WebデザイナーにおすすめのEvernote活用術

アイデアのメモも、画像も、音声も、とにかくなんでも保存できちゃうメモツール「Evernote」。有名すぎる便利ツールですね!逆に自由度が高すぎてどうやって使えばいいのかわからない、という方も多いと思います。今回は「Webデザイナー」をキーワードに私のEvernoteの使い方を紹介します。
↑私が10年以上利用している会計ソフト!
Evernoteってなあに?
Evernoteの機能を簡単に説明します。
- 画像・音声・PDFファイルなどが保存できる
- アップロードできる容量は月に無料アカウント:60MB、プレミアムアカウント:1GB
- プレミアムアカウントは月額5ドルまたは年額45ドル
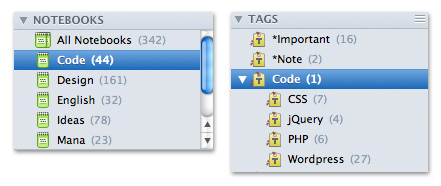
- ノートに対して一つだけ設定できるノートブックを大カテゴリとして使用
- ノートに対して複数設定できるタグを小カテゴリとして使用
- ノートブックもタグも階層化させて整理できる
- 携帯電話・スマートフォンと連携して外出先でもメモメモ
詳しくは連載:ただのメモでは勿体ない!Evernoteに人生を記憶しようを1から読んでみてください!とってもわかりやすく解説されています。
素敵なデザインをストック
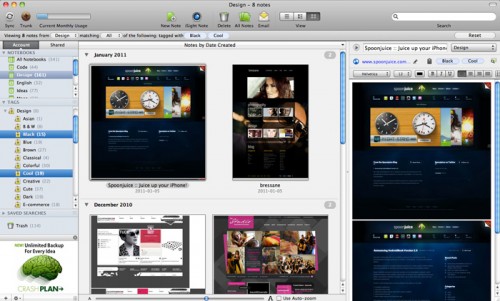
「デザインをする上で大切な事は?」と聞かれるたびに答えているのが、できるだけ多くのデザインを見て、デザインのアイデアを引き出しにしまっておくということ。以前書いた記事でも触れましたが、素敵なデザインのサイトに出会ったら「なぜ素敵なのか」を自分なりに研究し、自分のものにすることが大切です。そしてそれを助けてくれるのがこのEvernote!私はWebの世界に足を突っ込んだ日から、「これいいな!」と思うWebサイトのスクリーンショットを撮って保存しています。それをEvernoteに保存するまでの手順を簡単に説明します。
1. スクリーンショットを撮影
Webサイトのデザインを保存する場合は全体のスクリーンショットを撮ることが大切です。URLだけを保存しても、そのページがいつまで存在するのかわかりませんし、デザインを変更する可能性もあるからです。
Firefoxの場合
FirefoxアドオンのScreengrab! を使ってページ全体のスクリーンショットを撮影します。Evernoteの無料版だと、ひと月にアップロードできる容量は60MB。プレミアムプランを利用すれば1GB利用できるので容量の心配はないかもしれませんが、無料版の場合はなるべくひとつの画像が軽くなるようにPhotoshopなどで容量を調整します。
Chromeの場合

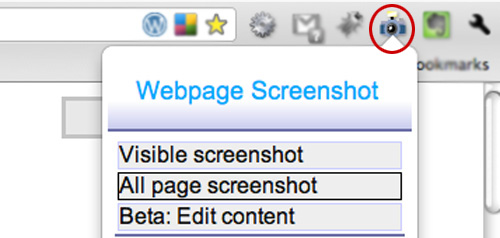
Chromeエクステンションの Webpage Screenshot を使って全体のスクリーンショットを撮影。なぜか撮影にすさまじく時間がかかったり、うまく保存できなかったりするので、個人的にはChromeは使いません。
追記:コメント欄にて教えて頂いたエクステンションScreen Captureの方が使いやすかったです!ありがとうございます!
Safariの場合

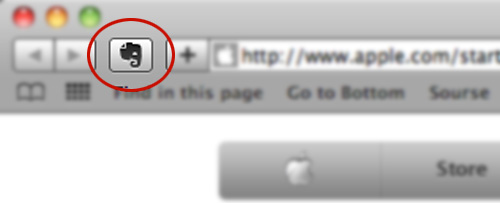
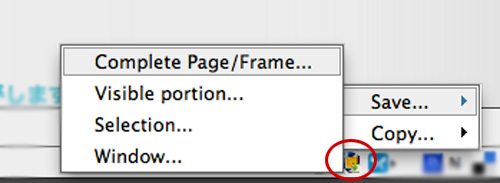
Mac版SafariではページをPDFで保存する機能がついています。Shiftを押しながらWebクリッパーボタンをクリックするとページ全体をPDFファイルで保存できます。Webクリッパー機能はEvernoteの環境設定からSafariプラグインをオンにして使えるようになります。Shiftキーを押さずにそのままページを保存できますが、サイトによってはデザインが崩れるのでPDFで保存をおすすめします。
2. タグを付けて分類
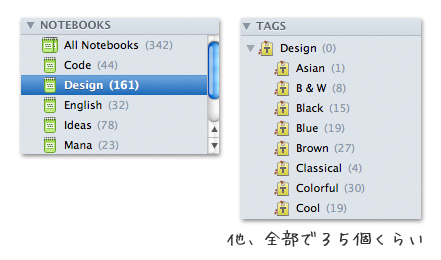
タグも階層化できるので、大カテゴリを「Design」にし、小カテゴリに色や雰囲気(かっこいいやかわいいなど)、サイトの種類(ECサイトやブログなど)別にタグを作ります。私の場合はだいたい35個くらいのタグがあり、ひとつのデザインに3~5個のタグをつけて分類しています。
コードをストック
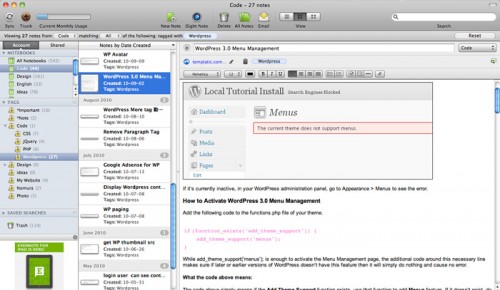
コーディングする時によく使うものや、あまり使わないけど役にたったコードなどを保存しておくと、同じ問題が発生した時などにコピペするだけですむのでとっても便利です!
1. コードを保存
新規ノートにコードをコピペして保存します。コードを紹介してくれている親切な記事を発見した時はWebクリッパーを使ってコードを保存すると便利です。コードの場合はページのデザインなど関係ないので、ワンクリックでページ全体または必要な箇所選択してどんどんクリップしていきましょう。
- Firefox:Firefoxアドオンを使います
- Chrome:Chromeエクステンションを使います
- IE・Safari(Mac):クライアントソフトをダウンロード時にインストールされています
- その他のブラウザ:このページにあるブックマークレットを使用
2. タグを付けて分類
ブログのネタをストック
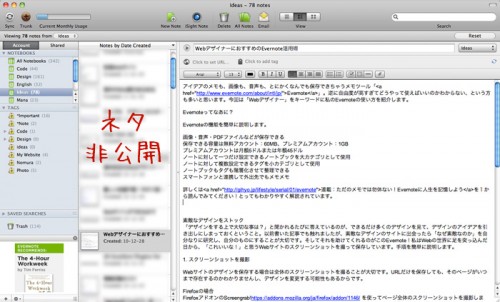
これはブログをしている方に限られますが、Evernoteをブログのアイデア帳として使用すると便利です。ちょっと気になったことを数行のテキストとともに保存。私のEvernoteには気がついたら78個ものネタが保存されていました…。さっさと消化しなければ…。
保存したアイデアをそのままEvernote上で膨らませていき、記事を完成させます。ここのブログはWordPressを使っているのですが、Web上だとうっかり消してしまったりするので、Evernoteを重宝しています。私はタグで分類していませんが、タグで分けて管理すればもっとネタの検索などが楽になるかもしれません。
Evernote活用術いろいろ
他にもいろんな活用術がありますよ!参考にしてみてください!
- Evernote活用ガイド+エバーノートの使い方+
- Evernote上級者のためのレシピ集
- 参考になりすぎるEvernote活用例4 窶邸OZPAのノートブック晒し窶骭
「こんな便利な使い方もあるよ!」というのがあればぜひぜひ教えてください!













>1. スクリーンショットを撮影
>Chromeの場合
Screen Captureおすすめですよ縲怐B
https://chrome.google.com/extensions/detail/cpngackimfmofbokmjmljamhdncknpmg
まさに今知りたかったEvernoteの使い方forデザイナー、すごくためになりました、感謝です♪
僕はfirefoxのキャプチャはこれ使っています↓^^
https://addons.mozilla.org/ja/firefox/addon/10367/
[…] WebデザイナーにおすすめのEvernote活用術 […]
@ken_kishimotoさん
早速追加しました!情報ありがとうございます!
@hironimさん
こちらもよさそうですね!試してみます!
はじめまして、いつもためになる情報を楽しみに読んでいます。ありがとうございます!
スクリーンショットについて僕が普段使っている方法なのですがEvernoteを起動した状態でWindowsの場合、Win + PrintScreenを押すとEvernote専用?のスクリーンショットが撮れ、そのままEvernoteに反映されます。
全体のスクリーンショットは撮れないみたいなので部分的に撮る場合に使ってます。
いつも拝見させていただいております。
chromeアプリの「awesome Screenshot」が秀逸です。
キャプチャーも安定してますし、書き込みもできちゃいます。
[…] WebデザイナーにおすすめのEvernote活用術 | Webクリエイターボックス […]
[…] WebデザイナーにおすすめのEvernote活用術 Published: 11/01/27 17:40:51 Source: Webクリエイターボックス 【デザイン関連】使わない手はないっ! […]
[…] デスクに戻ってさらにネットで調べてみると、よく拝見させてもらっているクリエイターズボックスさんの「WebデザイナーにおすすめのEvernote活用術」でわかりやすく紹介してありました。 by tarox | Posted in ウェブ*graphix | No Comments » | Comments (0) […]
[…] におすすめのEvernote活用術 –Webクリエイターボックス http://www.webcreatorbox.com/webinfo/evernote-for-web-designers/ […]
[…] WebデザイナーにおすすめのEvernote活用術 […]
私も気に入ったサイトをストックする方法をつかってます。URLも一緒にのこせばあとでリニューアルされたときにビフォーアフターもみれて楽しいです。 あとはひたすらメモ。 Evernoteなしでは困るぐらいメモしてます。
[…] 以前紹介したとおり、素敵なデザインのWebサイトはEvernoteに保存しています。ページ全体を撮影するために使っている拡張機能がこちら。 […]