「ルール」を打ち破るWebデザイン

Webデザインの「ルール」。そのいくつかを聞いたことがあると思います。でも「やってはいけない」「やらなければいけない」なんて聞いたら壊したくなるのが人間というもの(私だけ?)。今回はそんなWebデザインのルールを打ち破る素敵なサイトをNoupeで紹介されていたので翻訳してみます。次回のWebデザインの参考にしてみてください。
↑私が10年以上利用している会計ソフト!
Webデザインの「ルール」に関する記事を見た事があると思います。事実、いやになるほど頭にインプットされている事でしょう。そして多くの場合その「ルール」は楽に生活を送るためのガイドラインとして役立っています。
しかし、あなたのアイデアがそのルールに当てはまらない場合、またはあなたがとにかく全てを型に当てはめるのにうんざりして、自分の創造力に挑戦したい場合はどうでしょう?そのルールは本当に変更不可能でしょうか?
もちろんそうではありません。まず、多くのルールが既に時代遅れです。少し前は「正解」であったかもしれませんが、今はもう違います。また、ルールが完全にねじ曲げられ、打ち破られるというのがほぼ毎日のように起こっています。デザイナーとして、その状況を学ぶ必要があります。
下記に一般的に多く受け入れられたWebデザインのルール・そのルールを壊したいであろう理由・どのように効果的にするかという事を紹介します。各ルール毎にいいデザインの例も載せました。最後に「壊す事のできないルール」にも触れてみます。
レイアウトとデザインはWebサイトの中で一貫していなければいけない
一貫性は、ビジターをあなたのWebサイトでくつろがせてくれます。より多くの時間、サイトを見て過ごしてくれるでしょう。安らぎは良いものです。たいてい。
しかし、このルールには2つの問題があります。まず、デザイナーの中には全てのページが視覚的に一致するべきだと解釈する人がいます。彼らは満足するかはおかまいなしに、Webサイトの中の全てのページに同じ基本的なテンプレートを使用します。結果はだいたいいつも退屈で、見ていても楽しくないものになります。
もう一つの問題は、異なる内容は異なるデザインの扱い方を必要とするという事です。Webサイトの一貫性の大部分を取り除く事は、はるかに面白いユーザーエクスペリエンスを与える事ができます。一貫性の「大部分」と言いましたが、ユーザーが異なるデザインのページにいく度に違うサイトにいるように思われるのを防ぐため、1つか2つほど共通ポイントを残しておくといいでしょう。ロゴやヘッダー部分、色調など、全てのページに何かしらのデザイン要素を含めてみてください。
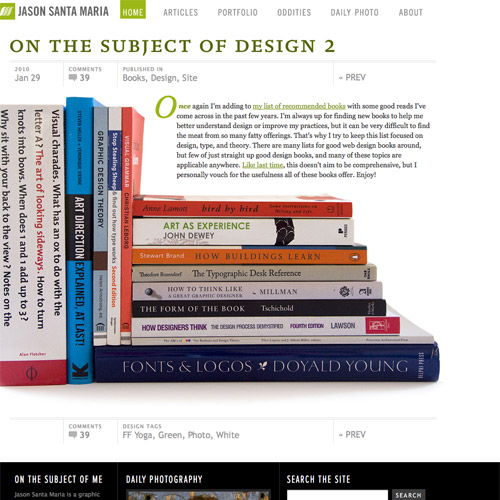
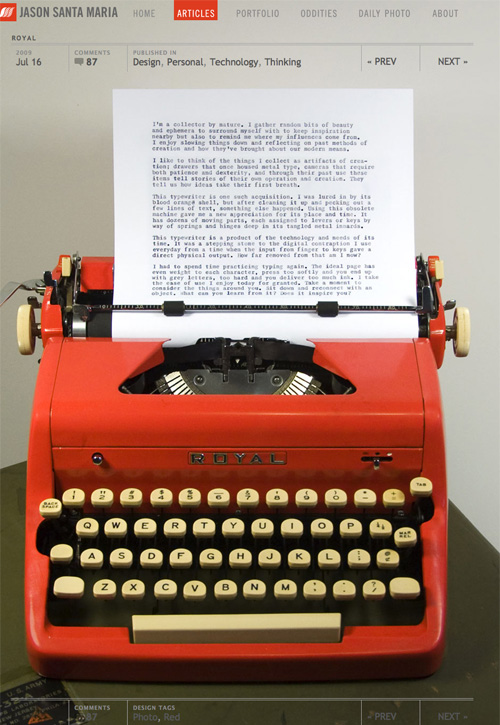
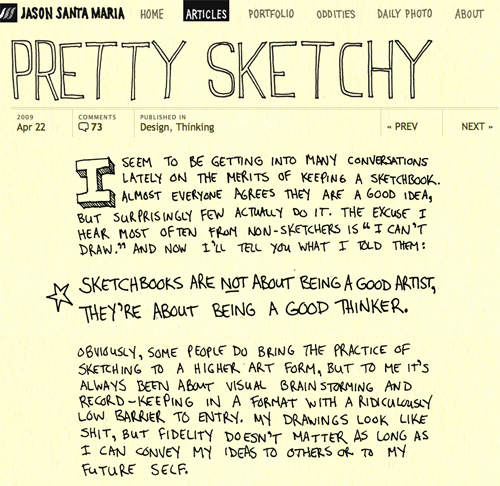
「Jason Santa Maria」の場合
Jason Santa MariaのWebサイトでは多くの記事で異なったデザインが使われています。その内容に彼のどのような考えを込めているかを示しています。同時に、複数の記事の中で単独のデザインを見るためにクリックする価値があります。あなたがユーザーの強い関心を引き寄せたいのであれば、いい方法だと言えます。
ユーザーに同じサイトにいると思わせる要素はトップナビゲーションです。
重要な情報を「ファーストビュー」以下に置かない
ファーストビューとはWebサイトで一番最初にスクロールをせずに観覧できる範囲の事です。多くの場合宣伝文句が連なっている部分ですが、その範囲に明確な境界線はありません。新聞では最初に見える一面の上部分がとても重要になります。なぜならそこを見て新聞を買うか決めるからです。Webサイトの場合はそんなに必要ではありません。ユーザーはすでにあなたのWebサイトにいて、そこからスクロールするという事は、新聞にお金を出そうとする心理とは全く異なります。
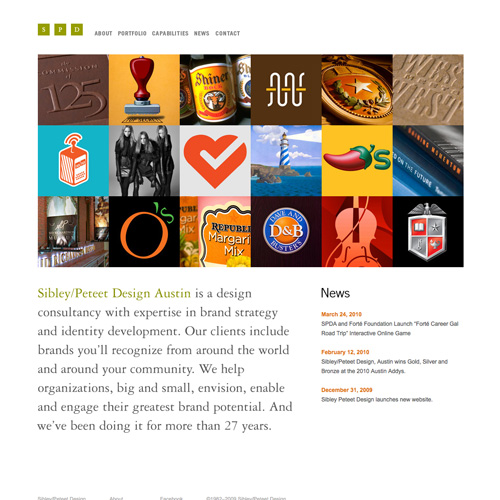
「Sibley/Peteet Design」の場合
多くのファーストビューの範囲が画像で埋め尽くされています。もっと見るためにはスクロールかクリックしなければいけません。
たくさんのフォントを使わない
たくさんのフォントを使うと、サイトが乱れて、まとまっていないように見えてしまいます。そして、多くのフォントを不適切に使用すると、よくて「素人っぽい」ページに、最悪わずかに読める程度の仕上がりとなります。
しかし、複数のフォントを使用して、豪華で使いやすいWebサイトを作成する多くの方法があります。使用するフォント、サイズ、太さなどに慎重な注意を払う事がポイントです。同じような太さや高さ等、共通点のあるフォントを使用してください。色やスタイルを混ぜすぎるのは注意が必要です。
もし複数のフォントを使うのにあまり気がすすまないのであれば、ひとつのフォントに複数の太さやスタイルを使用してみてください。同様のデザインにするためのより簡単なテクニックです。特にGeorgiaやTimes New Romanを使用する場合は有効です。斜体、太字、異なるサイズなどを使えば、様々なバリエーションかつ統一されたデザインとなります。
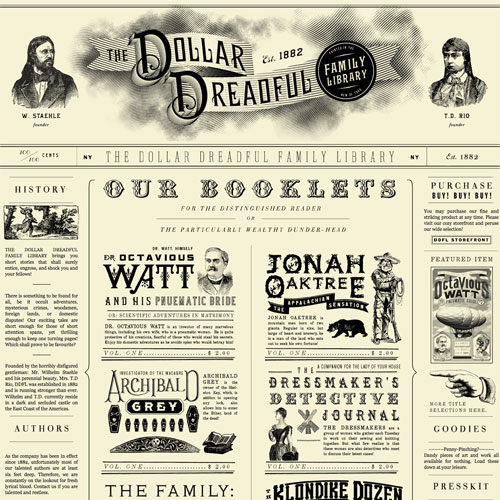
「The Dollar Dreadful」の場合
The Dollar DreadfulのWebサイトでは数え切れないほどのフォントが使用されています。ホームページだけでも20以上のフォントが使われています。しかし全体的にインパクトがあり、うまく機能しています。間違いなく1つや2つのフォントではこうはいかなかったでしょう。
すべてをシンプルに
「シンプル」は過大評価されています。この単文で既に読む気を失っていることでしょう。「シンプル」にはそれに見合った場所があります。何かを複雑にしたくなる時もありますよね。なんの問題もありません。ユーザーはあなたがデザインしようとしているものを理解できるほど充分知的です。
あなた(もしくはクライアント)がWebサイトをシンプルにしたいのであれば、それはそれで問題ありません。しかし、ただシンプルであるだけよりも、複雑なデザインの方がよかったり、使いやすかったりする多くの例があります。
「Aussie BBQ Legends」の場合
Aussie BBQ Legendsのホームページは「シンプル」とは言えませんね。たくさんの内容・アニメーション・まとまっていないナビゲーション・大きな背景画像…複雑な印象ですが、それでいて簡単に使えて、楽しませてくれます。
ナビゲーションメニューはわかりやすい場所に
昔からのやり方では、ヘッダーか(左)サイドバーにナビゲーションメニューを置きます。サブナビゲーションメニューをフッターに置いたりしますが、メインメニューをフッターに置くことはありません。
なぜか?ユーザーはヘッダーもしくはサイドバーにメインメニューがあると自然と教わってきたからです。しかし他にもたくさんのスペースがありますね。うまく利用すれば、その場所はヘッダーやサイドバーと同じくらい簡単に使いこなすことが可能です。
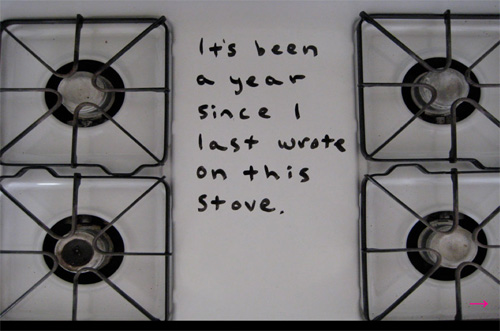
「No One Belongs Here More than You」の場合
このサイトは「いつもの」場所にナビゲーションメニューを置いていません。ページ右下に有り、しかも矢印のみ。ユーザーはこのサイトを作った人が見せたいページのみ見ることができます。
派手な背景色を使わない
派手な背景色は、その上に載せられた文字を読みづらくします。しかし適切なコントラストと文字サイズを使えば、派手な背景色でも白やその他の背景色と同じくらい読みやすくなります。適切な選択がポイント。
「Helveticons」の場合
Helveticonsではとにかく派手な黄色が背景色として使用されています。暗めの灰色のフォントでページを読みやすくしています。
各ページの情報数を限定する
ユーザーは長すぎる記事を読みたがらない、という概念があります。彼らはオンライン上ですぐに読める程度の情報を好みます。内容を複数ページに分ける事でそのようなユーザーを満足させます。
しかし、常にそのようなケースであるとは限りません。時にはより詳しい情報を探しているでしょう。複数のページをクリックして情報を探すよりも、ひとつのページに情報をまとめていたほうが時間を無駄にしませんね。代わりに、内容を要約してヘッダーなりに記載すれば、全てのページを読みたい人ではなく、ひとつの情報のみを探している人にとってより簡単に使えます。
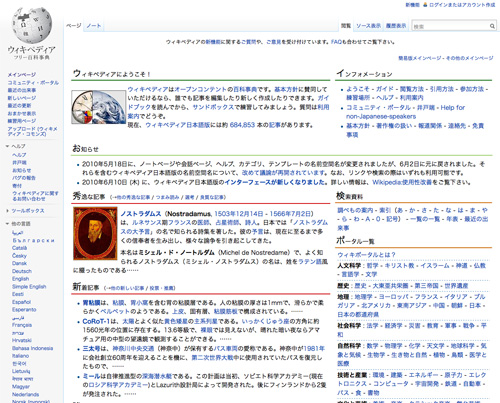
「Wikipedia」の場合
そうですね、WikipediaをWebデザインの紹介記事に載せるのは何か違う気がしますが、Wikipediaはユーザーの関心を引き寄せる膨大なコンテンツを誇っています。時には短い記事もありますが、多くの場合、数千もの単語が使われています。大見出し、中見出し、小見出しとそれぞれにリンクされ、すさまじい量の情報がひとつのページにまとめられています。
サイトの「重さ」に注意する
このルールは多くのインターネットユーザーがダイアルアップで接続していた頃に言われ始めました。最近では高速インターネット回線を使用しているユーザーが多いですね。そして今でもダイアルアップを使用している人でさえ、ページをロードするのにかかる時間に慣れてしまっていることでしょう。
ページを「軽く」作ることは今でも重要です。多くのユーザーにコンテンツをなるべく早く読み込んでほしいですよね。しかしコーディングによってページサイズを軽くするのと同じくらい簡単にこの問題を解決できます。ページ内の画像のサイズを指定してより使い易くしましょう。
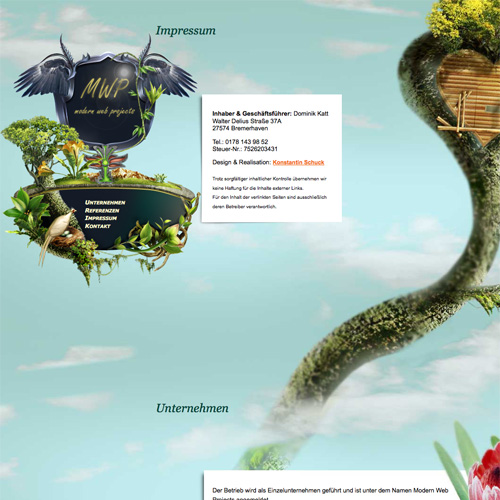
「MWP」の場合
The Modern Web Projects (MWP)では大きな背景画像がたくさん使用されています。しかしページのサイズを押さえることができています。(各背景画像を約200KB前後に抑えていますね。)
大きな背景パターンや画像を使わない
これは先程述べたページの重さにも関係しています。背景パターンは60px四方以内に収めるべきだと主張している記事を読んだことがあります。しかし高速インターネットが普及した今では大切な事ではありません。
他の問題点は、気を散らしてしまうという点です。それが小さなパターンであっても同じことが言えるでしょう。選んだパターンがサイトのデザインを補足するものか、コンテンツの邪魔にならないかを確認してみてください。背景パターンのコントラストを低くしたり、明度を調節することで、全体的なデザインを変えることなくこの問題を解決できます。
「McClanahan Studios」の場合
McClanahan Studiosでは大きな一枚の画像が使用されています。しかし読み込むのに時間はかからず、サイトのデザインとも調和しています。
スプラッシュページを使わない
スプラッシュページやイントロは、デザイナーがFlashのスキルを見せびらかせたいため以外、なんの意味もなく作られる事が多いです。このようなスプラッシュページは避けるべきです。しかし絶対にスプラッシュページを作らないほうがいい、というわけではありません。
時々特定のタイプのユーザーのために意図して作られたスプラッシュページも見かけます。例えばあるプロジェクトのために寄付を得ようとするとします。全てのページのデザインを変える代わりに、ユーザーに寄付をしてもらうためのスプラッシュページを設置してみてはどうでしょう?ページデザインを変更するより簡単で、多くの場合効果的であるといえるでしょう。
「納得のいく理由なしでスプラッシュページを使わない」と言われてきたのであれば、このルールはより正確だったでしょう。(「ただ使いたいから」というのは納得のいく理由とは言えません。)
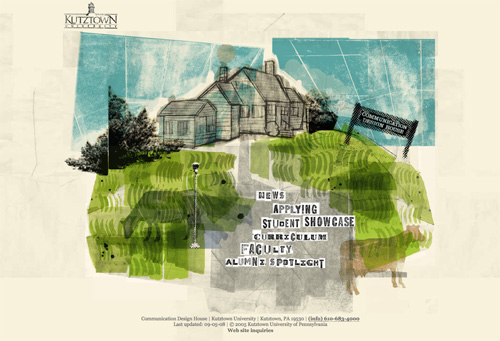
「Kutztown University Communication Design Department」の場合
このスプラッシュページは新規ユーザーへのナビゲーションとして機能しています。教育関連のWebサイトは通常いろんなタイプのユーザーのためのたくさんのコンテンツがあります(在校生、入学希望者、保護者、卒業生など)。サイトを訪れた人の最初のユーザーエクスペリエンスを簡略化するには、スプラッシュページを使うのがふさわしく、役にたっています。

必ずソーシャルメディアを取り入れる
これはきっとあなたが死守しようとしているルールのひとつでしょう。しかし本当は、ソーシャルメディアを取り入れることで全てのサイトに効果があるとは言えません。
例えばあなたが、デリケートな悩みに関する製品を扱うサイトのデザインをしているとします。ユーザーがこのページをTwitterで紹介すると思いますか?このサイトのリンクをFacebookに載せるでしょうか?このような場合はソーシャルメディアを取り入れるために余分な時間を費やす意味が全くありません。
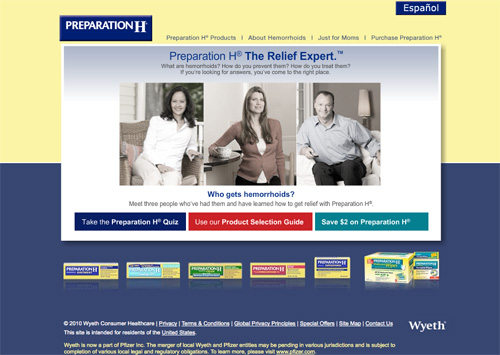
「Preparation H」の場合
誰もこのサイトをTwitterで紹介したりはしません。(これは「痔」に関するサイト)
3クリックルール
これはWeb業界に浸透しているルールのひとつで、ホームから全てのページへ3クリック以内にアクセスできるようにする、というものです。極端な場合はホームからだけでなく、全てのページから3クリック以内に移動できるようにするという例もあります。
このルールはデザイナーにより慎重に情報の構成を考えさせるように考案されました。良いルールだと思います。しかしこれは、ページにいくのに5クリックしなければいけない場合はだれもそのページを見ない、というわけではありません。ポイントはユーザーが「クリックし続けたい」と思うようなリンクとナビゲーションを設置することです。
情報を見つけやすくするべきです。しかし、即座にアクセスできなければいけないという意味ではありません。もし深い階層のナビゲーションを設置する場合は、すぐに情報に辿り着きたい人のためにも目立つように検索ボックスを置いてください。
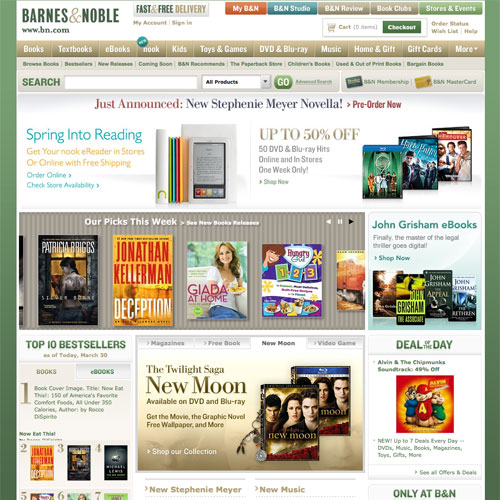
「Barnes & Noble」の場合
大規模のECサイトは3クリックルールが打ち壊されている良い例です。Barnes & Nobleでは特定のカテゴリーまで3クリックでたどり着くのは難しいでしょう。そして探している本が「注目商品」などと紹介されていない限り3クリックでその本のページを見るのは困難です。しかしこのサイトでは、急いでいてもすぐに商品を見つけられるような、とても使いやすい検索ボックスが設置されています。
壊す事のできないルール
ユーザーがあなたのサイトを訪れるということ。どんなルールに従ったり、壊そうとしても、常に自分自身にそれはユーザーにとっていいものなのか、邪魔なものなのかを問いかけてください。ユーザーの必要としているものと好みを頭に入れておけば、ルールを打ち破ろうと、ターゲット層の中で成功するでしょう。
元記事: Breaking the Rules: How to Effectively Break the “Rules” of Good Web Design



















はじめまして。
いい情報をありがとうございます。
ところで、ひとつお尋ねしますが、元記事のライターさんには許可を得て翻訳しているのですか?
Webデザイナーさんなら当然知ってるはずですが、許可を得ず翻訳すると著作権の侵害にあたりますよね。
その旨がどこにも書かれてないので、その点がちょっと心配になりました。
はい、今まで翻訳してきた記事は全て元サイトさんに事前に許可をもらっています。クレジットなどの表記に関してもライターさんの指示に従っています。今回のNoupeさんは「クレジット(リンク)があればいい」だけでしたのでその他の表記はしておりませんが、以前翻訳した記事では細かな指示があり、それに従って記載いたしました。
ご心配頂きありがとうございます。
記事面白かったです!
確かに今回の記事のルールに従ってるケースって知らず知らずのうちにありますよね。
逆に「挑戦」したい場合はこのルールの一つを逆手にとってみると新しいものに出会える可能性があるということですね!
「レイアウトとデザインはWebサイトの中で一貫していなければいけない」はFullFlashの場合、モーションデザインの工夫で同じ効果が期待できるかもしれないですね。
あっ、でもインパクトのあるものにしないといけないか(苦笑)
次のwebデザインの時に参考にさせて頂きます。
[…] 「ルール」を打ち破るWebデザイン | Webクリエイターボックス […]
[…] 「ルール」を打ち破るWebデザイン | Webクリエイターボックス (tags: inspiration webdesign showcase) […]
「ルール」を打ち破るWebデザイン…
Webデザインの「ルール」。そのいくつかを聞いたことがあると思います。でもルールと聞くと壊したくなるのが人間というもの。今回はそんなWebデザインのルールを打ち破る素敵なサイトをNoupeで紹介されていたので翻訳してみます。次回のWebデザインの参考にしてみてください。…
[…] 「ルール」を打ち破るWebデザイン | Webクリエイターボックス (tags: column) […]
はじめまして。今更ながら勉強になりました。今後とも拝見させて頂きます。
ありがとうございます!よろしくお願いします :)
[…] 「ルール」を打ち破るWebデザイン | Webクリエイターボックス […]
[…] カラーコーディネート といった具合に、1つを仕上げるだけでもとても多くのことを考えなければなりません。 ちなみに今回の例にした画像は、縦軸に揃えています。 視線の誘導先は三角形になるように、など… とても一記事では説明しきれないのが残念なのですが。。 このように、知っていれば知っているだけでとても内容の濃いものを作ることが出来ますね!この記事を見て知らない言葉や、自信がちょっと無いかもっていう方は調べてみることをオススメします! いつも私が拝見させてもらってるサイトの、更にまたとても参考になる記事として サンプルデザインでわかりやすく見る。プロデザイナーが使うセオリー10のこと。 デザインの基礎力をワンランクアップしたい私(Webデザイナー)の注意書き 「ルール」を打ち破るWebデザイン […]
[…] 「ルール」を打ち破るWebデザイン 以上の記事をご紹介させていただきます。 […]
[…] カラーコーディネート といった具合に、1つを仕上げるだけでもとても多くのことを考えなければなりません。 ちなみに今回の例にした画像は、縦軸に揃えています。 視線の誘導先は三角形になるように、など… とても一記事では説明しきれないのが残念なのですが。。 このように、知っていれば知っているだけでとても内容の濃いものを作ることが出来ますね!この記事を見て知らない言葉や、自信がちょっと無いかもっていう方は調べてみることをオススメします! いつも私が拝見させてもらってるサイトの、更にまたとても参考になる記事として サンプルデザインでわかりやすく見る。プロデザイナーが使うセオリー10のこと。 デザインの基礎力をワンランクアップしたい私(Webデザイナー)の注意書き 「ルール」を打ち破るWebデザイン […]
[…] 「ルール」を打ち破るWebデザイン記事元のサイト:Webクリエイターボックス このサイトはJavaScriptがオンになっていないと正常に表示されません「ルール」を打ち破るWebデザイン2010年06月22日WebデザインWebデザインの「ルール」。そのいくつかを聞いたことがあると思います。でも「やってはいけない」「やらなければいけない」なんて聞いたら壊したくなるのが人間というもの(私だけ?)。今回はそんなWebデザインのルールを打ち破る素敵なサイトをNoupeで紹介されていたので翻訳してみます。次回のWebデザインの参考にしてみてください。Webデザインの「ルール」に関する記事を見た事があると思います。事実、いやになるほど頭にインプットされている事でしょう。そして多くの場合その「ルール」は楽に生活を送るためのガイドラインとして役立っています。しかし、あなたのアイデアがそのルールに当てはまらない場合、またはあなたがとにかく全てを型に当てはめるのにうんざりして、自分の創造力に挑戦したい場合はどうでしょう?そのルールは本当に変更不可能でしょうか?もちろんそうではありません。まず、多くのルールが既に時代遅れです。少し前は「正解」であったかもしれませんが、今はもう違いま …続きを読む […]