コメント欄で使える10のWordPressプラグイン

私はブログを読んで、感動した!ためになった!わからない、助けて!という事があれば、ほぼ確実に名前+写真入りコメントを残しています。ブロガーの皆様、いつもありがとうです。そんなわけで、コメントしやすい入力フォームには「おっ!」と感動してしまう事も。今日はそんなちょっと便利なコメント欄に使えるプラグインを紹介します。
↑私が10年以上利用している会計ソフト!
1. Akismet
特徴
WordPressに標準インストールされているスパム対策プラグイン。導入するとスパムコメントが劇的に減ります!設定も簡単なので必ず使用してほしいプラグインのひとつ。
導入方法
- AkismetのWebサイトの「Get Started」から登録。無料プランでOK。
- 外観>Akismet設定 からメールで送られてきたAPIキーを入力
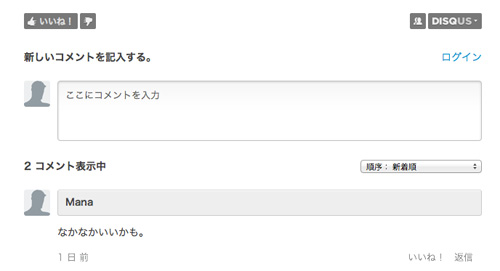
2. Disqus Comment System
特徴
SNSアカウントでコメントできるようにしたり、Likeボタンを追加するなど、WordPressのコメントに様々な機能が追加できるプラグイン。どんどん人気がでてきているプラグインです。これひとつでとりあえず事足りそう。
- Twitter、Facebook、Google等のアカウントでログインしてコメント可能
- コメントのページネーション表示
- コメントを人気順や新着順などで並び替え
- Disqusの「Like」ボタン有り
- デフォルトアバター画像のカスタマイズ可能
- CSSカスタマイズ可能
- Akismetによるスパム対策
- ユーザー名、メールアドレス、IPアドレスからブラックリスト作成
導入方法
- まずはDISQUSのWebサイトに登録。サイトURLやサイト名、ユーザー名、パスワードを入力します。
- 登録確認のメールに書かれているURLにアクセスして登録完了
- Disqus Comment Systemプラグインをインストール・有効化
- 管理ページの コメント>Disqus から登録したユーザー名とパスワードを入力し「Next」
- Webサイトを選択し「Next」で完了
設定方法
設定はDISQUSのWebサイトの「Setting」タブから可能です。
- 「Twitter @Replies」コメントTweetにリプライするユーザ名を入力
- 「Disable Like Buttons」Likeボタンを非表示
- 「Media Attachments」コメントに画像や動画を投稿可能にする
- 「Mentions」コメント内で他のユーザーに言及可能にする
- 「Trackbacks」トラックバックを有効化
- 「Akismet」スパム対策プラグイン、Akismetを使用
- 「Reactions」記事に関連するTweetをされる等リアクションがあった場合は表示・検索
- 「Display login buttons with comment box」コメント欄の上に各種SNSのログインボタンを表示
3. Facebook Comments
特徴
Facebookアカウントでコメントできるプラグインです。日本でもFacebookユーザーが増えてきているので、導入してみてもいいかもしれませんね。このプラグインは有効化するだけでサクッと設置できるのでおすすめ。
- コメント内容をFacebookにも投稿できる
- とにかく簡単に設置できる
- ショートコード有り。記事内に挿入可能。
導入方法
Facebook Commentsをインストール・有効化する。
設定方法
管理ページ>設定>Facebook Comments から設定します。
- Settingの「Language」を「ja_JP」に変更して日本語化
- 「Number of Comments」表示するコメントの数
- 「Width (px)」横幅
- 「Title」コメント欄の見出し
- 「Customisation and Styling」でCSSをカスタマイズ可
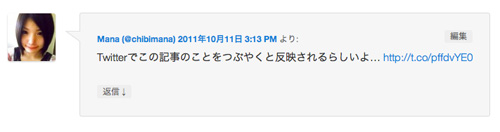
4. Twitter Mentions as Comments
特徴
Twitterで記事について言及しているRetweetをコメントとして表示するプラグインです。コメントを承認制にもできるので、一度チェックしたい方も使えます。人気サイトだと凄まじい数のコメント数になりそうなので注意。
導入方法
Twitter Mentions as Commentsをインストール・有効化する。
設定方法
設定>Twitter -> Comments で設定変更できます。
- 「Exclude ReTweets?」Retweetを含むか。Includeは含む
- 「Number of Posts to Check」最新何件の記事をチェックするか。-1で全ての記事
- 「Comment Type」コメントタイプ。コメント・トラックバック・ピンバックから選択
- 「Checking Frequency」チェック頻度。一時間ごとか手動から選択
- 「Force Check」のリンクをクリックでチェックできます
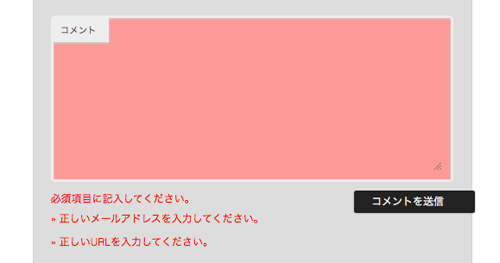
5. Comment Validation
特徴
入力に不備があった場合、デフォルトだとエラーページに飛びますが、このプラグインを使うとその場でエラーメッセージが確認できます。
導入方法
Comment Validationをインストール・有効化する。
設定方法
有効化しただけでは英語表示なのでcomment-validation.jsをいじって日本語にします。3箇所のみなので簡単!なはず。
- 2行目「Please fill out the required fields」を「必須項目に記入してください。」
- 19行目を「
$.validator.messages.email = "» 正しいメールアドレスを入力してください。";」 - 20行目を「
$.validator.messages.url = "» 正しいURLを入力してください。";」
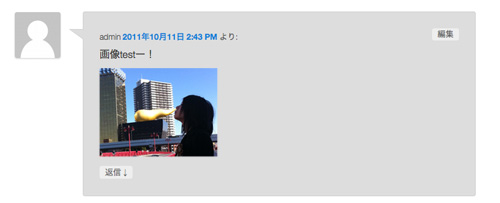
6. Comment Image
特徴
コメントに画像を挿入できるようにするプラグインです。JPEGのみ。
導入方法
Comment Imageをインストール・有効化する。
設定方法
サムネイル画像のサイズなどは 設定>Comment Image から変更できます。
7. Comment Form Quicktags
特徴
コメント欄に簡単にHTMLタグを記入できるようにするプラグイン。技術系サイトにピッタリですね!有効化するだけで使えます。
導入方法
Comment Form Quicktagsをインストール・有効化する。
設定方法
設定>Comment Form Quicktags からタグの追加・並び替えなど、各種設定ができます。日本語で書かれているのでわかりやすいです。
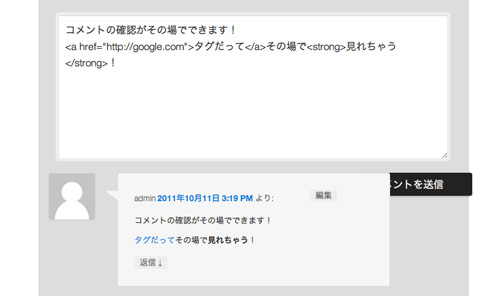
8. Live Comment Preview
特徴
コメントを記入しながらその場で表示確認ができるプラグイン。HTMLタグなどもその場で見れるので便利です。有効化するだけで使えます。
導入方法
Live Comment Previewをインストール・有効化する。
設定方法
特になし。
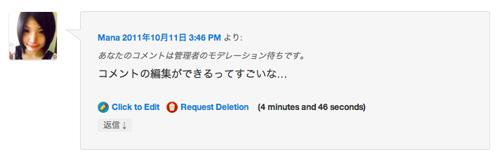
9. WP AJAX Edit Comments
特徴
コメントを投稿後、設定時間内であれば編集できるプラグインです。
- 編集できる時間を設定可能
- カウントダウンタイマー表示機能
- 管理者はその場でスパム判定・ブラックリスト登録・ゴミ箱行きにできる
- アイコンが何気にかわいい
導入方法
WP Ajax Edit Commentsをインストール・有効化する。
設定方法
設定>Ajax Edit Comments から設定変更できます。
- 「Set comment time (minutes):」編集可能時間(分)
- 「Spam notification text:」コメントがスパム判定された時のメッセージ
- 「Countdown Timer」カウントダウンタイマーを表示するか
- 「Edit E-mails」メールアドレスも変更可能にするか
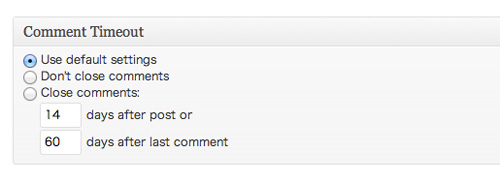
10. Comment Timeout
特徴
コメントできる期限を設定できるプラグインです。古い記事にはコメントしないでくれ!という方、ぜひどうぞ。各記事毎に設定可能。
導入方法
Comment Timeoutをインストール・有効化する。
設定方法
新規投稿記事の下部に「Comment Timeout」のフィールドが追加されているので、そこから記事ごとに設定します。
- 「Use default settings」デフォルト設定
- 「Don’t close comments」常にコメント可能
- 「Close comments:」記事を書いた◯日後まで/最後のコメントから◯日後までコメント可能
豊富なプラグインをうまく使って、読者のみなさんがついコメントしたくなるようなコメント欄づくりを目指しましょう!





















なるほど、参考になります。
Disqus使っていますが、他にもこんなに有るんですねぇ~。
さすが、よくご存知ですね。
以前Disqusを導入しましたが、デザインが気に入らず外しました。最近気になるのは、WordPress.comの純正?コメントシステム!facebookやtwitterで簡単に認証できるし、いいなぁ~とおもう。WordPress.orgでもあんな感じのコメントシステム使えないのかしら。
「コントで使える」だと思い、これは笑いのネタとして是非読まなければと思って開いたら、wordpressだった。。。
いえいえ、とっても有益な情報をありがとうございました!
[…] コメント欄で使える10のWordPressプラグイン | Webクリエイターボックス […]
[…] コメント欄で使える10のWordPressプラグイン | Webクリエイターボックス […]
コントで使えるWordPressプラグイン…どこかにないかなあw
色々導入させてもらいましたwありがとうございます!
ただ・・・
Twitter Mentions as Comments の設定という項目が出てこない様な・・・。バージョンの問題かな?
[…] ・WP Ajax Edit Comments 投稿してしまったコメントを、一定の期間内であれば修正できるプラグインだ。コメント欄で使える10のWordPressプラグイン | Webクリエイターボックスで知った。おもしろい!こんなことができるなんて思いつきもしないたから、探しもしなかった。 […]
[…] 英文なので時間がかかってしまいましたが、「Webクリエイターボックス」さんのエントリー「コメント欄で使える10のWordPressプラグイン」を参考にすると簡単にできました。 […]
[…] $name = $real_name; しかし全然ダメでした。 どっかの何かが絡んでいるのか、他のプラグイン等とバッティングしているのか謎です。 しかもプラグインを導入して、過去1週間程度のコメントしか拾ってきてくれません。 最初に使っていた『backtype』があまりにも良すぎた為、これを超えるプラグインが中々ありませんね。 諦めて、当分は『Feedback Champupu』のままでいこうと思います。 上記とは別に、もう1つプラグインを入れてみました。 コメント欄にタグのボタンが設置出来るプラグインです。 WordPress Comment Form Quicktags ≪ WordPress Plugins これは中々良さげです。 プラグインをさくっと作れたら、色々出来て面白いんだろうなぁ…。 以下のサイトに、他にも色々なプラグインが紹介されています。 Webクリエイターボックス コメント欄で使える10のWordPressプラグイン […]
実はちょいちょい覗いていますが,コメントは初めてです(*・ω・)ノ
前からコメント用のプラグインを探していますが,なかなかしっくりくるものが見つからなかったのでこの記事はとても参考になります。
いろいろ試してみようと思います。
[…] コメント欄で使える10のWordPressプラグイン […]
はじめましてヾ(* ‘Д’ )ノ
見やすいページで時々参考にさせてもらっています。
一点質問させて下さい。
4. Twitter Mentions as Commentsのすぐ下にあるアバターから出ている画像ですが、この吹き出しについては、何かプラグインがあるのでしょうか?あるいは、CSSなどで編集しているのでしょうか?
ご教授いただけると大変嬉しいです。よろしくお願いします。
@わんわん さん
デザインはすべてデフォルトテーマ Twenty Eleven のものです :)
はじめまして!いつも参考にさせていただいてます。
DISQUS入れてみましたが、なぜかgoogleのアカウントでコメントするとアイコンなどが出ない(ログインはできるけど、情報が引っ張れないようです)謎の現象が・・・orz
それと中の人のアイコンもデフォルトになっちゃうので、何とかならないかなーといじってる最中です。
DISQUS難しいですね・・・><
おっ!manaさんがDisqus導入してる!俺もDisqusにするか。でも、時々Disqusって投稿者とコメントがごちゃ混ぜになるんだよなぁ。あと、サイトが重く感じる。俺だけかなぁ。。。
管理者の画像は私も悩んでますw
どうしましょうかね…うむむ。
disqus導入しました.本当にいろいろ使えそうですね.ひとつ質問させていただきたいのですが,コメント欄の上に「新しいコメントを記入する」っていう表示とコメント欄の中に「ここにコメントを入力」という表示がありますよね?これらを別の文章に変更したい場合はどうすればいいのでしょうか?いろいろ調べてみたのですがよくわからなかったのでよろしくお願いします.
disqus導入しました.本当にいろいろ使えそうですね.ひとつ質問させていただきたいのですが,コメント欄の上に「新しいコメントを記入する」っていう表示とコメント欄の中に「ここにコメントを入力」という表示がありますよね?これらを別の文章に変更したい場合はどうすればいいのでしょうか?いろいろ調べてみたのですがよくわからなかったのでよろしくお願いします.
disqus導入しました.本当にいろいろ使えそうですね.ひとつ質問させていただきたいのですが,コメント欄の上に「新しいコメントを記入する」っていう表示とコメント欄の中に「ここにコメントを入力」という表示がありますよね?これらを別の文章に変更したい場合はどうすればいいのでしょうか?いろいろ調べてみたのですがよくわからなかったのでよろしくお願いします.
disqus導入しました.本当にいろいろ使えそうですね.ひとつ質問させていただきたいのですが,コメント欄の上に「新しいコメントを記入する」っていう表示とコメント欄の中に「ここにコメントを入力」という表示がありますよね?これらを別の文章に変更したい場合はどうすればいいのでしょうか?いろいろ調べてみたのですがよくわからなかったのでよろしくお願いします.
disqus導入しました.本当にいろいろ使えそうですね.ひとつ質問させていただきたいのですが,コメント欄の上に「新しいコメントを記入する」っていう表示とコメント欄の中に「ここにコメントを入力」という表示がありますよね?これらを別の文章に変更したい場合はどうすればいいのでしょうか?いろいろ調べてみたのですがよくわからなかったのでよろしくお願いします.
すごいですな〜いつも参考にさせて頂いています!!
設定が難しい (涙
参考になりました
すごく参考になりました!
はじめまして、
いつも参考にさせて頂いております。
ちょっとお尋ねしたいのですが、
Disqusのコメントを入力する欄のバックグランドやボーダーを変更されているようですが、
どうしてもこの部分の変更が出来なくて困っています。
どうも、この部分はiframeのようで、Disqus側の管理領域なのかわかりませんが、
どのようにして変更なさったのをお時間がございましたら、ご教授頂けると幸いです。
Disqusにログインして、Setting > Appearanceの一番したにCSSを記入できるところがあるので、そこからCSSを上書きします。
お忙しいところ、ご丁寧にありがとうございます。
たしかに、Disqus全体や見出し部分のh3などは変更出来るのですが、
どうしてもコメントの入力画面の変更が出来ません。
ID 要素が間違えているのかもしれませんが、
ちなみに、
textarea {background: #fff;border: 2px solid #e2e2e2;}
では駄目で、
div#disqus_thread textarea {
background: #fff;border: 2px solid #e2e2e2;}
でも駄目でした。
DisqusのAppearanceのカスタムCSSに記述して駄目でしたので、
自サイトのCSSに書いても駄目でした。
八方塞がりの状態です。
もし、差支えないようでしたら、CSSにどのような記述をしたのか、ご教授頂けると幸いです。
お忙しいところ本当に申し訳ございません。
クラスを指定しないと無理なのかもしれません。
うちのコードは
.dsq-textarea-background {
background: #E8E8E8;
width: auto;
border: 4px solid #C4C4C4;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
となっています。
本当にお手数おかけして申し訳ございません。
おかげさまで無事に表示されるようになりました。
やはり、要素が間違っていたのですね・・・
いろいろありがとうございました^^
これからも微力ですが、陰ながら応援させていただくと共に、
また参考にさせて頂きます。
コメントのテストをさせて頂きます。
参考になりました。コメント入力欄にツイッターアカウントでログインした際、シェアするかの選択もできてなかなか便利です。
[…] なっていたFacebook 用の入力フォームらしいものについても「コメント欄で使える10のWordPressプラグイン | Webクリエイターボックス」で触れられていたので、試して見ることにした。 スポ […]
初めてコメントさせて頂きます。
記載頂いた方法通りに「Disqus Comment System」を設定しましたが、上手く表示されません。
「single.php」で関連記事や投稿者、著書などを表示させている為、「single.php」内への記述が必要なのかな?と思っています。
その場合、何を記載すれば表示されるようになりますでしょうか?
もし宜しければおしえてください。
よろしくお願いいたします。
はじめまして sinProject です。wordpress を使い始めて、記事を拝見させて頂きました。大変参考になりました。DISCUSを使ってみようと思います。ありがとうございます。
[…] | デザインどや!? コメント欄で使える10のWordPressプラグイン | Webクリエイターボックス ブログ改造備忘録②:今使っているWordPressプラグイン全33種類まとめ。 | […]
この記事のおかげで当サイトでも設置できました
[…] コメント欄で使える10のWordPressプラグイン […]
テスト
テスト
Disqus 良さげ。
ここのコメもDisqusですね ^^ cssでいじった場合どうなるか参考になります。
[…] コメント欄で使える10のWordPressプラグイン | Webクリエイターボックス […]
あああ
いろいろ試したい
大変参考になりました
[…] コメント欄で使える10のWordPressプラグイン 【WEBクリエイターボックス】 […]
参考になりました!
すごく参考にさせて頂きました。
ありがとうございます。
所で、コメントをメール投稿する事は可能でしょうか?できれば、携帯メールから、画像付きで投稿させたいです。プラグインがあれば、是非お教え下さい。プラグインが無ければ、やり方だけでもお教え頂けると助かります。
よろしくお願い致します。
いつもためになる記事ありがとうございます!
Disqus Comment Systemについてですが、
日本語設定がどうしてもできません。
Disqus管理画面のBasic Settingsの 2012のチェックを外しても、日本語が出てきてくれません。もし解決法を知っていたら教えていただけないでしょうか?
いつも参考にさせていただいています。
記事の内容とは少し異なるかもしれませんが、「Comment Image」等の吹出し調のコメントはどうしたらできますか?
SettingsのところでLanguage欄があるので、そこを日本語にします。それでも反映されないのであればここではなくDisqus運営に質問したほうが的確な返答が得られます。
[…] Comment Validation(コメントのエラーメッセージ) […]
あa
test
tesuto
>まずはDISQUSのWebサイトに登録。サイトURLやサイト名、ユーザー名、パスワードを入力します。
>登録確認のメールに書かれているURLにアクセスして登録完了
これがどうにも出来ずにとうとう1時間が経過してしまいました。
メールは来たのですが、URLは無く、3つだけ文字リンクがありまして
すべてをクリックしてもどうにもならず困っています。
要は、コメント欄が記事の下に最初から出ている日本の普通のブログのコメント欄が欲しいのですが、ワードプレスのテーマはどれもこれも「commennts」を押して開くタイプじゃないですか。
最初から開いているコメント欄の設定か何かご存知でしょうか?何卒教えて頂きたく存じます。
>ワードプレスのテーマはどれもこれも「commennts」を押して開くタイプじゃないですか。
ここが少し分かり兼ねます。
デフォルトで設定されているテーマや、通常多くのテーマでコメント欄は記事下に表示されます。
テーマを変更して試してみてください。
もしくは、ダッシュボードのコメント設定によるものかもしれませんので、そちらも確認してみてください。
この記事は一年半前に書かれているので、設定方法等は変更されている可能性もあります。あらかじめご了承ください。