WordPressの検索機能をもっと使いやすくする

WordPressにはデフォルトで検索フォームが設定されているので、一行のコードを追加するだけで簡単に検索フォームを設置することができます。しかしその検索フォームは本当に簡易なもの。よりユーザーが使いやすくなるようにカスタマイズする方法をいくつか紹介します。実際にWebクリエイターボックスで使っているコードも公開しているので、ぜひ参考にしてみてください。
![]()
↑私が10年以上利用している会計ソフト!
検索フォームの設置方法
まずは基本編、フォームの設置方法です。自分でオリジナルテーマを作成したり、カスタマイズする時に地味にひっかかる検索フォームの設置方法(たぶん)。設置するだけなら以下の一行をテーマファイル内に記述するだけでWordPressが最初から用意しているフォームを実装することができます。
<?php get_search_form(); ?>
で、何がひっかかるかというとその検索フォームのカスタマイズ方法。なにせビルトインの検索フォームを出力しているので、カスタマイズするためのファイルが見つからないわけです。見つからないなら作ってしまえ!ということで、 searchform.php を作成しましょう!テーマフォルダ内に searchform.php がある場合、上記 get_search_form(); は、このファイルを読み込みます。ビルトインの検索フォームは以下のようになっています。とりあえずコピペして自分好みにカスタマイズしましょう!
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<div><label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>
searchform.php を作成する方法の他、 functions.php 内に下記のようにコードを書けば同じように検索フォームを出力することができます。
function my_search_form( $form ) {
$form = '<form role="search" method="get" id="searchform" action="'.home_url( '/' ).'" >
<div><label class="screen-reader-text" for="s">' . __('Search for:') . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />
</div>
</form>';
return $form;
}
add_filter( 'get_search_form', 'my_search_form' );
詳しくはWordPress Codexにも書いてあるので参考にしてみてください。
カテゴリー別絞り込み検索

先週Webクリエイターボックスのリデザインをした際付け加えたかった機能のうちのひとつがこの絞り込み検索。カテゴリー別の絞り込み検索はWordPressのタグが用意されているので、簡単に実装することができます。
<?php wp_dropdown_categories(); ?>
だけでとりあえず実装完了!簡単ですね。
お好みでカッコ内にオプションを付け加えます。オプションの種類や初期値はWordPress Codexをご覧ください。
例えば最初に選択しておきたいカテゴリーIDを5、カテゴリー名順に表示、カテゴリーIDが10のものを除外して表示したい場合は以下のコードになります。
<?php wp_dropdown_categories('selected=5&orderby=name&exclude=10'); ?>
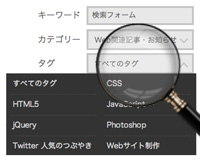
タグ別絞り込み検索
タグの場合はカテゴリー別絞り込み検索のようなWordPressタグがないので、地味にコードを書いていきます。「WordPressでカテゴリー&タグを絞り込み検索をする」という記事が大変参考になりました!ありがとうございます!
コードはその記事にもあるように foreach を使って <option> にタグを表示します。
<?php $tags = get_tags(); if ( $tags ) : ?>
<select name='tag' id='tag'>
<option value="" selected="selected">タグ選択</option>
<?php foreach ( $tags as $tag ): ?>
<option value="<?php echo esc_html( $tag->slug); ?>"><?php echo esc_html( $tag->name ); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?>
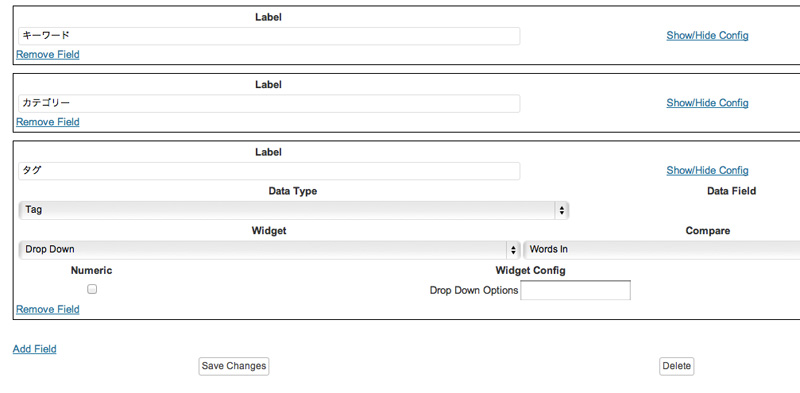
カスタムフィールド別絞り込み検索
WP Custom Fields Searchというプラグインを使えば、上記カテゴリー別・タグ別絞り込み検索に加え、カスタムフィールド別にも検索する事が可能です。「値段」「色」「サイズ」など、カスタムフィールドを使って投稿記事により細かな設定をしているサイトにはいいかもしれません。
日本語化するには「WP Custom Fields Searchの日本語版配布」から日本語 .mo ファイルをダウンロードし、フォルダ内に保存します。

有効化したら管理画面からこんな感じでポンポン追加できます。値が数値の場合、「〜以上」「〜未満」の値を指定することもできます。うーん便利。
テーマファイルに挿入する場合は
<?php if(function_exists('wp_custom_fields_search'))
wp_custom_fields_search(); ?>
を、投稿記事やページ内に挿入する時は下記ショートコードを記述します。
[[wp-custom-fields-search]]
検索内容と検索結果件数を表示する
検索結果ページを index.php などの記事一覧ページとは違う仕様やデザインにしたいときは、別に search.php というファイルを作成しましょう。これが検索結果ページとなります。
検索結果に検索したワードや検索結果件数を表示するには、検索結果ページに以下のように記述します。表示方法を変更する場合は echo の部分を書き換えてください。
<?php if (have_posts()) : ?>
<?php
$allsearch =& new WP_Query("s=$s&showposts=-1");
$key = wp_specialchars($s, 1);
$count = $allsearch->post_count;
echo '<h1>‘'.$key.'’ で検索した結果:'.$count.' 件</h1>';
?>
<?php while (have_posts()) : the_post(); ?>
コンテンツ
<?php endwhile; endif; ?>
投稿記事のみ表示する
デフォルトでは検索結果にページも含みます。ページを除外し、投稿記事のみを検索対象とする場合は、 functions.php に以下を記述。
function SearchFilter($query) {
if ($query->is_search) {
$query->set('post_type', 'post');
}
return $query;
}
add_filter('pre_get_posts','SearchFilter');
追記:上記コードでは管理画面にも反映してしまい、管理画面でページの検索をしても投稿記事しか表示されない、などの不具合が発生します。代わりに以下のコードを使うようにしてください。詳しくは「【WordPressの「検索結果を投稿だけ」表示させる】「pre_get_posts」を使ってCodexのコードをこう書くと問題を回避できます」を参考にしてください。
function SearchFilter($query) {
if ( !is_admin() && $query->is_main_query() && $query->is_search() ) {
$query->set( 'post_type', 'post' );
}
}
add_action( 'pre_get_posts','SearchFilter' );
Webクリエイターボックスの仕様では…
現在Webクリエイターボックスで実際に使用中のコードです。
index.php
Webクリエイターボックスでは検索結果を search.php を使わず、is_search(もし検索結果ページなら、という条件分岐タグ) を使って index.php 内に検索結果を表示しています。検索ワードと検索結果件数を表示。
<?php if (have_posts()) : ?>
<?php if( is_search()){ // もし検索結果ページなら
$allsearch =& new WP_Query("s=$s&showposts=-1");
$key = wp_specialchars($s, 1);
$count = $allsearch->post_count;
echo '<h1>‘'.$key.'’ で検索した結果:'.$count.' 件</h1>';
} ?>
<?php while (have_posts()) : the_post(); ?>
コンテンツ
<?php endwhile; endif; ?>
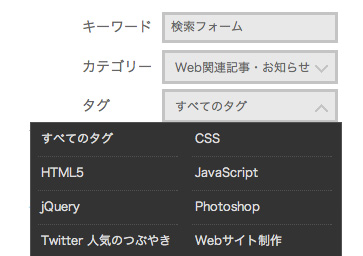
sidebar.php
絞り込み検索のコードをここに書いています。
<form method="get" action="<?php bloginfo( 'url' ); ?>" class="site-search">
<div>
<label>キーワード</label>
<input name="s" id="s" type="text">
</div>
<div>
<label>カテゴリー</label>
<?php wp_dropdown_categories('orderby=name&show_option_none=すべてのカテゴリー'); ?>
</div>
<div>
<label>タグ</label>
<?php $tags = get_tags(); if ( $tags ) : ?>
<select name='tag' id='tag'>
<option value="" selected="selected">すべてのタグ</option>
<?php foreach ( $tags as $tag ): ?>
<option value="<?php echo esc_html( $tag->slug); ?>"><?php echo esc_html( $tag->name ); ?></option>
<?php endforeach; ?>
</select>
<?php endif; ?>
</div>
<input id="submit" type="submit" value="検索する">
</form>
ちなみにセレクトボックスの装飾はjQueryのjQuery SelectBox pluginというプラグインを使っています。ダウンロードはこちらから。以下のコードをJavaScriptファイルに入力し、CSSをカスタマイズで完成!
$(function () {
$("select").selectbox();
});
functions.php
投稿記事のみ検索対象にしています。
function SearchFilter($query) {
if ($query->is_search) {
$query->set('post_type', 'post');
}
return $query;
}
add_filter('pre_get_posts','SearchFilter');
全角スペースで検索ワードを区切る
これはちょっと質問なのですが…。現在Webクリエイターボックスでは全角スペースで検索語句を区切る事ができません… :'( いろいろやってみたのですが、解決策が分かる方…助けてくださいです…。
- WordPress 3.2.1 英語版使用
- WP Multibyte Patch 1.5 使用
- 同テーマ・同プラグインでWordPress日本語版を使うと問題なし
追記:以下を functions.php に追加で直りましたー!ありがとうございます!!!
if(isset($_GET['s'])) $_GET['s']=mb_convert_kana($_GET['s'],'s','UTF-8');
他にもおすすめの機能やプラグインがあれば教えてください!












[…] >is_search) { $query->set('post_type', 'post'); } return $query; } add_filter('pre_get_posts','SearchFilter'); WordPressの検索機能をもっと使いやすくする -Webクリエイターボックス […]
こんにちは、お世話になります。
早速質問させていただきたいのですが、を2つ使い、それぞれを連動させることは出来ないのでしょうか。
——————————————–
[キーワード]
[タグ検索]
—————————————————
といった具合にしているのですが、思うような検索結果が得られません。
例えば、「地域:東京、料金:1万円以上」のカテゴリに分類されている記事(記事1)があったとします。
そして、検索条件を「地域:千葉、料金:1万円以上」にしていして検索をかけます(キーワードとタグは未指定)。
この場合、料金はマッチしていますが、地域がマッチしていないので、記事1はヒットしてほしくありません。
しかし、選択肢のどちらか一方がマッチしていれば、検索結果に表示されてしまうようです。
この点は改善できないものでしょうか?
ご存知でしたら教えていただければと思います。
ここにヒントがあるかも? http://www.webopixel.net/wordpress/584.html
リンク先を参考にさせてもらいます。しかし、カスタムフィールドを使わないと、どうしてもAND検索は出来ないのでしょうか。
[…] そこで「WordPressの検索機能をもっと使いやすくする | Webクリエイターボックス」を参考にして・・・素晴らしいですよね~こんなことを惜しげもなく公開されている!もう一つ、「WordPress:検索結果をカスタマイズする | NxWorld」がとっても参考になる! […]
はじめまして。
質問なのですが、「webクリエイターボックスの仕様では・・・」という部分で、
「ちなみにセレクトボックスの装飾はjQueryのjQuery SelectBox pluginというプラグインを使っています。ダウンロードはこちらから。以下のコードをJavaScriptファイルに入力し、CSSをカスタマイズで完成!」
とおっしゃっていましたが、具体的にどのようにすればいいのかをもう少し具体的に教えていただけないでしょうか。
初心者なので、読んでもいまいちわかりませんでした。
よろしくお願いします。
詳しい使い方はこちらに記載されています。
https://code.google.com/p/select-box/
1.ファイルをダウンロードする
2.jQueryの.js、Select-boxの.js、CSSの.cssファイルを head タグ内に書いて読み込む
3.HTML の body内に select タグでセレクトボックス挿入。IDまたはクラスを与える
4.記載している jQuery コードでセレクトボックスのIDまたはクラスを記述
はじめまして。
以前こちらのページより、検索フォームを自分のワードプレスのサイトに設置いたしました。
検索フォームが不要になったので、一時削除をしたいのですが、CSSや各PHP、ウィジェットな
どどこにも検索フォームの記述が見つからず困っています。
サイトには、検索フォームが表示されており、サイトのソースにも、検索フォームの記述があります。
これは、どこから入って行けば編集できるのでしょうか?
約1ヶ月ほどこの件で試行錯誤をしており、何をさわっても、いじっても出来ませんでした。
お手上げ状態です。もしお分かりになれば、お教え頂けませんでしょうか?
サイトのソースには下記の記述があります。
検索:
宜しくお願いいたします。
補足です。
先ほどの記述ですが、最上部に
と記述しております。
ウィジェットエリアとあるので、ウィジェットを確認しましたが、現在、ウィジェットの利用は全て停止しております。
サイトURLもテーマもわからないので解決はできませんが、functions.phpにゴニョゴニョ書いてる可能性は高いかと思います。どうしても見つからないならCSSで無理やり消すしかないかもです。
[…] WordPressの検索機能をもっと使いやすくする | Webクリエイターボックス […]
[…] 他、ボリューム大きめの記事リンク集 徹底解説!query_postsを使ってWordPressで表示する記事数をカテゴリごとに変更する(プラグイン不使用) パンくずリストを作ってみるとWordPress でのサイト構築のコツがつかめるかもしれない(コード 付き) WordPressの検索機能をもっと使いやすくする […]
[…] WordPressの検索機能をもっと使いやすくする | Webクリエイターボックス […]