コーディングのスピードを上げる為の6つの方法

今より少しでもコーディングを早くできれば、細かいデザインや機能にも時間をかけて取り組めそう…という事で今回はコーディングのスピードを上げるためにできる事を紹介します。便利なツールを使ったり、ちょっとやり方を変えるだけでより早くコーディングができるようになると思います!
↑私が10年以上利用している会計ソフト!
1. コーディング手順を簡略化する

これは自分のコーディング能力を高めて手順を省く、便利なツールを使って手間を省くという事です。例えば私は昔このような手順でコーディングを進めていました。
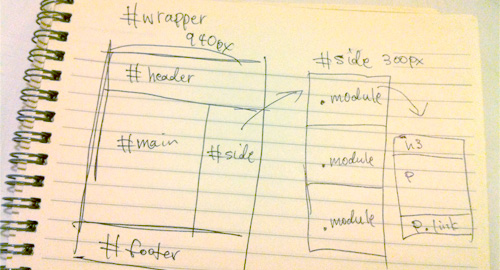
- CSSのレイアウトをノートに書き出す
- レイアウト部分(ヘッダー・メイン・サイド・フッター)のHTMLマークアップ
- CSSでレイアウト部分のスタイリング
- 表示確認
- うまく表示できない箇所の修正
- ヘッダー内のHTMLマークアップ
- CSSでヘッダー内のスタイリング
- 表示確認
- うまく表示できない箇所の修正
- 6~9のように各部分のマークアップ・スタイリング・確認・修正
- 全部できたら他ブラウザーでの確認・修正
上の画像のように最初の「CSSのレイアウトをノートに書き出す」でIDやクラスの名前を決めておき、レイアウトをメモしておくと全体像が把握しやくなるので、初心者さんにはおすすめです。が、慣れてきたらメモを見ず、頭の中で組み立てていくと効率よく作業できます。また、画面分割機能を使ってコーディングと表示確認を同時に行うといちいちブラウザー画面に戻って確認する手間が省けるので、コーディングをより早く行えます。現在は下記のような手順でコーディングをすすめています。
- 全てのHTMLマークアップ
- 画面を分割し、表示確認をしながらCSSで一気にスタイリング
- 他ブラウザーでの確認・修正
コーディング手順の回数が劇的に減りました。これで全体的なコーディングのスピードを上げる事ができるでしょう。それではそれぞれの項目で、スピードを上げるために下記の方法を試してみてください。
2. Zen-Codingを使用する
ZenコーディングはHTMLやCSSをショートカットで簡略化してコーディングができるライブラリです。オーサリングソフト・エディタにプラグインとして導入して利用できます。Zenコーディングの詳しい使い方は「知らない人は損してる?コーディングが3倍速くなるZen-Codingを導入してみた」がわかりやすいです。
例えばこのように入力して…
div#header>ul#nav>li*4>a
展開させると…
<div id="header">
<ul id="nav">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
一気にコーディングできちゃいます。便利ですね!
3. コーディングの画面を分割する

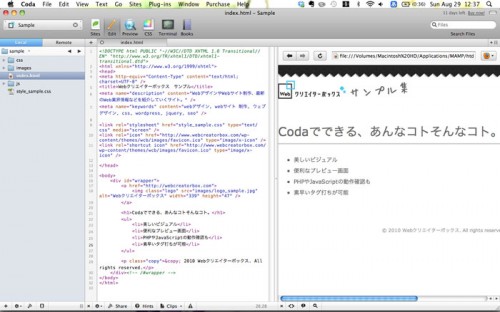
過去記事「DreamweaverからCodaに変えました」にあるように、私はCodaを使ってコーディングしています。CodaではHTML・CSSやプレビュー画面などを分割し、同時に見る事ができるので、コーディングをしながら表示確認をしたり、HTMLを見ながらCSSコーディングができてとっても便利です!DreamWeaverでもライブビュー機能で2分割できます。CodaはMac専用ソフトですが、Komodo Editというソフト(Win, Mac, Linux)でも画面分割機能がついている…らしいです。試してないのですが。
4. よく使うコードを登録する

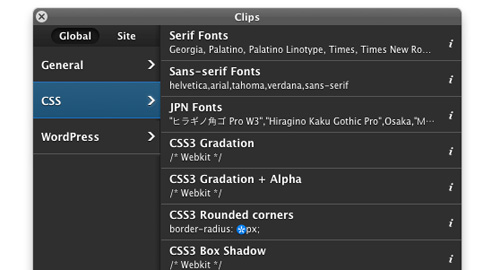
DreamWeaverやCodaでは頻繁に利用するコードを登録する事ができます。一度登録しておけば次回使う時はクリックするだけでそのコードを挿入する事ができます。例えば私は覚えていないCSS3系のコード、WordPressのループやQuery Post類をポンポン登録しています。そういった機能がないオーサリングソフト・エディタを利用している人はEvernote等にメモしておけばコピペするだけで使えるので便利です。
5. Firebugを使用する

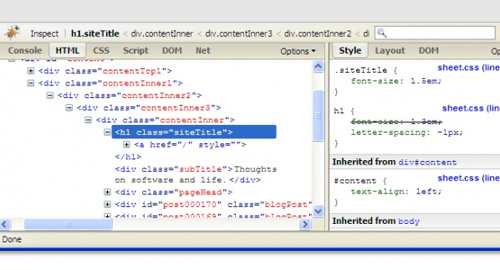
画面分割機能のついたオーサリングソフトを利用していない方はブラウザーで表示確認をしながらコーディングをすすめる必要があります。その場合でもブラウザーの拡張機能「Firebug」を使えばより簡単に確認・修正が行えます。ChromeやSafariではデフォルトでWebインスペクタがついていますが、私はだんぜんFirebugをおすすめします。基本的な使い方は「意外と知られていない機能が多い!?Firebugの使い方」が参考になります。
6. オンラインスニペット集を利用する

使えるコードを集めたWebサイトも多数あります。どうコーディングするのかわからない…なんて時に眺めてみるといいかもしれません。
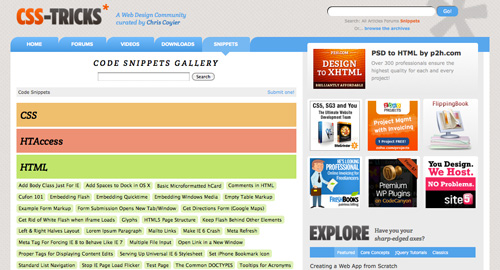
- CSS-TRICKS CODE SNIPPETS(CSS・.HTAcess・HTML・JavaScript・jQuery・PHP・WordPress)
- Flikode(PHP・CSS・JavaScript・HTML・Ruby・Objective C)
- WordPress Snippets(WordPress)
その他のスピードアップについて書かれた記事
上記で紹介した方法以外に、素敵な効率化ツールやサイトがたくさんあります!こちらの記事を参考にしてみてください。
私なりのやり方・思ったことばかりなので、他にもこうすると早くなるよ!という意見があったらぜひご紹介下さい!











この記事はいいですね。
普段何気に省いてしまいそうなこと、
忘れずに1個1個確認しながらもいいですが、
アバウトに全体をつかむよりは、きちんと書き出す
これは、忘れがちですから
特に私みたいな初心者には
やったほうがいいことでした。
ありがとうございます。
Zenコーディングはとても便利です。
960グリドのシステムを知るか?
急いでいるとき、それを使用する.
URLとは960.gs.
ありがとうございます。
私はiPhoneプログラマーですが、スニペット管理に『Snippet』というMac用Appを使っています。ホットキー管理で使いやすいですし、mobileMeで同期できたりします。いい感じです。
codaを使用してコーディングをする場合、DWでいうとこのテンプレート機能的なものはどのように対応されていますか??
いつも拝見させていただいております。
自分は現在大学2年でweb制作/システム構築のお仕事を主なアルバイトとしているものです。
CodaとZen-Coding、素晴らしいですね。常用しちゃいそうです。
有益な情報をどうもありがとうございます!
余談ですが、思い込みでこのサイトの管理人さんはてっきりイケメンの男性だと思っていたので、今日初めてページ下部までスクロールしたら美人さんが出てこられたのですごくびっくりしました。
[…] http://www.webcreatorbox.com/tech/coding-speed-up/ […]
[…] コーディングのスピードを上げる為の6つの方法 […]
@ei1029 さん
最初から頭で考えながらやっていたら逆に混乱しちゃうので、慣れない時はメモしながら進めたほうがよさそうです!
@Leonardo さん
http://960.gs/ ですね!ここも有名所。便利ですよね、ありがとうございます!
@335g さん
http://www.snippetsapp.com/
こちらですね!知りませんでした!情報ありがとうございます!ためしてみます!
@yoda さん
実はDW使っていたときからテンプレートを使った事がないのです…。後から使い回しできそうなファイル達は別名保存で保管しています。他にいい方法がありそうな気はするのですが…
@yous さん
Zen-Codingは本当に便利なのでぜひ常用しちゃってください!イケメンだなんて照れますw(違
ありがとうございます :)
あ、こっちです。http://fuelcollective.com/snippet
こっちが「Snippet」でそっちは「Snippets」です。ややこしいですよね~
最近Webサイト制作に興味を持ちはじめていろいろと勉強中で、こちらもよく参考にさせてもらっています。Zen-Codingが便利そうなので早速試してみましたが確かにこれは凄いですね。自分好みにカスタマイズすればかなりのショートカットができそうです。しかも愛用しているNotepad++が”Officially supported editors”に並んでたのも有り難いです。
コーディングに王道は無い。
というよりも、、
テクニックはどうでもいい、、
自分にとって何が一番大切で、なにがやりやすいのかをエゴイストにやればいい。
これほんと、、
[…] コーディングのスピードを上げる為の6つの方法Webクリエイターボックス […]
@335gさん
あれ、ややこしいですねw補足ありがとうございます!
@藍色さん
Zen-Codingは本当に便利ですよね!使いたおしてください!
@パックン さん
自分の一番やりやすいやり方が発見できて、それを実行できる環境にいるというのが一番大事そうですね
このサイト素晴らしい。
とても勉強になります。
神様と呼ばせてください。
いえいえ、そんな立派な人間ではないです…
でもありがとうございます!
[…] コーディングのスピードを上げる為の6つの方法 | Webクリエイターボックス […]
はじめまして。
初心者に使い易いスニペットアプリはどれをお薦めですか? アドバイスお願いします。
iOSアプリを勉強してまして、主にXCodeを使っているのですが・・・・
@iappleさん
私は使ってないのですが、友人はけっこうSnippets使ってる人が多いような。
http://www.snippetsapp.com/
[…] 以前「コーディングのスピードを上げる為の6つの方法」でも紹介したZenコーディング。皆さん使っていますか?コーディングのスピードがあがるSassでZenコーディングが使えたら効率アップ間違いなし!CodaでZenコーディングを使えるようにするには「Tea for coda」が必要です。まずはこちらをインストールしてZenコーディング自体の設定を完了しておきましょう。「Coda2にzen-codingプラグイン「Tea For Coda」を導入してコーディング効率を上げる」という記事も参考にしてみてください。 […]