
更新日
これからのCSSレイアウトはFlexboxで決まり!
FlexboxとはFlexible Box Layout Moduleのことで、その名の通りフレキシブルで簡単にレイアウトが組めちゃう素敵ボックスです。前々からあった技術ですが、ブラウザーによって書き方が違ったり、仕様がころころ変わったりと、イマイチ一歩踏み出せない感があったFlexbox。しかしようやくモダンブラウザーでの利用に難がなくなり、実務にも充分使えるようになりました。今回はそんなFlexboxの魅力と使いドコロを、デモ付きで紹介していこうと思います!
対応ブラウザー

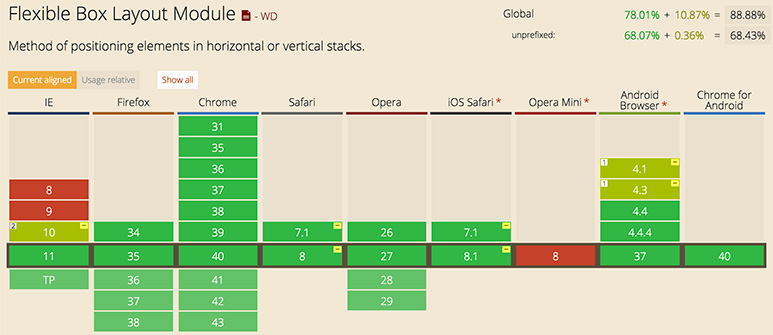
Can I use…で紹介されているように、現行のモダンブラウザーでは問題なく利用できます。ただし、Safari 用に -webkit- のベンダープレフィックスが必要です。IE については 11 から正式に対応。IE10 にも対応していますが、書き方が少し変わってくるようで、今回は省略します。

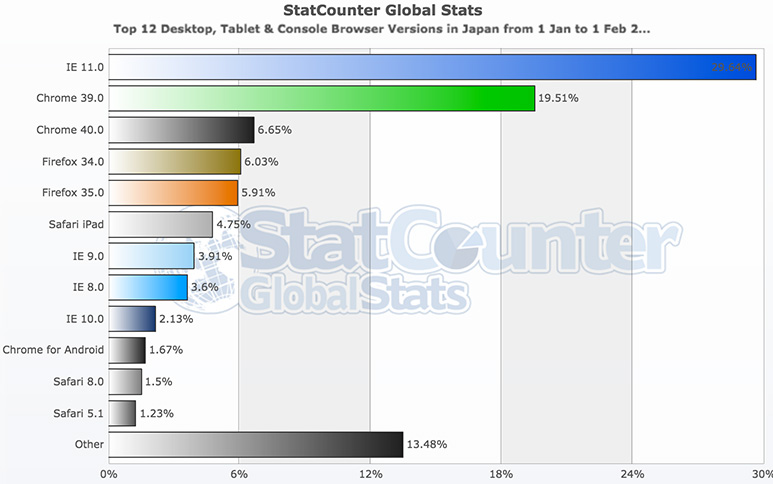
ちなみに 2015 年 1 月の、日本のブラウザーシェアでは 1 位が IE11 で 29.64%を占めています。Flexbox に対応していない IE9 は 3.91%。これからも増えることはないと思うので、サイトによっては切り捨ててもいいかもしれません。
Flexbox の素敵なところ
今までは様々なプロパティーを組み合わせたり、JavaScript に頼っていたような配置方法も、Flexbox なら簡単に実装できます。例えば…
- CSS を一行プラスするだけで横並びにできる!
- 横並びになった要素の高さが最初から揃ってる!
- 要素を上下左右、好きな順序に並び替えられる!
- スペースの操作も自由自在!
- 高さの異なる横並びの要素を、簡単に上下中央揃え!
実際にどうなるのか見てみよう
利点をあげても、実際に見てみないとすごさはわからないと思うので、さっそく作っていきましょう。まずは元となるナビゲーションメニューを作成します。
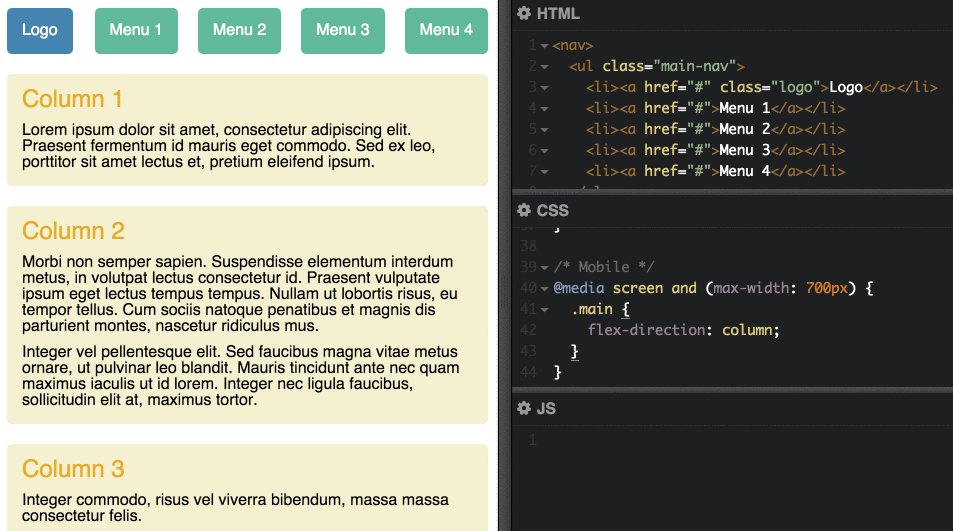
HTML
<nav>
<ul class="main-nav">
<li><a href="#" class="logo">Logo</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
</ul>
</nav>
CSS
.main-nav a {
margin: 10px;
border-radius: 5px;
background: #60b99a;
color: #fff;
display: block;
padding: 15px;
text-decoration: none;
}
.main-nav .logo {
background: #4584b1;
}

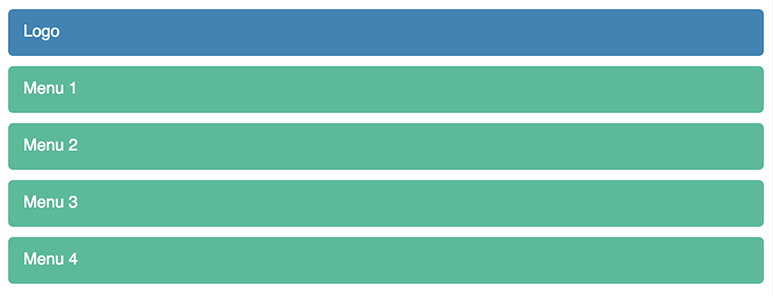
こんな感じのメニュー。色やマージン等の設定のみで、まだ特に変わったことはしてません。
そんな素朴なナビゲーションメニューですが、メニューアイテムを包む .main-nav 要素に display: flex; を加えると…
.main-nav {
display: flex;
}
横並びになりました!簡単すぎる!
要素のスペースを自在に操ろう
justify-content プロパティーで、要素と要素の間や、表示位置をカスタマイズできます。値を space-between とすると、最初の要素が左端に、最後の要素が右端に移動し、その間の要素は等間隔に並べられます。
.main-nav {
display: flex;
justify-content: space-between;
}
右寄せ
値を flex-end にすると、要素が右端に並びます。
.main-nav {
display: flex;
justify-content: flex-end;
}
中央揃え
center で中央揃え。float や position を駆使して中央揃えしていた時代が嘘みたいです。
.main-nav {
display: flex;
justify-content: center;
}
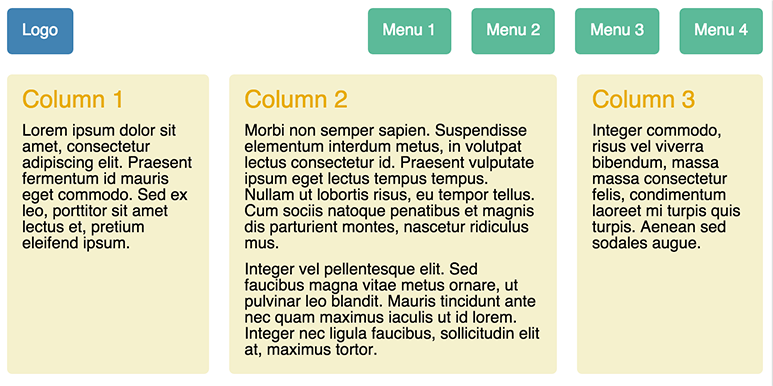
ロゴだけ左端に、メニューアイテムは右側に
上記例だとロゴもナビゲーションメニューも同等の扱いとなっていますが、ロゴは左に、メニューは右に置くという、標準的な配置をしてみましょう。ロゴを囲んでいるのはリストの最初の要素。ということで、:first-child セレクターで最初の要素を指定し、margin-right: auto; を加えます。
.main-nav {
display: flex;
}
.main-nav li:first-child {
margin-right: auto;
}
1〜2 行の CSS を加えるだけで、ここまで簡単に配置方法を変更できるようになりました!少しずつ Flexbox の手軽さをつかめてきたと思います。
コンテンツ部分にも使ってみよう
先ほどデモで作成したナビゲーションメニューに、コンテンツとして 3 つの section を加えました。
HTML
<div class="main">
<section class="col-1">
<h1>Column 1</h1>
<p>Lorem ipsum dolor sit amet...</p>
</section>
<section class="col-2">
<h1>Column 2</h1>
<p>Morbi non semper sapien...</p>
<p>Integer vel pellentesque elit...</p>
</section>
<section class="col-3">
<h1>Column 3</h1>
<p>Integer commodo...</p>
</section>
</div>
CSS
.main section {
margin: 10px;
border-radius: 5px;
background: #f5f0cf;
padding: 15px;
}
.main h1 {
color: #e6ac27;
font-size: 1.5rem;
}
.main p {
margin-top: 10px;
}

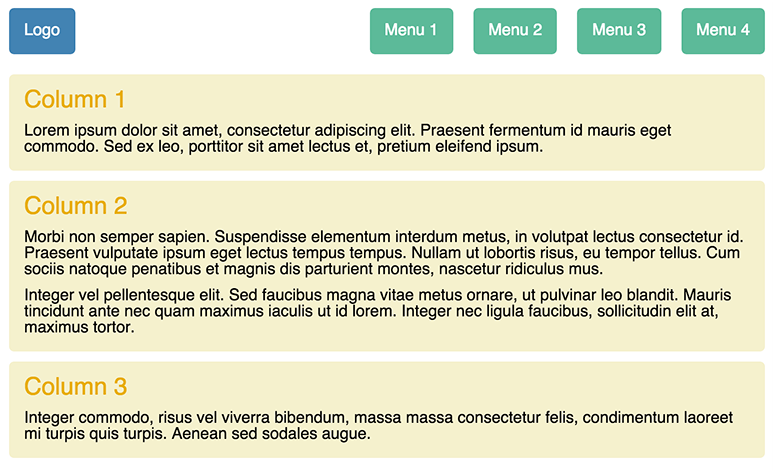
こんな感じに CSS で簡単に装飾。
続いて、ナビゲーションと同様、コンテンツ部分の 3 つのカラムも横並びにしたいので .main クラスにも display: flex; を加えましょう。
.main {
display: flex;
}

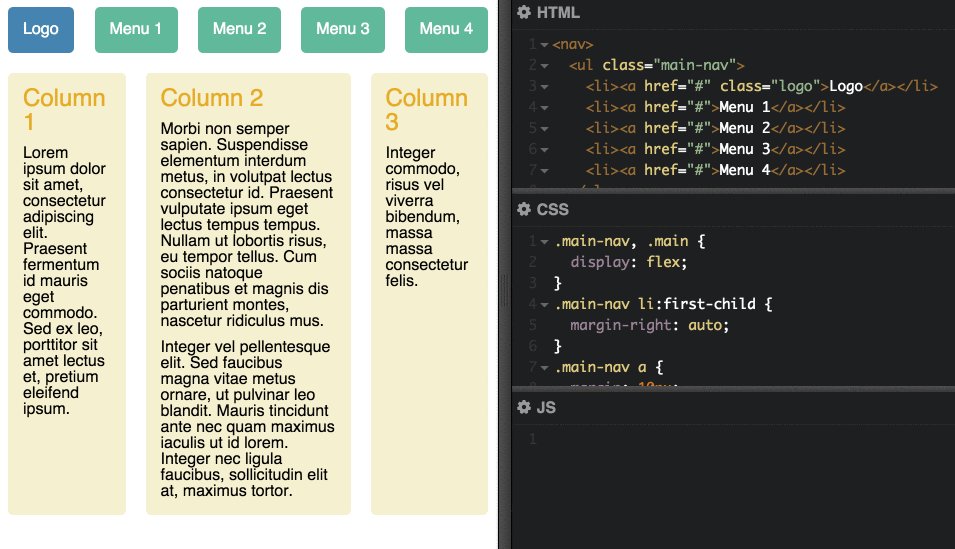
横並びになりました。Flexbox の利点として、高さの異なるボックスが並んでも、このように自動的に一番長いボックスに合わせて高さをあわせてくれる機能があります。これまでは様々なハックを使って揃えてましたよね…。
しかしこのままではカラム 1〜3 の横幅が揃っていません。なので flex プロパティーを使って横幅をコントロールしましょう。flex プロパティーは flex-grow、flex-shrink、flex-basis という 3 つのプロパティーのショートハンド。個別に指定することも、省略することも可能です。ここでは flex-grow の機能として、要素を利用可能な領域いっぱいに等倍で並べる指定をします。
.main section {
flex: 1;
}
横幅が揃いました。 IE11 にはショートハンドではなく flex-grow: 1; とすれば OK。
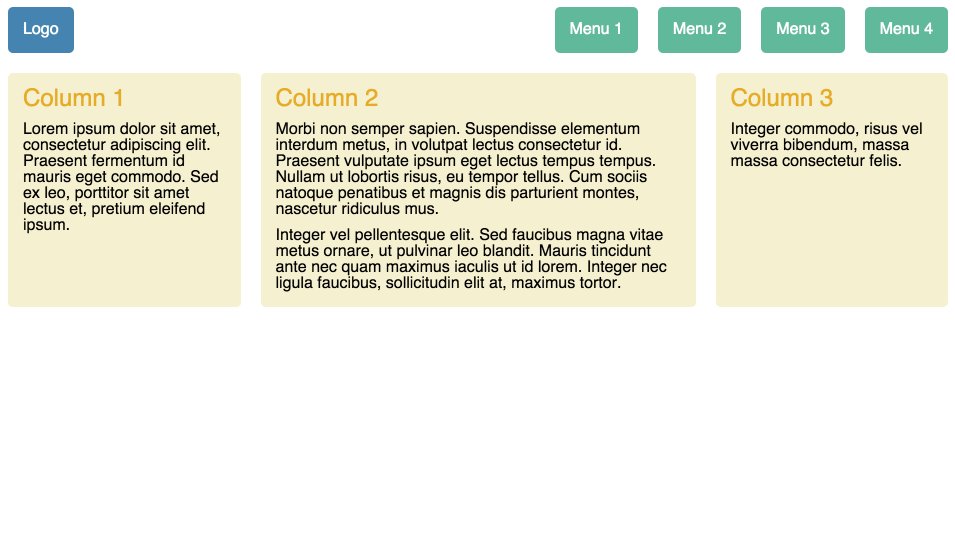
横幅の比率を変更する
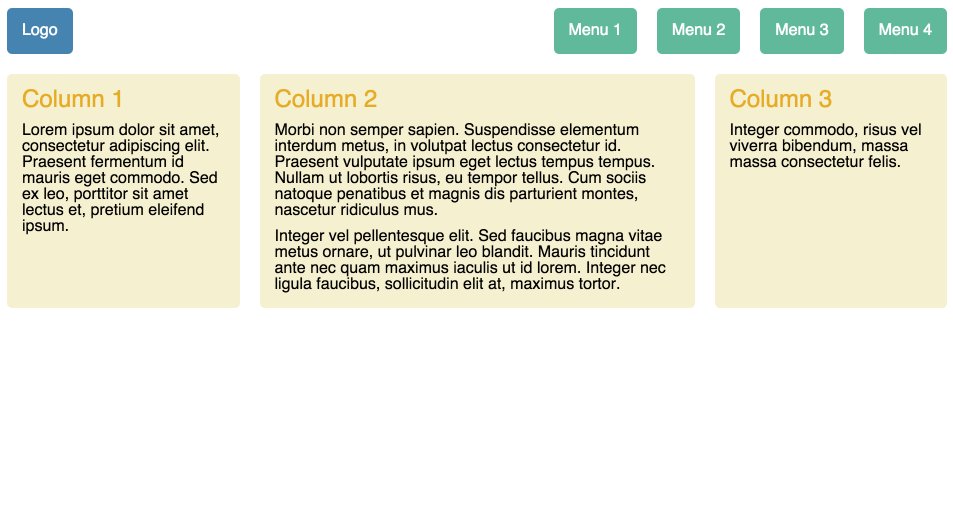
上記例だと、2 番目のカラムだけ文章が多くてなんだか不格好。という事で、2 番目のカラムの横幅は他より広くしてバランスをとりましょう。2 番目のカラムにのみ flex: 2; を指定し、他のカラムの 2 倍の横幅になるようにします。
.main .col-2 {
flex: 2;
}
うまくバランスがとれました。
高さの異なる要素を垂直に中央揃え
以前は実装に悩まされたという人も少なくないであろう、垂直に中央揃え。Flexbox を使えば、これも一行で解決です。使用するプロパティーは align-items 。サムネイル画像の配置なんかに使えそう。
.main {
align-items: center;
}
他にも flex-end で下揃えにしたり、baseline でベースラインを揃えたりできます。
モバイル対応もこんなに簡単!

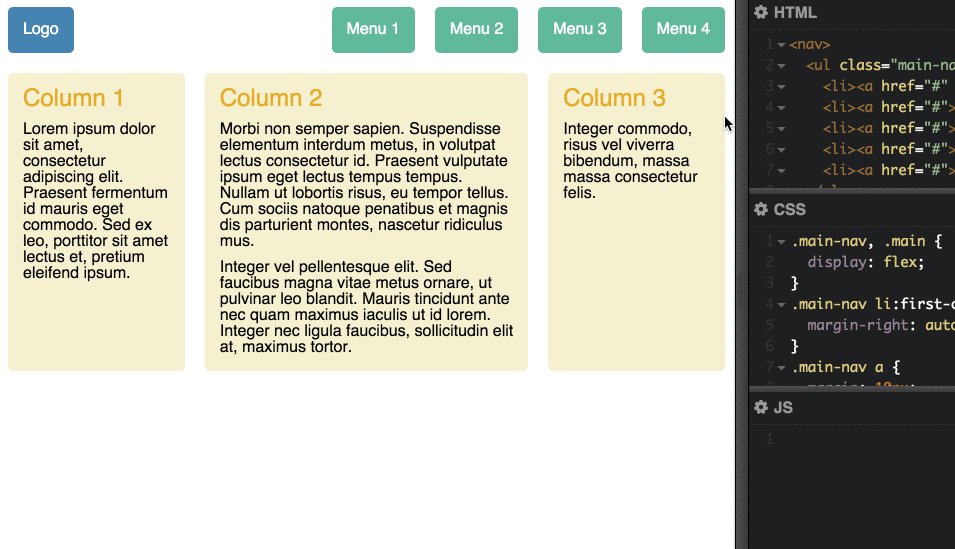
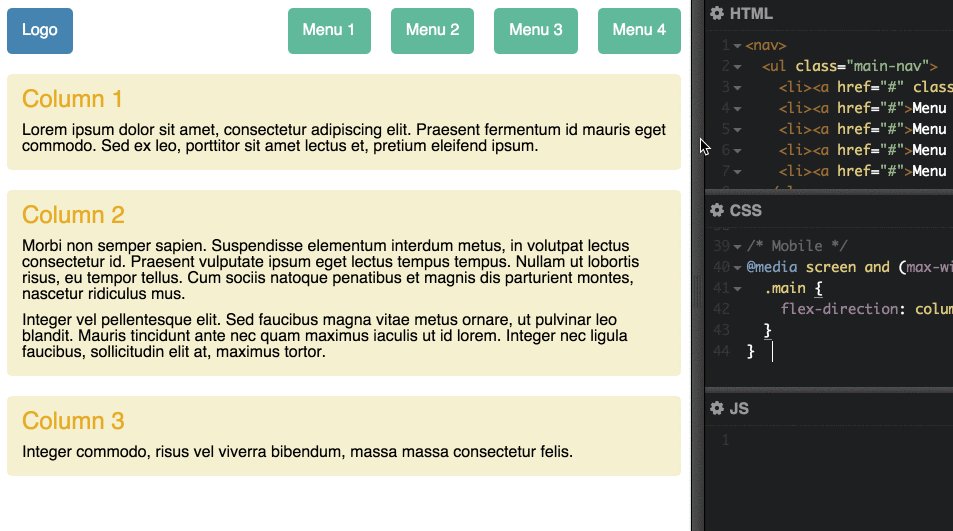
このままだと、上記画像のように画面の横幅を変更するとコンテンツが長細くなってかなり見にくいですね。モバイル端末での閲覧も考慮し、メディアクエリーを使ってレスポンシブレイアウトに対応させましょう。
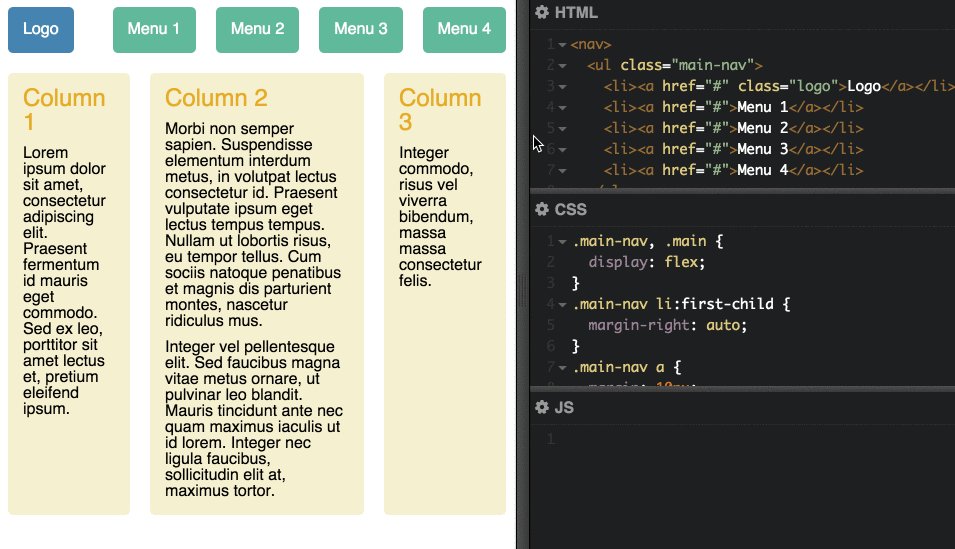
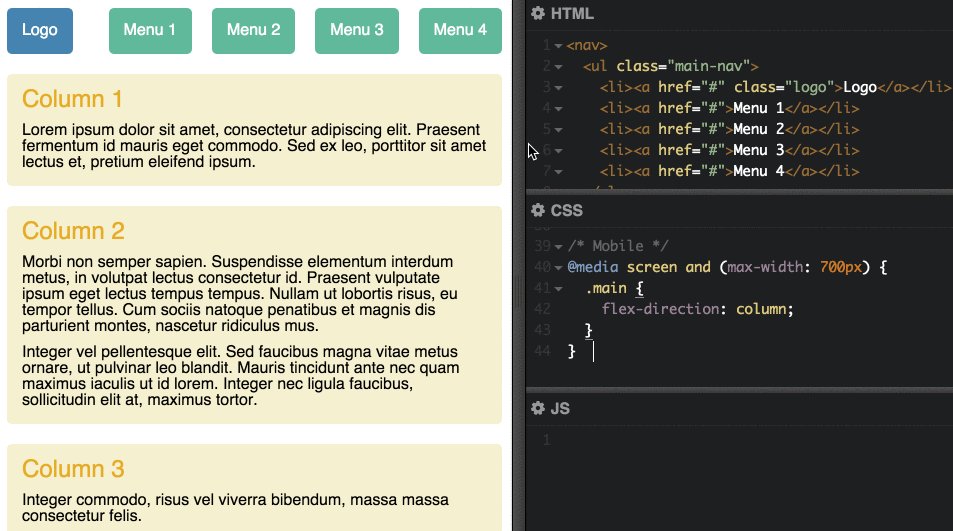
flex-direction は、要素の配置方向を指定するプロパティー。デフォルト値は row で、左から右の横並びが指定されていますが、ここでは column を使って「横幅が 700px 以下になったら横並びから縦並びに変更する」指定をします。
@media screen and (max-width: 700px) {
.main {
flex-direction: column;
}
}
↓ デモ画面右上の「Edit on CODEPEN」をクリックで、デモを別タブ表示できます。画面サイズを変更してお試しください。

横幅が狭くなると縦並びに変更されました。flex-direction プロパティーは他にも reverse で逆並びにしたり、column-reverse で縦に逆並びなんかもできちゃいます。
Flexbox 関連記事
- 日本語対応!CSS Flexbox のチートシートを作ったので配布します
- Flexbox を使った 2 カラム・3 カラム・マルチレイアウトの基本と応用
- Flexbox を使ってレスポンシブ対応の「前の記事」「次の記事」リンクを実装
- レスポンシブ対応!縦に半分割している Web サイトの作り方
Float や Clearfix を駆使してナビゲーションを横並びにしていたのがまるで遠い昔のことのよう。レスポンシブ対応もゴッチャゴチャになりがちでしたが、これからは今回紹介した Flexbox を使った方法が主流となって CSS でレイアウトを組んでいくことになりそうです。使い方を覚えて、慣れるまでには少し時間がかかるかもしれませんが、記事内で紹介しているすべてのデモはCODEPENというコード共有サービスを利用して表示しているので、アカウントをお持ちの方はぜひ上記デモをフォークしてカスタマイズしたりいじくりまわして慣れていってください!私の CODEPEN アカウントもお気軽にフォローしてくださいね ;)