Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイトの作り方

Webデザイナーとして働く際、自分をアピールするのに最も大切なのがポートフォリオWebサイト。今まで作った作品や自分がどんな人間なのか、何ができるのかを紹介するサイトを作っておけば、就職活動にも大変役立ちます。ここではポートフォリオWebサイトを作る際のポイントや素敵なポートフォリオサイトを紹介します!
↑私が10年以上利用している会計ソフト!
最新版書きました!こちらも参考にしてみてください。
ポートフォリオWebサイトを作ろう!2015年版
ポートフォリオWebサイトを作る時のポイント
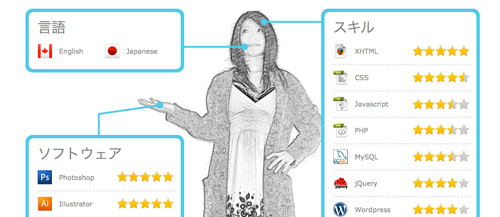
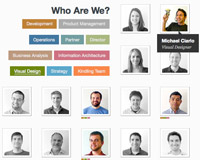
1. 自己紹介
自分は何者なのか?何ができるのかをわかりやすく完結に紹介します。あまりダラダラ書いても読まれない確立が高いため、大きめのフォント・短い文章で紹介すると効果的です。
- 「自分はWebデザイナー」という事をはっきり書く
- 自分ができることをわかりやすく表記。Photoshop, Illustrator, HTML, CSS, Flash, WordPress, SEOなどなど
- どこに住んでいるか?
- 実務経験があれば年数、書ければ会社名を
- 学校に行った人は行った期間、書ければ学校名を
- 履歴書をアップロードしてもOK(個人情報漏れすぎ注意)
- 過去に受賞した賞や掲載された雑誌があれば紹介する
自分のスキルをわかりやすくリストアップ
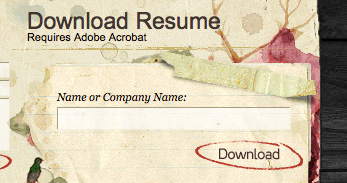
履歴書をダウンロードできるようにしているサイトもあります。
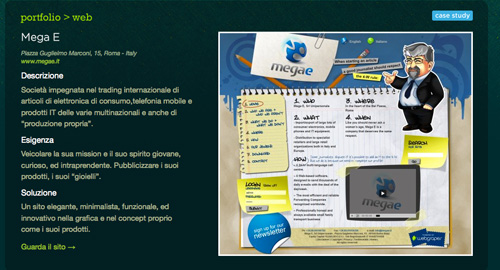
2. 制作実績
一番大切なのが制作実績。ひと目で「おっ!」と思われるように工夫しましょう!
- 大きめのスクリーンショット画像を
- 最低でも3作品準備
- URLも忘れず記載。実際にサイトを見てもらう事が大切
- そのサイトを制作した際、自分が何をしたのか完結に書く。Webデザイン、コーディング、Flash ActionScript、マーケティングなどなど
- 制作したサイトの簡単な説明文(長過ぎ注意)
- いつ制作したのか
- Webサイトだけでなく、ロゴ、パンフレットデザインなども
- クライアントからの感想があれば一諸に掲載する
大きいサイズのスクリーンショットは迫力があります。
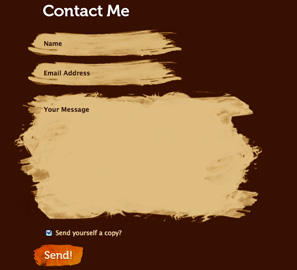
3. コンタクトフォーム
簡単に連絡とれるようにするのも大切です。採用担当の人がこのフォームから連絡をくれるかもしれません。Eメールアドレスを表記するだけだとコピペする手間がかかるため、フォームをおすすめします。
- 問い合わせページへのリンクを目立たせる
- 絶対にエラーを出さない!ちゃんと動作するか、何度も確認しましょう
コンタクトフォームのデザインもぬかりなく!
4. ソーシャルネットワーキングサイト
自分が参加しているSNSを紹介しましょう。自分がどんな人間なのか、どんな友人がいるのか深く知ってもらえます。Twitter, Linked In, Flickr, Mixi, Facebookなどなど。
- アイコン画像を使ってひと目でわかるようにする
- 個人的すぎると思ったら掲載しない
- 掲載するからには見られても恥ずかしくない内容にする
SNSは一箇所にまとめてわかりやすく。
5. その他
上記以外に気を付ける点。
- もし実際にクライアント用のWebサイトを制作したことがないなら、CSSテンプレート、WordPressテーマ、アイコンセット、Twitter背景画像などアピールできる作品を作っておく
- 広告・アドセンスはなるべく載せない
- 可能であれば他の言語でも紹介する
素敵なポートフォリオWebサイト集
うっとりするようなポートフォリオWebサイトを紹介します。そのままパクるのではなく、参考になる部分は取り入れて自分らしいサイトを作りましょう!
N.Design Studio
http://www.ndesign-studio.com/
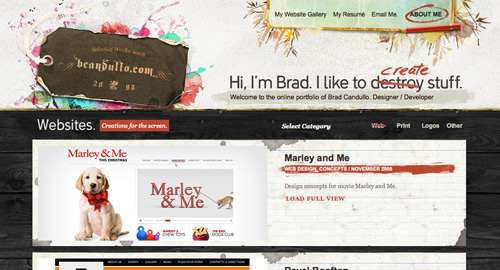
Brad Candullo
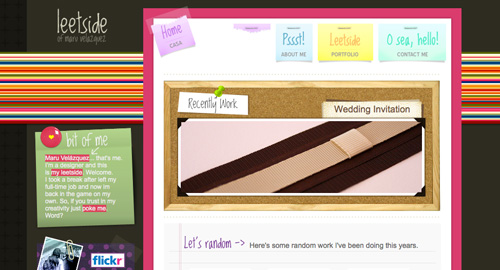
Leetside
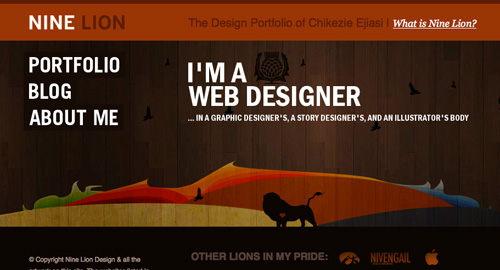
NINE LION
http://www.nineliondesign.com/
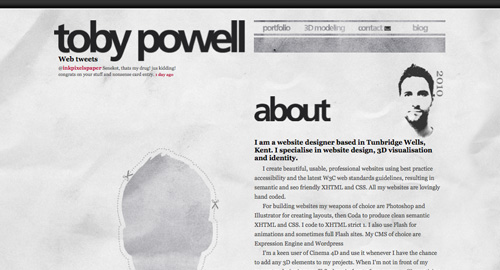
Toby Powell
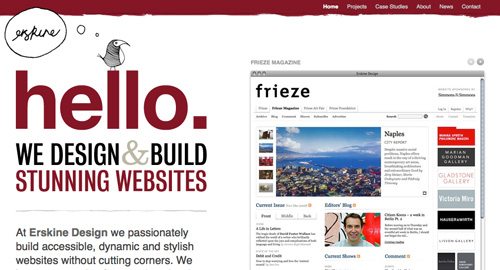
Erskine Design
Guillaume Pacheco
http://www.gpacheco.fr/

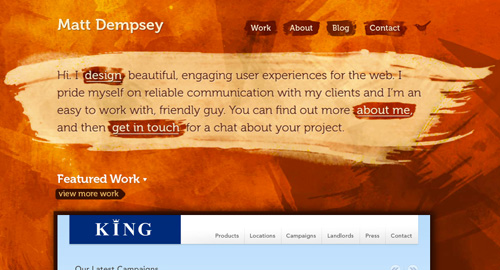
Matt Dempsey
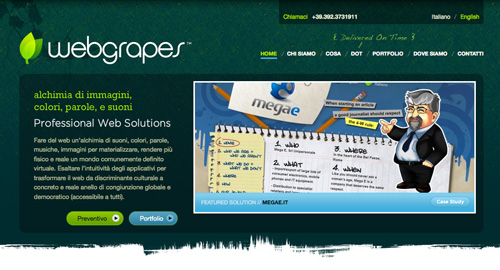
Webgrapes
Michela Chiucini
http://www.colazionedamichy.it/
みなさんのポートフォリオWebサイトもぜひぜひご紹介ください!

























[…] […]
[…] […]
[…] […]
[…] http://www.webcreatorbox.com/tech/web-designer-portfolio-website/ […]
[…] Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイト…s, flash, wordpress, seoなどなど どこに住んでいるか? 実務経験があれば年数、書ければ会社名を 学校に行った人は行った期間、書ければ学校名を 履歴書をアップロードしてもok(個人情報漏れすぎ注意) 過去に受賞した賞や掲載された雑誌があれ…はてなブックマークより […]
[…] Webクリエイターボックス:Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイトの作り方 http://ow.ly/5cAgd […]
[…] […]
[…] […]
[…] 就活に打ち勝つポートフォリオWebサイトの作り方 | Webクリエイタ…kr, mixi, facebookなどなど。 アイコン画像を使ってひと目でわかるようにする 個人的すぎると思ったら掲載しない 掲載するからには見られても恥ずかしくない内容にする snsは一箇所にまとめてわかりやすく。 5. その他 上記以外に気を付ける点。 …はてなブックマークより […]
[…] Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイトの作り方 | Webクリエイターボックス http://www.webcreatorbox.com/tech/web-designer-portfolio-website/ […]
[…] Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイトの作り方 | Webクリエイターボックス http://www.webcreatorbox.com/tech/web-designer-portfolio-website/ […]