
更新日
視覚的に情報を伝える!実例で見るインフォグラフィックスの魅力
インフォグラフィックスとは情報やデータをを視覚的に表現したものです。情報を素早く簡単に表現したい場面で用いられ、私たちの身の回りにある路線図や会議での資料、学校の教科書などなど、様々な形で目にする事があるかと思います。今日はそんなインフォグラフィックスに注目してみましょう!インフォグラフィックスを制作する機会がないという方でも、全体のデザインやアイコン制作、配色のアイデアになりますよ!
なんでインフォグラフィックスを使うの?
インフォグラフィックスで情報を視覚化することで、伝わりづらい数値や専門的な情報も比較的伝えやすくなります。簡単に例えると、「チョコレートを食べる量が 2011 年は 200kg だったのが、2012 年は 240kg に増えました」と文章だけで説明されるより、棒グラフで推移を視覚的に見せた方がわかりやすいですね。異なる言語の人にも伝えることができるのもインフォグラフィックスの利点のひとつ。また、制作者が制作しながら情報や意図を整理することができます。
文章だけではなく、「見せて伝える」
いかに「見せて伝えるか」がインフォグラフィックスの最大のポイントです。「見せる」ことばかりに気を取られて、情報が伝わらなければ意味がないですよね。インフォグラフィックス制作のポイントを頭に入れておきましょう。
- まずはデータをじっくり分析する
- 伝える内容、情報を整理しておく
- 一番伝えたい事に焦点を当てる
- 小・中学生でも理解できるものに
- イラストやグラフを使って数値を視覚化する
- 使用する色を限定する
決まった形がない分ごちゃごちゃしてまとまりのないデザインになりがち。あらかじめポイントを頭に入れ、作っている最中に迷宮に迷い込まないようにしましょう。
実例で見るインフォグラフィックス
インタラクティブ
最近インフォグラフィックスは Web サイトや映像などもよく見るようになりました。アニメーションを取り入れた Web ならではの表現も魅力的です。
ウェブの進化

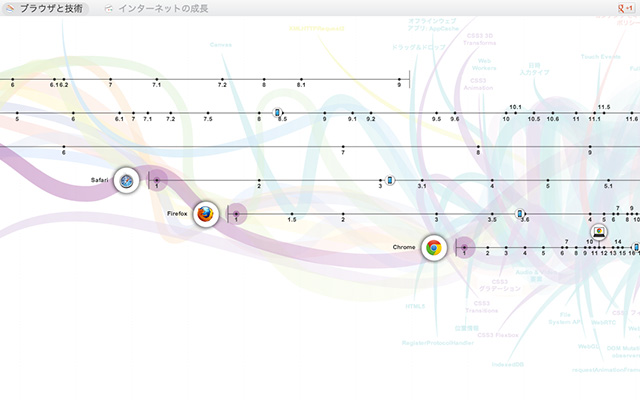
ウェブの進化
Web の技術の歴史をまとめたインフォグラフィックス。グラフの扱い方や表現方法もすごい!
a world of tweets

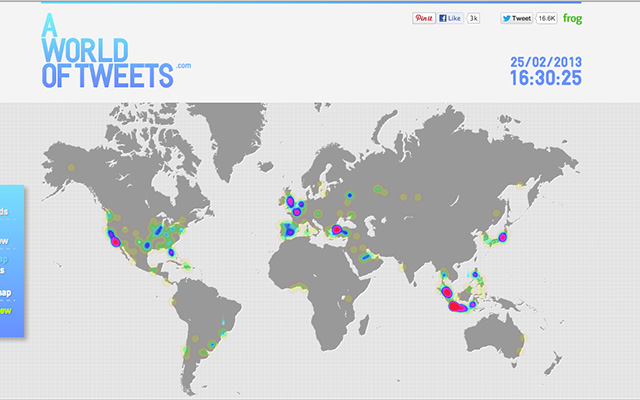
a world of tweets
世界のどこで、どれだけ Tweet されているかが地図上に表示されます。その他 Tweet に関するグラフも。
NIPPON COLORS - 日本の伝統色

NIPPON COLORS - 日本の伝統色
日本の伝統色を集めたサイト。右のスイッチをオンにするとえらいことが起こります。
HTML5 Readiness

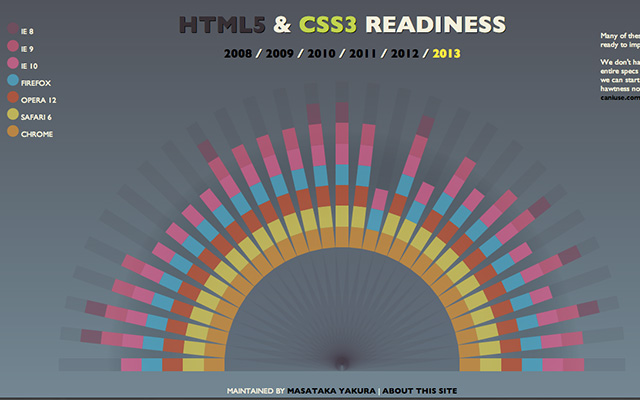
HTML5 Readiness
2008 年〜のブラウザー別 HTML5・CSS3 対応推移をインフォグラフィックスに。Web だとこういった推移がわかりやすく表現できますね。
Collaborative Fund

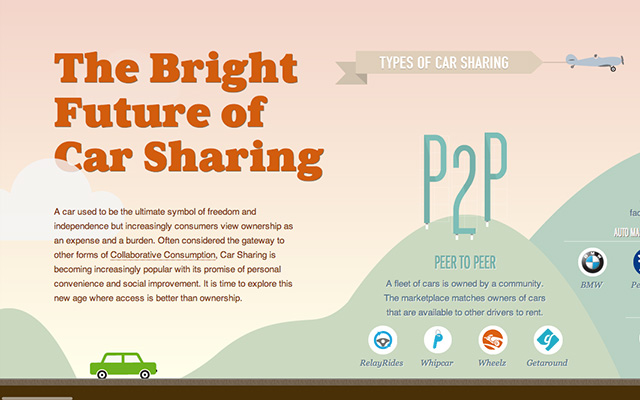
Collaborative Fund
車に関する様々な情報が、かわいらしいイラストとともに紹介されています。横スクロールなところが新しいです。
グラフィック
もっとも一般的な、紙媒体などでも扱われているインフォグラフィックス。
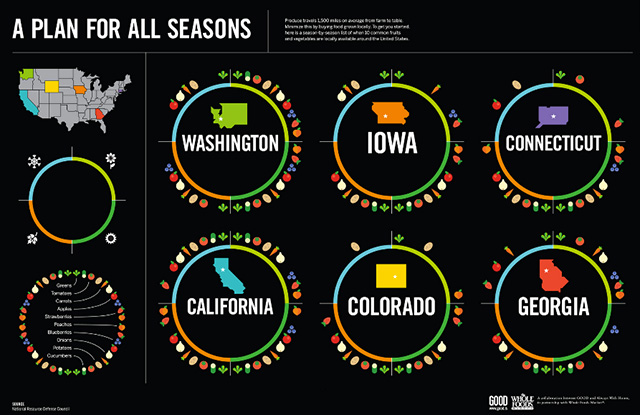
A Guide to When Fruits and Vegetables Are in Season

A Guide to When Fruits and Vegetables Are in Season
アメリカの地域、季節別に採れる野菜や果物をまとめたインフォグラフィックス。採れる品目の量や種類の違いがパッと見てわかりますね。
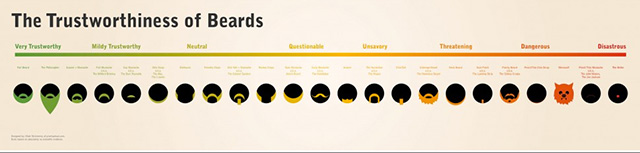
How Much You Can Trust a Bearded Man?

How Much You Can Trust a Bearded Man?
ヒゲの形による信頼度の変化を表しています w 題材もおもしろいのですが、イラストで表現されているのでわかりやすいです。
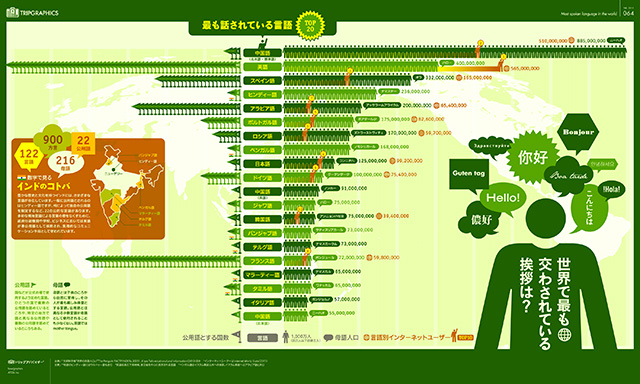
世界で最も交わされている挨拶は?

世界で最も交わされている挨拶は?
「インターネットユーザー数や母語人口、世界で最も話されている言語は何語か?ということをランキングしてみるとこうなる」という記事で知ったインフォグラフィックス。緑系の配色に茶色のアクセントが効いてます。
InfoGraphic Map Of USA

InfoGraphic Map Of USA
各州の特徴をかわいらしいイラストと共に紹介。たくさんの色が使われていますが、彩度をそろえているので、ごちゃごちゃ感が軽減されています。
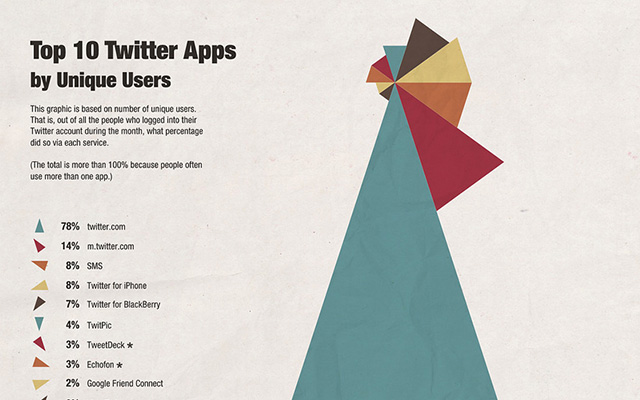
Top Twitter Apps Infographic

Top Twitter Apps Infographic
Twitter アカウントがどのサイト・アプリでログインされているかを紹介したインフォグラフィックス。公式 Twitter サイトユーザーの多さが一目でわかります。
タイムライン(時系列)
グラフだけでなく、時系列もインフォグラフィックスにできます。
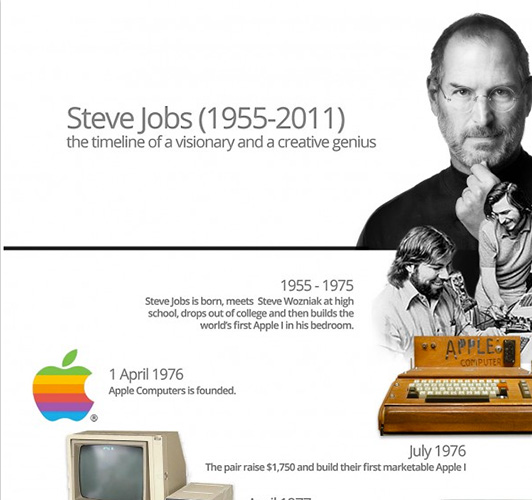
Steve Jobs Timeline

Steve Jobs Timeline
スティーブ・ジョブズ氏のタイムライン。世に送り出した製品の写真が順に並べられています。Apple らしいデザインに仕上がってますね。
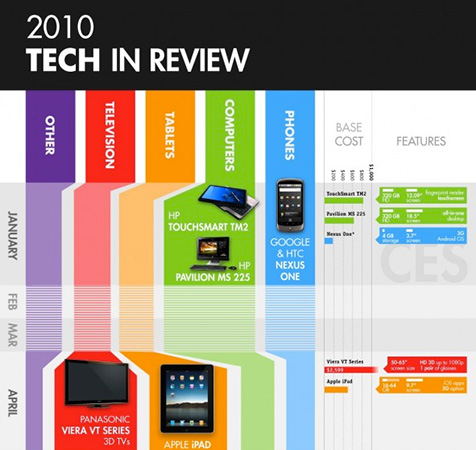
Technical Innovations of 2010

Technical Innovations of 2010
デバイス別の販売時期やスペック、コストなどを紹介。画像に合わせてラインも変形していますが、デバイス別に違う色を使っているのでうまくまとまっています。
海外の履歴書もインフォグラフィックス
海外の履歴書は日本のようなフォーマットがないので、デザイナーさんは自由にデザインして提出できます。最近は自分のスキルや経歴をインフォグラフィックスで表すのが主流になってきているような。
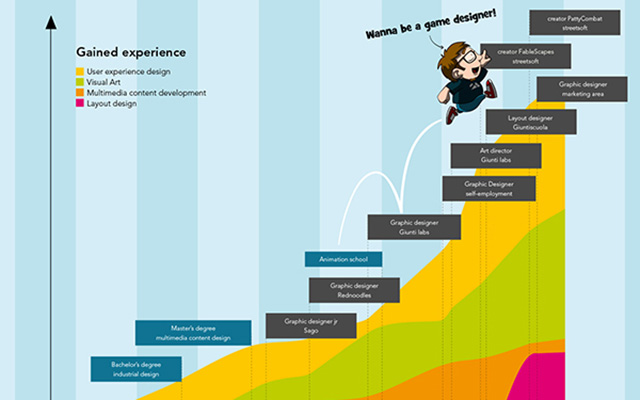
Resume CV

Resume CV
徐々にどんなスキルがレベルアップしていったかが、かわいいイラストとともに紹介されています。
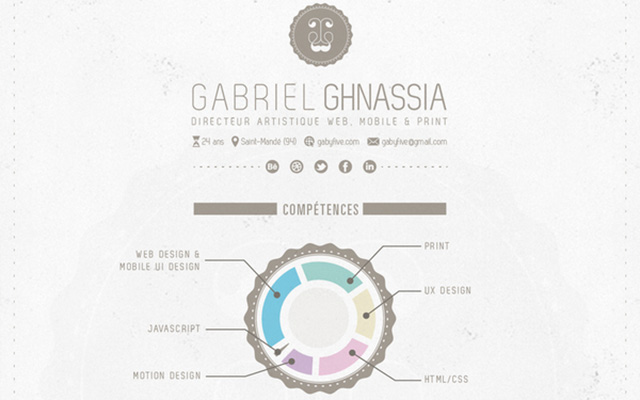
My Resume

My Resume
淡い色彩がかわいらしい履歴書。経歴はタイムラインで表現。
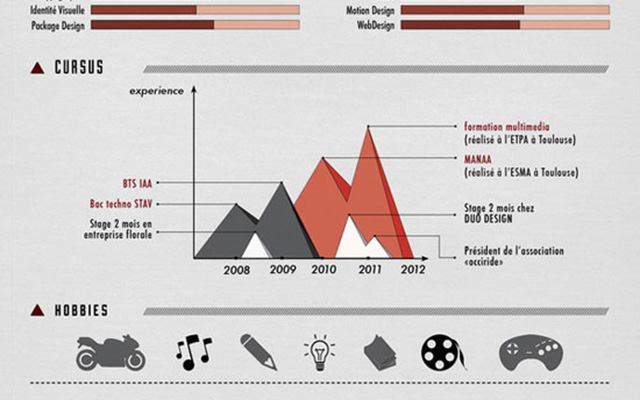
Simeoni Adrien

Simeoni Adrien
スキルや経歴をグラフで表現。趣味はイラストのみですがわかりやすいですね。
いろんなインフォグラフィックスが発見できるギャラリーサイト
グラフィックのみ、またはインタラクティブなものも集めたギャラリーサイトいろいろ。Web 関連のインフォグラフィックスでおなじみの KISSmetrics は、デザインはもちろん、その内容も勉強になりますよ。
簡単にインフォグラフィックスが作れる Web サービス
上記のようなかっこいいインフォグラフィックスがブラウザー上で作成できるサービスがあります。どちらも元となるテンプレートをカスタマイズしていくタイプで、使い方も直感的なので、気軽に始められますよ!
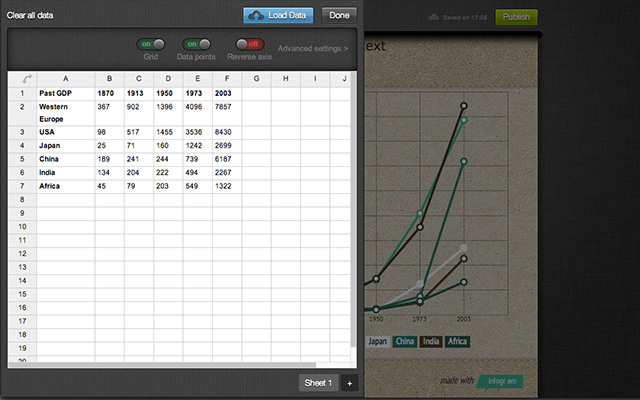
infogr.am

infogr.am
エクセル風のデータ入力画面が使いやすいかも。日本語も OK。動画挿入可。基本的に印刷用ではなく、Web 上でのシェアするためのサービスです。作成したインフォグラフィックスは URL が与えられ、オンラインで共有できます。テンプレートは少なめなので、カスタマイズ性は低いのですが、その分逆にサクサクと作れると思います。
インフォグラフィックスの制作については「インフォグラフィックスができるまでの 5 ステップ」という記事でも詳しく説明されているので、参考にしてみてください!素敵なインフォグラフィックスがあればぜひ教えてくださいね!