJason Santa Mariaのサイト。ブログサイトなのですが、記事によってデザインを変えて多様性をもたせています。いつもユーザーを楽しませてくれますね!
調和
調和は多様性と統一性のバランスを通して達成されます。 色の調和は、同系色や類似色を使用することで達成しやすいかもしれません。 デザインにおける調和は、形、テクスチャ、パターン、テーマ、スタイル、サイズ、または機能性を調整する事でうまく融合します。
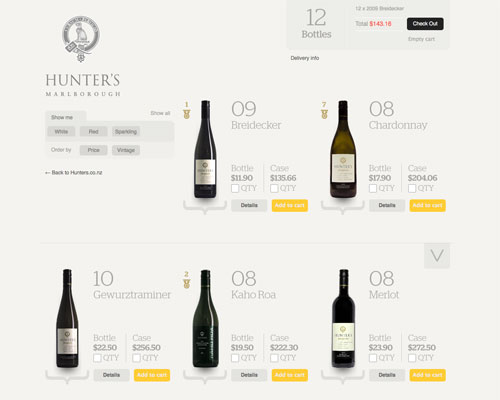
使用する色を最低限にしぼり、オブジェクトの配置や内容に規則性をもたせているHunter’sのWebサイトは全体的に調和されていると言えるでしょう。ちなみにロゴ下のカテゴリーや並び替えボタンを押すと素敵に並びかえられます。
強調
要素を強調することで注目を集めます。1番、2番、3番…と、強調する度合いにサイズ、色、テクスチャ、形などで変化をつけ、ユーザーの関心を誘導します。
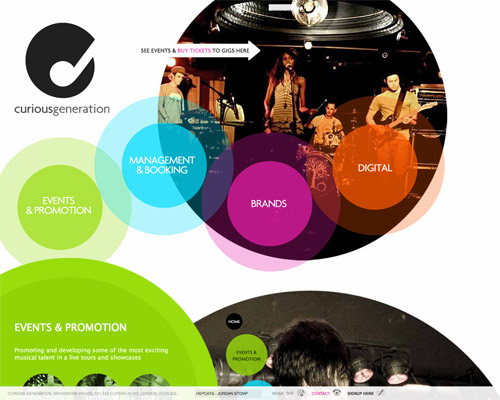
curiousgenerationのWebサイトは全体に円を使って統一されていると同時に、円の大きさを変えることで写真やコンテンツの強調する度合いに変化をつけています。
コントラスト
コントラストは色やサイズなどの異なった要素の組み合わせで発生します。 コントラストによって、焦点に注意を引きつけます。
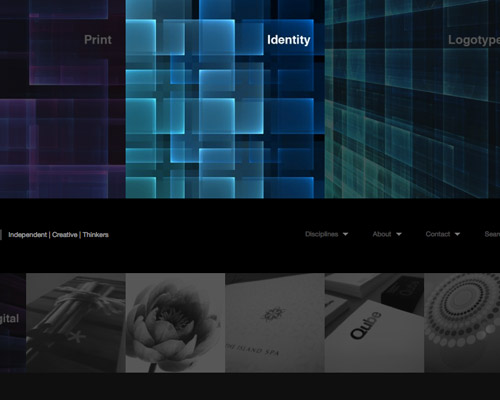
全体的に暗い色を使っているQUBEのWebサイト。マウスオーバー時に現れる鮮やかな色彩がサイトにコントラストをつけていますね。
反復(リズム・パターン)
色、線、形などを反復させることで、デザインの中で統一性をもたらします。
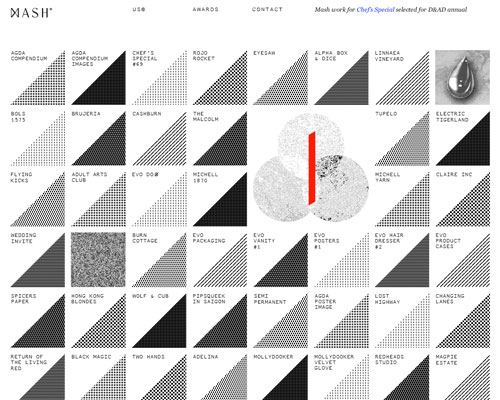
MASHのWebサイトでは同じ形のオブジェクトが規則正しく並べられていて統一感があります。一見不思議な感じがしますが、マウスオーバーするとリンク先の画像が少し表示され、クリックで大きな画像を表示しています。
割合
割合とはオブジェクト間のサイズ、異なった色の表面積の相対的サイズです。 また、割合は物の機能性にも関わります。伝えるべき重要な点、ユーザーの利用頻度など踏まえてコンテンツの割合を調整しましょう。
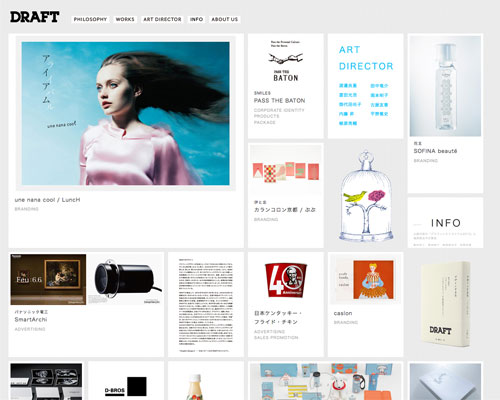
雑誌風のレイアウトが特徴のDRAFT。同じ四角形でも面積の割合を少し変えて注目度に変化をもたせています。
「このデザインいいな!」と思うサイトに出会ったら、どんな要素と原則を使っているか研究してみると面白いと思います。これらを覚えておくと、次回デザインする時にアイデアが浮かびやすいかもしれませんね!;)



















いつも素敵なデザインを見ると、これって何で素敵なんだろうって考えています。
こんな風に原則的なことを踏まえてみれば、答えにもっと近づけるかも!
とっても参考になりました :)
Manaさんの記事はホント為になりますよぉ…
Thank youです!
webデザインだと、ホワイトスペースって一般的に受け入れられてるんですか?
紙ものだと、基本的に埋めるように求められることが多くて…
coolに見せたくても、最後には賑やかになってしまいます。
[…] ドロップアンドシャドウは今でも良く使います。逃げ道。 ⇒デザインの要素と原則 | Webクリエイターボックス Photoshop: 次のプロジェクトで使えるPhotoshopパターン800+ 【画像】 […]
素敵な記事をありがとうございます!
自分みたいなデザインのイロハがわかっていない人間には大変勉強になります。
感謝感謝(-八-)
@Nori さん
いつもコメントありがとうございます!素敵だなーって思ったあとの研究次第で自分の引き出しにしまえるかどうかが決まると思います!
@詠み人知らず さん
Webでもグラフィックでも日本でも海外でも、基本的にクライアントはスペースを埋めたがりますw
プロジェクトによって変わってきますね
@加藤 さん
こちらこそありがとうございます!役に立てて嬉しいです!
はじめまして。
私もジャンルは違いますが、デザインの勉強しているので、とても勉強になりました!洋服のデザインとほとんど共通しているので、ちょっと意外でした^^
今、友達と複数のブランドで構成されるecサイトをつくろうと思ってるんですが、複数のブランドイメージに協調性を持たせるって、実際やろうと思うと難しいですね^^;
要素と、法則・・・?テンポ?
自分たちは「原則」のことをテンポっていってるかもしれません。
@ひろさん
「デザイン」と名のつくものであれば、これらの要素と原則が使われていると思います :)
服飾のデザインをされているんですか?私も高校の専攻が服飾デザインでしたよー懐かしい!テンポって初耳でした!ありがとうございます!でも検索したら店舗デザインしか出てこなかった…orz
web製作全般を勉強中の者です。
今までなんでいいんだろう?と思っていたことをはっきり理解することができました。
それにしてもどの記事読んでも丁寧でわかり易くて楽しそうで最高ですね!
めちゃくちゃ参考になりました!!
これからも楽しみにしています。
ありがとうございます!「なんでいいんだろう?」と見方を変えてWebサイトを見ればもっと楽しめますよ!
こんにちは。いつも拝見しています。
私もデザインを生業としておりまして、
サイトでいろいろをまとめていこうとおもっております。
最近ぜんぜん更新できていませんが;;
デザインの要素と原則について、
私も今度自分のサイトでも言及してみようとおもいました。
(記事を拝見して、自分も自分なりに
整理して書いてみようとおもったのですけれどw)
その際もしかしてちょっとかぶるところがあるかもやしれません。
また書き上げましたらトラックバック等させていただきますので、
なにか内容に問題(パクリじゃん!とか。)等
感じられましたら、ご指摘くださいませ。
記事、これからも楽しみにしております!
楽しみに待ってます!
デザインの要素と原則…
あけましておめでとうございまーす!(遅) What’s Design更新しました。 うわー…久しぶり。 そういえばサイトを開設してから1年経ちました。 もっと記事増えてる予定だったんですけどね! ありがたいことにお仕事が昨年は後半から忙しくなって…えへへ。 あ、本年もよろしくお願いいたします! 仕事ください!(どさくさにまぎれて営業) 更新は、ひさびさにBasic Knowledgeです。 実はWebクリエイターボックス様のこの記事に刺激されたり、 記事中にもあるように参考本を思い出した…
[…] 更新は、ひさびさにBasic Knowledgeです。 実はWebクリエイターボックス様のこの記事に刺激されたり、 […]
最近まで、デザインは感覚やセンスといった文系的感覚を持っていました。
実は決まりやルールがある理系的なものだったのですね・・・
配置もそうですが、特に配色が難しかったので、今はこんなの使ってます。
http://colorschemedesigner.com/
[…] デザインの要素と原則(Webクリエイターボックス) […]
[…] デザインの要素と原則(Webクリエイターボックス) […]
[…] デザインの要素と原則 | Webクリエイターボックスグランジ風デザインをかわいいイラストと組み合わせているところにセンスがキラリ。 フォーム フォームとは高さ、幅、奥行きのある3次元のオブジェクトの事です。3つの基本の形(フォーム)は円(球)、四角形(立方体直方体)、三角形(三角すい)。 奥行きの表現の仕方に脱…はてなブックマークより […]
[…] け多くのデザインを見て、デザインのアイデアを引き出しにしまっておくということ。以前書いた記事でも触れましたが、素敵なデザインのサイトに出会ったら「なぜ素敵なのか」を自分 […]
こんにちは、よく拝見させてもらって、勉強させてもらっています。
わかりやすい記事。感謝です。
「sage mediaのWebサイト」のリンクですが、違うwebサイトが表示されるようです。
ご報告ありがとうございます。リンクはずしました。
[…] デザインの要素と原則 | Webクリエイターボックス […]