Webクリエイターボックスのデザインをリニューアルしました!

ブログを開始してほぼ2年!初めてデザインを変更してみました。古臭いコーディングとはさようならです。デザインコンセプト自体はそのままですが、より見やすく、使いやすくなっているんじゃないかな…と思います。リニューアル時のポイントや使ったプラグインなどをまとめておきます。
![]()
↑私が10年以上利用している会計ソフト!
リデザインの理由
ブログ立ち上げたばかりの頃は、日本のブログをほとんど見たことがなく、日本のWeb業界に知り合いもいなかったため、ブログを読んでもらうにはまず「インパクト」が大切だと思いました。記事の内容はもちろん大切ですが、一度見たサイトを覚えて頂くことも大切かな、と。なのでレイアウトも通常のブログとはちょっと変えて、大きなヘッダーで「なんか他のブログとは違う」デザインにしました。
ただそれでは読みづらい、使いづらいサイトになるだろうなあ…という事はわかっていたので、人気がでてきたらすぐにリデザインするつもりでいました。それまで最低でも一年くらいはかかるだろうと思っていたら、1ヶ月後にはアクセスが急増してしまったため、リデザインのタイミングを見失ってしまった感はあります…。申し訳ないっす。
で、やっと今年の春頃リデザインにとりかかりました。時間が確保できなかったのでチビチビと。この時のデザインは結構イメージをガラリと変えてキレイめな整ったデザインでした。が、完成間近になってなんだか嫌気がさしたのでまた最初からやり直すなど。

勝手に「前髪」と読んでるギザギザ部分や、配色、斜めな感じ、斜線はだいたいそのまま。
仕様
WordPressプラグイン
使用しているプラグインいろいろ。目新しいプラグインは使っていないので、ざっと羅列してみます。
- Akismet – スパム防止
- All in One SEO Pack – 検索エンジンに最適化
- Contact Form 7 – コンタクトフォーム
- Disqus Comment System – コメント欄に機能をつける
- FancyBox – 画像のライトボックス
- SyntaxHighlighter Evolved – コードを色分けして表示
- WordTwit – 投稿記事を自動的にTweet
- WP-DBManager – データベース管理
- WP-PageNavi – ページ送りの部分
- WP-PostViews – アクセス数による人気記事順表示
- WP Super Cache – 表示を早くする
可変幅とiPhoneサイト

メインコンテンツ部分の幅は%指定してウィンドウサイズに合わせて可変する仕様です。リキッドレイアウトってやつですかね。スマートフォン用にはCSS3のMedia Queriesを使って対応させました。スマートフォンについてはもうちょっと使いやすくなるんじゃないかなあ…と更なる改善案を考え中です。
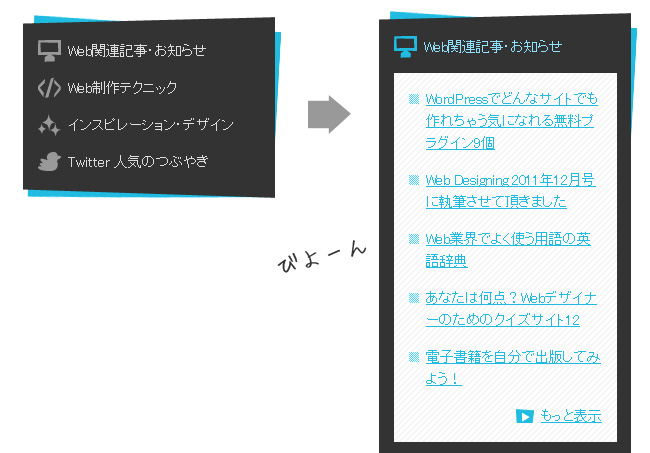
カテゴリー部分

カテゴリーをクリックすると突然カテゴリー内の記事一覧ページへとぶのではなく、スライダーを使って最新5件を先に表示するようにしました。「もっと表示」をクリックで一覧ページにとびます。
エラーページ

「33 Unique Eye Catching 404 Error Pages」のようなエラーページのデザインを集めた記事を見て「なんかいいなあ」ってことでサックリ作ってみました。エラーページはなるべく表示させたくないんですけどね…。カフェでこれ描いてたら「Hey you! You’re Mangaka eh!?(おいネーちゃん、マンガカか!?)」と聞かれたりなんだり。
フォントサイズ
前のデザインではメインのフォントサイズを14pxにしていましたが、今回ちょっと大きい16pxに変更しました。コンテンツ部分の横幅が広くなった分、14pxだとなんだか小さい気がしまして…。
サーバー変更
落ちまくりな弱小サーバーから、VPSとやらに変更しました。今まで「サーバー落ちてるよ!」というご連絡を頻繁に頂いていたのですが、どうにかなるのではないかと思います。これでサーバー落ちちゃったら…私はどうすれば…。
いろいろ削除
「なんかゴッチャゴチャしてるなあ…」という事で削除できそうなものは削除してみました。
アンケート

WP-Pollsというプラグインを使って、Webに関するちょっとしたアンケートを設置していましたが削除しました。ちょいちょい記事のネタに使っていたのですが、Facebookページでも同様に簡易アンケートはとれるなあ…と思ったので取ることにしました。
タグクラウド

これは最後まで悩んだのですが、タグクラウド内リンクのクリック率が0.4%以下と思っていた以上に低かったので実験的に取ってみました。「タグ一覧便利なのに!」という声が多ければ復活の可能性大。
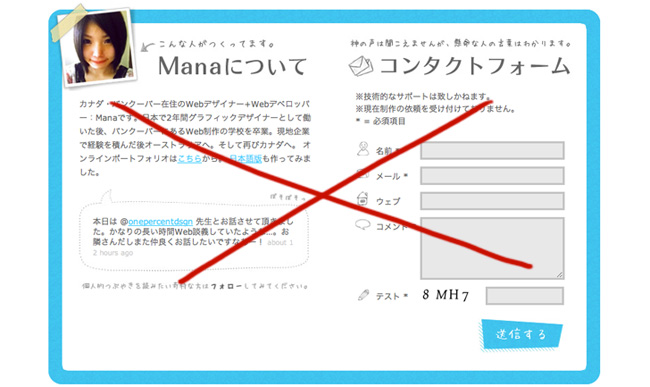
シンプルなフッター

前回のWebクリエイターボックスではフッターにコンタクトフォームや私の紹介文を掲載していましたが、こちらも削除してかなりシンプルなフッターになりました。

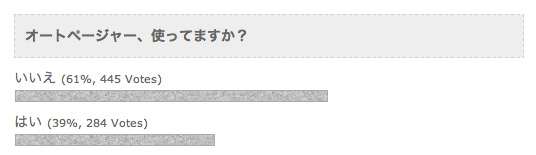
削除の理由は「オートページャー、使ってますか?」というアンケートをとっていたのですが、意外と使っている方が多かったので。オートページャーとは、記事一覧ページや検索結果ページなど、分割されたサイトを同じページ内に自動で表示していく機能です。Firefox Add-ons やChromeエクステンションでその機能をプラスすることができるようです。オートページャーを使っているユーザーには、フッターにコンテンツがあっても永遠に見ることができないらしいので削除しました。
まだテスト仕様のものがいくつかあったり、付け足したかった大きな機能が1つ実装できてないので、完了次第またお知らせします。乞うご期待!バグ報告なんぞありましたらお気軽にご連絡ください!












はじめまして:)
いつも参考にさせてもらっています。
個人的に前髪がかわいかったので残っててよかったです;)
これからもがんばってください:D
いつリニューアルの記事を書くのかわくわくしてました…(笑)
はじめまして。Webデザイン初心者です。いろいろ参考にさせていただいています。
HPリニューアルとってもよいですね!(前も個性的でよかったのですが・・)
今後も、参考にさせてください。よろしく!!
デザインリニューアルされたんですね!個人的には前のデザインもインパクト大で好きでしたよ;D
すいません一つお聞きしたいんですが、右側のコンテンツが途中で止まって最後まで行きませんX(
ちなみにVista+FireFox8です…多分見れないのは広告だけだと思うんですがX(
デザインリニューアル、お疲れ様です。
付け足したかった大きな機能ってのが気になりますが・・ナビ関連かな?
実はうちのブログでもタグは廃止しています。
スマートなデザイン、素敵ですね^^
リニューアルおつかれさまです。
スッキリしたデザインでスキな感じです。404カワユスw
↑ コレ いただいていいですか? (笑)
リニューアルお疲れ様です。
確かに前のデザインは始めて見た記事(ミュシャだったかな?)の時に内容もさることながら、素敵でインパクトのあるデザインのブログだと思いました。
それからちょくちょく見ていますので、今回はリニューアルにより見やすく使いやすくなって嬉しいです。
今後の記事も楽しみにしています。
404が素敵♪
やっぱり…。再度 BuddyPress の記事を拝見して、WebCreaterBox+ を見たら…404! だったので、変だなぁと…。改編アナウンスに気づいていなかった(無かった?)のでびっくりしましたが、「ひょっとしてリニューアル?」との期待もしていました。
今回の改編で特にお気に入りは2つ。1つは文字サイズ。表示デバイスの解像度が上がり過ぎ、標準で使えた筈の 14px/72dpi~96/dpi では文字が小さく感じます。これは Usability 上も特に高齢者には厳しいものだと思います。この表示する「基本」である文字サイズに注視している制作者は少ない様に思います。
もう1つは…ツイしましたが「ソースのコメント」です。賛否ある部分にも思えますが、ご自分の「矜持」に関する表明にも思えました。ただ単に「好き」ではなく…。
今後の記事に、今まで以上に期待しております。リニューアル、お疲れ様でした。
そう、プラスはまだ移行途中なんでした…。お知らせしてなくて申し訳ないです。間もなく整備されるはず…。
いつも色々と参考にさせて頂いております。facebookでいいね!を押した後にあとでじっくり学ばせてもらってます。
今回のリニューアル素敵ですね。特に404(笑)いいね!です。私も今自分のサイトのリニューアルも計画中です。メディアクエリーも頑張ってみようかなと思います。
ものすごく良いデザインだ!
いつもいろいろ勉強させて頂いてます。
ソースを眺めていて気になったのですが、
右カラムの見出しをh1ではじめてh2で閉じているのはなにか意味があるのでしょうか?
単なるミス?
ほ、ほんとだ…どうしてこうなった。
修正しました。細かいところまで気づいて頂いてありがとうございます!
どことなく以前のイメージを残しつつ、新たなデザイン。
すばらしいです。
今後ともよろしくお願いします。
いつも参考にしています。新しいデザイン、フォントサイズが大きいのにすっきりしているのはいいですね。404を見てみたいですw
こんばんは。
色々と細かいところまで見せて頂きました。(ソースやらcssやら・・
サイドバーの記事だけ固定っていいですね。参考になりました。
404はこのサイトデザインからして意外だったのでちょっとびっくりw
これからも楽しみにしてますので、頑張ってください。
いつも参考にさせていただいています!リニューアルデザイン見やすくて素敵ですね>< TOPへもどるボタンは右下にあったほうが、もどりやすいのになぁと思いました。ランダム、人気記事、新着記事ボックスの下あたりにいかがでしょうか!
久しぶりにきてみたら変わってて少し驚きましたww
一瞬、あれ?なくなちゃった?と思ってしまいましたwwすいません。。
ニューデザイン、大変見やすくていいです。これのデザイン大好きですー。
思わず、エラーページの所の絵で吹き出してしまいましたwwwすいません。。。
おはようございます!
個人的には今のデザインの方が好きです♪
久しぶりに来て見たら「あれ? 変わった?」って思いましたが、こっちのが全然使いやすいですね。
そうそう 私も使っているプラグインで結構良いのがあるので、ご紹介してみたいと思います。
1. Broken Link Checker
2. SEO Smart Links
3. WP Database Optimizer
4. Head Cleaner
5. HeadSpace2
6. Revision Control
7. WPtouch
6のRevision Controlはconfing.phpをいじれば必要なくなります。
WPtouchはスマホやタブレットに特化しているので、これを基にカスタマイズできれば凄く使いやすくなるんじゃないかと思います。
Topへ戻るはあえて左にしています。人の目線は左上から右下へ流れるので、右下に戻るボタンがあったら気づきにくいんですよね…。目障りでしたら場所を考えますが、とりあえずこれで様子みます。
いつも勉強させていただいております。
新デザイン、とてもすっきり読みやすくて素敵なデザインですね。
404も早速見に行ってしまいました^^インパクトが…!
これからも応援しております。
コメント欄の文字は小さいままで行く?
小さいままでいきます。本文以外(サイドなど)も元と同じ14pxのままです。メリハリがつけばいいかな…と。
IE6と7で表示が崩れるのですが、サポート外ということでしょうか?
関連記事を表示させるプラグインは何をつかってらっしゃいますか?
可能な範囲で教えてくださるとうれしいです。
プラグインを使わずコードを書いています
http://www.webcreatorbox.com/tech/wordpress-without-plugin/
IE6ユーザーは全体の1.3%、7ユーザーは1.9%なので基本的にサポートしていません。
7は記事が見れればOKとしていますが、どう崩れていましたか?
[…] 12月9日 デザインをリニューアル […]
[…] 以前このブログをリニューアルした時に「付け足したかった機能を1つまだ実装していない」と触れたのですが、やっと実装完了しました!Webクリエイターボックスがついに英語でも配信されます!わーわー!ブログを始めた時から友人から「英語化まだかよー」と言われ続け早2年。お待たせしました!今回はそんな英語化するにあたってqTranslateというWordPressプラグインを使って多言語化したので、その使用方法について書いてみようと思います。 […]
[…] […]