WordPressの管理ページをより便利にカスタマイズする方法13

WordPressを使ってWebサイトを作る際、自分のサイトならさほど気にならない管理画面も、クライアントに納品するのであれば少し手を加えて使いやすくしておきたいところ。少しデザインを変えるだけ、機能を追加・削除するだけで「オリジナル感」がでますよね。今回はそんなWordPressの裏側、管理ページのカスタマイズ方法を紹介します。
↑私が10年以上利用している会計ソフト!
WordPressの管理ページをカスタマイズ 目次
- 管理バーを消す
- コメントに「削除」「スパム」ボタンを追加
- ログイン画面:ロゴを変更する
- ログイン画面:CSSを変更する
- 管理画面左上の「W」ロゴマークを変更
- 投稿画面の項目を非表示
- サイドバーのメニューを非表示に
- フッターテキストを変更
- ユーザープロフィールの項目を追加
- ビジュアルリッチエディターを非表示
- 投稿画面のビジュアルリッチエディターにボタンを追加
- ビジュアルリッチエディターのスタイルを実際のスタイルとあわせる
- 記事内で使われている単語を一括変換
フロントエンド+管理機能
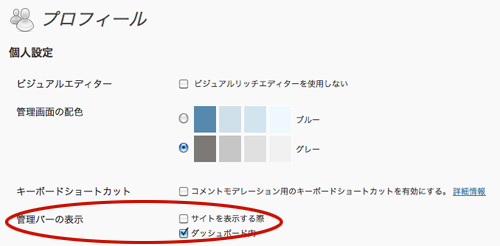
1. 管理バーを消す

管理画面の右メニューから ユーザー > ユーザー名 > 管理バーの表示 のチェックを外すと消すことができます。または functions.php に
add_filter( 'show_admin_bar', '__return_false' );
と記述することで消すこともできます。
2. コメントに「削除」「スパム」ボタンを追加

ログインした状態でサイトのコメント欄をみると、デフォルトでは(編集)のみが表示されていますが、「削除」「スパム」ボタンも追加するとより管理が楽になると思います!functions.phpに下記コードを追加。
function spam_delete_comment_link($id) {
global $comment, $post;
if ( $post->post_type == 'page' ) {
if ( !current_user_can( 'edit_page', $post->ID ) )
return;
} else {
if ( !current_user_can( 'edit_post', $post->ID ) )
return;
}
$id = $comment->comment_ID;
if ( null === $link )
$link = __('Edit');
$link = '<a class="comment-edit-link" href="' . get_edit_comment_link( $comment->comment_ID ) . '" title="' . __( 'Edit comment' ) . '">' . $link . '</a>';
$link = $link . ' | <a href="'.admin_url("comment.php?action=cdc&c=$id").'">削除</a> ';
$link = $link . ' | <a href="'.admin_url("comment.php?action=cdc&dt=spam&c=$id").'">スパム</a>';
$link = $before . $link . $after;
return $link;
}
add_filter('edit_comment_link', 'spam_delete_comment_link');
ログインページのカスタマイズ
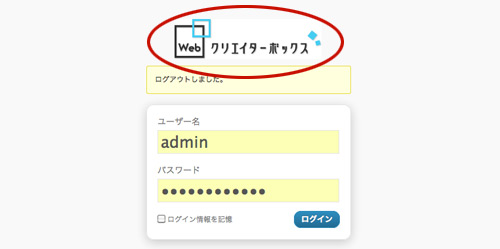
3. ロゴを変更する

ログインページに使われているWordPressのロゴをオリジナルのロゴを変更します。functions.phpに下記コードを追加。
function custom_login_logo() {
echo '<style type="text/css">h1 a { background: url('.get_bloginfo('template_directory').'/images/logo-login.gif) 50% 50% no-repeat !important; }</style>';
}
add_action('login_head', 'custom_login_logo');
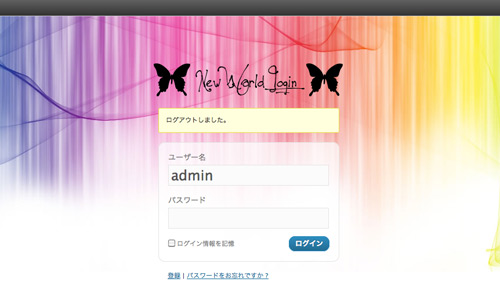
4. CSSを変更する

ログインページ用のCSSを作成し、ログインページのデザインをカスタマイズすることができます。下記はテーマディレクトリーに「login.css」を作成した場合のコードです。functions.phpに下記コードを追加。
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo('template_directory').'/login.css" />';
}
add_action('login_head', 'custom_login');
管理画面のカスタマイズ
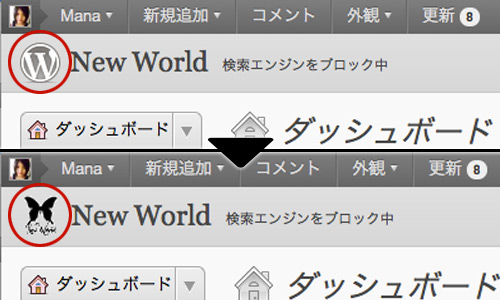
5. 管理画面左上の「W」ロゴマークを変更

WordPressのロゴマークからオリジナルのものに変更できます。functions.phpに下記コードを追加。画像のサイズは32x32pxがピッタリです。
add_action('admin_head', 'my_custom_logo');
function my_custom_logo() {
echo '<style type="text/css">#header-logo { background-image:url('.get_bloginfo('template_directory').'/images/admin-logo-image.gif) !important; }</style>';
}
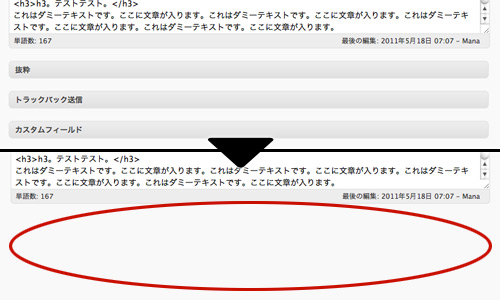
6. 投稿画面の項目を非表示

記事内容の下にある各種項目。使うものと使わないものがあると思います。不要なものはまとめて非表示にしましょう。 functions.phpに下記コードを追加で非表示にできます。
function remove_default_post_screen_metaboxes() {
remove_meta_box( 'postcustom','post','normal' ); // カスタムフィールド
remove_meta_box( 'postexcerpt','post','normal' ); // 抜粋
remove_meta_box( 'commentstatusdiv','post','normal' ); // ディスカッション
remove_meta_box( 'commentsdiv','post','normal' ); // コメント
remove_meta_box( 'trackbacksdiv','post','normal' ); // トラックバック
remove_meta_box( 'authordiv','post','normal' ); // 作成者
remove_meta_box( 'slugdiv','post','normal' ); // スラッグ
remove_meta_box( 'revisionsdiv','post','normal' ); // リビジョン
}
add_action('admin_menu','remove_default_post_screen_metaboxes');
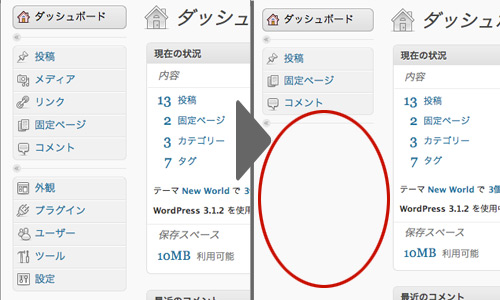
7. サイドバーのメニューを非表示に

クライアント用のサイトだと、サイドバーがゴチャゴチャしすぎて見た目が使いづらそうですよね。不要な項目があれば非表示にすることができます。functions.phpに下記コードを追加。このコードでは全ての項目が非表示になります。
function remove_menus () {
global $menu;
$restricted = array(__('ダッシュボード'), __('投稿'), __('メディア'), __('リンク'), __('固定ページ'), __('外観'), __('ツール'), __('ユーザー'), __('設定'), __('コメント'), __('プラグイン'));
end ($menu);
while (prev($menu)){
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){unset($menu[key($menu)]);}
}
}
add_action('admin_menu', 'remove_menus');
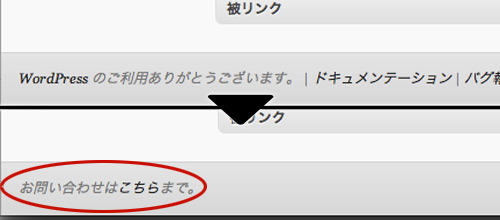
8. フッターテキストを変更

管理画面下の「WordPress のご利用ありがとうございます。 | ドキュメンテーション | バグ報告と提案」をお好みのテキストに変更できます。functions.phpに下記コードを追加。
function custom_admin_footer() {
echo 'お問い合わせは<a href="#">こちら</a>まで。';
}
add_filter('admin_footer_text', 'custom_admin_footer');
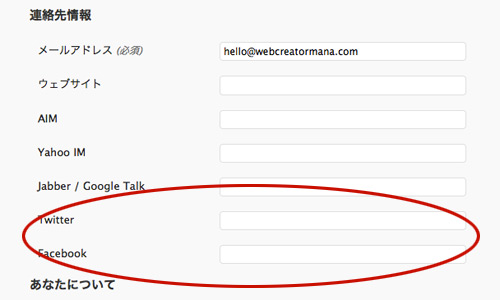
9. ユーザープロフィールの項目を追加

プロフィール欄に入力できる項目を追加できます。functions.php に下記コードを記述。好きなだけ増やせるようです。テンプレートファイル内で値を表示するには <?php the_author_meta('twitter'); ?> を使います。配布用WordPressテーマを作るときに使えそう :)
function my_new_contactmethods( $contactmethods ) {
$contactmethods['twitter'] = 'Twitter';
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','my_new_contactmethods',10,1);
ビジュアルリッチエディターのカスタマイズ
10. ビジュアルリッチエディターを非表示

クライアント用サイトはともかく、自分の個人サイトでエディターを使わないという人も多いと思います。そんな人は ユーザ > ユーザ名 > ビジュアルリッチエディターを使用しない にチェックをするか、functions.php に下記コード記述で非表示にできます。
add_filter('user_can_richedit' , create_function('' , 'return false;') , 50);
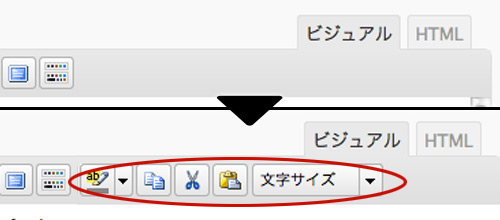
11. 投稿画面のビジュアルリッチエディターにボタンを追加

より簡単に記事を投稿できるよう、ビジュアルリッチエディターをカスタマイズできます。様々なボタンがあるので試してみてください。functions.phpに下記コードを追加。
function ilc_mce_buttons($buttons){
array_push($buttons, "backcolor", "copy", "cut", "paste", "fontsizeselect");
return $buttons;
}
add_filter("mce_buttons", "ilc_mce_buttons");
追加できる項目は以下。
- anchor
- backcolor
- cleanup
- code
- copy
- cut
- fontselect
- fontsizeselect
- hr
- paste
- redo
- styleselect
- sub
- sup
- undo
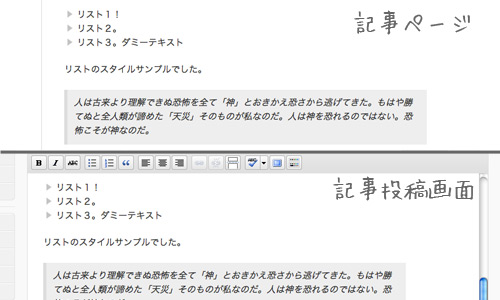
12. ビジュアルリッチエディターのスタイルを実際のスタイルとあわせる

ビジュアルリッチエディターで記事を書いていても、CSSが違うため実際に表示されるスタイルとは異なったものが表示されます。同じように表示させてみましょう。まずは「editor-style.css」など、わかりやすい名前でCSSファイルを作成します。デフォルトの記事表示ページは
<div class="post">
ここにコンテンツ
</div>
というコードになっているので .post に設定されているCSSを新規作成したCSSファイルにコピペします。CSS内に画像を使用している場合はパスの変更必須。
/* ビジュアルリッチエディター用CSS */
.post .title a{color: #dd3a60; font-size:145%; text-decoration:none;}
.post .title a:hover{color: #f69}
.post h2.title{
border:none;
padding:0;
font-size:100%;
margin: 0;
background: none;
line-height: 24px;
}
.post h3, .post h4, .post h5, .post h6{margin: 30px 0 10px}
・
・
・
続いて下記コードを functions.php に追加します。
// ビジュアルリッチエディター用CSS
add_editor_style('editor-style.css');
// 記事を囲っている div のクラスがpost以外の場合はクラス名を変更
function mytheme_mce_settings( $initArray ){
$initArray['body_class'] = 'post';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'mytheme_mce_settings' );
その他の便利なカスタマイズ
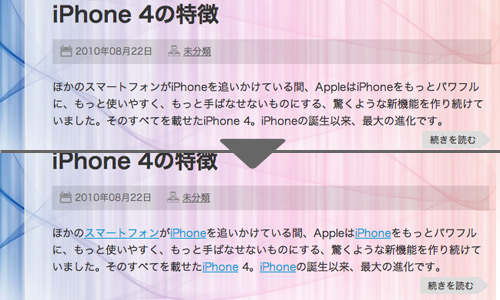
13. 記事内で使われている単語を一括変換

記事内で現在使っている単語が間違っていた、名称が変更された、全てにリンクをつけたくなっちゃった…なんて時に便利な単語置換機能です。functions.phpに下記コードを追加。
function replace_text_wps($text){
$replace = array(
// '元の単語' => '置換する単語'
'iPhone' => '<a href="#">iPhone</a>',
'スマートフォン' => '<a href="#">スマートフォン</a>'
);
$text = str_replace(array_keys($replace), $replace, $text);
return $text;
}
add_filter('the_content', 'replace_text_wps');
少し手間を加えるだけでオリジナルの管理ページにカスタマイズできそうですね!他にもおすすめコードなんぞあれば教えてください :)
参考サイト











ちょうど今WordPressの勉強中だったので、今の自分にとってはありがたすぎるエントリーでした!!
これから早速試してみます!
凄く助かります。
WordPressのページ制作は何となく分かってきたのですが、管理画面もできるんですねw
たしかにWordPressとかで外注サイト作ると、クライアントが使えるか心配になる時があるので、管理画面を色々使いやすく見やすくしてあげるのは大事かもしれませんね。
ビジュアルリッチエディターのカスタマイズはとても良いですね。もともとのやつが使い勝手が悪いのでいつも非表示にしていたのですが、これでさっそく使わせていただきます。
[…] […]
このカスタマイズ本当に有難い!
早速使わせてもらいます^^
クライアントには出来るだけシンプルで使いやすいものを提供したいですもんね。
へぇ、管理画面(特にロゴ)も見栄え変えられるんやね。
考えもしなかったけど、やってみようかな。
知らないことはまだまだつきないですね。
無知とは恥ずかしいものです。
とても勉強になりました。
これからいろいろ試してみたいと思います。
助かった.
[…] :Webクリエイターボックス。 […]
はじめまして。だいはくりきと申します。
管理ページのカスタマイズなんて考えた事ありませんでした。
すごい便利なように変更可能なんですね。
すごい情報ありがとうございました。
クライアントが使いそうにも無いページのカスタマイズにすっごく参考になります!
Manaさんこんにちは。
いつも楽しみにサイト閲覧させていただいています。
とても有益な情報を今回もありがとうございます。
これからもがんばってください。
お役にたてて光栄です!
ちと思ったのですが・・・
>10. ビジュアルリッチエディターを非表示
>ユーザ > ユーザ名 > ビジュアルリッチエディターを使用しない のチェックを外すか
ってのは「外す」ではなく「付ける」の方ですかね?
@たきブロさん
そうです!ご指摘ありがとうございます、間違えてますね、修正しました!
非常に非常にタイムリーな記事で嬉しいのですが、私は長らくログイン画面にリンクとか文字とか(普通のHPみたいに)書きたいと思っているんです。
でも検索してもちょっとわからないんですが、簡単にでも教えてくれませんか?
function.phpでPHPで書けばいいのかな?
@鈴木さん
「ログインページに追加する」のではなく「新しいページテンプレートにログインフォームを追加する」と考えれば簡単です。ログイン画面用新規ページテンプレートを作成し、<?php wp_login_form( ); ?> で表示できます。詳しくは http://wpdocs.sourceforge.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_login_form ここを参考にしてください。
[…] WordPressの管理ページをより便利にカスタマイズする方法13 […]
「ビジュアルリッチエディターのスタイルを実際のスタイルとあわせる」
この記事読んで感動!早速取り入れます!!
[…] WordPressの管理ページをより便利にカスタマイズする方法13 […]
はじめまして。
WordPressの勉強中の初心者です。(phpはまったくわかりません)
初歩的なことで大変恐縮ですが、
上記に記載された内容を
functions.phpに追記しても反映されず
困っています。
単純に追記とは、最終行に追記するのみでしょうか。
先ほどコメントしたものです。
大変失礼しました。
BOM なしで保存していなかったのが原因のようです。
お騒がせしました。
[…] […]
[…] […]
[…] […]
[…] この方法は、WEBクリエイターBOXさんの「WordPressの管理ページをより便利にカスタマイズする方法13」を参考にさせていただきました。ありがとうございました。 Check […]
[…] http://www.webcreatorbox.com/tech/customize-wordpress-admin-page/ […]
[…] こちらの記事を参考にさせていただきました。 […]
本当、このサイトは教えられることが多いです。
ちょうど知りたかったことが紹介されていて、シンプルにまとめられて、多いに重宝します。
おじさんですが、がんばります。
[…] WordPressの管理ページをより便利にカスタマイズする方法13 http://www.webcreatorbox.com/tech/customize-wordpress-admin-page/ […]
[…] […]
[…] […]
お世話になります。
質問なんですが、「functions.php」は、
wp-includes/functions.php
のことでよかったですよね?
いいえ、wp-content/themes/ テーマフォルダ /functions.php です。テーマフォルダ内にない場合は作成します。
[…] ら貼っています。 20011年5月~6月分のまとめです。 WordPressの管理ページをより便利にカスタマイズする方法13 | Webクリエイターボックス ノンプログラマー向けのWordPressカスタマイズハッ […]
[…] Shared WordPressの管理ページをより便利にカスタマイズする方法13 | Webクリエイターボックス. […]
[…] 参考にさせていただきました!:「Webクリエイターズボックス」様 […]